- Vue 4.0读心术——用AI生成产品经理想要的组件
vue.jschatgpt前端
前端咸鱼陈の周刊·第001期3句需求描述产出完美代码,摸鱼到老板泪流满面!一、技术解析:AI辅助开发如何读心?1.人话翻译Vue4.0的就像奶茶店自动点单机:*传统开发:产品经理说“要五彩斑斓的黑”,你熬夜调色*AI辅助:输入“五彩斑斓的黑+科技感”,AI生成10种配色方案核心代码vue效果对比:传统开发耗时:2天→AI生成耗时:2分钟(摸鱼时间+500%)二、实战案例:3句话搞定年度OKR报表需
- 斯坦福UE4 + C++课程学习记录 9:蓝图-简易开关
Surkea
C+++UEue4ue5游戏引擎c++学习
目录1.前言2.创建蓝图类3.改变把手角度4.打开宝箱UE中的蓝图是一种基于C++的可视化编程系统,它将大量常用的底层代码接口暴露出来,方便开发者在UE中快速调用,其可视化的呈现方式让那些不专攻编程的人员(如设计、美工、策划等)也能快速上手使用。从程序开发的角度,学习蓝图可以方便开发中的很多环节;从业务的角度,掌握蓝图也有利于开发和其他环节的同事进行交流。本部分的第一个示例,是使用操纵杆开关控制宝
- UE4 C++与蓝图的继承问题
时空观察者9号
ue4c++开发语言
C++写了一个类MyChar,并派生了一个蓝图子类BP_MyCharacter。//FilloutyourcopyrightnoticeintheDescriptionpageofProjectSettings.#pragmaonce#include"CoreMinimal.h"#include"GameFramework/Character.h"#include"MyCharacter.gene
- UE发生GPU崩溃D3D丢失,真的跟硬件有关系。
虚幻叫兽
UE虚幻引擎MetaHumanue5GPU崩溃
先说一下我的配置:2022年4月全新台式机。i912900kfDDR560003070ti8G读写7000m的M.2win11,最新显卡驱动,GameReady和Studio都试过。===但是BUT===UE5每天GPU崩溃几十次,UE4比较少见。按说我这配置还可以吧,鲁大师全国排名六百多(4月8日),二百三十多万分,也算够用。但我没说运行哪个UE程序导致的GPU崩溃。也许你看出来了,问题就出在8
- 开源游戏服务器框架NFShmServer 简介(一)
gaoyi445
游戏C++游戏服务器共享内存游戏服务器lua游戏服务器插件游戏服务器
一、NFShmServer是什么?NFShmServer是一个使用C++开发的轻量级,敏捷型,弹性的,分布式的共享内存(C++热更)/多进程lua(lua热更)的插件开发框架,让你更快更简单的开发服务端应用.部分思路来自UE4和Ogre.(当前主要用在游戏领域).实现了一款unity3d捕鱼demo游戏和一个MMO(目前还在完善中)游戏,有兴趣的可以加群762414765学习二、特征可以做到分布式
- UE4 3D Widget 不显示问题
sh15285118586
UEUE43Dwidget不显示
这是Epic公司官方讲解3DWidget案例:https://docs.unrealengine.com/latest/INT/Engine/UMG/HowTo/Create3DWidgets/index.html不现实情况一:将Actor拖到场景中,要按照Z轴旋转180度,正面朝向摄像机才显视。不现实情况二:所有步骤都安装官网做,也不是第一种情况,那么解决办法是,删除Saved和Intermed
- 看Ue4角色代码——跳跃与实现二段跳
weixin_34409703
看了一下终于发现了跳跃的关键代码boolUCharacterMovementComponent::DoJump(boolbReplayingMoves){if(CharacterOwner&&CharacterOwner->CanJump()){//Don'tjumpifwecan'tmoveup/down.if(!bConstrainToPlane||FMath::Abs(PlaneConstr
- ue4 碰撞销毁actor Destroy
踏着阳光
ue4
