Java Web——JS中的BOM
1. Web API概述
Web API 是指浏览器提供的一套接口,这些接口允许开发人员使用 JavaScript(JS)来操作浏览器功能和页面元素。通过 Web API,开发人员可以与浏览器进行交互,以实现更复杂的功能和效果。
1.1. 初识Web API
JavaScript语言有三部分组成,分别是ECMAScript、BOM、DOM,其中ECMAScript是JavaScript语言的核心,它的内容就是前面学到的基本语法、函数、对象这些。总的关系图如下
1.2. Web API 和 API 的关系
- API
API(Application Programming Interface,应用程序编程接口)是一种预先定义的函数或接口,由某个软件开放给开发人员使用,帮助开发者实现某种功能。API是给程序员提供的第一种工具,以便能更轻松的实现想要完成的功能。它隐藏了软件系统的内部工作机制细节,只暴露有限的接口给外部调用。
举个简单的例子:
假设你是一名开发人员,想要开发一个手机应用程序,让用户能够查询天气信息。你可以使用某个天气预报网站或API提供的接口,这样你就可以在应用程序中调用该接口来获取天气信息。这个天气预报网站或API提供了一个预先定义的函数或接口,例如“获取天气信息”(getWeatherInfo),它隐藏了内部工作机制的细节,只暴露了一个接口给外部调用。在你的应用程序中,你可以调用这个“获取天气信息”的接口,并提供一个城市名称作为参数。当你的应用程序调用这个接口时,它会返回该城市的天气信息,例如温度、天气状况等。通过使用这个天气预报网站或API的接口,你就可以轻松地实现获取天气信息的功能,而不需要自己编写所有的代码来查询天气信息。这样,你就可以将更多的时间和精力集中在开发应用程序的其他功能上。
- Web API
Web API 是针对浏览器的 API,它是由浏览器提供的接口,用于在 JavaScript 中与浏览器进行交互,以实现各种浏览器功能和页面元素的操作。
Web API 被封装成了对象,通常是全局对象,例如 `window` 或 `navigator` 等。这些对象具有一系列的属性和方法,开发人员可以通过调用这些属性和方法来使用 Web API。
例如,`window` 对象提供了一些与窗口和文档相关的属性和方法,例如 `alert()` 方法用于显示警告框,`document` 对象提供了一些与文档结构相关的属性和方法,例如 `getElementById()` 方法用于获取指定 ID 的元素。通过使用 Web API,开发人员可以控制浏览器的行为、操作页面元素、进行网络请求等各种功能。因此,Web API 是 JavaScript 在 Web 开发中非常重要的工具,它使得开发人员能够轻松地实现各种功能和效果。
2. DOM
2.1. DOM概念
DOM(Document Object Model)是一种编程接口,它将HTML文档中的每个标签元素都视为一个对象。这些对象具有许多属性和方法,可以通过编程操作这些属性或调用这些方法来动态更新HTML文档的内容、结构和样式,从而为网页特效和用户交互提供技术支持。
简单来说,DOM是一种用于修改HTML的动态技术,它的目的是在网页中实现交互式效果和用户交互。通过使用DOM,开发人员可以创建和修改网页中的元素,改变它们的属性、内容和样式,以及添加或删除网页中的节点和元素。这些操作可以动态地改变网页的内容和外观,从而实现各种交互式效果和用户界面设计。
比如下面这个例子:
上述的例子中当用户分分别点击【开始】或【结束】按钮后,通过右侧调试窗口可以观察到 html 标签的内容在不断的发生改变,这便是通过 DOM 实现的。
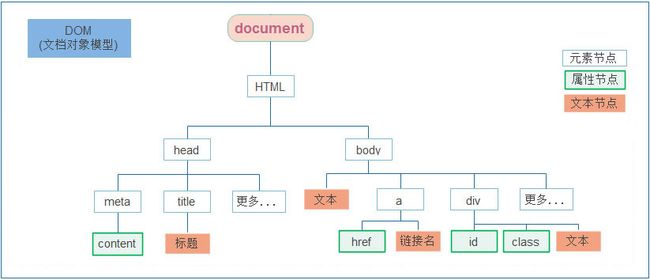
2.2. DOM树
DOM树(Document Object Model Tree)是指网页文档中所有元素的层次结构。在这个结构中,每个HTML标签、文本节点和属性都作为一个节点表示,形成一个树状结构。DOM树从网页的根节点(对应于HTML文档的``标签)开始,逐级向下表示网页的结构。每个节点都是一个对象,可以通过JavaScript或其他脚本语言进行访问和操作。
通过DOM树,网页开发者可以使用JavaScript和其他脚本语言来操作和修改网页中的各个元素,例如修改文本、属性、样式等。因此,DOM树在网页开发中扮演着非常重要的角色,它是网页的基础架构,为网页开发提供了强大的操作性和灵活性。
- DOM节点
DOM节点是文档树中的基本组成部分,每个节点都是一个DOM对象。在HTML文档中,节点可以包括元素节点、属性节点和文本节点等。
- 元素节点:这些节点对应于HTML标签,例如
、、等。它们表示HTML文档中的不同部分,如头部、主体和特定元素。- 属性节点:这些节点是HTML标签属性的表示,如
标签的href属性或标签的class属性。属性节点提供了关于元素的额外信息,例如元素的样式或行为。- 文本节点:这些节点代表HTML标签中的文本内容,如
</code>标签中的文字。文本节点允许开发人员修改和操作标签中的文本内容。</li> <li id="u66852108"><strong>根节点:</strong>在HTML文档中,根节点特指<code><html></code>标签。它是整个文档的起点,其他所有节点都作为其子节点连接在其下面。</li> </ol> <hr id="mD8qd"> <ol> <li id="ue9830b67"><strong>DOM元素</strong></li> </ol> <p id="uc5a16095"><strong>DOM元素指的是页面中的所有标签</strong>。在DOM中,每个HTML标签都被视为一个对象,这些对象组成了DOM树。这使得开发人员可以通过编程方式来访问和操作页面中的元素,例如改变它们的属性、内容、样式等。通过DOM,开发人员可以创建和修改网页中的节点和元素,从而实现网页特效和用户交互。</p> <hr id="ZExCT"> <h3 id="C6oZk">2.3. 操作元素内容</h3> <p id="u3852b95e">在开发中,想要操作页面上的某个部分。比如控制一个div元素的显示或隐藏,现实中的例子就是,你要关掉某个页面显示的广告,你就点击广告的右上角的叉叉来关掉(隐藏)它。要实现这样的功能,就需要先获取到该部分对应的元素,再去进行操作。</p> <hr id="e3klR"> <h4 id="sEFZl">2.3.1. 根据id获取元素</h4> <p id="ufea475e8">根据ID获取元素是指在DOM中通过元素的ID属性来获取对应元素的对象引用。DOM提供了<strong>document.getElementById()</strong>方法,它接受一个参数作为元素的ID,并返回对应元素的DOM对象。</p> <pre id="PE0ub"><code><body> <div id="myDiv">Hello, World!</div> <button onclick="hideDiv()">Hide the Div</button> <script> function hideDiv() { // 获取具有指定ID的元素对象 var divElement = document.getElementById("myDiv"); // 修改元素的样式为隐藏 divElement.style.display = "none"; } </script> </body> </code></pre> <p id="u835420e4"></p> <p class="img-center"><a href="http://img.e-com-net.com/image/info8/2fd4a312257444c380cf9c7bb5d85e1d.jpg" target="_blank"><img alt="Java Web——JS中的BOM_第4张图片" height="205" id="uTRvF" src="http://img.e-com-net.com/image/info8/2fd4a312257444c380cf9c7bb5d85e1d.jpg" width="650" style="border:1px solid black;"></a></p> <p id="ucb18a636"></p> <p class="img-center"><a href="http://img.e-com-net.com/image/info8/0ebac01267c14dc4a4e925e4def14e9b.jpg" target="_blank"><img alt="Java Web——JS中的BOM_第5张图片" height="163" id="u1f3db59e" src="http://img.e-com-net.com/image/info8/0ebac01267c14dc4a4e925e4def14e9b.jpg" width="650" style="border:1px solid black;"></a></p> <p id="u4f2a0038">在上面的示例中,我们有一个包含文本内容的div元素,它的ID为"myDiv"。我们还添加了一个按钮,当点击按钮时,会触发hideDiv()函数。这个函数使用document.getElementById()方法获取到具有指定ID的div元素对象,并将其样式的display属性设置为"none",从而隐藏该元素。</p> <p id="u64e313bd">通过这种方式,我们可以根据元素的ID来获取对应的DOM对象,并对其进行各种操作来改变页面的内容和样式。</p> <hr id="euzjZ"> <h4 id="OHASr">2.3.2. 根据标签获取元素</h4> <p id="u94c43bf2">根据标签名获取元素有两种,分别是通过document对象获取元素和通过element对象获取元素。</p> <pre id="aoAk6"><code>document.getElementsByTagName("+标签名"); element.getElementsByTagName("+标签名");</code></pre> <p id="u53a7e495">element是对元素对象的统称,通过元素对象可以查找该元素的子元素或后代元素,实现局部查找的效果。而document对象是从整个文档中查找元素。</p> <pre id="nzpsX"><code><body> <div id="parent"> <p class="paragraph">段落1</p> <p class="paragraph">段落2</p> <span>标签元素</span> </div> <script> // 获取文档中的所有 p 元素 var pElements = document.getElementsByTagName("p"); console.log("文档中的 p 元素个数: " + pElements.length); // 获取 id 为 "parent" 的元素下的所有 p 子元素 var parentElement = document.getElementById("parent"); var pElementsUnderParent = parentElement.getElementsByTagName("p"); console.log("在父元素下的 p 子元素个数: " + pElementsUnderParent.length); </script> </body></code></pre> <p id="u3269af31">在上面的示例中,我们首先使用document.getElementsByTagName("p")获取文档中所有的p元素,并使用console.log()输出它们的数量。