Web开发 前端介绍 HTML CSS
Web开发介绍
1 什么是web开发
Web:全球广域网,也称为万维网(www World Wide Web),能够通过浏览器访问的网站。
所以Web开发说白了,就是开发网站的,例如下图所示的网站:淘宝,京东等等
那么我们知道了web开发是开发网站的,那么我们需要学习哪些知识呢?以及这些知识在我们整个网站开发中占据什么位置呢?对于这些问题,我们就必须知道网站整体的工作流程。
2 网站的工作流程
接下来我们先来看看网站的工作流程,这样才能在我们的脑海中构建初步的知识架构体系。
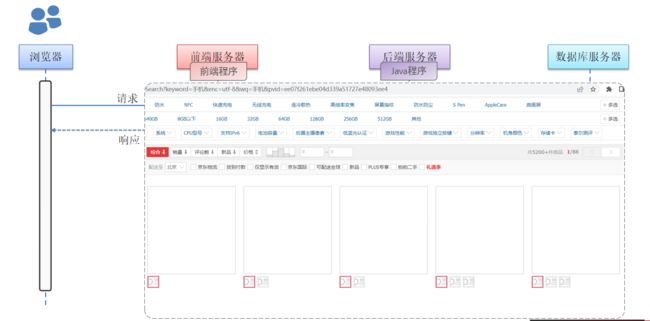
1.首先我们需要通过浏览器访问发布到前端服务器中的前端程序,这时候前端程序会将前端代码返回给浏览器。如下图所示:
2.浏览器得到前端代码,此时浏览器会将前端代码进行解析,然后展示到浏览器的窗口中,这时候我们就看到了网站的页面,如下图所示:
3.但是此时这个页面是没有数据的,因为数据在我们的数据库中,所以我们浏览器需要根据前端代码中指定的后台服务器的地址 向 我们的后台服务器(内部有java程序)发起请求,后台服务器再去从数据库中获取数据,然后返回给浏览器。
4.浏览器拿到后台返回的数据后,然后将数据展示在前端资源也就是网页上,然后我们就看到了如下图所示的完整的内容
整个流程如下:
1.浏览器先向前端服务器请求前端资源,也就是我们所说的网页
2.浏览器再向后台服务器发起请求,获取数据
3.浏览器将得到的后台数据填充到网页上,然后展示给用户去看
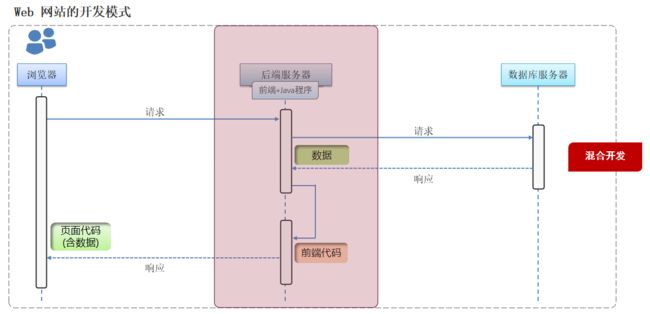
3 网站的开发模式
接下来我们来聊聊网站的开发模式,主要有2种:前端台分离和混合开发
前后台分离:(**目前企业开发的主流,**市场占有率70%以上)这种开发模式的特点如下
- 前端人员开发前端程序,前端程序单独部署到前端服务器上
- 后端人员开开发后端程序,后端程序单独部署到后端服务器上
混合开发:(早期的开发技术,目前慢慢退出市场),这种开发模式的特点是:前端人员开发的代码和后端人员开发的代码在同一个项目中,一起打包部署。
4 网站的开发技术
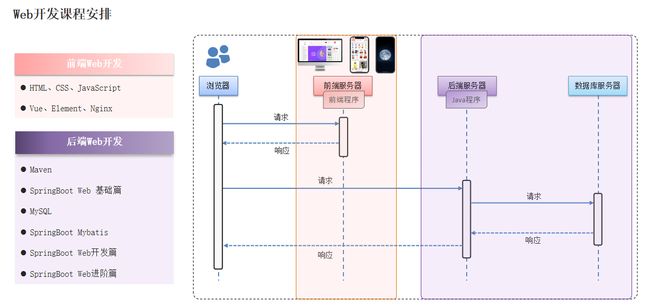
最后我们来看看web阶段需要学习哪些技术呢?如下图我们列举了课程中需要学习的知识点
以下是图表的方式整理了我们web阶段要学习的技术和其对应的作用
前端web开发:
| 技术 |
描述 |
| HTML |
用于构建网站的基础结构的 |
| css |
用于美化页面的,作用和化妆或者整容作用一样 |
| JavaScript |
实现网页和用户的交互 |
| Vue |
主要用于将数据填充到html页面上的 |
| Element |
主要提供了一些非常美观的组件 |
| Nginx |
一款web服务器软件,可以用于部署我们的前端工程 |
后端web开发:
| 技术 |
描述 |
| Maven |
一款java中用于管理项目的软件 |
| Mysql |
最常用的一款数据库软件之一 |
| SpringBoot |
spring家族的产品,当前最为主流的项目开发技术。 |
| Mybatis |
用于操作数据库的框架 |
所以只有我们学完上述的技术,我们才能开发出一个麻雀虽小,五脏俱全的网站。
1. 前端开发介绍
我们介绍Web网站工作流程的时候提到,前端开发,主要的职责就是将数据以好看的样式呈现出来。说白了,就是开发网页程序,如下图所示:
那在讲解web前端开发之前,我们先需要对web前端开发有一个整体的认知。主要明确一下三个问题:
1). 网页有哪些部分组成 ?
