elementui表单组件封装,内含:时间组件,日期组件,滑块等,只需简单的配置一下,就可以生成一个form表单
欢迎使用tmt-form
简介
本插件基于Element进行二次封装form表单,只需简单的配置一下,就可以生成一个form表单,省去写html的时间
安装方式
1、npm install tmt-form
2、在main.js全局引入:
import Vue from 'vue'
import tmtForm from 'tmt-form';
Vue.use(tmtForm)
示例
HTML:
<tmt-form
ref="tmtForm"
@submit="submit"
label-width="auto"
:fields="formSet"
label-suffix=":"
:status-icon="true"
>
tmt-form>
JS:
export default {
name: "App",
data() {
return {
password: "",
sexArr: [
{ label: "男", value: 1 },
{ label: "女", value: 2 },
],
cityArr: [
{ label: "厦门市", value: 1 },
{ label: "漳州市", value: 2 },
],
groupCity: [
{
label: "热门城市",
options: [
{ label: "北京市", value: 1 },
{ label: "厦门市", value: 2 },
],
},
{
label: "城市名",
options: [
{ label: "上海市", value: 3 },
{ label: "南充市", value: 4 },
],
],
selectLoading: false,
};
},
created() {
this.$nextTick(() => {
let tmtForm = this.$refs.tmtForm;
tmtForm.setField("username", 123);
});
},
computed: {
formSet() {
let self = this;
return [
{
formType: "tmtText",
name: "username",
label: "用户名",
defaultValue: "西红柿炒番茄",
elProps: {
"prefix-icon": "el-icon-user-solid",
},
validate: [
{ required: true, message: "用户名不能为空", trigger: "blur" },
],
},
{
formType: "tmtText",
name: "password",
label: "密码",
defaultValue: "123123",
elProps: {
type: "password",
},
filedChange(val) {
console.log(val);
self.password = val;
},
validate: [
{ required: true, message: "密码不能为空", trigger: "blur" },
],
},
{
formType: "tmtText",
name: "password2",
label: "确认密码",
defaultValue: "123123",
elProps: {
type: "password",
},
validate: [
{ required: true, message: "用户名不能为空", trigger: "blur" },
{
validator(rule, value, callback) {
if (value != self.password) {
callback(new Error("两次密码不一致"));
} else {
callback(); // 验证通过必须调用回调
}
},
trigger: "blur",
},
],
},
{
formType: "tmtText",
name: "instr",
label: "简介",
defaultValue:'CTR+C,CTR+V工程师',
elProps: {
type: "textarea",
autosize: { minRows: 2, maxRows: 16 },
},
},
{
formType: "tmtText",
name: "numberInput",
label: "数字输入",
elProps: {
type: "number",
step: 3,
},
},
{
formType: "tmtUpload",
name: "file",
label: "图片上传",
elProps: {
fileList: [
{
name: "food.jpeg",
url:
"https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100",
},
{
name: "food2.jpeg",
url:
"https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg?imageMogr2/thumbnail/360x360/format/webp/quality/100",
},
],
},
},
{
formType: "tmtSelect",
name: "groupSelect",
label: "分组选择",
defaultValue: 1,
elProps: {
options: self.groupCity,
group: true,
},
},
{
formType: "tmtSelect",
name: "diySelect",
label: "自定义远程搜索",
defaultValue: [1],
elProps: {
placeholder: "请选择",
options: self.cityArr,
loading: self.selectLoading,
filterable: true,
