使用Gradle整合SpringBoot+Vue.js-开发调试与打包
作者:煲煲菜
转自:http://suo.im/6t7IIX
首先非常感谢kevinz分享的文章《springboot+gradle+vue+webpack 组合使用》,这文章对我的帮助非常大。
我是做Java后台开发的,一般做Java的要做网页都是用jsp,但我并不喜欢在jsp代码中使用jstl标签,我一直想找一个Java能用的前后端分离的解决方案。目前确定比较好的组合是:前台页面用Vue.js,后台用SpringBoot。但是Vue.js在网上能找到的都是需要Node.js环境进行打包的,这使得不懂Node.js的Java程序员望而却步。
在此之前,为了能用上Vue.js快速开发网页,我利用Vue.js的异步组件的特性来加载组件,并配合vue-router来实现组件的视图切换。这样子就能用传统的JavaScript写法在网页端用上Vue.js。对于小型的项目是能适用的,但是对于大型的项目组织起来比较麻烦,而且没有代码压缩、混淆的功能。
在看到kevinz的文章后,我认真研究了,并稍作修改,在这里记下学习的笔记。
我的开发环境如下:
IDE:Intellij IDEA
JDK:Java8
Gradle:3.3
Node.js:6.10.1
Vue-CLI:2.8.1
1.Node.js安装与配置
1.到官网下载最新的Node.js安装
2.由于Node.js安装后,默认的node_modules和缓存文件是存在C盘的,最好是修改成其它盘。
3.在其它盘创建Node.js缓存文件夹,如:
E:\_development\nodejs\global 存放例如用`npm install -g express`命令安装的模块文件
E:\_development\nodejs\cache 存放下载缓存
4.找到【nodejs安装目录】/node_modules/npm/npmrc 文件,用txt打开,修改配置:
prefix=E:\_development\nodejs\global 指定全局安装的node模块的目录
cache=E:\_development\nodejs\cache 指定缓存目录
registry=https://registry.npm.taobao.org 指定使用国内的淘宝的Node.js镜像
5.为了测试配置是否成功,运行一下命令npm install -g express安装一个express试试,Java程序员可能不知道,express是Node.js的后端mvc框架,类似Java中的SpringMVC。如果安装成功,会生成一个E:_developmentnodejsglobalnode_modules目录,express的文件就在该目录下。
6.新增环境变量:
NODE_PATH=E:\_development\nodejs\global\node_modules
7.Path环境变量加入路径:
E:\_development\nodejs\global 加入该路径,才能使用后面安装vue-cli后的vue命令
2.vue-cli安装
vue-cli中cli是command line interface的缩写,安装很简单:npm install -g vue-cli,-g是全局安装的意思。安装过程可能比较久。安装完可以通过vue -V查看是否安装成功。如下图:
3.在IDEA搭建项目框架
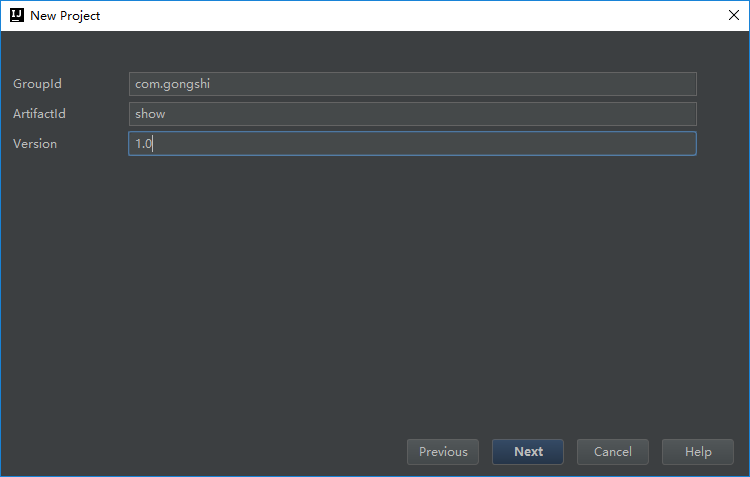
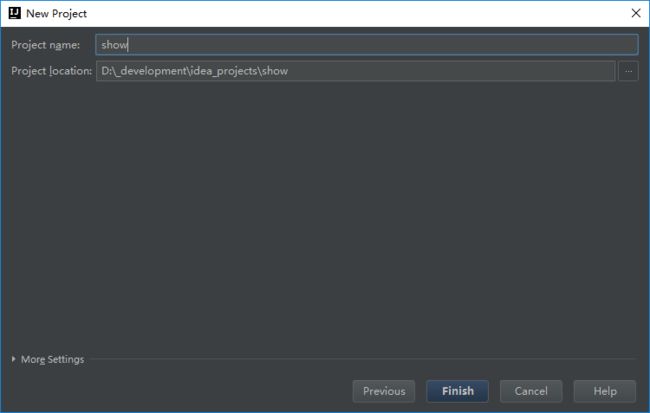
1.创建整体工程的结构是,先创建一个总工程,叫show,再创建两个子模块,一个叫server,一个叫web。2.打开IDEA,File-->New-->Project-->Gradle-->取消勾选Java-->Next。如下图:
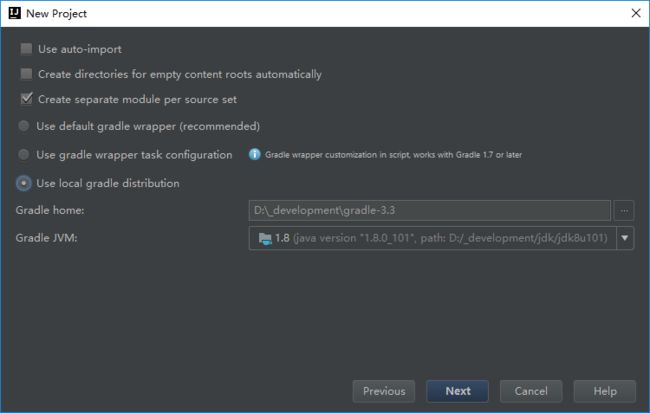
4.设置Gradle相关配置,由于网络特殊原因,最好用本地的Gradle库,配置如下图:
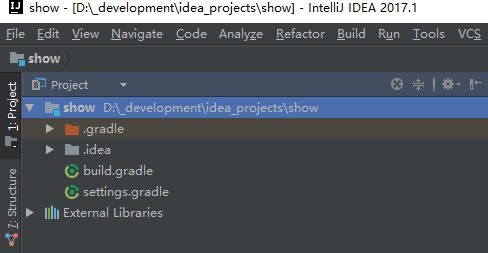
6.项目创建出来就除了Gradle的配置文件,其它什么都没有,接下来要创建两个子工程server和web。show项目创建后如下图:
7.创建server子项目,对着show项目:
右键-->New-->Module-->Gradle-->勾选Java
-->Next-->ArtifactId填"server"
-->Next-->Finished
8.创建web子项目,对着show项目:
右键-->New-->Module-->Gradle-->勾选Javaweb
-->Next-->ArtifactId填"web"
-->Next-->Finished
9.将show总项目的build.gradle文件修改成如下配置:
group 'com.gongshi'
version '1.0'
10.将show总项目的setting.gradle文件修改成如下配置:
rootProject.name = 'show'
include 'server'
include 'web'
11.将web子项目的build.gradle文件修改成如下配置:
plugins {
id "com.moowork.node" version "1.1.1"
id 'java'
}
//调用npm run build命令的Gradle任务
task npmBuild(type: NpmTask, dependsOn: npmInstall) {
group = 'node'
args = ['run', 'build']
}
//Gradle的java插件的jar任务,依赖npmBuild,即web子模块打jar包前必须运行npm run build
jar.dependsOn npmBuild
//调用npm run dev
task npmDev(type: NpmTask, dependsOn: npmInstall) {