1新建c++类MyActor2MyActor.h//FilloutyourcopyrightnoticeintheDescriptionpageofProjectSettings.#pragmaonce#include"CoreMinimal.h"#include"GameFramework/Actor.h"#include"MyActor.generated.h"UCLASS()classROT
- 2025vue4.x全栈学习关键技术分析线路图
mabanbang
web前端学习vue4vue4.x
关键升级点说明:编译优化:Vue4.x采用WASM编译提速300%智能工具链:Vite插件市场新增AI代码审查模块跨平台能力:Uni-App支持原生ARCore/ARKit调用安全增强:默认启用WebAuthn生物认证集成建议配合Vue官方推出的「2025开发者成长计划」分阶段学习,重点关注AI工程化和元宇宙场景开发能力培养。TypeScript6.x深度集成类型推断速度提升
- 2025年前端工程师职业发展的系统性应聘规划
IT木昜
前端
2025年前端工程师职业发展的系统性应聘规划,结合技术趋势、企业需求和竞争力提升策略,分为技术栈学习、项目实战、求职策略三部分:一、2025年前端技术趋势与核心技能1.必学技术栈(基础+进阶)层级技术方向具体技能基础核心语言-HTML6新特性(预测)、CSS容器查询、TypeScript5.0+主流框架React22+(ServerComponents)、Vue4.0(VaporMode)、Sve
- 虚幻UE4/UE5程序性能分析及优化
余额多多多
虚幻ue4ue5
谈到ue程序性能优化,不得不提下ue程序运行的几个主要线程:1/GameThread-游戏线程,负责处理游戏逻辑,更新各种状态2/DrawThread-渲染线程,处理场景中模型/灯光的渲染操作,从游戏线程获取渲染信息,将其转化为与平台无关的绘图指令(跨平台)3/RHITThread-解析DrawThread绘图指令,具体是:RHIT调用各平台的API,向GPU发送渲染指令,进行实际的渲染处理(Re
- 【虚幻引擎UE】UE4.23到UE5.5的核心功能变化
灵境引路人
虚幻ue4ue5
简单总结从UE4.23到UE5.5,虚幻引擎的重大变化:1.WebGL/HTML5平台支持和像素流UE4.23-UE4.25:移除官方HTML5支持,改为社区插件维护。但通过第三方插件(如WebAssembly+WebGPU)可在浏览器运行部分项目。UE5.1:对像素流的支持度提升,发布前端git地址:https://github.com/EpicGames/PixelStreamingInfra
- GamePlay架构
肘子zhouzi
本文部分引用下方资料中的内容资料:InsideUE4官方文档编译游戏项目代码规范基本概念在UE4中,几乎所有的对象都继承于UObject。在UE中,3D世界是由Actors构建起来的,而Actor又拥有各种Component,之后又有各种Controller可以控制Actor(Pawn)的行为。在UE4中,你也可以为一个Actor添加一个蓝图或者C++Component,然后实现它来直接组织逻辑。
- UE4 Gameplay(6):关系图
戏命尸
UE4Gameplay入门UE4
03/28/2021文章目录前言第一步:Engine驱动第二步:游戏起源第三步:游戏世界第四步:游戏玩法第五步:GameplayControllerPawn和CharacterGameplay学习路线前言UE4的整体框架,或者游戏生命周期第一步:Engine驱动while(true){//1.AcceptOperateSystemmessage//2.UpdateWorld(Delta)//3.D
- UE4基础理论-Gameplay框架
solo ·
ue4面试
Gameplay框架UE的Gameplay框架是引擎的核心系统,提供了多个类和组件作为游戏开发的基本框架。主要包括游戏规则、状态,3C(Camera、Character、Control)和用户界面等。具体包括:Actor:所有能放到游戏场景中的对象的基类都是AActor。如静态网格体、摄像机等三维实体,AGameMode、AGameState等信息状态规则都是Actor。Component:Act
- 《InsideUE4》GamePlay架构学习_Pawn
ZengSZ_00