remote: true,
diyRender: true,
multiple: true,
clearable: true,
"allow-create": true,
"default-first-option": true,
render: function (row) {
return (
<div>
<span>{row.label}</span>
<span>{"-------->"}</span>
<span>{row.value}</span>
</div>
);
},
removeTag: function () {
console.log("标签移除");
},
focus: function () {
console.log("获取焦点");
},
change: function (val) {
console.log("选中值发生改变", val);
},
blur: function () {
console.log("失去焦点");
},
visibleChange: function () {
console.log("下拉框显示隐藏");
},
clear: function () {
console.log("清空选项");
},
"remote-method": function (query) {
console.log(query);
self.selectLoading = true;
setTimeout(() => {
self.selectLoading = false;
self.cityArr = [
{ label: "南充市", value: 3 },
{ label: "成都", value: 4 },
];
}, 1500);
},
},
},
{
formType: "tmtRate",
name: "rate",
label: "评分",
defaultValue: 4,
elProps: {
"show-score": true,
"text-color": "#ff9900",
"show-text": true,
},
},
{
defaultValue: "#000",
formType: "tmtColorPicker",
name: "color",
label: "颜色选择",
},
{
formType: "tmtRadio",
name: "sex",
label: "性别",
defaultValue:1,
elProps: {
fill: "#ff00ff",
"text-color": "#000000",
options: [
{
label: "男",
value: 1,
attrs: {
border: true,
},
},
{ label: "女", value: 2 },
],
},
},
{
formType: "tmtSwitch",
name: "switch",
label: "开关",
elProps: {
change: function (val) {
console.log("开关值改变", val);
},
},
},
{
formType: "tmtCheckBox",
name: "checkbox",
label: "复选框",
defaultValue:[2],
elProps: {
// checkBoxType: "button",
fill:'#000',
options: [
{
label: "复选框1",
value: 1,
attrs: {
disabled: true,
},
},
{
label: "复选框2",
value: 2,
attrs: {
// "true-label": "选中复选框",
},
},
{
label: "带边框复选框3",
value: 3,
attrs: {
border: true,
},
},
{
label: "默认选中5",
value: 5,
attrs: {
checked: true,
},
},
],
},
},
{
formType: "tmtTimePicker",
name: "timePicker1",
label: "时间选择",
defaultValue:[new Date(2021, 1, 25, 8, 40,30), new Date(2021, 1, 25, 9, 40,30)],
elProps: {
timeType:'timePicker',
placeholder: "请选择时间",
editable:false,
size:'mini',
'is-range':true,
'start-placeholder':'开始时间',
'end-placeholder':'结束时间',
'arrow-control':true,
'range-separator':'~',
"picker-options": {
selectableRange: "18:29:00 - 20:30:00",
format: 'hh:mm:ss'
},
},
},
{
formType: "tmtTimePicker",
defaultValue:'10:20',
name: "timePicker2",
label: "时间选择",
elProps: {
timeType: "timeSelect",
placeholder: "请选择时间",
"picker-options": {
start: '10:00',
end: '11:00',
step: '00:01'
},
},
},
{
formType:'tmtDate',
name:'date',
label:"日期选择带禁用",
defaultValue:new Date(),
elProps:{
placeholder:'请选择日期',
'value-format':'yyyy-MM-dd',
'picker-options':{
disabledDate(time){
//禁选大于今天的日期
return time>new Date()
}
}
}
},
{
formType:'tmtDate',
name:'daterange',
label:"日期选择带快捷项",
