- Excel宏新手入门:开启高效数据处理之旅
CodeJourney.
算法人工智能数据库
Excel宏新手入门:开启高效数据处理之旅在数据处理和办公自动化领域,Excel是一款强大且应用广泛的工具。而Excel宏,作为其中一项极具价值的功能,能帮助用户自动执行重复性任务,大幅提升工作效率。对于Excel宏的新手而言,从基础开始学习并逐步掌握这一技能,将为日常工作带来极大便利。一、认识Excel宏:自动化办公的“魔法棒”Excel宏本质上是一组自动执行的操作指令集合,可类比为一个不知疲倦
- Node.js和webpack入门-个人学习笔记
ksmswq
node.jswebpack学习
Node.js-入门Node.js基础概念Node.js是一个跨平台JavaScript运行环境,是开发者可以搭建服务器端的JavaStript应用程序。作用1.编写服务端程序2.编写数据接口,提供网页浏览资源等等3.实现“前端工程化”,为Vue和React等框架做铺垫前端工程化-概念开发项目直到上线,过程中集成的所有工具和技术。(Node.js是前端工程化的基础(因为Node.js可以主动读取前
- Linux下的socket编程学习(TCP)
小苏同学的脱发日记
linux学习tcp/ip
1.什么是socket?socket的英文翻译就是接口,插座的意思,很形象,就相当于将2台电脑用一根线连起来,线的两头插在不同的电脑上,借此实现通讯的功能。两台电脑通信,实际上是这两台电脑上的某个进程在进行通信。而两个进程进行通信,实际上是往同一个文件中读取数据。2.TCP/IP(3次握手)在tcp/ip协议中,tcp通过三次握手建立起一个tcp的链接,大致如下第一次握手:客户端尝试连接服务器,向
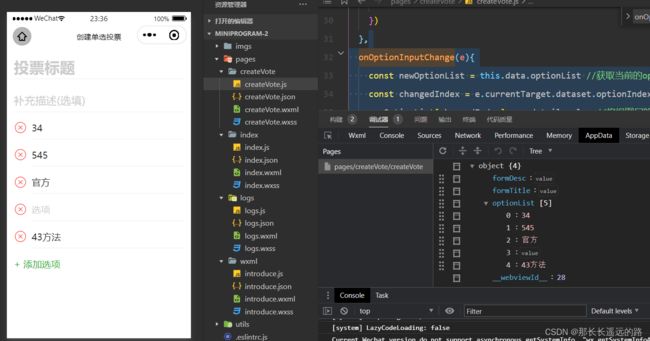
- 小程序生命周期三段式结构口诀
向贤
小程序前端开发技术面试小程序
文章目录一、应用大总管[应用生命周期(AppLevel)]1.冷启热启错不慌(App.onLaunch/onShow/onError)2.切后隐身守空房(App.onHide)3.未寻页面有担当(App.onPageNotFound)二、页面五部曲[页面生命周期(PageLevel)]1.加载登场秀(Page.onLoad)2.现身就绪走(Page.onShow→onReady)3.隐身卸载收(P
- Node.js入门(学习笔记)
唐小艾
学习笔记node.js
文章目录简介NodeJS下载安装下载安装NodeJS与WebStorm整合JS文件运行CommonJS规范模块模块化定义模块引用模块标识node中的对象globalexports和module.exports属性方法引用包packageNPM(NodePackageManager)NPM命令NPM包引用NPM注意下载速度慢Nodejs核心模块Buffer模块buffer类方法buffer实例的属性
- 【新生必会】30个较难Python脚本,建议收藏。
.Boss.
信息可视化python人工智能算法开发语言机器学习
本篇较难,建议优先学习上篇;20个硬核Python脚本-CSDN博客接上篇文章,对于Pyhon的学习,上篇学习的结束相信大家对于Pyhon有了一定的理解和经验,学习完上篇文章之后再研究研究剩下的30个脚本你将会有所成就!加油!目录21、数据库连接-SQLite22、图像处理-Pillow23、图形界面-Tkinter24、文本生成-Faker25、加密和解密-cryptography26、Sock
- 麦萌短剧技术解构《我跑江湖那些年》:从“仇恨驱动型算法”到“多方安全计算的自我救赎”
短剧萌
算法安全
《我跑江湖那些年》以慕青青的复仇与蜕变为主线,展现了分布式系统中的信任崩塌与对抗性博弈的模型优化。本文将从机器学习视角拆解这场“江湖算法”的技术隐喻,探讨如何在数据污染的困境中实现参数净化。1.初始训练集:暴力采样与特征空间坍缩慕青青(Agent_M)的成长环境可视为一个高偏差训练集:数据污染事件:村主任(Node_V)通过恶意共识算法(如嫉妒驱动的PoW机制),煽动村民(Sub_Nodes)对果
- PyTorch 生态概览:为什么选择动态计算图框架?
