Django 入门学习总结4
视图是Django应用程序在Python语言中提供特定的方法并对应于有特定的模板的网页。网页的页面通过视图的方式进行跳转。
在投票系统中,有四个视图:
- 首页视图,显示最新的问题列表。
- 细节视图,显示问题文本,通过表单可以提交问题。
- 结果视图,显示问题和对应的结果。
- 投票跳转,管理一个问题对应于一个选项的投票跳转页面。
1、视图的产生
修改polls/views.py文件,增加视图相关内容。
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, world. You're at the polls index.")
def detail(request, question_id):
return HttpResponse("You're looking at question %s." % question_id)
def results(request, question_id):
response = "You're looking at the results of question %s."
return HttpResponse(response % question_id)
def vote(request, question_id):
return HttpResponse("You're voting on question %s." % question_id)
将这些视图信息添加到polls/urls.py文件中,以便跳转时使用。
在地址栏中输入:
http://127.0.0.1:8000/polls/34/
则在页面中显示:
You're looking at question 34.
输入http://127.0.0.1:8000/polls/34/results/,则显示:
You're looking at the results of question 34.
2、使用视图完成相应的工作
每个视图会返回包含的内容或输出异常。
修改polls/views.py文件,以便显示更详细的信息。
from django.http import HttpResponse
from .models import Question
def index(request):
latest_question_list = Question.objects.order_by("-pub_date")[:5]
output = ", ".join([q.question_text for q in latest_question_list])
return HttpResponse(output)
这种方式为硬代码方式,每次修改网页的内容,需要修改Python代码。
可以通过模板的方式来显示网页的内容。
第一步,在polls中创建templates文件夹,Django会自动地从这个文件夹中寻找模板文件。在templates文件夹中创建polls文件夹,如下图所示。
新建polls/templates/polls/index.html文件,并在文件中添加以下内容:
{% if latest_question_list %}
- {{ question.question_text }}
{% for question in latest_question_list %}
{% endfor %}
{% else %}
No polls are available.
{% endif %}
更新polls/views.py文件中的index方法:
from django.http import HttpResponse
from django.template import loader
from .models import Question
def index(request):
latest_question_list = Question.objects.order_by("-pub_date")[:5]
template = loader.get_template("polls/index.html")
context = {
"latest_question_list": latest_question_list,
}
return HttpResponse(template.render(context, request))
这个方法将调用模块页面,并输出内容。这时再输入地址:
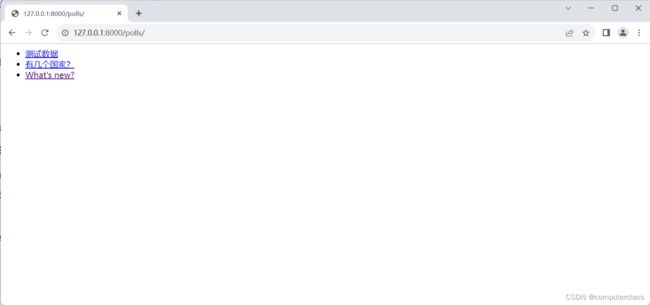
http://127.0.0.1:8000/polls/
将会显示投票系统列表页面。
Django提供了另一种快捷的方式,功能是一样的:
from django.shortcuts import render
from .models import Question
def index(request):
latest_question_list = Question.objects.order_by("-pub_date")[:5]
context = {"latest_question_list": latest_question_list}
return render(request, "polls/index.html", context)
3、处理404错误
继续修改polls/views.py文件如下:
from django.http import Http404
from django.shortcuts import render
from .models import Question
# ...
def detail(request, question_id):
try:
question = Question.objects.get(pk=question_id)
except Question.DoesNotExist:
raise Http404("Question does not exist")
return render(request, "polls/detail.html", {"question": question})
新建polls/templates/polls/detail.html文件内容如下:
4、使用模块系统
修改polls/templates/polls/detail.html内容为:
{{ question.question_text }}
- {{ choice.choice_text }}
{% for choice in question.choice_set.all %}
{% endfor %}
5、在模板中清除硬代码内容
修改polls/index.html内容:
6、URL命名空间的命名
在polls/urls.py文件中,添加一行语句:
app_name = "polls"
。。。
app_name = "polls"
urlpatterns = [
path("", views.index, name="index"),
path("
path("
path("
]
修改polls/templates/polls/index.html文件中的内容为:
以体现命名空间的效果,最后的显示效果是一样的。