defaultValue:'2020-01-01',
elProps:{
'unlink-panels':true,
type:'daterange',
'picker-options':{
firstDayOfWeek:1,
shortcuts:[
{
text:'本月',
onClick(picker) {
let start = new Date()
picker.$emit('pick', [new Date(start.getFullYear(),start.getMonth(),1), new Date(start.getFullYear(),start.getMonth()+1,0)]);
}
},
{
text:'上个月',
onClick(picker) {
let start = new Date()
picker.$emit('pick', [new Date(start.getFullYear(),start.getMonth()-1,1), new Date(start.getFullYear(),start.getMonth(),0)]);
}
},
],
onPick({ maxDate, minDate }){
console.log(maxDate,minDate)
}
},
'start-placeholder':'起始时间',
'end-placeholder':'结束时间',
'value-format':'yyyy-MM-dd'
}
},
{
formType:'tmtDate',
name:'week',
label:"周选择",
elProps:{
type:'week',
size:'small',
placeholder:'请选择日期',
format:"yyyy 第 WW 周",
'value-format':'yyyy-MM-dd'
},
filedChange(val){
console.log('filedChange',val)
}
},
{
formType:'tmtDate',
name:'datetime',
label:'日期时间选择',
defaultValue:new Date(),
elProps:{
type:'datetime',
placeholder:'日期时间选择'
}
},
{
formType:'tmtDate',
name:'datetimerange',
label:'范围性日期时间',
defaultValue:['2020-12-31 10:30:30','2021-01-29 16:58:30'],
elProps:{
'start-placeholder':'起始日期时间',
'end-placeholder':'终止日期时间',
type:'datetimerange',
'value-format':'yyyy-MM-dd HH:mm:ss',
placeholder:'日期时间选择'
}
},
{
formType:'tmtDate',
name:'dates',
label:"多个日期选择",
elProps:{
placeholder:'请选择日期',
type:'dates',
size:'mini',
}
},
{
formType: "tmtSilder",
name: "slider",
label: "滑块",
defaultValue: 27,
elProps: {
"show-input": true,
"show-input-controls": true,
"input-size": "mini",
},
},
{
formType: "tmtSilder",
name: "sliderRange",
label: "范围性滑块",
defaultValue: [23,30],
elProps: {
'format-tooltip':function(value){
return value+'℃'
},
"show-input": true,
'show-stops':true,
"min":20,
"max":35,
marks:{
20:'20℃',
25:'25℃',
30:{
style:{
color:'#f59b78'
},
label:this.$createElement('strong','30℃')
},
35:{
style:{
color:'red'
},
label:this.$createElement('strong','35℃')
},
},
range:true,
"show-input-controls": true,
"input-size": "mini",
},
},
{
formType: "tmtInputNumber",
name: "number",
label: "数字输入框",
elProps: {
min: -1,
max: 20,
},
},
{
formType: "tmtCascader",
name: "cascader",
label: "多级联动",
filedChange(val){
console.log(val)
},
elProps: {
expandChange:function(){
console.log('展开节点')
},
props:{
lazy: true,
lazyLoad (node, resolve) {
const { value } = node;
setTimeout(() => {
let nodes = []
if(value==1){
nodes = [
{
label:'1-1',
value:'1-1',
leaf:true,
disabled:true
},
]
}else if(value==2){
nodes = [
{
label:'2-1',
value:'2-1',
leaf:true
},
{
label:'2-2',
value:'2-2',
leaf:true
},
]
}
resolve(nodes);
}, 1000);
}
},
clearable: true,
options: [
{
label: "一级",
value: 1,