文字、图片、音频、视频、超链接、表格等等。
2). 我们看到的网页,背后的本质是什么 ?
程序员写的前端代码 (备注:在前后端分离的开发模式中,)
3). 前端的代码是如何转换成用户眼中的网页的 ?
通过浏览器转化(解析和渲染)成用户看到的网页
浏览器中对代码进行解析和渲染的部分,称为 浏览器内核
而市面上的浏览器非常多,比如:IE、火狐Firefox、苹果safari、欧朋、谷歌Chrome、QQ浏览器、360浏览器等等。 而且我们电脑上安装的浏览器可能都不止一个,有很多。
但是呢,需要大家注意的是,不同的浏览器,内核不同,对于相同的前端代码解析的效果也会存在差异。 那这就会造成一个问题,同一段前端程序,不同浏览器展示出来的效果是不一样的,这个用户体验就很差了。而我们想达到的效果则是,即使用户使用的是不同的浏览器,解析同一段前端代码,最终展示出来的效果都是相同的。
要想达成这样一个目标,我们就需要定义一个统一的标准,然后让各大浏览器厂商都参照这个标准来实现即可。 而这套标准呢,其实早都已经定义好了,那就是我们接下来,要介绍的web标准。
Web标准也称为网页标准,由一系列的标准组成,大部分由W3C( World Wide Web Consortium,万维网联盟)负责制定。由三个组成部分:
- HTML:负责网页的结构(页面元素和内容)。
- CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
- JavaScript:负责网页的行为(交互效果)。
当然了,随着技术的发展,我们为了更加快速的开发,现在也出现了很多前端开发的高级技术。例如:vue、elementui、Axios等等。
那这些内容呢,也是我们前端三天课程中要讲解的内容。 前端的3天课程安排如下:
- HTML & CSS
- JavaScript & Vue
- Ajax & Axios & ElementUI & Nginx
2. HTML & CSS
1). 什么是HTML ?
HTML: HyperText Markup Language,超文本标记语言。
超文本:超越了文本的限制,比普通文本更强大。除了文字信息,还可以定义图片、音频、视频等内容。
标记语言:由标签构成的语言
HTML标签都是预定义好的。例如:使用 标签展示标题,使用 展示超链接,使用 展示图片, 展示视频。
HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
下面展示的是一段html代码经过浏览器解析,呈现的效果如右图所示:
2). 什么是CSS ?
CSS: Cascading Style Sheet,层叠样式表,用于控制页面的样式(表现)。
下面展示的是一段 html代码 及 CSS样式 经过浏览器解析,呈现的效果如右图所示:
2.1 HTML快速入门
2.1.1 操作
第一步:创建一个名为HTML的文件夹,然后找到课程资料中的 1.jpg 文件放到该目录下,此时HTML文件夹中内容如下:
第二步:创建一个文本文件,然后修改文件名为hello.html,注意文件的后缀是.html,如下图所示:
第三步:选中文件,鼠标右击,选择使用记事本打开文件,并且编写前端代码
首先html有固定的基本结构
HTML 快速入门
Hello HTML

其中是根标签,
和是子标签,中的字标签 新浪政务 > 正文
新浪政务 > 正文
焦点访谈:中国底气 新思想夯实大国粮仓
2023年03月02日 21:50 央视网
2.3.1.2 标题样式
新浪新闻的标题部分的基本排版,我们已经完成了,然后大家会看到,我们编写的一级标题,默认字体颜色为纯黑色。 而原始的新浪新闻页面的新闻标题字体,并不是纯黑色,而是灰黑色, 那接下来,我们就要来设置这个字体的颜色。 而要设置这个字体的颜色,我们就需要通过CSS样式来控制 。
那在HTML的文件中,我们如何来编写CSS样式呢,此时就涉及到CSS的三种引入方式。
2.3.1.2.1 CSS引入方式
具体有3种引入方式,语法如下表格所示:
| 名称 |
语法描述 |
示例 |
| 行内样式 |
在标签内使用style属性,属性值是css属性键值对 |
中国新闻网 |
| 内嵌样式 |
定义 |
|
| 外联样式 |
定义标签,通过href属性引入外部css文件 |
对于上述3种引入方式,企业开发的使用情况如下:
