- VSCode python 遇到的问题:vscode can't open file '': [Errno 2] No such file or dire...
weixin_33984032
python开发工具json
代码很简单,就两行:importpandasaspdimportnetCDF4asncdataset=nc.Dataset('20150101.nc')环境:在VSCode中左下角把原环境的Python3.6.532-bit切换为Anaconda中的Python3.6.564-bit('base':conda)过程中有两种错误:(忘记截图了,都是历史记录中的google网页搜索栏找到的搜索记录)1
- 【测试工程师必备!】VS Code好用插件FastPytestRunner
花小田
pytestvscode
你是否还在为PythonTestExplorerforVisualStudioCode以下痛点焦头烂额?•测试扫描慢到怀疑人生,每次启动都要等待5分钟•调试时总是找不到断点入口,配置项复杂到崩溃•传统测试工具无法满足大规模测试需求•每次切换项目都要重新配置测试环境FastPytestRunner——专为测试工程师量身打造的极速测试利器来了!️实战进阶技巧:✅配置黄金法则:{"pytestRunne
- 如何把master迁出的bug修改分支,合并、删除本地、删除远端
软考真题app
bug
要将fix/xxxxxx_20250319分支合并到master并删除本地及远程分支,请按以下步骤操作:1.切换到master分支并更新gitcheckoutmaster#切换到master分支gitpulloriginmaster#拉取远程master的最新代码2.合并分支到mastergitmergefix/xxxxxx_20250319#将fix/xxxxxx_20250319合并到当前分支
- 使用ssh-keygen命令生成密钥对无密码远程登陆linux主机
哎哟喂我去
rhel6
我们在工作或试验中经常会需要登录多台linux主机进行操作,开启过多的ssh登陆界面,在不同的主机间切换时是非常让人的抓狂一件事情,只登陆一台linux主机然后通过此主机ssh登陆到其他主机这样是比较好的一种方式,但是在ssh登陆到其他主机时频繁的输入密码会让我们一直做重复的输入密码的工作,那有没有可以自动记住密码,或者不需要输入密码的工具呢?linux自带的ssh-kengen命令可以让我们轻松
- FreeRTOS从入门到实战精通指南(一)
niuTaylor
RTOS学习与实战单片机嵌入式硬件RTOSFREERTOS
FreeRTOS从入门到实战精通指南一、核心知识体系搭建1.FreeRTOS架构全景图硬件层FreeRTOS内核核心模块任务管理内存管理通信机制队列信号量事件组中断管理调度器二、关键概念深度解析1.抢占式调度vs中断特性抢占式调度中断触发机制软件触发(调度器决策)硬件触发(外设请求)响应速度微秒级(依赖任务切换时间)纳秒级(硬件直接响应)执行上下文任务上下文中断上下文典型应用场景任务优先级管理硬件
- 达梦主备集群部署
sunny05296
数据库数据库达梦
DM数据守护(DataWatch)介绍DM数据守护(DataWatch)是一种集成化的高可用、高性能数据库解决方案,是数据库异地容灾的首选方案。达梦数据守护可快速恢复服务,只需数秒时间就可以将备库切换为主库对外提供数据库服务。DM数据守护提供多种解决方案,可以配置成实时主备、MPP主备、DMDSC主备或读写分离集群。实时主备由一个主库以及一个或者多个配置了实时(Realtime)归档的备库组成,其
- 精密校平机:工业制造的精度之源
玛哈特-小易
制造精密矫平机科技
在现代工业制造的精密领域,精密校平机已成为确保材料平整度和产品精度的关键设备。它广泛应用于汽车制造、电子设备、航空航天、医疗设备等多个行业,为提高产品质量和生产效率发挥着不可或缺的作用。工作原理与技术优势精密校平机采用先进的多辊矫平技术,结合高精度的压力调节系统,能够自动适应不同材质、厚度的板材,确保每一次校平作业都精准无误。其工作原理是通过机械设备对材料施加一定的力,使材料在弹塑性弯曲条件下,通
- Vue秘籍:如何动态修改页面 Title(浏览器页签名称)?
智能编织者
vue.js前端javascript
Vue秘籍:如何动态修改页面Title(浏览器页签名称)?在开发Vue项目时,我们经常需要根据不同的页面动态修改浏览器的页签标题(title),比如:在电商网站中,展示商品详情时,标题应该是商品名称-商城名称。在后台管理系统中,切换不同的页面时,页签名称应随之变化。在聊天应用中,当有新消息时,页签标题可以变成**(1)新消息-ChatApp**,吸引用户注意。那么,如何在Vue项目中实现动态修改d
- Git如何将一个分支上的修改转移到另一个分支
风继续吹..