children:[{
label:'选项一',
value:'选项一',
leaf:true
}]
},
{
label: "二级",
value: 2,
children:[{
label:'选项二',
value:'选项二',
leaf:true
}]
},
],
},
},
];
},
},
methods: {
submit(form) {
console.log(form);
},
},
};
标签属性说明
tmt-form属性 说明 类型 可选值 默认值 inline 行内表单模式 boolean — false label-position 表单域标签的位置,如果值为 left 或者 right 时,则需要设置label-width string right/left/top right label-width 表单域标签的宽度,例如 ‘50px’。作为 Form 直接子元素的 form-item 会继承该值。支持 auto。 string — — label-suffix 表单域标签的后缀 string — — hide-required-asterisk是否显示必填字段的标签旁边的红色星号 boolean — false show-message 是否显示校验错误信息 boolean — true inline-message 是否以行内形式展示校验信息 boolean — false status-icon 是否在输入框中显示校验结果反馈图标 boolean — false size 用于控制该表单内组件的尺寸 string medium / small / mini — disabled 是否禁用该表单内的所有组件。若设置为 true,则表单内组件上的 disabled 属性不再生效 boolean — false
配置说明
大体配置
| 配置项 | 说明 | 类型 |
|---|---|---|
| formType | 对应的组件 | String |
| name | 表单提交的字段 | String |
| label | 表单选项的表述文字 | String |
| validate | 表单校验规则 | Array |
| elProps | 添加对应Element组件的属性 | Object |
| filedChange | 监听表单内字段值的变化,参数说明:form 已经填写的表单字段setFiled 是一个函数,可以更改其他字段的值,例:setFiled(‘username’,‘Jan’) |
Function(val,form,setFiled) |
细节配置
-
formType配置表单对应的组件配置项 说明 tmtText 文本输入框 tmtUpload 文件上传组件 tmtSelect 选择器组件 tmtRadio 单选按钮 tmtSwitch 开关 tmtColorPicker 颜色选择器 tmtColorPicker 颜色选择器 tmtTimePicker 时间选择组件 tmtInputNumber 数字输入框组件 tmtCheckBox 复选框组件 tmtSilder 滑块 tmtCascader 多级联动 -
defaultValue表单默认值 -
validate表单校验规则(Array) -
配置项 说明 required 是否为必填字段 message 当为必填字段的时候的错误提示 trigger 'blur’当输入框失去焦点时校验
’change’当输入框值改变时校验validator 函数类型
rule:校验规则
value:输入框的值
callback:函数的回调(填写错误提示,校验正确时,也需要调用一下callback)参数 说明 类型 可选值 默认值 options 配置项:[ {
label:(文字),
value:(选中时的值)
} ]Array — — disabled 是否禁用 boolean — false width switch 的宽度(像素) number — 40 active-icon-class switch 打开时所显示图标的类名,设置此项会忽略 active-text string — — inactive-icon-class switch 关闭时所显示图标的类名,设置此项会忽略 inactive-text string — — active-text switch 打开时的文字描述 string — — inactive-text switch 关闭时的文字描述 string — — active-value switch 打开时的值 boolean / string / number — true inactive-value switch 关闭时的值 boolean / string / number — false active-color switch 打开时的背景色 string — #409EFF inactive-color switch 关闭时的背景色 string — #C0CCDA name switch 对应的 name 属性 string — — validate-event 改变 switch 状态时是否触发表单的校验 boolean - true -
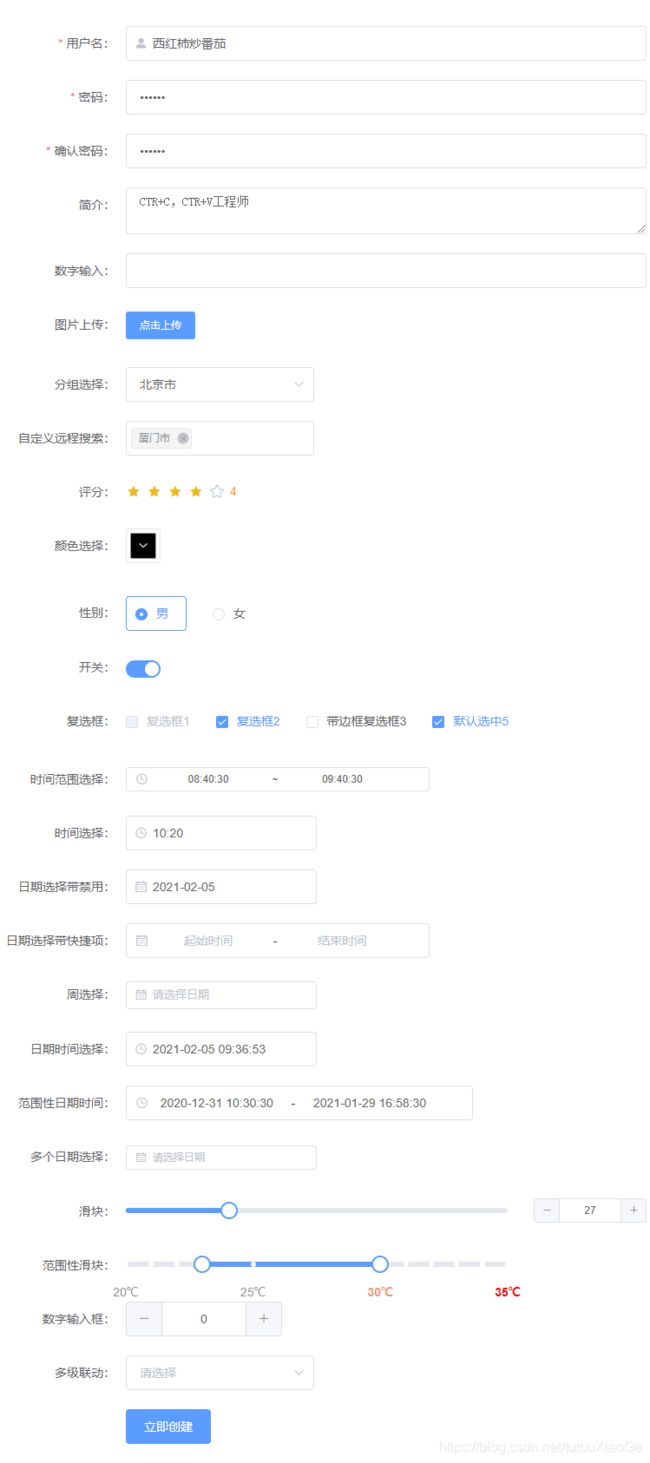
示例
-
validate:[{required:true,message:'输入框值不能为空',trigger: 'blur'}, { validator(rule,value,callback){ if(value.length<5){ callback(new Error('不能超过五个字符')) }else{ callback()// 验证通过必须调用回调 } }, trigger:'blur' } ] -
elProps添加相应组件的Element属性-
tmtText