小诸葛IT课堂
pytorch人工智能python
一、PyTorch的核心价值PyTorch作为深度学习框架的后起之秀,通过动态计算图技术革新了传统的静态图模式。其核心优势体现在:动态灵活性:代码即模型,支持即时调试Python原生支持:无缝衔接Python生态高效的GPU加速:通过CUDA实现透明的硬件加速活跃的社区生态:GitHub贡献者超1.8万人,日均更新100+次二、动态计算图VS静态计算图对比#动态计算图示例(PyTorch)impo
- Flink 初体验:从 Hello World 到实时数据流处理
小诸葛IT课堂
flink大数据
在大数据处理领域,ApacheFlink以其卓越的流批一体化处理能力脱颖而出,成为众多企业构建实时数据应用的首选框架。本文将带领你迈出Flink学习的第一步,从基础概念入手,逐步引导你编写并运行第一个Flink程序——经典的WordCount,让你亲身感受Flink在实时数据流处理方面的强大魅力。一、Flink基础概念速览1.1什么是FlinkFlink是一个分布式流批一体化开源平台,旨在对无界和
- 深入理解Java工厂方法模式:原理剖析与实战应用
小诸葛IT课堂
java工厂方法模式开发语言
一、为什么要学习工厂方法模式?在软件开发中,对象创建是最常见的操作之一。当我们需要创建的对象类型存在多种可能,或者对象的创建过程较为复杂时,如果直接在业务代码中使用new关键字进行实例化,会导致以下问题:代码耦合度高难以扩展新的产品类型违反开闭原则(对扩展开放,对修改关闭)代码重复和可维护性差工厂方法模式(FactoryMethodPattern)正是为了解决这些问题而诞生的经典设计模式。它被广泛
- 基于python+django+vue.js开发的社区养老管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
业余时间开发的社区养老系统,基于python/vue技术开发。学习过程问题可以留言。功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。功能包括:老人管理、护工管理、亲属管理、病史管理、房间管理、活动管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_yanglao演示地址ht
- python文件导入另外个文件
LedMetallica
python开发语言
我整理的一些关于【Python】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/Hpqqk2如何在Python中导入文件在Python编程中,文件的导入是一个常见而重要的操作。通过导入其他Python文件的功能,我们可以重用代码、组织项目结构、提升代码的可读性和可维护性。本文将带你逐步了解如何实现Python文件的导入,并提供必要的代码示例和详细解释。
- 学习pytorch
阿什么名字不会重复呢
学习pytorch人工智能
学习PyTorch是一个很好的选择,尤其是如果你对深度学习和机器学习感兴趣。以下是一个详细的学习计划,可以帮助你系统地掌握PyTorch的基本概念和应用。学习计划概览学习周期:8周(每周约4-5小时)目标:掌握PyTorch基础,能够实现简单的深度学习模型。第1周:基础知识目标:了解深度学习的基础知识,掌握Python和NumPy基础。任务:学习Python基础(数据类型、控制流、函数、类)。资源
- Python中Requests库的用法
R3eE9y2OeFcU40
前面讲了Python的urllib库的使用和方法,Python网络数据采集Urllib库的基本使用,Python的urllib高级用法。今天我们来学习下Python中Requests库的用法。Requests库的安装利用pip安装,如果你安装了pip包(一款Python包管理工具,不知道可以百度哟),或者集成环境,比如Python(x,y)或者anaconda的话,就可以直接使用pip安装Pyth
- Golang学习笔记_49——解释器模式
LuckyLay
Golang学习笔记golang学习笔记解释器模式设计模式
Golang学习笔记_46——状态模式Golang学习笔记_47——访问者模式Golang学习笔记_48——中介者模式文章目录一、核心概念1.定义2.解决的问题3.核心角色4.类图二、特点分析三、适用场景1.金融公式引擎2.智能合约解析3.业务规则引擎四、Go语言实现示例完整实现代码执行结果五、高级应用1.表达式缓存优化2.并行解释器六、与其他模式对比七、实现建议八、典型应用一、核心概念1.定义解