Git基本指令git
在我们使用git进行版本控制时,当代码写错分支,怎么将这些修改转移到正确的分支上去呢?这时,我们可以使用gitstath命令来暂存我们的修改,然后再切换到其他分支未commit(提交)操作时1.先将修改存入暂存区gitadd.2.把暂存区内的修改存储起来gitstash3.切换到正确的分支gitcheckoutdev4.将存储的修改取出来gitstashpop已commit(提交)操作时需要撤回c
- 发现一个好用的Vue.js内置组件
兴趣广泛的程序猿
笔记uniappvue.jsvue.js前端javascript
目录一、这个好用的内置组件是什么?二、这个组件的主要功能三、怎么使用?四、使用注意事项五、我的使用场景一、这个好用的内置组件是什么?今天在优化我的平台应用时,发现一个好用的组件标签--。是Vue.js中的一个内置组件,它的主要作用是缓存动态组件实例,避免它们在切换时被销毁和重新创建。这对于需要保留组件状态(例如表单输入、滚动位置等)的应用场景特别有用。通过使用,可以显著提升用户体验,因为不需要每次
- MySQL数据库基本命令
Java从零开始
数据库mysql
1.CMD链接数据库:mysql-uroot-p2.打开全部数据库:showdatabases;3.切换数据库:use(school库);4.显示数据库中所有表的信息:describe(student表);5.查看数据库中所有的表:showtables;6.创建一个数据库:createdatabase(westos库);7.SHOWCREATEDATABASEgoods:查看创建goods数据库的
- 带你了解Java无锁并发CAS
高锰酸钾_
java并发
带你了解Java无锁并发CAS在多核处理器时代,并发编程已成为提升系统性能的核心手段。传统的同步机制(如synchronized和ReentrantLock)通过互斥锁实现线程安全,但其存在以下关键问题:性能损耗:线程阻塞/唤醒涉及内核态切换,单次操作耗时约1微秒(百万条指令时间)优先级反转:高优先级线程可能被低优先级线程阻塞死锁风险:不正确的锁顺序可能导致系统冻结今天带你了解另一种保证线程安全的
- 关于AI OS那点事
大囚长
科普天地大模型人工智能
AIOS(人工智能操作系统)作为面向智能时代的操作系统,其功能定位和架构设计与传统操作系统(如Linux、Windows、iOS等)存在显著差异。一、AIOS需具备的核心功能智能体全生命周期管理智能体调度与并发:需支持多智能体任务的优先级排序、资源分配及并发执行,例如通过轮询调度或动态优先级算法优化LLM资源利用率。上下文感知与切换:通过上下文管理器实现智能体交互状态的快照保存与恢复,解决LLM生
- 原子操作和锁在并发控制中各有什么优缺点?
原子操作
原子操作和锁是并发编程中常用的两种同步机制,它们各自有优缺点,适用于不同的场景。以下是对原子操作和锁的详细对比:原子操作优点无锁机制:避免线程阻塞:原子操作不需要锁,因此不会导致线程阻塞,提高了程序的响应性。减少上下文切换:由于没有锁的开销,线程不会频繁地进入和退出阻塞状态,减少了上下文切换的开销。高性能:硬件支持:原子操作通常由硬件指令直接实现,性能较高。适用于简单操作:对于简单的数据类型(如i
- Ubuntu18.04切换python3.8版本
波波维琦
pythonlinuxubuntu
安装python3.8sudoaptinstallpython3.8赋予python优先级sudoupdate-alternatives--install/usr/bin/pythonpython/usr/bin/python3.82切换python默认版本sudoupdate-alternatives--configpython选择python3.8的编号,回车赋予python3优先级sudou
- Linux常见命令
周雨濛
linux
1.查看IP地址1.ipa2.ifconfig2.切换用户1.su-lHOSTNAME---同时切换当前路径2.suHOSTNAME---只切换用户不切换路径3.su---直接切换到管理员3.远程连接XShell界面1.sshIP地址ssh192.168.1.12.sshHOSTNAME@主机
[email protected]新建会话4.查看当前终端设备文件名tty1、/
- 无人机4G双链路技术分析!