属性 说明 类型 可选值 默认值 type 类型 string text,textarea 和其他 原生 input 的 type 值 text maxlength 原生属性,最大输入长度 number — — minlength 原生属性,最小输入长度 number — — show-word-limit 是否显示输入字数统计,只在 type="text"或type="textarea"时有效boolean — false placeholder 输入框占位文本 string — — clearable 是否可清空 boolean — false show-password 是否显示切换密码图标 boolean — false disabled 禁用 boolean — false size 输入框尺寸,只在 type!=“textarea” 时有效 string medium/small/mini — prefix-icon 输入框头部图标 string — — suffix-icon 输入框尾部图标 string — — rows 输入框行数,只对 type=“textarea” 有效 number — 2 autosize 自适应内容高度,只对 type=“textarea” 有效,可传入对象,如,{ minRows: 2, maxRows: 6 } boolean / object — false autocomplete 原生属性,自动补全 string on, off off readonly 原生属性,是否只读 boolean — false max 原生属性,设置最大值 — — — min 原生属性,设置最小值 — — — step 原生属性,设置输入字段的合法数字间隔(type=number 时可用) — — — -
tmtUpload
参数 说明 类型 可选值 默认值 action 必选参数,上传的地址 string — — headers 设置上传的请求头部 object — — multiple 是否支持多选文件 boolean — — data 上传时附带的额外参数 object — — name 上传的文件字段名 string — file with-credentials 支持发送 cookie 凭证信息 boolean — false show-file-list 是否显示已上传文件列表 boolean — true drag 是否启用拖拽上传 boolean — false accept 接受上传的文件类型(thumbnail-mode 模式下此参数无效) string — — on-preview 点击文件列表中已上传的文件时的钩子 function(file) — — on-remove 文件列表移除文件时的钩子 function(file, fileList) — — on-success 文件上传成功时的钩子 function(response, file, fileList) — — on-error 文件上传失败时的钩子 function(err, file, fileList) — — on-progress 文件上传时的钩子 function(event, file, fileList) — — on-change 文件状态改变时的钩子,添加文件、上传成功和上传失败时都会被调用 function(file, fileList) — — before-upload 上传文件之前的钩子,参数为上传的文件,若返回 false 或者返回 Promise 且被 reject,则停止上传。 function(file) — — before-remove 删除文件之前的钩子,参数为上传的文件和文件列表,若返回 false 或者返回 Promise 且被 reject,则停止删除。 function(file, fileList) — — list-type 文件列表的类型 string text/picture/picture-card text auto-upload 是否在选取文件后立即进行上传 boolean — true file-list 上传的文件列表, 例如: [{name: ‘food.jpg’, url: ‘https://xxx.cdn.com/xxx.jpg’}] array — [] http-request 覆盖默认的上传行为,可以自定义上传的实现 function — — disabled 是否禁用 boolean — false limit 最大允许上传个数 number — — on-exceed 文件超出个数限制时的钩子 function(files, fileList) — - -
tmtSelect
参数 说明 类型 可选值 默认值 group 是否分组 boolean — false multiple 是否多选 boolean — false disabled 是否禁用 boolean — false value-key 作为 value 唯一标识的键名,绑定值为对象类型时必填 string — value size 输入框尺寸 string medium/small/mini — clearable 是否可以清空选项 boolean — false collapse-tags 多选时是否将选中值按文字的形式展示 boolean — false multiple-limit 多选时用户最多可以选择的项目数,为 0 则不限制 number — 0 name select input 的 name 属性 string — — placeholder 占位符 string — 请选择 filterable 是否可搜索 boolean — false allow-create 是否允许用户创建新条目,需配合 filterable 使用 boolean — false filter-method 自定义搜索方法 function — — remote 是否为远程搜索 boolean — false remote-method 远程搜索方法 function — — loading 是否正在从远程获取数据 boolean — false loading-text 远程加载时显示的文字 string — 加载中 no-match-text 搜索条件无匹配时显示的文字,也可以使用slot="empty"设置 string — 无匹配数据 no-data-text 选项为空时显示的文字 string — 无数据 popper-class Select 下拉框的类名 string — reserve-keyword 多选且可搜索时,是否在选中一个选项后保留当前的搜索关键词 boolean — false default-first-option 在输入框按下回车,选择第一个匹配项。