《InsideUE4》GamePlay架构学习Pawn前言ComponentActorPawnDefaultPawn,SpectatorPawn,CharacterDefaultPawnSpectatorPawnCharacter思考为何Actor也能接受Input事件?Pawn前言本次系列是关于知乎InsideUE系列的学习记录。原作链接如下:原文链接前面我们学习了大钊老师有关于Gameplay
- Vue3计算属性
海绵宝龙
vue3vue.js前端javascript
基础示例模板中的表达式虽然方便,但也只能用来做简单的操作。如果在模板中写太多逻辑,会让模板变得臃肿,难以维护。比如说,我们有这样一个包含嵌套数组的对象://jsconstauthor=reactive({name:'JohnDoe',books:['Vue2-AdvancedGuide','Vue3-BasicGuide','Vue4-TheMystery']})想根据author是否已有一些书籍
- 【前端学习路线】- 简
呀啊~~
前端学习react.jsvue.js前端框架javascript
前端学习路线1.前端开发概述1.1前端的定义与重要性1.2前端技术的演变历程1.3前端开发的核心技能要求2.前端框架总览2.1什么是前端框架?2.2前端框架的分类2.3选择框架时的考虑因素3.主流前端框架及其特点3.1React3.2Vue4.前端开发工具与技术栈4.1开发工具4.2构建工具4.3包管理工具4.4版本控制4.5自动化与CI/CD4.6API请求与数据管理5.前端开发学习路线5.1初
- 超详细UE4(虚幻4)第一人称射击(FPS)游戏制作教程
孤客网络科技工作室
ue4ue4游戏
超详细UE4(虚幻4)第一人称射击(FPS)游戏制作教程引言在游戏开发领域,第一人称射击(FPS)游戏一直是最受欢迎的类型之一。从经典的《反恐精英》(CS)到现代的《使命召唤》(CallofDuty),FPS游戏凭借其紧张刺激的游戏体验和高度沉浸感,吸引了无数玩家。如果你是一名游戏开发者,或者对游戏开发感兴趣,那么掌握如何使用虚幻引擎4(UnrealEngine4,简称UE4)制作FPS游戏将是一
- 2025年2月4日--2月9日(ue4.0shader抄写+ue5肉鸽独立游戏视频)
directx3d_beginner
验证第二个1万小时定律计划
在过年那周已经验证过了,只要还不是完全失业。只搞gameplay,内心是抵触的,应该有真才实学才行。把ue4.0shader也要抄写下。按照百日计划。ue4.0shader源码抄写每天300行2月4日-2月9日,应剩21700行ue5.0每天一小节视频教程3.2-3.7有问题的话,就周末再查漏补缺搞完。分配到每天,即周二:ue4.0shader源码抄写应剩23200行ue5肉鸽视频3.2周三:ue
- 学习笔记-UE4创建地形以及混合地形材质
y18679399101
ue4学习材质
做前须知使用版本为4.26.2切为中文版一,创建地形1.选择‘模式’下的‘地形’,设置好你想要的参数,点击‘创建’2.‘世界大纲视图’里选择你创建好的地形,选择‘材质’赋予给‘地形’下的‘地形材质’(记得退出地形模式)二,混合地形材质1.准备你的‘纹理贴图’3.右键新建一个‘材质’球,把你需要的‘纹理贴图’拖进刚刚创建的‘材质’球里,并创建一个地形混合节点(LandscapeLayerBlend)
- UE4安卓真机调试(AGDE)
NoCodeWorld
UE4ue4android虚幻虚幻引擎虚幻4
更多内容请查看我的个人网站NoCodeWorld的小站环境:UE版本:4.27.2VS版本:2019前言:引擎4.27版本推出AGDEVS插件用于直接编译安卓项目并且真机调试的功能,特别说明此功能只有4.27以上版本才可使用,老版本可使用AndroidStudio进行调试,麻烦是麻烦了点,但是也可以使用,AS调试方式也会放在下面链接,下面说回正题使用AGDE在VisualStudio中调试Andr
- Redis | Redis入门
写代码的阿呆
Redis大数据Redis
Redis入门看这篇就够了!1前言2什么是Redis?2.1定义2.2为什么要用Redis?2.3Redis应用场景3如何在Linux环境安装Redis?3.1为什么要在Linux环境安装Redis客户端?3.2如何安装?4Redis相关命令4.1查看所有的keys4.2得到Key对应Value的值4.3随机得到一个key4.4设置一个key-value4.5连接Redis4.6如何在linux中