group = 'node'
args = ['run', 'dev']
}
在上面的代码中, id "com.moowork.node" version "1.1.1" 一行是加入了一个Gradle插件,叫gradle-node-plugin,该插件可以通过调用Gradle命令来调用node.js的命令或npm的命令。插件自带了一些内容的命令,如:gradle npmInstall用于运行npm install命名,另外还有:
$ gradle npm_install
$ gradle npm_update
$ gradle npm_list
$ gradle npm_cache_clean
...
12.将server子项目的build.gradle文件修改成如下配置:
plugins {
id 'org.springframework.boot' version '1.5.2.RELEASE'
id 'java'
}
jar {
baseName = 'server'
version = '1.0'
}
repositories {
//使用淘宝的maven镜像
maven{ url 'http://maven.aliyun.com/nexus/content/groups/public'}
}
dependencies {
compile project(':web')//server模块依赖web模块
compile("org.springframework.boot:spring-boot-starter-web")
compile("org.springframework.boot:spring-boot-devtools")
testCompile("org.springframework.boot:spring-boot-starter-test")
}
在上面的代码中,需要特别注意的是compile project(':web'),这个设置能在server打包时把web的资源先打包,并作为依赖,加入到server项目生成的jar包中。
13.在IDEA右侧找到Gradle的栏目,点击Refresh All Gradle Projects, IDEA会按找各个build.gradle文件的配置,下载依赖的jar。
到这里为止,项目的结构搭建好了,下一步是先编写一下SpringBoot的代码,把一个简单Java后台跑起来。
4.编写SpringBoot的后台
1.创建包com.gongshi,创建类:Application.java。如下:
Application.java:
package com.gongshi;
import org.slf4j.Logger;
import org.slf4j.LoggerFactory;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
import org.springframework.boot.web.servlet.ServletRegistrationBean;
import org.springframework.context.annotation.Bean;
import org.springframework.web.context.WebApplicationContext;
import org.springframework.web.servlet.DispatcherServlet;
@SpringBootApplication
public class Application {
private static final Logger logger = LoggerFactory.getLogger(Application.class);
public static void main(String[] args) {
SpringApplication.run(Application.class);
logger.info("SpringBoot server stated on port: 8080");
}
//增加一个SpringMVC的DispatcherServlet,接收前台/api开头的请求
@Bean
public ServletRegistrationBean apiV1ServletBean(WebApplicationContext wac) {
DispatcherServlet servlet = new DispatcherServlet(wac);
ServletRegistrationBean bean = new ServletRegistrationBean(servlet, "/api/*");
bean.setName("ApiServlet");
return bean;
}
}
2.创建包com.gongshi.controller,创建类:AppController.java。如下:
AppController.java:
package com.gongshi.controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.HashMap;
import java.util.Map;
@RestController
@RequestMapping("/app")
public class AppController {
//简单的后台接口,用于测试
@RequestMapping("/info")
public Object info(){
Map map = new HashMap<>();
map.put("info","hello hello hello");
return map;
}
}
3.在server/src/main/resources目录下,创建一个staic目录,创建一个html页面,用于测试,如下:index.html
Title
Hello Spring Boot