然后,我们使用document.getElementById("parent")获取ID为"parent"的元素,再使用element.getElementsByTagName("p")获取该元素下所有的p子元素,并使用console.log()输出它们的数量。</p> <p id="uccb92ddb"></p> <p class="img-center"><a href="http://img.e-com-net.com/image/info8/a062b7c7216044bc8814997bde16dd56.jpg" target="_blank"><img alt="Java Web——JS中的BOM_第6张图片" height="218" id="u90f00109" src="http://img.e-com-net.com/image/info8/a062b7c7216044bc8814997bde16dd56.jpg" width="650" style="border:1px solid black;"></a></p> <p id="u8c8078e7"></p> <p id="u7e10a871"><strong>注意:方法名里面是elements意思是返回的不是单个元素对象,而是一个集合。这个集合是一个类数组对象,或称为伪数组,它可以像数组一样用索引来访问元素,但不能使用push( )等方法。</strong></p> <hr id="bvyKt"> <h4 id="zCT1U">2.3.3. 根据name获取元素</h4> <p id="uf75c2c81">通过name属性来获取元素使用document.getElementsByName( )方法,一般用于获取表单元素。</p> <pre id="zapI2"><code><body> <p>请选择你最喜欢的水果(多选)</p> <input type="checkbox" name="fruit" value="苹果">苹果</input> <input type="checkbox" name="fruit" value="苹果">苹果</input> <input type="checkbox" name="fruit" value="橘子">橘子</input> <script> var fruits = document.getElementsByName("fruit"); fruits[0].checked = true; </script> </body></code></pre> <p id="u0c921eb3">浏览器一解析后显示的界面,苹果选项被选中了</p> <p id="u59bc0e71"></p> <p class="img-center"><a href="http://img.e-com-net.com/image/info8/327294e03cbb46a6ba20af8d7c89973f.jpg" target="_blank"><img alt="Java Web——JS中的BOM_第7张图片" height="224" id="ub554c4bb" src="http://img.e-com-net.com/image/info8/327294e03cbb46a6ba20af8d7c89973f.jpg" width="650" style="border:1px solid black;"></a></p> <ol> <li id="uec8ac4d7">通过 document.getElementsByName("fruit") 获取所有名为 "fruit" 的 input 元素并返回一个对象集合</li> <li id="u31cc695d">使用索引获取元素,fruits[0].checked = true,将fruits的第一个元素的checked属性值设true。</li> </ol> <hr id="h05lW"> <h4 id="hKqcp">2.3.4. HTML5新增的获取方式</h4> <h5 id="Q8snZ">2.3.4.1. 根据类名获取</h5> <p id="uccff6e4a">使用document.getElementByClassName( )方法,用于通过类名来获得元素集合。</p> <p id="u2df1a68e">以下是一个简单的HTML5和JavaScript代码示例,演示如何使用 <code>getElementsByClassName()</code> 方法根据类名获取元素:</p> <pre id="632bc0ce"><code><body> <div class="myClass">我是一个div元素</div> <p class="myClass">我是一个p元素</p> <span class="myClass">我是一个span元素</span> <script> // 使用getElementsByClassName方法获取类名为"myClass"的元素集合 var elements = document.getElementsByClassName("myClass"); // 遍历元素集合并输出每个元素的类型 for(var i = 0; i < elements.length; i++) { console.log(elements[i].tagName); } </script> </body></code></pre> <p id="u359e7e09"></p> <p class="img-center"><a href="http://img.e-com-net.com/image/info8/70f40365b2ba4a2b8dd6695d3090f234.jpg" target="_blank"><img alt="Java Web——JS中的BOM_第8张图片" height="227" id="u6ccfb7a2" src="http://img.e-com-net.com/image/info8/70f40365b2ba4a2b8dd6695d3090f234.jpg" width="650" style="border:1px solid black;"></a></p> <ul> <li id="u1aa0566a">使用 <code>getElementsByClassName()</code> 方法获取这些元素,并使用for循环遍历它们。</li> <li id="uedc091b5">在循环中,使用 <code>console.log()</code> 输出每个元素的类型(例如 "div","p" 或 "span")。</li> </ul> <hr id="G4ztH"> <h5 id="bllB5">2.3.4.2. querySelector( ) & querySelectorAll( )</h5> <p id="uab3ead07">querySelector( )方法用于返回指定选择器的第一个元素对象。</p> <p id="u58f9298c">querySelectorAll( )方法用于返回指定选择器的所有元素对象集合。</p> <hr id="x9Cpz"> <p id="ua1496fde"><strong>querySelector() 方法示例:</strong></p> <pre id="cf304c8b"><code>let element = document.erySelector('#myId'); // 你可以检查返回的元素是否存在 if(element !== null){ console.log(element); } else { console.log('No element found with the given selector'); }</code></pre> <p id="ue7a6c979">querySelector() 方法用于寻找 ID 为 "myId" 的元素。如果找到了,它返回该元素;如果没有找到,它返回 null。</p> <p id="u337a18ba"><strong>querySelectorAll() 方法示例:</strong></p> <pre id="10a18780"><code>let elements = document.querySelectorAll('.myClass'); // 你可以检查返回的元素集合是否存在并且是否包含元素 if(elements.length > 0){ console.log(elements); } else { console.log('No elements found with the given selector'); }</code></pre> <p id="ue9451eea">querySelectorAll() 方法用于寻找所有 class 为 "myClass" 的元素,并返回一个 NodeList 对象,其中包含所有匹配的元素。如果没有找到任何匹配的元素,那么返回的 NodeList 就是空的。</p> <hr id="hM8Rj"> <h3 id="R7OG0">2.4. 事件</h3> <p id="uedd4b86c">获取元素后,如果需要为元素条件交互行为,这就要用到事件来实现。</p> <p id="ud9f99229">例如,当鼠标指针经过导航栏中的某一项时,自动展开二级菜单...诸如之类像这样的事件。</p> <h4 id="Oeb2o">2.4.1. 事件概述</h4> <p id="u1a967108">在JavaScript中,事件是指用户在与网页进行交互时发生的动作或操作,例如点击、鼠标移动、键盘输入等。这些事件对于开发者来说是非常重要的,因为它们可以让开发者在用户与网页交互时执行特定的代码,从而实现动态的、交互式的网页效果。</p> <h4 id="w9NgX">2.4.2. 事件三要素</h4> <ol> <li id="u28bdae59"><strong>事件源:</strong>触发事件的元素</li> <li id="u1abd0b98"><strong>事件类型:</strong>如click单击事件</li> <li id="u7f08f5c2"><strong>事件处理程序:</strong>事件触发后要执行的代码(函数形式),也称事件处理函数</li> </ol> <p id="ua683c052">上面三点,简单的解释就是“谁触发了事件”、“触发了什么事件”、“触发事件以后要做什么”</p> <p id="u1a2d997b">示例:</p> <pre id="b2b7211e"><code><body> <button id="myButton">点击我</button> <script> // 获取按钮元素 var button = document.getElementById("myButton"); // 指定事件处理程序 button.addEventListener("click", function() { alert("按钮被点击了!"); }); </script> </body></code></pre> <ol> <li id="u931c3e56">事件源是ID为"myButton"的按钮元素。</li> <li id="u56e45508">事件类型是"click",表示按钮被点击的事件。</li> <li id="uf1c5b062">事件处理程序是一个匿名函数,它会在按钮被点击时执行。在这个函数中,我们使用<code>alert()</code>函数弹出一个对话框,显示消息"按钮被点击了!"。</li> </ol> <hr id="qWhvc"> <h4 id="oorSq">2.4.3. 常见事件</h4> <p id="u178b5883">常见事件有很多,这里不可能全部一一列举的完,不然就太死板了。实际开发中更是需要用到怎样的事件就去找对应的事件属性,下图的超链接表可以参考,或者直接点官网查教程。</p> <ul> <li id="ucde21804"><strong>鼠标事件</strong></li> </ul> <table id="8ca10baf"> <tbody> <tr> <td> <p id="u01472eaa">属性</p> </td> <td> <p id="u42af6496">描述</p> </td> </tr> <tr> <td> <p id="ue93de778">onclick</p> </td> <td> <p id="u1519c553">当用户点击某个对象时调用的事件句柄。</p> </td> </tr> <tr> <td> <p id="uc7333200">oncontextmenu</p> </td> <td> <p id="u4f01aa45">在用户点击鼠标右键打开上下文菜单时触发</p> </td> </tr> <tr> <td> <p id="ufc4bad1a">ondblclick</p> </td> <td> <p id="u8538955a">当用户双击某个对象时调用的事件句柄。</p> </td> </tr> <tr> <td> <p id="ue8b8866c">onmousedown</p> </td> <td> <p id="u3324076e">鼠标按钮被按下。</p> </td> </tr> <tr> <td> <p id="u8737c410">onmouseenter</p> </td> <td> <p id="u7ceb6ac3">当鼠标指针移动到元素上时触发。</p> </td> </tr> <tr> <td> <p id="u9c241e0a">onmouseleave</p> </td> <td> <p id="ue4c7d5cb">当鼠标指针移出元素时触发</p> </td> </tr> <tr> <td> <p id="ub60e41e5">onmousemove</p> </td> <td> <p id="ub850b107">鼠标被移动。</p> </td> </tr> <tr> <td> <p id="u182293ee">onmouseover</p> </td> <td> <p id="u74a3b80b">鼠标移到某元素之上。</p> </td> </tr> <tr> <td> <p id="u2f7889a1">onmouseout</p> </td> <td> <p id="u1f578294">鼠标从某元素移开。</p> </td> </tr> <tr> <td> <p id="uf0a103f7">onmouseup</p> </td> <td> <p id="u9cbdd2d7">鼠标按键被松开。</p> </td> </tr> </tbody> </table> <p id="u2907b619"></p> <ul> <li id="ua415d01b"><strong>键盘事件</strong></li> </ul> <table id="11fa971d"> <tbody> <tr> <td> <p id="u98a4105f">属性</p> </td> <td> <p id="u2b10460a">描述</p> </td> </tr> <tr> <td> <p id="u617e9f4d">onkeydown</p> </td> <td> <p id="u5ad723d9">某个键盘按键被按下。</p> </td> </tr> <tr> <td> <p id="u7db1a568">onkeypress</p> </td> <td> <p id="uc16322fb">某个键盘按键被按下并松开。</p> </td> </tr> <tr> <td> <p id="u4d43e6a8">onkeyup</p> </td> <td> <p id="u9062e2f3">某个键盘按键被松开。</p> </td> </tr> </tbody> </table> <p id="u9a48477b"></p> <ul> <li id="udcd3d6dd"><strong>表单事件</strong></li> </ul> <table id="e6058bbe"> <tbody> <tr> <td> <p id="u6ee7af43">属性</p> </td> <td> <p id="uec873bb3">描述</p> </td> </tr> <tr> <td> <p id="u44f02728">onblur</p> </td> <td> <p id="u4e3934de">元素失去焦点时触发</p> </td> </tr> <tr> <td> <p id="uaf4b967c">onchange</p> </td> <td> <p id="u3efda651">该事件在表单元素的内容改变时触发( , , , 和</p> </td> </tr> <tr> <td> <p id="ufc000439">onfocus</p> </td> <td> <p id="uc2d5b7f4">元素获取焦点时触发</p> </td> </tr> <tr> <td> <p id="u93400fa7">onfocusin</p> </td> <td> <p id="u69c977f3">元素即将获取焦点时触发</p> </td> </tr> <tr> <td> <p id="u354a84a2">onfocusout</p> </td> <td> <p id="ub3fa73e8">元素即将失去焦点时触发</p> </td> </tr> <tr> <td> <p id="uea6aa71e">oninput</p> </td> <td> <p id="u5d9f3098">元素获取用户输入时触发</p> </td> </tr> <tr> <td> <p id="uecfdddac">onreset</p> </td> <td> <p id="u9eced152">表单重置时触发</p> </td> </tr> <tr> <td> <p id="ubf8e7004">onsearch</p> </td> <td> <p id="ue1949cdb">用户向搜索域输入文本时触发 ( <input="search">)</p> </td> </tr> <tr> <td> <p id="u9e44ccd9">onselect</p> </td> <td> <p id="u2242b631">用户选取文本时触发 ( 和</p> </td> </tr> <tr> <td> <p id="u97663cba">onsubmit</p> </td> <td> <p id="u3e75ad80">表单提交时触发</p> </td> </tr> </tbody> </table> <p id="u8155a6c3"></p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1726637922846846976"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Java,Web,前端,java,javascript,笔记,学习,开发语言)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1899356684506165248.htm" title="ES6之解构" target="_blank">ES6之解构</a> <span class="text-muted">Hopebearer_</span> <a class="tag" taget="_blank" href="/search/ES6/1.htm">ES6</a><a class="tag" taget="_blank" href="/search/es6/1.htm">es6</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>文章目录ES6之解构一、数组解构1.基本解构2.部分解构3.默认值4.剩余参数5.嵌套解构6.交换变量二、对象解构1.基本解构2.重命名3.默认值4.剩余参数三、函数参数结构1.数组参数解构2.对象参数解构3.默认值四、注意事项1.解构顺序2.undefined情况3.剩余元素4.对象的方法解构ES6之解构解构是JavaScript(ES6及以后版本)中一种非常强大的语法特性,它允许我们按照一定模</div> </li> <li><a href="/article/1899356558266003456.htm" title="基于transformer实现机器翻译(日译中)" target="_blank">基于transformer实现机器翻译(日译中)</a> <span class="text-muted">小白_laughter</span> <a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E5%AD%A6%E4%B9%A0/1.htm">课程学习</a><a class="tag" taget="_blank" href="/search/transformer/1.htm">transformer</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E7%BF%BB%E8%AF%91/1.htm">机器翻译</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a> <div>文章目录一、引言二、使用编码器—解码器和注意力机制来实现机器翻译模型2.0含注意力机制的编码器—解码器2.1读取和预处理数据2.2含注意力机制的编码器—解码器2.3训练模型2.4预测不定长的序列2.5评价翻译结果三、使用Transformer架构和PyTorch深度学习库来实现的日中机器翻译模型3.1、导入必要的库3.2、数据集准备3.3、准备分词器3.4、构建TorchText词汇表对象,并将句</div> </li> <li><a href="/article/1899356180107554816.htm" title="Java的定时器Timer和TimerTask使用全解析" target="_blank">Java的定时器Timer和TimerTask使用全解析</a> <span class="text-muted">程序员总部</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>在Java编程中,定时任务是一个常见的需求。无论是定期执行某些操作,还是在特定时间点执行任务,Java提供的Timer和TimerTask类就可以帮助我们轻松实现这些功能。今天将详细介绍如何使用这两个类,包括任务的执行和暂停。理解Timer和TimerTaskTimer是一个可以安排任务在指定的时间或周期性地执行的类。TimerTask是一个抽象类,表示要被定时执行的任务。使用Timer时,我们需</div> </li> <li><a href="/article/1899352523634962432.htm" title="HIBERNATE - 符合Java习惯的关系数据库持久化" target="_blank">HIBERNATE - 符合Java习惯的关系数据库持久化</a> <span class="text-muted">popkiler</span> <a class="tag" taget="_blank" href="/search/Atleap%E4%BB%A3%E7%A0%81%E8%AF%BB%E8%A7%A3/1.htm">Atleap代码读解</a><a class="tag" taget="_blank" href="/search/hibernate/1.htm">hibernate</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/session/1.htm">session</a><a class="tag" taget="_blank" href="/search/class/1.htm">class</a><a class="tag" taget="_blank" href="/search/payment/1.htm">payment</a> <div>HIBERNATE-符合Java习惯的关系数据库持久化Hibernate2参考文档2.1.1TableofContents前言1.在Tomcat中快速上手1.1.开始Hibernate之旅1.2.第一个可持久化类1.3.映射cat1.4.与猫同乐1.5.结语2.体系结构2.1.总览2.2.持久化对象标识(PersistentObjectIdentity)2.3.JMX集成2.4.JCA支持3.Se</div> </li> <li><a href="/article/1899351263640875008.htm" title="【NLP 39、激活函数 ⑤ Swish激活函数】" target="_blank">【NLP 39、激活函数 ⑤ Swish激活函数】</a> <span class="text-muted">L_cl</span> <a class="tag" taget="_blank" href="/search/NLP/1.htm">NLP</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>我的孤独原本是座荒岛,直到你称成潮汐,原来爱是让个体失序的永恒运动——25.2.25Swish激活函数是一种近年来在深度学习中广泛应用的激活函数,由GoogleBrain团队在2017年提出。其核心设计结合了Sigmoid门控机制和线性输入的乘积,通过引入平滑性和非单调性来提升模型性能。一、数学定义与变体1.基础形式Swish的标准表达式为:Swish(x)=x⋅σ(βx)其中:σ(x)是Sigm</div> </li> <li><a href="/article/1899350382295969792.htm" title="Monorepo与pnpm:前端项目管理的完美搭档" target="_blank">Monorepo与pnpm:前端项目管理的完美搭档</a> <span class="text-muted">秋の本名</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/pnpm/1.htm">pnpm</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/mojo/1.htm">mojo</a> <div>一、什么是pnpmpnpm又称performantnpm,翻译过来就是高性能的npm。1.节省磁盘空间提高安装效率pnpm通过使用硬链接和符号链接(又称软链接)的方式来避免重复安装以及提高安装效率。硬链接:和原文件共用一个磁盘地址,相当于别名的作用,如果更改其中一个内容,另一个也会跟着改变符号链接(软链接):是一个新的文件,指向原文件路径地址,类似于快捷方式官网原话:当使用npm时,如果你有100</div> </li> <li><a href="/article/1899349620543254528.htm" title="CentOS停更;阿里发布全新操作系统(Anolis OS)" target="_blank">CentOS停更;阿里发布全新操作系统(Anolis OS)</a> <span class="text-muted">萌褚</span> <a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div>镜像下载、域名解析、时间同步请点击阿里云开源镜像站Linux系统对于Java程序员来说,就好比“乞丐手里的碗”,任何业务都离不开他的身影,因为服务端的广泛使用,也因此衍生出了各种不同的发行版,其中我个人用的最多、且最喜欢的就是CentOS;不幸的是,2021年底CentOS8宣布停止了维护;不过,喜欢CentOS的朋友们不用为此而难过;21年的云栖大会上,阿里云发布全新操作系统“龙蜥”(Anoli</div> </li> <li><a href="/article/1899347478755471360.htm" title="机器学习(Machine Learning)" target="_blank">机器学习(Machine Learning)</a> <span class="text-muted">七指琴魔御清绝</span> <a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE%E5%AD%A6%E4%B9%A0/1.htm">大数据学习</a> <div>原文链接:http://blog.csdn.net/zhoubl668/article/details/42921187希望转载的朋友,你可以不用联系我.但是一定要保留原文链接,因为这个项目还在继续也在不定期更新.希望看到文章的朋友能够学到更多.《BriefHistoryofMachineLearning》介绍:这是一篇介绍机器学习历史的文章,介绍很全面,从感知机、神经网络、决策树、SVM、Ada</div> </li> <li><a href="/article/1899346470969077760.htm" title="ES6解构赋值详解" target="_blank">ES6解构赋值详解</a> <span class="text-muted">漫天转悠</span> <a class="tag" taget="_blank" href="/search/ES6/1.htm">ES6</a><a class="tag" taget="_blank" href="/search/es6/1.htm">es6</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ecmascript/1.htm">ecmascript</a> <div>ES6解构赋值详解ES6解构赋值是JavaScript语言的一项强大特性,它允许从数组或对象中提取数据,并将其赋值给变量。这一特性不仅简化了代码,提高了可读性,还增强了代码的灵活性。本文将详细介绍ES6解构赋值的基本概念、语法、应用场景以及一些高级用法。1.基本概念解构赋值是对赋值运算符的扩展。它允许按照一定的模式,从数组或对象中提取值,并赋值给变量。这种语法使得从复杂数据结构中提取数据变得更加简</div> </li> <li><a href="/article/1899343699440103424.htm" title="Qt 串口类QSerialPort 使用笔记" target="_blank">Qt 串口类QSerialPort 使用笔记</a> <span class="text-muted">一对一答疑的编程作家朱文伟</span> <a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/qt/1.htm">qt</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>Qt串口类QSerialPort使用笔记虽然现在大多数的家用PC机上已经不提供RS232接口了。但是由于RS232串口操作简单、通讯可靠,在工业领域中仍然有大量的应用。Qt以前的版本中,没有提供官方的对RS232串口的支持,编写串口程序很不方便。现在好了,在Qt5.1中提供了QtSerialPort模块,方便编程人员快速的开发应用串口的应用程序。本文就简单的讲讲QtSerialPort模块的使用。</div> </li> <li><a href="/article/1899343573246078976.htm" title="web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript" target="_blank">web前端期末大作业:婚纱网页主题网站设计——唯一旅拍婚纱公司网站HTML+CSS+JavaScript</a> <span class="text-muted">IT-司马青衫</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E8%AF%BE%E7%A8%8B%E8%AE%BE%E8%AE%A1/1.htm">课程设计</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a> <div>静态网站的编写主要是用HTMLDⅣV+CSSJS等来完成页面的排版设计,一般的网页作业需要融入以下知识点:div布局、浮动定位、高级css、表格、表单及验证、js轮播图、音频视频Fash的应用、uli、下拉导航栏、鼠标划过效果等知识点,学生网页作业源码,制作水平和原创度都适合学习或交作业用,记得点赞。精彩专栏推荐【作者主页——获取更多优质源码】【web前端期末大作业——毕设项目精品实战案例(1</div> </li> <li><a href="/article/1899343443029716992.htm" title="在 ASP.NET Core WebAPI 中使用 JWT 验证" target="_blank">在 ASP.NET Core WebAPI 中使用 JWT 验证</a> <span class="text-muted">.NET跨平台</span> <a class="tag" taget="_blank" href="/search/ASP.NET/1.htm">ASP.NET</a><a class="tag" taget="_blank" href="/search/Core/1.htm">Core</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/API/1.htm">API</a><a class="tag" taget="_blank" href="/search/IdentityServer4/1.htm">IdentityServer4</a><a class="tag" taget="_blank" href="/search/OAuth2.0%E5%8D%8F%E8%AE%AE/1.htm">OAuth2.0协议</a><a class="tag" taget="_blank" href="/search/.NET/1.htm">.NET</a><a class="tag" taget="_blank" href="/search/CORE/1.htm">CORE</a><a class="tag" taget="_blank" href="/search/WEBAPI/1.htm">WEBAPI</a><a class="tag" taget="_blank" href="/search/JWT/1.htm">JWT</a> <div>为了保护WebAPI仅提供合法的使用者存取,有很多机制可以做,透过JWT(JSONWebToken)便是其中一种方式,这篇示范如何使用官方所提供的System.IdentityModel.Tokens.Jwt扩充套件,处理呼叫API的来源是否为合法的使用者身分。顺道一提,要产生JWTToken有很多套件可以帮助开发者快速建立,JWT这个NuGet套件就是其中一个,但这裡我使用官方所提供的Syste</div> </li> <li><a href="/article/1899343446825562112.htm" title="API身份验证使用JWT的.NET实现" target="_blank">API身份验证使用JWT的.NET实现</a> <span class="text-muted">雨夜思绪~静谧思考</span> <a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a> <div>API身份验证使用JWT的.NET实现在现代的应用程序开发中,API身份验证是一项至关重要的任务。JWT(JSONWebToken)是一种常用的身份验证机制,它使用JSON格式表示身份验证信息,并使用签名进行验证。在.NET平台上,我们可以使用一些库来实现JWT身份验证。本文将介绍如何使用.NET来进行API身份验证并使用JWT作为身份验证机制。引入依赖项首先,我们需要在我们的项目中引入相关的依赖</div> </li> <li><a href="/article/1899342938668855296.htm" title="【Go语言圣经1.1】" target="_blank">【Go语言圣经1.1】</a> <span class="text-muted">Pyroyster</span> <a class="tag" taget="_blank" href="/search/golang/1.htm">golang</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>目标学习Go的编译方式、包的组织方式以及工具链的统一调用方式概念与定义packageGo语言通过包来组织代码。包类似于其它语言的库librarries或模块modules,每个包通常对应一个目录,目录中的所有.go文件都属于同一个包。特殊的main包:当代码使用packagemain声明时,表示这是一个可独立执行的程序而非一个库。程序的执行入口就是main函数import通过import语句,编译</div> </li> <li><a href="/article/1899341426584514560.htm" title="如何注册下载币安" target="_blank">如何注册下载币安</a> <span class="text-muted">FAC306</span> <a class="tag" taget="_blank" href="/search/%E5%8C%BA%E5%9D%97%E9%93%BE/1.htm">区块链</a><a class="tag" taget="_blank" href="/search/web3/1.htm">web3</a> <div>安卓注册下载链接如下,苹果下载需要更换IDwww.marketwebb.click/zh-CN/join?ref=TLMVPKLP</div> </li> <li><a href="/article/1899340922013937664.htm" title="笔记:在.Net Core Web Api里使用JWT" target="_blank">笔记:在.Net Core Web Api里使用JWT</a> <span class="text-muted">风中的余烬~</span> <a class="tag" taget="_blank" href="/search/.netcore/1.htm">.netcore</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>首先,先建一个JWT配置类//////JWT配置类///publicclassJwtTokenOption{//////Token过期时间,默认为60分钟///publicintTokenExpireTime{get;set;}=60;//////接收人///publicstring?Audience{get;set;}//////秘钥///publicstring?SecurityKey{get</div> </li> <li><a href="/article/1899340040690003968.htm" title="大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!" target="_blank">大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!</a> <span class="text-muted">AGI学习社</span> <a class="tag" taget="_blank" href="/search/%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">语言模型</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/LLM/1.htm">LLM</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E7%84%B6%E8%AF%AD%E8%A8%80%E5%A4%84%E7%90%86/1.htm">自然语言处理</a> <div>Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM</div> </li> <li><a href="/article/1899339285023223808.htm" title="Webpack打包构建流程" target="_blank">Webpack打包构建流程</a> <span class="text-muted">码上跑步</span> <a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a> <div>webpack的打包构建流程为什么需要打包?在前端有非常多的资源,如css、js、vue、vue、图片、字体等。有些资源需要加工处理1.ts->jsts-loader2.css->css-loader+style-loader3.图片->file-loader+url-loader4.html->html-webpack-plugin需要对产物进行优化optimization(webpack优化配</div> </li> <li><a href="/article/1899338906130771968.htm" title="webpack" target="_blank">webpack</a> <span class="text-muted">码上跑步</span> <a class="tag" taget="_blank" href="/search/webpack/1.htm">webpack</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/node.js/1.htm">node.js</a> <div>webpack介绍webpack是一个构建工具,实现了模块化管理项目.他的工作方式是用各种loader将各种资源转化为js文件或者对js文件进行压缩编译亦或对静态资源进行处理.官网:webpack由来模块化存在一些问题1.ESM的兼容性问题2.模块文件过多,网络请求频繁3.前端的所有资源包括html和css都需要模块化构建工具应运而生,需要一个集编译,模块打包,支持不同的资源的模块打包工具.Web</div> </li> <li><a href="/article/1899338906554396672.htm" title="Vue初体验" target="_blank">Vue初体验</a> <span class="text-muted">码上跑步</span> <a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>Vue基础Vue是什么?Vue是javascript的渐进式框架。Vue初识Vue工作时必须要创建一个Vue的实例,并且传入一个配置对象。root容器里的代码是符合html的语法但是新添加了一些Vue语法,在这些地方Vue会自动进行解析。root容器里的代码称为Vue模版。Vue实例和容器是一一对应的。在实际开发中只有一个Vue,配合组件使用。在vue里的插值{{}}内部只要写js表达式就能正常解</div> </li> <li><a href="/article/1899337016932364288.htm" title="JWT在.NET8 Webapi中的使用" target="_blank">JWT在.NET8 Webapi中的使用</a> <span class="text-muted">Evan.Pei</span> <a class="tag" taget="_blank" href="/search/.net/1.htm">.net</a> <div>JWT身份验证在现代Web应用中广泛使用,主要用于安全地传输用户身份信息.1.身份验证(用户登录后,服务器生成一个JWT并返回给客户端。客户端在后续请求中携带该JWT,服务器通过验证JWT来确认用户身份)2.授权(JWT中可以包含用户的角色或权限信息(如role:“admin”)。服务器根据JWT中的信息决定用户是否有权访问特定资源)3.信息交换(JWT可以包含一些非敏感的用户信息(如用户ID、用</div> </li> <li><a href="/article/1899336890570567680.htm" title="机器学习实战——音乐流派分类(主页有源码)" target="_blank">机器学习实战——音乐流派分类(主页有源码)</a> <span class="text-muted">喵了个AI</span> <a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0%E5%AE%9E%E6%88%98/1.htm">机器学习实战</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E7%B1%BB/1.htm">分类</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a> <div>✨个人主页欢迎您的访问✨期待您的三连✨✨个人主页欢迎您的访问✨期待您的三连✨✨个人主页欢迎您的访问✨期待您的三连✨1.简介音乐流派分类是音乐信息检索(MusicInformationRetrieval,MIR)中的一个重要任务,旨在通过分析音频信号的特征,将音乐自动分类到不同的流派(如古典、摇滚、爵士、流行等)。随着数字音乐平台的普及,音乐流派分类技术被广泛应用于音乐推荐、自动标签生成和音乐库管理</div> </li> <li><a href="/article/1899336512005271552.htm" title="MAC电脑配置VSCode写JAVA" target="_blank">MAC电脑配置VSCode写JAVA</a> <span class="text-muted">davidson1471</span> <a class="tag" taget="_blank" href="/search/macos/1.htm">macos</a><a class="tag" taget="_blank" href="/search/vscode/1.htm">vscode</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/homebrew/1.htm">homebrew</a> <div>一、安装JDK(Homebrew安装openJDK)使用清华源安装Homebrew清华源安装Home-brew教程Homebrew安装JDK8brewtapadoptopenjdk/openjdkbrewinstall--caskadoptopenjdk8查看JDK路径/usr/libexec/java_home二、配置VSCodeMAC配置VSCode教程</div> </li> <li><a href="/article/1899335126219812864.htm" title="Flutter中使用NetworkImage加载网络图片缓存问题学习实践" target="_blank">Flutter中使用NetworkImage加载网络图片缓存问题学习实践</a> <span class="text-muted">云水-禅心</span> <a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a> <div>Flutter中默认的NetworkImage会有缓存机制,如果图片的url不变化,但是url的图片已经发生变化,NetworkImage不会下载新的图片deepseek是这么解决问题的,但是在鸿蒙上禁用缓存无效在Flutter中,NetworkImage默认会使用缓存机制来优化性能。如果你想禁用缓存,可以通过以下几种方式实现:1.使用NetworkImage的headers参数你可以通过设置he</div> </li> <li><a href="/article/1899333108369518592.htm" title="前端实现版本更新自动检测✅" target="_blank">前端实现版本更新自动检测✅</a> <span class="text-muted">水煮白菜王</span> <a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/Vue/1.htm">Vue</a><a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>作者简介:水煮白菜王,一位资深前端劝退师文章专栏:前端专栏,记录一下平时在博客写作中,总结出的一些开发技巧和知识归纳总结✍。感谢支持目录一、背景二、实现原理2.1逻辑2.2一些好处三、具体实现3.1工程化封装3.2关键方法解析脚本哈希获取:对比逻辑:四、全部代码4.1vue34.2vue2五、注意事项与常见问题5.1可能出现的问题5.2浏览器兼容方案一、背景在现代Web应用中,部署前端版本更新后及</div> </li> <li><a href="/article/1899333109644587008.htm" title="如何编写POC/EXP" target="_blank">如何编写POC/EXP</a> <span class="text-muted">藤原千花的败北</span> <a class="tag" taget="_blank" href="/search/web%E6%BC%8F%E6%B4%9E/1.htm">web漏洞</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a> <div>文章目录前言一、漏洞验证方式二、POC是什么?三、POC框架四、简单的POC/EXP编写1、POC编写流程2、以sqli-labs第8关为例-POC3、以sqli-labs第8关为例-EXP前言初学安全时,很多概念理解不透彻,被POC/EXP的概念困扰了许久。最近看到许多招聘上都需要熟练编写POC/编写特殊场景的工具脚本等要求,下决心要理解并学会如何写POC。(这里是Web应用类漏洞的POC)看了</div> </li> <li><a href="/article/1899333110311481344.htm" title="什么是XSS" target="_blank">什么是XSS</a> <span class="text-muted">藤原千花的败北</span> <a class="tag" taget="_blank" href="/search/web%E6%BC%8F%E6%B4%9E/1.htm">web漏洞</a><a class="tag" taget="_blank" href="/search/xss/1.htm">xss</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/web%E5%AE%89%E5%85%A8/1.htm">web安全</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a> <div>文章目录前言1.前端知识2.什么是XSS3.漏洞挖掘4.参考前言之前对XSS的理解就是停留在弹窗,认为XSS这种漏洞真的是漏洞吗?安全学习了蛮久了,也应该对XSS有更进一步的认识了。1.前端知识现代浏览器是一个高度复杂的软件系统,由多个核心组件协同工作,旨在高效、安全地呈现网页内容并执行交互逻辑。对一般用户来讲,其主要功能就是向服务器发出请求,在窗口中展示用户所选择的网络资源。这里所说的资源一般是</div> </li> <li><a href="/article/1899332478573801472.htm" title="Oracle创建表空间、删除、状态、重命名、修改、增加、移动" target="_blank">Oracle创建表空间、删除、状态、重命名、修改、增加、移动</a> <span class="text-muted">水煮白菜王</span> <a class="tag" taget="_blank" href="/search/Oracle/1.htm">Oracle</a><a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a> <div>目录Oracle基本学习笔记创建表空间1.表空间创建格式3.表空间状态属性4.重命名表空间5.修改表空间数据文件的大小6.删除表空间的数据文件7.修改表空间中数据文件的状态8.表空间中数据文件的移动Oracle基本学习笔记创建表空间需要使用CREATETABLESPACE语句。其基本语法如下:CREATE[TEMPORARYIUNDO]TABLESPACEtablespacename[DATAFI</div> </li> <li><a href="/article/1899331974225522688.htm" title="【推荐项目】044-中医门诊管理系统" target="_blank">【推荐项目】044-中医门诊管理系统</a> <span class="text-muted">蜗牛 | ICU</span> <a class="tag" taget="_blank" href="/search/%E6%8E%A8%E8%8D%90%E9%A1%B9%E7%9B%AE/1.htm">推荐项目</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/%E6%AF%95%E8%AE%BE/1.htm">毕设</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a> <div>044-中医门诊管理系统介绍javaspringbootvuejs中医门诊管理系统为了帮助您更清晰地整理中医门诊管理系统的功能,我将按照您提供的角色和功能进行归类和整理。以下是整理后的功能列表:角色划分核心管理员医生药师用户(普通患者)管理端功能(核心管理员)统计用户统计(按注册时间、活跃度等)药物销售统计处方统计咨询统计用户管理用户列表(查看、编辑、删除)用户角色分配用户权限管理医生管理医生列表</div> </li> <li><a href="/article/1899331721439014912.htm" title="python catia catalog文件_Python封装的获取文件目录的函数" target="_blank">python catia catalog文件_Python封装的获取文件目录的函数</a> <span class="text-muted">卢新生</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/catia/1.htm">catia</a><a class="tag" taget="_blank" href="/search/catalog%E6%96%87%E4%BB%B6/1.htm">catalog文件</a> <div>获取指定文件夹中文件的函数,网上学习时东拼西凑的结果。注意,其中文件名如1.txt,文件路径如D:\文件夹\1.txt;direct为第一层子级importos#filePath输入文件夹全路径#mode#1递归获取所有文件名;#2递归获取所有文件路径;#3获取direct文件名;#4获取direct文件路径;#5获取direct文件名和direct子文件夹名;#6获取direct文件路径和dir</div> </li> <li><a href="/article/48.htm" title="开发者关心的那些事" target="_blank">开发者关心的那些事</a> <span class="text-muted">圣子足道</span> <a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/apple/1.htm">apple</a><a class="tag" taget="_blank" href="/search/%E6%94%AF%E4%BB%98/1.htm">支付</a> <div>我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么? 产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用</div> </li> <li><a href="/article/175.htm" title="负载均衡器技术Nginx和F5的优缺点对比" target="_blank">负载均衡器技术Nginx和F5的优缺点对比</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/F5/1.htm">F5</a> <div> 对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。 目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高</div> </li> <li><a href="/article/302.htm" title="LeetCode[Math] - #9 Palindrome Number" target="_blank">LeetCode[Math] - #9 Palindrome Number</a> <span class="text-muted">Cwind</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a><a class="tag" taget="_blank" href="/search/%E9%A2%98%E8%A7%A3/1.htm">题解</a><a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a> <div>原题链接:#9 Palindrome Number 要求: 判断一个整数是否是回文数,不要使用额外的存储空间 难度:简单 分析: 题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。 注:没有看到有关负数是否可以是回文数的明确结论,例如</div> </li> <li><a href="/article/429.htm" title="画图板的基本实现" target="_blank">画图板的基本实现</a> <span class="text-muted">15700786134</span> <a class="tag" taget="_blank" href="/search/%E7%94%BB%E5%9B%BE%E6%9D%BF/1.htm">画图板</a> <div> 要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。 首先,需要显示一个JFrame界面: public class DrameFrame extends JFrame { //显示</div> </li> <li><a href="/article/556.htm" title="linux的ps命令" target="_blank">linux的ps命令</a> <span class="text-muted">被触发</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。 要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行</div> </li> <li><a href="/article/683.htm" title="Android 音乐播放器 下一曲 连续跳几首歌" target="_blank">Android 音乐播放器 下一曲 连续跳几首歌</a> <span class="text-muted">肆无忌惮_</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调 player.setOnCompletionListener(new OnCompletionListener() { @Override public void onCompletion(MediaPlayer mp) { mp.reset(); Log.i("H</div> </li> <li><a href="/article/810.htm" title="java导出txt文件的例子" target="_blank">java导出txt文件的例子</a> <span class="text-muted">知了ing</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a> <div>代码很简单就一个servlet,如下: package com.eastcom.servlet; import java.io.BufferedOutputStream; import java.io.IOException; import java.net.URLEncoder; import java.sql.Connection; import java.sql.Resu</div> </li> <li><a href="/article/937.htm" title="Scala stack试玩, 提高第三方依赖下载速度" target="_blank">Scala stack试玩, 提高第三方依赖下载速度</a> <span class="text-muted">矮蛋蛋</span> <a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a><a class="tag" taget="_blank" href="/search/sbt/1.htm">sbt</a> <div>原文地址: http://segmentfault.com/a/1190000002894524 sbt下载速度实在是惨不忍睹, 需要做些配置优化 下载typesafe离线包, 保存为ivy本地库 wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip 解压r</div> </li> <li><a href="/article/1064.htm" title="phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。" target="_blank">phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。</a> <span class="text-muted">alleni123</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/spider/1.htm">spider</a> <div>1. 首先从官网 http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。 2. 安装依赖 sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6 3. 配置环境变量 vi /etc/profil</div> </li> <li><a href="/article/1191.htm" title="JAVA IO FileInputStream和FileOutputStream,字节流的打包输出" target="_blank">JAVA IO FileInputStream和FileOutputStream,字节流的打包输出</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/java%E6%A0%B8%E5%BF%83%E6%80%9D%E6%83%B3/1.htm">java核心思想</a><a class="tag" taget="_blank" href="/search/JAVA+IO%E6%93%8D%E4%BD%9C/1.htm">JAVA IO操作</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E8%8A%82%E6%B5%81/1.htm">字节流</a> <div>在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流 1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流 类 FileInputStream</div> </li> <li><a href="/article/1318.htm" title="Spring基础实例(依赖注入和控制反转)" target="_blank">Spring基础实例(依赖注入和控制反转)</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div>前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口 package com.bijian.spring.base3; public interface Weapon { void kil</div> </li> <li><a href="/article/1445.htm" title="HR看重的十大技能" target="_blank">HR看重的十大技能</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/%E6%8F%90%E5%8D%87/1.htm">提升</a><a class="tag" taget="_blank" href="/search/%E8%83%BD%E5%8A%9B/1.htm">能力</a><a class="tag" taget="_blank" href="/search/HR/1.htm">HR</a><a class="tag" taget="_blank" href="/search/%E6%88%90%E9%95%BF/1.htm">成长</a> <div> 一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决</div> </li> <li><a href="/article/1572.htm" title="【Thrift一】Thrift编译安装" target="_blank">【Thrift一】Thrift编译安装</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/thrift/1.htm">thrift</a> <div>什么是Thrift The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s</div> </li> <li><a href="/article/1699.htm" title="【Avro三】Hadoop MapReduce读写Avro文件" target="_blank">【Avro三】Hadoop MapReduce读写Avro文件</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/mapreduce/1.htm">mapreduce</a> <div>Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。 这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果</div> </li> <li><a href="/article/1826.htm" title="nginx定制500,502,503,504页面" target="_blank">nginx定制500,502,503,504页面</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/nginx%E3%80%80%E9%94%99%E8%AF%AF%E6%98%BE%E7%A4%BA/1.htm">nginx 错误显示</a> <div>server { listen 80; error_page 500/500.html; error_page 502/502.html; error_page 503/503.html; error_page 504/504.html; location /test {return502;}} 配置很简单,和配</div> </li> <li><a href="/article/1953.htm" title="java-1.二叉查找树转为双向链表" target="_blank">java-1.二叉查找树转为双向链表</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%8F%89%E6%9F%A5%E6%89%BE%E6%A0%91/1.htm">二叉查找树</a> <div> import java.util.ArrayList; import java.util.List; public class BSTreeToLinkedList { /* 把二元查找树转变成排序的双向链表 题目: 输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。 要求不能创建任何新的结点,只调整指针的指向。 