- 【机器学习-基础知识】统计和贝叶斯推断
人类发明了工具
ML&DL学习分享机器学习概率论人工智能
1.概率论基本概念回顾1.概率分布定义:概率分布(ProbabilityDistribution)指的是随机变量所有可能取值及其对应概率的集合。它描述了一个随机变量可能取的所有值以及每个值被取到的概率。对于离散型随机变量,使用概率质量函数来描述。对于连续型随机变量,使用概率密度函数来描述。举例说明:投掷一颗六面骰子,每个面上的数字(1到6)都有相同的概率(1/6)出现,这就是一个简单的概率分布例子
- C++ primer plus 1.1 C++ 简介
C_VuI
C++primerplusc++
1.1C++简介文章目录1.1C++简介前言C++简介C++与C语言的联系有无C语言基础与C++学习前言C++继承了C语言高效,简洁,快速和可移植性的传统。C++面向对象的特性带来了全新的编程方法,这种方法是为应付复杂程度不断提高的现代编程任务而设计的。C++的模板特性提供了另一种全新的编程方法—泛型编程。以上三件法宝确定了C++语言的特色。在第一章中我将按照本书的逻辑讲起,在从中增加一些自己的见
- 作为普通程序员,我们该如何学习大模型(LLM),学习路线和知识体系
和老莫一起学AI
学习人工智能深度学习语言模型ai程序员转行
前言原谅我的后知后觉,才开始从头写,我是已经上了一阶段大模型的课,也搜集了些资料,并自己做了小部分实践,回过头来,才想开始整理些文章。起初,大家都在写,都在发,我那会在焦虑。自chatgpt爆火以来,AI技术又被广泛关注,国内外各大厂商也纷纷布局,作为我们每一个普通人,也无不时刻感受着AI一波又一波的冲击。尤其是作为程序员的我,相信绝大多数程序员也有和我一样的感受,从一开始的新奇,到焦虑,到试图去
- 网络安全最新HVV(护网)蓝队视角的技战法分析_护网技战法报告(1),2024年最新网络安全开发基础作用
2401_84520093
程序员网络安全学习面试
如何自学黑客&网络安全黑客零基础入门学习路线&规划初级黑客1、网络安全理论知识(2天)①了解行业相关背景,前景,确定发展方向。②学习网络安全相关法律法规。③网络安全运营的概念。④等保简介、等保规定、流程和规范。(非常重要)2、渗透测试基础(一周)①渗透测试的流程、分类、标准②信息收集技术:主动/被动信息搜集、Nmap工具、GoogleHacking③漏洞扫描、漏洞利用、原理,利用方法、工具(MSF
- 前端(vue)学习笔记(CLASS 4):组件组成部分与通信
肥肠可耐的西西公主
vue.js前端学习
1、组件的三大组成部分(结构/样式/逻辑)注意点:1、结构只能有一个根元素2、全局样式(默认),影响所有组件;局部样式,scoped下样式,只作用于当前组件3、el根实例独有,data是一个函数,其他配置项一致样式注意点:默认情况下,写在组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题1、全局样式:默认组件中的样式会作用到全局2、局部样式:可以给组件加上scoped属性,可以让样式
- 前端学习路线:从零基础到初级工程师的完整指南(2025最新版)
超浪的晨
前端学习
前言作为连接设计与技术的核心岗位,前端开发在数字化时代持续释放强大生命力。本路线图专为初学者设计,通过「渐进式学习路径」+「实战项目驱动」的模式,助你系统掌握现代前端开发技能体系。一、基础筑基阶段(4-6周)三大核心基石HTML5语义化标签()表单验证与多媒体支持SEO基础与无障碍访问CSS3Flex/Grid布局(重点掌握)动画与过渡(@keyframes+transition)响应式设计(媒体
- C++学习——动态内存与智能指针
十月翊安
C++学习c++开发语言后端
C++学习——动态内存与智能指针动态内存与智能指针shared_ptr类直接内存管理shared_ptr和new结合使用智能指针和异常unique_ptrweak_ptr动态内存与智能指针动态内存的管理是通过一对运算符来完成:new,在动态内存中为对象分配空间并返回一个指向该对象的指针,可以选择对对象进行初始化:delete,接受一个动态对象的指针,销毁该对象,并释放与之关联的内存。为了更容易(同
- 从零学习大模型(六)-----LoRA(上)
懒惰才能让科技进步
大语言模型gpt-3人工智能深度学习chatgpt语言模型
LoRA简介LoRA(Low-RankAdaptation)是一种参数高效的微调技术,旨在降低微调大规模预训练模型的存储和计算成本。**其核心思想是通过对模型的特定参数进行低秩分解,仅对少量附加参数进行训练,从而完成任务适应,而无需更新整个模型的权重。**这种方法通过引入额外的低秩矩阵来适应新的任务,保持了预训练模型的核心知识,使其更具灵活性和高效性。在大规模语言模型的实际应用中,微调需要耗费巨大