云卓SKYDROID
无人机云卓科技科普遥控器高科技链路
一、技术要点1.双链路架构设计同时接入两个独立的4G网络(如不同运营商或频段),采用冗余或聚合模式。冗余模式下链路互为备份,聚合模式下带宽叠加。支持动态切换逻辑,根据信号质量、延迟等参数选择最优链路。2.多模通信模块与协议支持集成双SIM卡或eSIM,兼容多运营商网络,支持多频段(如LTE-FDD/TDD)。需适配通信协议(如TCP/IP优化、QoS保障),确保数据完整性。3.数据分流与聚合数据分
- Python爬虫:数据抓取工具及类库详解
2401_84692751
程序员python爬虫开发语言
wget也是一个利用URL语法在命令行环境下进行文件传输的工具,其基本用法为wget[URL地址][参数],如:wgethttps://www.baidu.com其常用参数如下:下面例子演示如何使用wget镜像一个网站到本地并启动:使用wget--mirror命令将整个网站的镜像下载到本地wget--mirror-p--convert-linkshttp://www.httpbin.org切换到下
- golang是如何回收goroutine的
double12gzh
golanggolang
目录1.写在前面2.生命周期3.必备条件1.写在前面微信公众号:[double12gzh]关注容器技术、关注Kubernetes。问题或建议,请公众号留言。本文是基于golang1.13Goroutines易于创建,堆栈小,上下文切换快。由于这些原因,开发人员喜欢它们,并经常使用它们。然而,一个程序如果产生许多这样生命周期很短的goroutine,那将会花费相当多的时间来创建和销毁它们。2.生命周
- 配置阿里云yum源
小坏蛋至尊宝
笔记Linux阿里云云计算
配置阿里云yum源修改默认的yum仓库,把原有的移动到创建的目录里(踢出国外的yum源)#切换到/ect/yum.repos.d/目录下cd/etc/yum.repos.d/#新建repo目录mkdirrepo#把原有的移动到创建的目录里mv./*.repo./repo/配置yum源#找到阿里云的官方镜像源地址https://opsx.alibaba.com/mirror如果没有wget可以先yu
- 记录华为OBS文件上传下载多种方式
yychen_java
java华为javaspring
公司要从阿里的oss切换到华为的obs,为了尽量小代价的改动,所以想找和阿里一样上传的方式,之前阿里做的是后端生成文件上传的url,前端做上传动作,这里记录一下obs的多种上传方式。直接上代码:1、获取OBS配置引入mavencom.huaweicloudesdk-obs-java3.21.11其中的各种配置自己在华为平台找到哦。importcom.obs.services.ObsClient;i
- layui中tab的切换
catino
html前端layui
layui中tab的切换,可使用element.tabChange(filter,layid);用于外部切换到指定的Tab项上,如:element.tabChange('demo','layid');//切换到lay-id="yyy"的这一项下例所示element.tabChange('demo','22');//切换到:用户管理网站设置用户管理权限分配商品管理订单管理点击该Tab的任一标题,观察
- Kafka跨集群数据备份与同步:MirrorMaker运用
磐基Stack专业服务团队
Kafkakafka分布式
#作者:张桐瑞文章目录前言MirrorMaker是什么运行MirrorMaker各个参数的含义前言在大多数情况下,我们会部署一套Kafka集群来支撑业务需求。但在某些特定场景下,可能需要同时运行多个Kafka集群。比如,为了实现灾难恢复,你可以在不同机房分别部署独立的Kafka集群。如果一个机房发生故障,你可以快速切换流量到另一个正常运行的机房。另外,如果你希望为地理上较近的客户提供低延迟的消息服
- 原子操作和锁在并发控制中哪个更适合多线程环境?
