使用字典树实现一个可以自动补全的输入框
说在前面
平时我们在终端输入命令的时候是不是都可以通过tab键来进行快速补全?那么有没有想过怎么去实现这个自动补全的功能呢?今天让我们一起来使用字典树实现一个可以自动补全的输入框。
效果展示
体验地址
http://jyeontu.xyz/jvuewheel/#/JAutoCompleteInputView
功能实现
一、字典树
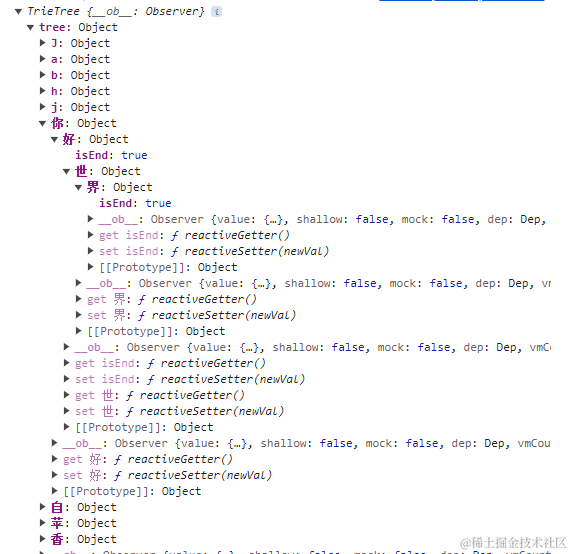
字典树(Trie树)是一种多叉树结构,通常用于存储关联数组,其中键通常是字符串。字典树的每个节点都包含若干指向子节点的指针,以及表示一个字符的值。通过在树中沿着键的字符序列从根节点到叶节点的路径,字典树可以有效地支持诸如查找、插入和删除等操作。
字典树主要有以下几个特点和用途:
- 高效的字符串检索:字典树可以在O(m)的时间复杂度内完成对长度为m的字符串的检索操作,这比哈希表和二叉搜索树的检索效率更高。
- 前缀匹配:字典树可以快速查找具有相同前缀的字符串集合,例如自动补全、拼写检查等应用。
- 字典、单词和文本处理:字典树可以用于构建字典、实现单词频率统计、前缀匹配和模式匹配等文本处理任务。
- 路由协议查找:在计算机网络领域,字典树可以用于路由表的快速查找,以确定数据包的下一跳路径。
总之,字典树以其高效的字符串检索和前缀匹配能力,在搜索引擎、拼写检查、路由协议查找等领域有着广泛的应用。希望这些信息能够帮助你理解字典树的概念和用途
1、实现
字典树的实现我前面有写过一篇相关的博客进行了详细的介绍,有兴趣的可以看下:《JavaScript实现前缀树》,这里就不重复介绍了。
2、字典树库
之前我自己也封装了一个数据结构相关库,目前已实现:堆、优先队列、字典树、LFU缓存、链表,这里可以直接引入该库的字典树来使用。
(1)安装
npm install @jyeontu/structure-jyeontu
(2)使用
import { TrieTree } from "@jyeontu/structure-jyeontu";
this.trieTree = new TrieTree(this.wordList);
(3)源码
源码地址:https://gitee.com/zheng_yongtao/structure-jyeontu/tree/master/src/TrieTree
二、自动补全功能
我们希望的效果是:初始化一个字典数组,后面输入框输入字符时,会检测出字典中以当前输入字符为前缀的所有字符作为备选列表展示在输入框下方,按tab键会选择备选列表中最接近当前字符的字符进行自动补全。
比如我们现在有这样一个字典数组:[ "app", "apple", "blue", "banana", "苹果", "香蕉", "JYeontu", "jyeontu", "自动补全", "hello", "hello world", "你好世界", "你好" ],输入框输入你的时候,备选列表会显示你好、你好世界,按下tab键后会将你好直接补全到输入框中,也可以直接点击备选列表的文字选择补全,比如点击你好世界后会将你好世界直接补全到输入框中。
1、初始化字典数
首先我们应该要先将传入的字典数组转为字典树。
import { TrieTree } from "@jyeontu/structure-jyeontu";
this.trieTree = new TrieTree(
this.wordList.sort((a, b) => a.length - b.length)
);
2、输入框
(1)输入字符动态更新备选列表
我们只需监听input框的input事件,在触发的时候更新备选列表即可。
handleInput() {
this.selectList = this.trieTree.getWordsByPrefix(this.inputVal);
this.$emit("input", this.inputVal);
},
(2)按下tab键自动补全
使用@keydown.tab指令来监听Tab键的按下事件,并调用handleTabKey方法进行相应的操作,我们不希望按下tab键后失去聚焦,所有要阻止默认行为,即使用@keydown.tab.prevent。
handleTabKey() {
if (this.selectList.length) this.inputVal = this.selectList[0];
this.handleInput();
},
3、备选列表
我们希望点击备选列表时也可以进行快速补全,监听一下列表的点击事件即可。
{{ text }}
selectText(text) {
this.inputVal = text;
this.handleInput();
}
源码
该组件库源码已开源,有兴趣的可以到gitee仓库查看,欢迎
watch、star、fork,有什么其他想要实现的组件也可以提个issue或者在公众号给我留言。
一、gitee
gitee 地址:https://gitee.com/zheng_yongtao/jyeontu-component-warehouse.git
二、公众号
关注公众号『前端也能这么有趣』发送 组件库即可获取源码。
三、组件体验及文档地址
目前该组件库已经发布到npm上,可以直接通过npm install,具体使用方法可以查看以下文档:
jvuewheel:http://jyeontu.xyz/jvuewheel/#/installView
说在后面
这里是 JYeontu,现在是一名前端工程师,有空会刷刷算法题,平时喜欢打羽毛球 ,平时也喜欢写些东西,既为自己记录 ,也希望可以对大家有那么一丢丢的帮助,写的不好望多多谅解 ,写错的地方望指出,定会认真改进 ,偶尔也会在自己的公众号『前端也能这么有趣』发一些比较有趣的文章,有兴趣的也可以关注下。在此谢谢大家的支持,我们下文再见 。