需配合 filterable 或 remote 使用 boolean - false popper-append-to-body 是否将弹出框插入至 body 元素。在弹出框的定位出现问题时,可将该属性设置为 false boolean - true automatic-dropdown 对于不可搜索的 Select,是否在输入框获得焦点后自动弹出选项菜单 boolean - false removeTag 多选模式下移除tag时触发 Function - - focus 当 input 获得焦点时触发 Function - - change 选中值发生变化时触发 Function - - blur 当 input 失去焦点时触发 Function - - visibleChange 下拉框出现/隐藏时触发 Function - - clear 可清空的单选模式下用户点击清空按钮时触发 Function - - -
tmtRate
参数 说明 类型 可选值 默认值 max 最大分值 number — 5 disabled 是否为只读 boolean — false allow-half 是否允许半选 boolean — false low-threshold 低分和中等分数的界限值,值本身被划分在低分中 number — 2 high-threshold 高分和中等分数的界限值,值本身被划分在高分中 number — 4 colors icon 的颜色。若传入数组,共有 3 个元素,为 3 个分段所对应的颜色;若传入对象,可自定义分段,键名为分段的界限值,键值为对应的颜色 array/object — [’#F7BA2A’, ‘#F7BA2A’, ‘#F7BA2A’] void-color 未选中 icon 的颜色 string — #C6D1DE disabled-void-color 只读时未选中 icon 的颜色 string — #EFF2F7 icon-classes icon 的类名。若传入数组,共有 3 个元素,为 3 个分段所对应的类名;若传入对象,可自定义分段,键名为分段的界限值,键值为对应的类名 array/object — [‘el-icon-star-on’, ‘el-icon-star-on’,‘el-icon-star-on’] void-icon-class 未选中 icon 的类名 string — el-icon-star-off disabled-void-icon-class 只读时未选中 icon 的类名 string — el-icon-star-on show-text 是否显示辅助文字,若为真,则会从 texts 数组中选取当前分数对应的文字内容 boolean — false show-score 是否显示当前分数,show-score 和 show-text 不能同时为真 boolean — false text-color 辅助文字的颜色 string — #1F2D3D texts 辅助文字数组 array — [‘极差’, ‘失望’, ‘一般’, ‘满意’, ‘惊喜’] score-template 分数显示模(需要设置默认值)板 string — {value} -
tmtColorPicker
参数 说明 类型 可选值 默认值 disabled 是否禁用 boolean — false size 尺寸 string medium / small / mini — show-alpha 是否支持透明度选择 boolean — false color-format 写入 v-model 的颜色的格式 string hsl / hsv / hex / rgb hex(show-alpha 为 false)/ rgb(show-alpha 为 true) popper-class ColorPicker 下拉框的类名 string — predefine 预定义颜色 array — — -
tmtRadio
参数 说明 类型 可选值 默认值 size 单选框组尺寸,仅对按钮形式的 Radio 或带有边框的 Radio 有效 string medium / small / mini — disabled 是否禁用 boolean — false text-color 按钮形式的 Radio 激活时的文本颜色 string — #ffffff fill 按钮形式的 Radio 激活时的填充色和边框色 string — #409EFF -
tmtRadio 单个选框的属性(配置在elProps中的options的单个对象中----attrs)
参数 说明 类型 可选值 默认值 label Radio 的 value string / number / boolean — — disabled 是否禁用 boolean — false border 是否显示边框 boolean — false size Radio 的尺寸,仅在 border 为真时有效 string medium / small / mini — —
-
-
tmtSwitch
参数 说明 类型 可选值 默认值 disabled 是否禁用 boolean — false width switch 的宽度(像素) number — 40 active-icon-class switch 打开时所显示图标的类名,设置此项会忽略 active-text string — — inactive-icon-class switch 关闭时所显示图标的类名,设置此项会忽略 inactive-text string — — active-text switch 打开时的文字描述 string — — inactive-text switch 关闭时的文字描述 string — — active-value switch 打开时的值 boolean / string / number — true inactive-value switch 关闭时的值 boolean / string / number — false active-color switch 打开时的背景色 string — #409EFF inactive-color switch 关闭时的背景色 string — #C0CCDA validate-event 改变 switch 状态时是否触发表单的校验 boolean — true change switch 状态发生变化时的回调函数 Function — — -
tmtCheckbox 整体配置
参数 说明 类型 可选值 默认值 size 多选框组尺寸,仅对按钮形式的 Checkbox 或带有边框的 Checkbox 有效 string medium / small / mini — disabled 是否禁用 boolean — false min 可被勾选的 checkbox 的最小数量 number — — max 可被勾选的 checkbox 的最大数量 number — — text-color 按钮形式的 Checkbox 激活时的文本颜色 string — #ffffff fill 按钮形式的 Checkbox 激活时的填充色和边框色 string — #409EFF -
tmtCheckbox 单个配置(配置在elProps中的options的单个对象中----attrs)
参数 说明 类型 可选值 默认值 disabled 是否禁用 boolean — false checked 当前是否勾选 boolean — false -
tmtTimePicker: 时间选择器(is-range为true时defaultValue为数组,具体看请看示例)
参数 说明 类型 可选值 默认值 readonly 完全只读 boolean — false disabled 禁用 boolean — false editable 文本框可输入 boolean — true clearable 是否显示清除按钮 boolean — true size 输入框尺寸 string medium / small / mini — placeholder 非范围选择时的占位内容 string — — start-placeholder 范围选择时开始日期的占位内容 string — — end-placeholder 范围选择时开始日期的占位内容 string — — is-range 是否为时间范围选择,仅对timeType为timePicker时有效 boolean — false arrow-control 是否使用箭头进行时间选择,仅对timeType为timePicker时有效 boolean — false align 对齐方式 string left / center / right left popper-class TimePicker 下拉框的类名 string — — picker-options 当前时间日期选择器特有的选项参考下表 object — {} range-separator 选择范围时的分隔符 string - ‘-’ value-format 可选,仅tmtTimePicker时可用,绑定值的格式。不指定则绑定值为 Date 对象 string 见日期格式 — prefix-icon 自定义头部图标的类名 string — el-icon-time clear-icon 自定义清空图标的类名 string — el-icon-circle-close -
picker-options的配置(timeType:timeSelect)
参数 说明 类型 可选值 默认值 start 开始时间 string — 09:00 end 结束时间 string — 18:00 step 间隔时间 string — 00:30 minTime 最小时间,小于该时间的时间段将被禁用 string — 00:00 maxTime 最大时间,大于该时间的时间段将被禁用 string — — -
picker-options的配置(timeType:timePicker)
参数 说明 类型 可选值 默认值 selectableRange 可选时间段,例如’18:30:00 - 20:30:00’或者传入数组[‘09:30:00 - 12:00:00’, ‘14:30:00 - 18:30:00’] string / array — — format 时间格式化(TimePicker) string 小时:HH,分:mm,秒:ss,AM/PM A ‘HH:mm:ss’ 参数 说明 类型 可选值 默认值 readonly 完全只读 boolean — false disabled 禁用 boolean — false editable 文本框可输入 boolean — true clearable 是否显示清除按钮 boolean — true size 输入框尺寸 string large, small, mini — placeholder 非范围选择时的占位内容 string — — start-placeholder 范围选择时开始日期的占位内容 string — — end-placeholder 范围选择时结束日期的占位内容 string — — type 显示类型 string year/month/date/dates/ week/datetime/datetimerange/ daterange/monthrange date format 显示在输入框中的格式 string 见日期格式 yyyy-MM-dd align 对齐方式 string left, center, right left popper-class DatePicker 下拉框的类名 string — picker-options 当前时间日期选择器特有的选项参考下表 object — {} range-separator 选择范围时的分隔符 string — ‘-’ default-value 可选,选择器打开时默认显示的时间 Date 可被new Date()解析 — default-time 范围选择时选中日期所使用的当日内具体时刻 string[] 数组,长度为 2,每项值为字符串,形如12:00:00,第一项指定开始日期的时刻,第二项指定结束日期的时刻,不指定会使用时刻 00:00:00 — value-format 可选,绑定值的格式。