- 内联样式会出现大量的代码冗余,不方便后期的维护,所以不常用。
- 内部样式,通过定义css选择器,让样式作用于当前页面的指定的标签上。
- 外部样式,html和css实现了完全的分离,企业开发常用方式。
2.3.1.2.2 颜色表示
在前端程序开发中,颜色的表示方式常见的有如下三种:
| 表示方式 |
表示含义 |
取值 |
| 关键字 |
预定义的颜色名 |
red、green、blue... |
| rgb表示法 |
红绿蓝三原色,每项取值范围:0-255 |
rgb(0,0,0)、rgb(255,255,255)、rgb(255,0,0) |
| 十六进制表示法 |
#开头,将数字转换成十六进制表示 |
#000000、#ff0000、#cccccc,简写:#000、#ccc |
2.3.1.2.3 标题字体颜色
焦点访谈:中国底气 新思想夯实大国粮仓
 新浪政务 > 正文
新浪政务 > 正文
焦点访谈:中国底气 新思想夯实大国粮仓
2023年03月02日 21:50 央视网
备注: 要想拾取某一个网页中的颜色,我们可以借助于浏览器的拾色器插件来完成。【拾色器插件的安装,参照资料中提供的文档即可】
2.3.1.2.4 CSS选择器
顾名思义:选择器是选取需设置样式的元素(标签),但是我们根据业务场景不同,选择的标签的需求也是多种多样的,所以选择器有很多种,因为我们是做后台开发的,所以对于css选择器,我们只学习最基本的3种。
选择器通用语法如下:
选择器名 {
css样式名:css样式值;
css样式名:css样式值;
}我们需要学习的3种选择器是元素选择器,id选择器,class选择器,语法以及作用如下:
1.元素(标签)选择器:
- 选择器的名字必须是标签的名字
- 作用:选择器中的样式会作用于所有同名的标签上
元素名称 {
css样式名:css样式值;
}例子如下:
div{
color: red;
}2.id选择器:
- 选择器的名字前面需要加上#
- 作用:选择器中的样式会作用于指定id的标签上,而且有且只有一个标签(由于id是唯一的)
#id属性值 {
css样式名:css样式值;
}例子如下:
#did {
color: blue;
}3.类选择器:
- 选择器的名字前面需要加上 .
- 作用:选择器中的样式会作用于所有class的属性值和该名字一样的标签上,可以是多个
.class属性值 {
css样式名:css样式值;
}例子如下:
.cls{
color: green;
}2.3.1.2.5 发布时间字体颜色
焦点访谈:中国底气 新思想夯实大国粮仓
 新浪政务 > 正文
新浪政务 > 正文
焦点访谈:中国底气 新思想夯实大国粮仓
2023年03月02日 21:50 央视网
上述我们还使用了一个css的属性 font-size , 用来设置字体的大小。 但是需要注意,在设置字体的大小时,单位px不能省略,否则不生效。
2.3.1.3 超链接
- 在新浪新闻的标题部分,当我们点击顶部的 "新浪政务",浏览器将自动在当前窗口访问新浪政务首页这个资源(新浪政务_政务工作解读_政务信息服务_新浪新闻_新浪网)
- 当我们点击新闻发布时间之后的 "央视网",浏览器将会自动打开一个新的标签页,然后在新的标签页中访问央视网中的该新闻资源 (焦点访谈:中国底气 新思想夯实大国粮仓_新闻频道_央视网(cctv.com))
那接下来,我们就来完善新闻标题部分的这个功能,那此时呢,我们就需要用到HTML中的超链接的标签 。
2.3.1.3.1 介绍
- 标签: 央视网
- 属性:
- href: 指定资源访问的url
- target: 指定在何处打开资源链接
- _self: 默认值,在当前页面打开
- _blank: 在空白页面打开
2.3.1.3.2 实现
焦点访谈:中国底气 新思想夯实大国粮仓
 新浪政务 > 正文
新浪政务 > 正文
焦点访谈:中国底气 新思想夯实大国粮仓
2023年03月02日 21:50
央视网
浏览器打开此页面,我们可以看到最终效果(超链接的字体,以及默认的下划线,通过css样式已经调整好了):
[ 本文作者 ] 软工菜鸡
[ 博客链接 ] https://blog.csdn.net/m0_67184231
[ 版权声明 ] 如果您在非 CSDN 网站内看到这一行,
说明该死的侵权网络爬虫可能在本人还没有完整发布的时候就抓走了我的文章,
可能导致内容不完整,请去上述的原文链接查看原文。