- ue4 vr连接_基于UE4的VR项目基础环境配置和Motion Controller控制配置
深度智能
ue4vr连接
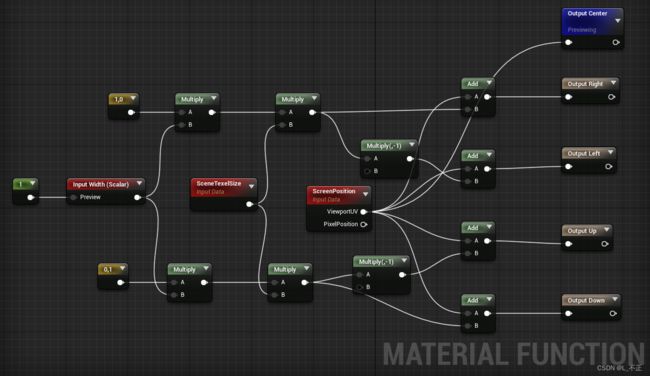
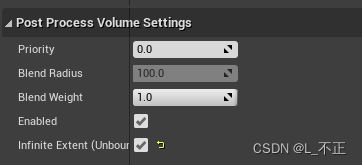
原标题:基于UE4的VR项目基础环境配置和MotionController控制配置本文使用的VR硬件是HTCVIVE,本文分成两个部分,第一部分介绍了使用蓝图在UE4中进行基础环境配置时需要注意的渲染优化、后期处理、环境比例、HMD帧率优化设置等。第二部分是如何使用UE4蓝图对HTCVIVE的手柄进行配置的流程。适合刚学习VR的同学进行参考。一、VR基础环境配置UE4项目设置新建VR项目时,推荐使
- UE4的导航系统:基于Tile的导航
你一身傲骨怎能输
UE4虚幻引擎ue4
前言UE4的导航使用的是RecastDetour组件,这是一个开源组件,主要支持3D场景的导航网格导出和寻路,或者有一个更流行的名字叫做NavMesh。不管是Unity还是UE都使用了这一套组件。Github上有更为详细的源码、Demo和说明:https://github.com/recastnavigation/recastnavigation这一篇会阐述UE4是如何划分Tile,并基于Tile
- ue4网页端_ue4学习之嵌入H5网页(web Brower)
翁达
ue4网页端
五一放假,在家看了一波UE4的视频,也动手写了一点简单的东西。UE4里面可玩的东西很多,但是我没时间一个一个的去学去看,所以,我将会针对平时的项目需求去学习一些实用性的东西。今天,就记录一下,在UE4里面如何添加外部H5程序。1.添加webbrowser插件打开项目模板这些就不说了,稍微看下教程就会了。编辑-->插件:搜索-->web...-->点击开启开启之后,右下角会有一个询问是否重启的选项,
- Unreal Engine 4 语音识别插件:Sphinx-UE4
林泽炯
UnrealEngine4语音识别插件:Sphinx-UE4sphinx-ue4AspeechrecognitionpluginforUnrealEngine4.ThisisessentiallyaportofPocketsphinx,tobeusedwithinanUnrealEngineproject.项目地址:https://gitcode.com/gh_mirrors/sp/sphinx-
- Sphinx-UE4 语音识别插件使用教程
嵇子高Quintessa
Sphinx-UE4语音识别插件使用教程sphinx-ue4AspeechrecognitionpluginforUnrealEngine4.ThisisessentiallyaportofPocketsphinx,tobeusedwithinanUnrealEngineproject.项目地址:https://gitcode.com/gh_mirrors/sp/sphinx-ue4项目介绍Sph
- Sphinx-UE4 项目使用教程
牧爱颖Kelvin
Sphinx-UE4项目使用教程sphinx-ue4AspeechrecognitionpluginforUnrealEngine4.ThisisessentiallyaportofPocketsphinx,tobeusedwithinanUnrealEngineproject.项目地址:https://gitcode.com/gh_mirrors/sp/sphinx-ue41.项目的目录结构及介
- Carla 启动报错:Exception thrown: bind: Address already in use Signal 11 caught.
睡不醒的小泽
服务器运维
./CarlaUE4.sh-prefernvidia4.24.3-0+++UE4+Release-4.245180Disablingcoredumps.LowLevelFatalError[File:Unknown][Line:102]Exceptionthrown:bind:AddressalreadyinuseSignal11caught.MallocSize=65538LargeMemory
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f