不指定则绑定值为 Date 对象 string 见日期格式 — name 原生属性 string — — unlink-panels 在范围选择器里取消两个日期面板之间的联动 boolean — false prefix-icon 自定义头部图标的类名 string — el-icon-date clear-icon 自定义清空图标的类名 string — el-icon-circle-close validate-event 输入时是否触发表单的校验 boolean - true 参数 说明 类型 可选值 默认值 shortcuts 设置快捷选项,需要传入 { text, onClick } 对象用法参考 demo 或下表 Object[] — — disabledDate 设置禁用状态,参数为当前日期,要求返回 Boolean Function — cellClassName 设置日期的 className Function(Date) — — firstDayOfWeek 周起始日 Number 1 到 7 7 onPick 选中日期后会执行的回调,只有当 daterange 或 datetimerange 才生效 Function({ maxDate, minDate }) — — 参数 说明 类型 可选值 默认值 min 最小值 number — 0 max 最大值 number — 100 disabled 是否禁用 boolean — false step 步长 number — 1 show-input 是否显示输入框,仅在非范围选择时有效 boolean — false show-input-controls 在显示输入框的情况下,是否显示输入框的控制按钮 boolean — true input-size 输入框的尺寸 string large / medium / small / mini small show-stops 是否显示间断点 boolean — false show-tooltip 是否显示 tooltip boolean — true format-tooltip 格式化 tooltip message function(value) — — range 是否为范围选择 boolean — false vertical 是否竖向模式 boolean — false height Slider 高度,竖向模式时必填 string — — label 屏幕阅读器标签 string — — debounce 输入时的去抖延迟,毫秒,仅在show-input等于true时有效 number — 300 tooltip-class tooltip 的自定义类名 string — — marks 标记, key 的类型必须为 number 且取值在闭区间 [min, max] 内,每个标记可以单独设置样式 object — — 参数 说明 类型 可选值 默认值 min 设置计数器允许的最小值 number — -Infinity max 设置计数器允许的最大值 number — Infinity step 计数器步长 number — 1 step-strictly 是否只能输入 step 的倍数 boolean — false precision 数值精度 number — — size 计数器尺寸 string large, small — disabled 是否禁用计数器 boolean — false controls 是否使用控制按钮 boolean — true controls-position 控制按钮位置 string right - label 输入框关联的label文字 string — — placeholder 输入框默认 placeholder string - - 参数 说明 类型 可选值 默认值 options 可选项数据源,键名可通过 Props 属性配置 array — — props 配置选项,具体见下表 object — — size 尺寸 string medium / small / mini — placeholder 输入框占位文本 string — 请选择 disabled 是否禁用 boolean — false clearable 是否支持清空选项 boolean — false show-all-levels 输入框中是否显示选中值的完整路径 boolean — true collapse-tags 多选模式下是否折叠Tag boolean - false separator 选项分隔符 string — 斜杠 ’ / ’ filterable 是否可搜索选项 boolean — — filter-method 自定义搜索逻辑,第一个参数是节点node,第二个参数是搜索关键词keyword,通过返回布尔值表示是否命中 function(node, keyword) - - debounce 搜索关键词输入的去抖延迟,毫秒 number — 300 before-filter 筛选之前的钩子,参数为输入的值,若返回 false 或者返回 Promise 且被 reject,则停止筛选 function(value) — — popper-class 自定义浮层类名 string — — change 当选中节点变化时触发(回调参数:选中节点的值) expand-change 当展开节点发生变化时触发(回调参数:各父级选项值组成的数组) blur 当失去焦点时触发(回调参数:(event: Event)) focus 当获得焦点时触发(回调参数:(event: Event)) visible-change 下拉框出现/隐藏时触发(回调参数:出现则为 true,隐藏则为 false) remove-tag 在多选模式下,移除Tag时触发(回调参数:移除的Tag对应的节点的值) -
-