- Go 学习笔记整合
进击的程序猿~
GO容器技术数据库golang学习docker1024程序员节
包括go语言基础、Linux基础、docker、kubernetes、中间件、NoSQL等等。go语言基础:Golang基本数据结构:https://blog.csdn.net/qq_41822345/article/details/125350205Golang高级数据结构:https://blog.csdn.net/qq_41822345/article/details/125475150Go
- Failed to instantiate [org.springframework.data.redis.connection.jedis.JedisConnectionFactory实例化配置失败
道阻且长-行则将至-行而不辍-未来可期
redis缓存springbootspring
前言:主要最近重构升级底层依赖版本,导致原先的一个系统以及完全起不来了。原来的SpringBoot版本是2.0.3.RELEASE我这边给升级到SpringBoot版本:[2.3.12.RELEASE],Spring版本:[5.2.15.RELEASE]原来的一些配置都会失效,导致错误不断,用了一个星期左右来进行解决这些问题,问题很多但是记录下来的就这些吧,以供后来者学习一下,避免跳进这些坑。目录
- AI驱动的代码重构与优化技术
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型ChatGPTjavapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
AI驱动的代码重构与优化技术概述什么是AI驱动的代码重构与优化?AI驱动的代码重构与优化技术,是指利用人工智能,特别是机器学习和深度学习的算法,对软件代码进行自动分析和改进的技术。这种技术能够通过学习大量的代码样本,识别出代码中的模式、问题和改进点,从而自动完成代码的重构和优化。重构的定义重构(Refactoring)是改进代码内部结构而不改变外部行为的过程。其目的通常是为了提高代码的可读性、可维
- 学习pear的Image_Graph包的一些笔记
stone5
graphimageplotdataset图形extension
image_graph中的对象类型及结构Posted三月31st,2007bystone5image_graph中的对象类型及结构graph----------总图形plotarea-------绘图区plot-------------图块dataset--------数据集point------------点一个图形中多个图形区的分块Posted三月31st,2007bystone5pear来研
- STM32 - 在机器人领域,LL库相比HAL优势明显
Wallace Zhang
STM32stm32机器人嵌入式硬件
在机器人控制器、电机控制器等领域的开发,需要高实时性、精细化控制或者对代码执行效率、占用空间有较高要求。所以,大家常用的HAL库明显不符合要求。再加上,我们学习一门技术,一定要学会掌握底层的原理。MCU开发的底层就是寄存器。总的来说,多于开发嵌入式多年的人来说,HAL库的优势基本都可以忽略了。一、LL(Low-Layer)优势LL(Low-Layer)库相比于HAL(HardwareAbstrac
- Python游戏开发自学指南:从入门到实践(第四天)
Small踢倒coffee_氕氘氚
python自学经验分享笔记
Python不仅适用于数据分析、Web开发和自动化脚本,还可以用于游戏开发!虽然Python不是传统意义上的游戏开发语言,但其简洁的语法和丰富的库使其成为初学者学习游戏开发的绝佳选择。本文将为你提供一份全面的Python游戏开发自学指南,帮助你从入门到实践,掌握用Python开发游戏的技能。##一、为什么选择Python开发游戏?1.**简单易学**:Python语法简洁,适合初学者快速上手。2.
- uniapp 去除overflow-x overflow-y 产生的滚动条
星 辰.
前端html
uniapp小程序去除overflow带来的滚动条要隐藏的盒子类名::-webkit-scrollbar{ width:0; height:0; background-color:transparent; }
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa