前端问题场景与解决方案
如何运行项目中的build文件夹(打包后的项目)
首先提醒我们要在package.json里面加上主页,接着就是全局安装serve:npm install -g serve
serve安装成功了以后,运行serve -s build 项目就启动起来了,它的固定端口是5000;那么我们想改动端口怎么办呢?运行下面的命令就可以用指定的端口启动项目了:
serve -l 2000 -s build //从2000端口启动项目
注意:Mac中如果提示写入权限问题,npm install -g serve写为 sudo npm install -g serve
store中的数据改变不能刷新页面问题
可能是mobx版本较高导致,试一下降低版本,比如:
"mobx": "^5.15.6",
"mobx-react": "^6.2.5",覆盖antd-mobile默认组件样式(以List去掉下划线为例)
在顶级css或者less文件中,index.less 中加入
.am-list-body::before{
background-color: transparent!important;
}
.am-list-body::after{
background-color: transparent!important;
}
.am-list-body {
border-top: none;
border-bottom: none;
}
.am-list-line::after{
background-color: transparent!important;
}
.am-list-line {
border-top: none;
border-bottom: none
}总结来说,就是提高覆盖样式的优先级,要么写在最顶层,要么用id来提高,最好加入!important
解决Ios14系统history.goBack()失效问题
window.setTimeout(()=>{
this.props.history.push('/list')
},0);
取消Ios系统图片长按问题解决
img {
-webkit-touch-callout: none;
}
适配iPhonex等特殊机型样式
/* iphone X */
@media only screen and (device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) {
.buttonWrapper {
padding: 0.24rem 0 34px 0;
}
}
/* iphone Xs Max */
@media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio:3) {
.buttonWrapper {
padding: 0.24rem 0 34px 0;
}
}
/* iphone XR */
@media only screen and (device-width: 414px) and (device-height: 896px) and (-webkit-device-pixel-ratio:2) {
.buttonWrapper {
padding: 0.24rem 0 34px 0;
}
}
img标签,图像等比例展示样式代码
Object-fit: 'cover'
tab标签底下下划线样式改变
.am-tabs-default-bar-underline {
border: 0 !important;
display: flex !important;
justify-content: center !important;
}
.am-tabs-default-bar-underline::after {
content: '' !important;
width: 20% !important;
height: 3px !important;
display: block !important;
background:#FFE7A9 !important;
border-radius: 1.5px !important;
margin-bottom:8px !important;
}
是否APP环境
export const isUplus =/apicloud|uphybrid|uplus/i.test(window.navigator.userAgent.toLowerCase());gerrit合并代码冲突时解决
Git stash clear
//清除缓存区
Git stash
// 将未提交代码存到缓存区
Git pull
// 拉取最新代码
Git stash pop
// 释放缓存区,接下来接着处理
解决npm 莫名其妙报错的问题
删除node_modules文件夹
使用清除命令:npm cache clean --force
重新安装:npm install
flex布局中的justify-content:space-evenly可能出现不兼容的问题,导致都挤到左边,解决方案如下:
.light{
width:90%;
padding-top:70px;
display:flex;
-webkit-display:flex;
align-items:center;
justify-content: space-between;
}
.light:before, .light:after{
content:'';
display:block;
}
Mac系统如何显示隐藏文件夹
Command+Shift+. 可以显示隐藏文件、文件夹,再按一次,恢复隐藏;
Node和node-sass的版本存在绑定关系


node版本切换两种方式:
Node快速切换版本、版本回退(降级)、版本更新(升级)_node.js_脚本之家
- n
(1)安装node版本管理模块n
sudo npm install n -g
下边步骤请根据自己需要选择
(2)安装稳定版
sudo n stable
(3)安装最新版
sudo n latest
(4) 版本降级/升级
sudo n 版本号
(5)检测目前安装了哪些版本的node
n
(6)切换版本(不会删除已经安装的其他版本)
n 版本号
(7)删除版本
sudo n rm 版本号
- nvm
1)启动终端,cd ~,随后输入
| 1 |
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.6/install.sh | bash |
2)创建.bash_profile:输入“touch .bash_profile”
3)编辑.bash_profile文件:输入“open .bash_profile”
4)在弹出的.bash_profile文件内增加
| 1 2 |
export NVM_DIR="$HOME/.nvm" [ -s "$NVM_DIR/nvm.sh" ] && . "$NVM_DIR/nvm.sh" # This loads nvm |
5)终端键入"command -v nvm",回车,如果输出了 “nvm”。代表已经安装成功。
6)命令
| 1 2 3 4 5 6 7 8 9 |
nvm install stable //安装最新版 node nvm install [node版本号] //安装指定版本的node nvm ls // 查看已安装版本 nvm use [node版本号] //切换到指定版本的node nvm alias default [node版本号] //设置默认版本 |
nvm使用详情可参考: GitHub - nvm-sh/nvm: Node Version Manager - POSIX-compliant bash script to manage multiple active node.js versions
阴影
box-shadow:水平阴影位置(正值表示左侧,负值表示右侧) ,竖直阴影位置(正值表示上面,负值表示下面), 模糊距离, 阴影的大小, 内/外部阴影(inset从外边框向里面渲染,不写则表示从边框向外侧渲染), 阴影颜色
卡片效果:
boxShadow: '0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19)'
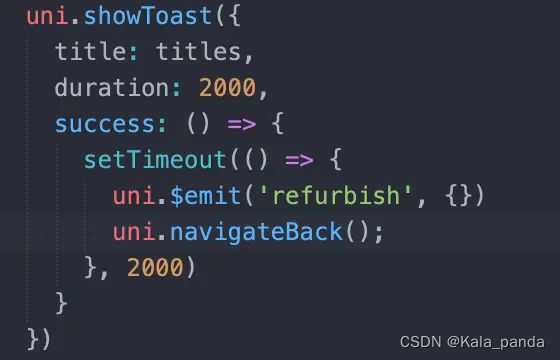
uniapp中uni.showToast一闪而过问题
问题:在同时执行其他方法时,执行uni.showToast,即使代码中设置2000ms的显示时间,也会一闪而过。
解决:用setTimeout延后其他操作

小程序中区分当前平台并作为条件语句区分逻辑
// ifdef MP-WEIXIN
uni.navigateTo({url: detailsUrl})
// endif
// #ifdef MP-TOUTIAO
this.$util.goToWebview(detailsUrl)
// #endif
console.log的一些高大上用法
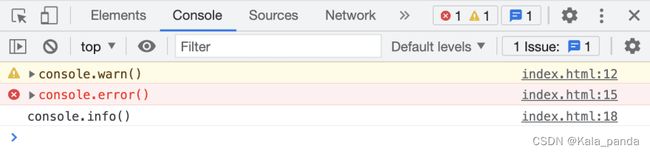
// WARNING
console.warn("console.warn()");
// ERROR
console.error("console.error()");
// INFO
console.info("console.info()");输出:

const dogs = [
{ name: "小海", age: 5 },
{ name: "小C", age: 2 },
{ name: "小S", age: 8 }];
dogs.forEach((dog) => {
console.group(`${dog.name}`);
console.log(`这是${dog.name}`);
console.log(`${dog.name}有${dog.age}岁了`);
console.log(`${dog.name}年龄相当于人的${dog.age * 7}岁`);
console.groupEnd(`${dog.name}`);
});输出:

要获得相同的结果,作为折叠列表,只需要将console.group更改为console.groupCollapsed即可.

需要一个干净的控制台。你只需运行:
console.clear();
表格打印
Console.table()
使用 %c 占位符应用css效果
console.log(
"This is %cMy stylish message",
"color: yellow; font-style: italic; background-color: blue;padding: 2px"
);
console.log(`%c123%c456`,'color: blue;','color: green;')
v-if和v-show不生效问题
不生效原因:
因为有css属性diaplay:flex,flex权重比v-if与v-show高,所以不生效
解决方案:
持续补充ing……