10 / \ 6 14 / \ </div> </li> <li><a href="/article/2080.htm" title="Netty源码学习-HTTP-tunnel" target="_blank">Netty源码学习-HTTP-tunnel</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a> <div>Netty关于HTTP tunnel的说明: http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description 这个说明有点太简略了 一个完整的例子在这里: https://github.com/bylijinnan</div> </li> <li><a href="/article/2207.htm" title="JSONUtil.serialize(map)和JSON.toJSONString(map)的区别" target="_blank">JSONUtil.serialize(map)和JSON.toJSONString(map)的区别</a> <span class="text-muted">coder_xpf</span> <a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/map/1.htm">map</a><a class="tag" taget="_blank" href="/search/val%28%29/1.htm">val()</a> <div> JSONUtil.serialize(map)和JSON.toJSONString(map)的区别 数据库查询出来的map有一个字段为空 通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul</div> </li> <li><a href="/article/2334.htm" title="Hibernate缓存总结" target="_blank">Hibernate缓存总结</a> <span class="text-muted">cuishikuan</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a><a class="tag" taget="_blank" href="/search/javaweb/1.htm">javaweb</a><a class="tag" taget="_blank" href="/search/hibernate%E7%BC%93%E5%AD%98/1.htm">hibernate缓存</a><a class="tag" taget="_blank" href="/search/%E4%B8%89%E5%A4%A7%E6%A1%86%E6%9E%B6/1.htm">三大框架</a> <div>一、为什么要用Hibernate缓存? Hibernate是一个持久层框架,经常访问物理数据库。 为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。 缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。 二、Hibernate缓存原理是怎样的? Hibernate缓存包括两大类:Hib</div> </li> <li><a href="/article/2461.htm" title="CentOs6" target="_blank">CentOs6</a> <span class="text-muted">dalan_123</span> <a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a> <div>首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang</div> </li> <li><a href="/article/2588.htm" title="10款用 jquery 实现滚动条至页面底端自动加载数据效果" target="_blank">10款用 jquery 实现滚动条至页面底端自动加载数据效果</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div> 无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。 无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条</div> </li> <li><a href="/article/2715.htm" title="ImageButton去边框&Button或者ImageButton的背景透明" target="_blank">ImageButton去边框&Button或者ImageButton的背景透明</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/imagebutton/1.htm">imagebutton</a> <div>在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法 一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX" 第二种方法就是将ImageButton背景改为透明,这个方法更常用 在XML里; <ImageBut</div> </li> <li><a href="/article/2842.htm" title="JSP之c:foreach" target="_blank">JSP之c:foreach</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/forearch/1.htm">forearch</a> <div>原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html <c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1</div> </li> <li><a href="/article/2969.htm" title="Android实现主动连接蓝牙耳机" target="_blank">Android实现主动连接蓝牙耳机</a> <span class="text-muted">gqdy365</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。 大致可以分三步: 一、扫描蓝牙设备: 1、注册并监听广播: BluetoothAdapter.ACTION_DISCOVERY_STARTED BluetoothDevice.ACTION_FOUND BluetoothAdapter.ACTION_DIS</div> </li> <li><a href="/article/3096.htm" title="android学习轨迹之四:org.json.JSONException: No value for" target="_blank">android学习轨迹之四:org.json.JSONException: No value for</a> <span class="text-muted">hyz301</span> <a class="tag" taget="_blank" href="/search/json/1.htm">json</a> <div>org.json.JSONException: No value for items 在JSON解析中会遇到一种错误,很常见的错误 06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&</div> </li> <li><a href="/article/3223.htm" title="干货分享:从零开始学编程 系列汇总" target="_blank">干货分享:从零开始学编程 系列汇总</a> <span class="text-muted">justjavac</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a> <div>程序员总爱重新发明轮子,于是做了要给轮子汇总。 从零开始写个编译器吧系列 (知乎专栏) 从零开始写一个简单的操作系统 (伯乐在线) 从零开始写JavaScript框架 (图灵社区) 从零开始写jQuery框架 (蓝色理想 ) 从零开始nodejs系列文章 (粉丝日志) 从零开始编写网络游戏 </div> </li> <li><a href="/article/3350.htm" title="jquery-autocomplete 使用手册" target="_blank">jquery-autocomplete 使用手册</a> <span class="text-muted">macroli</span> <a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a> <div>jquery-autocomplete学习 一、用前必备 官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ 当前版本:1.1 需要JQuery版本:1.2.6 二、使用 <script src="./jquery-1.3.2.js" type="text/ja</div> </li> <li><a href="/article/3477.htm" title="PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改" target="_blank">PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改</a> <span class="text-muted">超声波</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a> <div> 在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户</div> </li> <li><a href="/article/3604.htm" title="数据仓库数据模型之:极限存储--历史拉链表" target="_blank">数据仓库数据模型之:极限存储--历史拉链表</a> <span class="text-muted">superlxw1234</span> <a class="tag" taget="_blank" href="/search/%E6%9E%81%E9%99%90%E5%AD%98%E5%82%A8/1.htm">极限存储</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E4%BB%93%E5%BA%93/1.htm">数据仓库</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%A8%A1%E5%9E%8B/1.htm">数据模型</a><a class="tag" taget="_blank" href="/search/%E6%8B%89%E9%93%BE%E5%8E%86%E5%8F%B2%E8%A1%A8/1.htm">拉链历史表</a> <div>在数据仓库的数据模型设计过程中,经常会遇到这样的需求: 1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10</div> </li> <li><a href="/article/3731.htm" title="10点睛Spring MVC4.1-全局异常处理" target="_blank">10点睛Spring MVC4.1-全局异常处理</a> <span class="text-muted">wiselyman</span> <a class="tag" taget="_blank" href="/search/spring+mvc/1.htm">spring mvc</a> <div>10.1 全局异常处理 使用@ControllerAdvice注解来实现全局异常处理; 使用@ControllerAdvice的属性缩小处理范围 10.2 演示 演示控制器 package com.wisely.web; import org.springframework.stereotype.Controller; import org.spring</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html> - 属性节点:这些节点是HTML标签属性的表示,如