原子操作锁
在多线程环境中,原子操作和锁各有优势,选择哪种机制更适合取决于具体的场景和需求。以下是对原子操作和锁在多线程环境中的适用性分析:原子操作优点高性能:无锁机制:原子操作不需要锁,因此不会导致线程阻塞,减少了上下文切换的开销,提高了程序的响应性。硬件支持:原子操作通常由硬件指令直接实现,性能较高。简单易用:代码简洁:原子操作的使用相对简单,代码更简洁易读。减少死锁风险:由于没有锁,不会出现死锁问题。适
- 基于MPC8377的MCPU 3U机箱CPCI板卡
ARM+FPGA+AI工业主板定制专家
轨道交通linuxCodesysRK3568PLCRK3588
板卡简介:本板为主控板(MCPU),主要负责逻辑控制、数据的处理、板卡的通信管理、系统安全保护切换以及数据存储等功能。性能规格:电源:DC5VCPU:MPC8377核数:单核32位主频:667MHzMCU:MK60DN512VLL10FPGA:XC6SLX16-2FT256I存储:DDR2256Mb(CPU)PROM16MB(FPGA)NVSRAM512KB(CPU和FPGA共享)NORFLASH
- YashanDB SQL命令备份恢复
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E6%95%B0%E6%8D%AE%...SQL命令方式的备份恢复操作适用于单机/共享集群部署的数据库。操作示例以下为对单机部署的数据库执行备份恢复的模拟场景:1.通过yasql连接数据库,将数据库切换到归档模式,归档模式必须在数据库MOUNT状态下才能开启。$yas
- VRRP协议介绍及一些常见问题
cocologin
网络技术原理智能路由器网络网络协议运维
目录1.概述2.VRRP的核心概念虚拟路由器(VirtualRouter)角色划分VRRP组(VRRPGroup)3.VRRP工作机制设备状态主路由器选举特殊情况:VRRP出现优先级0和255故障切换4.VRRP特性抢占模式(Preemption)多网关负载分担5.应用场景(冗余,高可用)6.VRRP与其他协议对比7.配置示例华为/华三设备配置思设备配置8.常见的一些问题1.为什么优先级255不能
- UE4手游大世界现有LevelStreaming加载机制的不足之处
你一身傲骨怎能输
UE4虚幻引擎ue4大世界
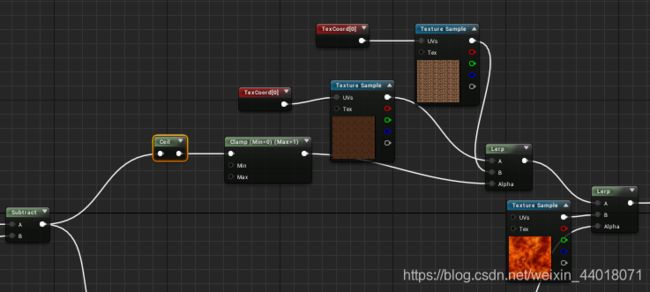
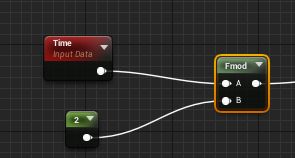
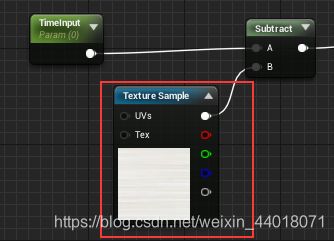
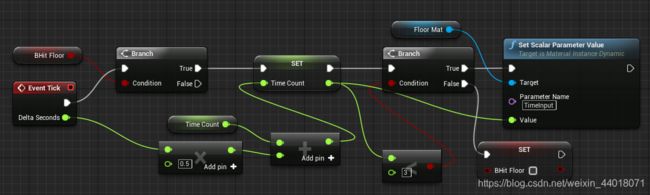
在UnrealEngine4(UE4)中,LevelStreaming是一种用于管理大型开放世界游戏场景的技术。它允许开发者将游戏世界分成多个小的“关卡”,并根据玩家的位置和视野动态加载和卸载这些关卡。这种机制在许多情况下都非常有效,但在实际应用中也存在一些不足之处,尤其是在手游开发中。以下是UE4手游大世界现有LevelStreaming加载机制的一些不足之处:1.性能开销在UnrealEngi
- HarmonyOS实战开发-如何打造购物商城APP。
码牛程序猿
鸿蒙工程师HarmonyOS鸿蒙harmonyosOpenHarmony鸿蒙鸿蒙应用开发华为鸿蒙开发HarmonyOS
今天给大家分享一个非常好的实战项目,购物商城,购物商城是一个集购物、娱乐、服务于一体的综合性平台,致力于为消费者提供一站式的购物体验。各种功能都有涉及,最适合实现学习。做好商城项目,肯定会把开发中遇到的百分之60的技术得到实战的经验。下面介绍一下商城的主要模块:首页1,搜索框,点击进入搜索页面2,顶部分类,通过不同分类查询对应信息3,广告轮播,自动切换图片,可以进行点击进入4,商品列表,展示每个项
- WinSCP使用普通用户登录切换到root用户的方法
程序员阿明
githublinux
使用Oracle的服务器时,发现服务器禁用了root账号登录,只能使用他指定的普通用户登录ssh。我在使用sftp登录上传文件时,因为普通用户权限不够,不能创建文件,非常不方便,这给管理服务器带来诸多不便。其实在我们使用winscp时,可以切换到root用户,这样就有权限进行操作了。具体方法如下:先登录ssh,执行以下使命令用来查看sftp-server执行文件目录:cat/etc/ssh/ssh
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st
 就是这个节点,直到时间累计值达到了3。
就是这个节点,直到时间累计值达到了3。