轻量封装WebGPU渲染系统示例<34>- 数据驱动之Json构建场景
场景和数据之间的互通: 场景数据化或者数据化场景,是当前的主流场景数据构成方式。方便传输方便交换甚至是交互。
内置数据互通机制更有利于用户在各种应用场合下实现具体的3D相关的应用需求。用户只需要关心标准的或者约定好的数据定义及操作方式就能方便使用。
这样,也能方便应用GLB或者USD数据规范。
当前示例源码github地址:
https://github.com/vilyLei/voxwebgpu/blob/feature/rendering/src/voxgpu/sample/DataDrivenTest.ts
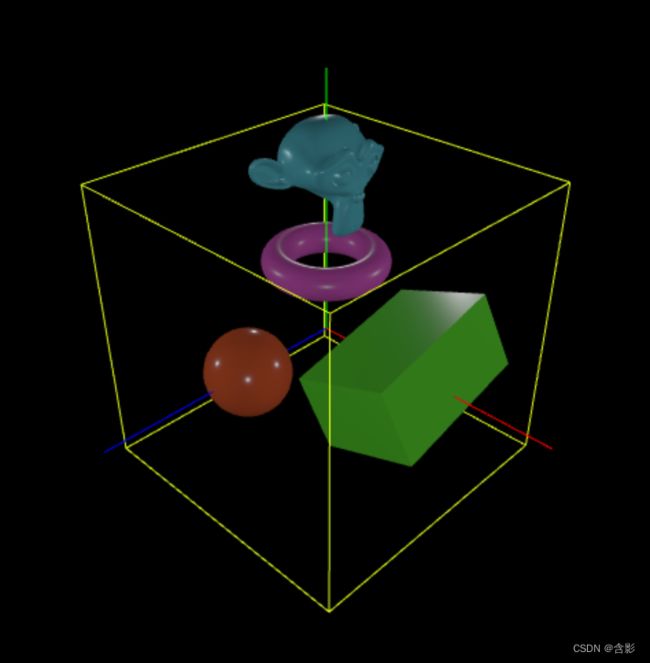
当前示例运行效果:
json数据:
{
"renderer": {
"camera": { "eye": [1100, 1100, 500], "up": [0, 1, 0] }
},
"entities": [
{ "axis": { "entity": { "size": 500 } } },
{ "sphere": { "entity": { "radius": 80, "transform": { "position": [0, 0, 200] }, "albedo": [0.9, 0.1, 0.02], "arm": { "a": 1.0, "r": 0.2, "m": 0 } } } },
{
"cube": {
"entity": {
"size": 80,
"transform": { "position": [200, 0, 0], "scale": [2, 1.5, 3], "rotation": [-190, 0, 200] },
"albedo": [0.1, 0.9, 0.02],
"arm": { "a": 1.0, "r": 0.2, "m": 0 },
"animate": {}
}
}
},
{
"torus": {
"entity": {
"radius": 90,
"axisType": 1,
"longitudeNumSegments": 20,
"latitudeNumSegments": 50,
"transform": { "position": [0, 150, 0] },
"albedo": [0.9, 0.1, 0.7],
"arm": [1.0, 0.3, 0]
}
}
},
{
"model": {
"entity": {
"url": "static/assets/draco/monkey.drc",
"transform": { "position": [0, 320, 0], "scale": [100, 100, 100], "rotation": [0, 90, 0] },
"albedo": [0.1, 0.7, 0.9],
"arm": [1, 0.3, 0.1]
}
}
},
{
"boundsFrame": {
"entity": {
"minPos": [-300, -300, -300],
"maxPos": [300, 300, 300],
"frameColor": [0.9, 1.0, 0.1]
}
}
},
{
"gltf": { "entity": {} }
},
{
"usd": { "entity": {} }
}
]
}此示例基于此渲染系统实现,当前示例TypeScript源码如下:
export class DataDrivenTest {
private mScene = new DataDrivenRScene();
initialize(): void {
let url = "static/assets/scene/sceneData01.json";
new HttpFileLoader().loadJson(
url,
(json: object, url: string): void => {
console.log("json: ", json);
this.initScene(json);
}
);
}
private initScene(json: object): void {
this.mScene.initialize(json);
this.initEvent();
}
private initEvent(): void {
const rc = this.mScene;
new MouseInteraction().initialize(rc.rscene, 0, false).setAutoRunning(true);
}
run(): void {
this.mScene.run();
}
}