2.HTML_列表、表格、form表单
HTML_列表、表格、form表单
-
- 1.列表标签
-
- 1.1 无序列表
- 1.2 有序列表
- 1.3 定义列表
- 2.表格标签
-
- 2.1 属性:宽高
- 2.2 属性:水平对齐、垂直对齐
- 2.3 属性:外边距、内边距
- 2.4 细线表格
- 2.5 表格的完整结构
- 2.6 单元格合并
- 3.form表单
-
- 3.1 格式:
- 3.2 常见的表单元素
-
- 3.2.1 input标签
-
- 3.2.1.1 type属性
- 3.2.1.2 enctype属性
- 3.2.2 label标签
- 3.2.3 select标签
- 3.2.4 textarea标签
- 3.2.5 fieldset组件
- 3.3 HTML5新增表单元素
1.列表标签
作用:给一堆数据添加列表语义
分类:
- 无序列表(最多)(unordered list)
- 有序列表(最少)(ordered list)
- 定义列表(其次)(definition list)
1.1 无序列表
作用:给一堆数据添加列表语义,并且这堆数据没有先后之分。
什么叫有先后之分?
例如:排行榜。
什么叫没有先后之分?
例如:中国有哪些城市。
格式:
<ul>
<li>需要显示的条目内容li>
ul>
- li其实是英文list item的缩写
- list是列表的意思
- item是条目的意思
所以结合起来就是 列表条目的意思
样式:
<ul type="value">ul>
type取值:
- disc 默认值 实心圆
- circle 空心圆
- square 实心方块
<ul >
<li>1li>
<li>2li>
<li>3li>
ul>
<ul type="circle">
<li>1li>
<li>2li>
<li>3li>
ul>
<ul type="square">
<li>1li>
<li>2li>
<li>3li>
ul>
注意:
- .一定要记住
ul标签是用来给一堆数据添加列表语义的, 而不是用来给他们添加小圆点的。 ul标签和li标签是一个整体、组合。一般情况下ul标签和li标签一起出现, 不会单个出现。ul标签中不推荐包含其它标签。
应用场景:
- 新闻列表
- 商品列表
- 导航条
1.2 有序列表
作用:给一堆数据添加列表语义, 并且这一堆数据中所有的数据都有先后之分。
格式:
<ol>
<li>li>
ol>
其它用法和ul都差不多, 应用场景/注意点都和ul差不多
样式:
<ol type="A">ol>
1 默认值。数字有序列表。(1、2、3、4)
a 按字母顺序排列的有序列表,小写。(a、b、c、d)
A 按字母顺序排列的有序列表,大写。(A、B、C、D)
i 罗马字母,小写。(i, ii, iii, iv)
I 罗马字母,大写。(I, II, III, IV)
<ol>
<li>1li>
<li>2li>
<li>3li>
ol>
<ol type="a">
<li>1li>
<li>2li>
<li>3li>
ol>
<ol type="A">
<li>1li>
<li>2li>
<li>3li>
ol>
<ol type="I">
<li>1li>
<li>2li>
<li>3li>
ol>
<ol type="i">
<li>1li>
<li>2li>
<li>3li>
ol>
1.3 定义列表
给一堆数据添加列表语义,先通过dt标签定义列表中的所有标题, 然后再通过dd标签给每个标题添加描述信息。
格式:
<dl>
<dt>dt>
<dd>dd>
<dt>dt>
<dd>dd>
dl>
<dl>
<dt width="10">标题:苹果dt>
<dd>描述:这是一个好吃的苹果dd>
<dt>标题:香蕉dt>
<dd>描述:这是一个好吃的香蕉dd>
dl>
其实dt和dd都是英文的缩写
- dt是英文definition title的缩写。
- dt的含义就是用来定义列表中的标题。
- dd是英文definition description的缩写。
- dd的含义就是用来定义标题对应的描述的。
应用场景:
- 做网站尾部的相关信息
- 做图文混排
注意:
- 与
ul\ol一样,dl和dt\dd是一个整体,一般情况下他们不会单独出现,都是成对出现的。 - 由于
dl和dt\dd是一个组合标签,所以dl中建议只放dt和dd标签。 - 一个
dt可以对于0~多个dd,但一般情况下推荐使用一个dt对应一个dd。 - 可在
dt和dd标签中 添加其他标签。
2.表格标签
过去:表格标签用的非常非常的多, 绝大多数的网站都是使用表格标签来制作的(表格标签是一个时代的代表)。
现在:多用于数据的展示。
作用:用来给一堆数据添加表格语义。
表格是一种数据的展现形式, 当数据量非常大的时候, 表格这种展现形式被认为是最为清晰的一种展现形式。
格式:
<table>
<tr>
<td>姓名td>
<td>年龄td>
<td>身高td>
tr>
<tr>
<td>张三td>
<td>19td>
<td>1.78td>
tr>
table>
- 一对
table标签对应一个表格。 - 一对
tr标签对应表格中的一行。 - 一对
td标签对应一行中的一个单元格 - :除
td外,有时也会用到th,th内部的文本通常会呈现为居中的粗体文本,而td元素内的文本通常是左对齐的普通文本。
注意:
- 表格标签有一个border边框属性, 这个属性决定了边框的宽度.(border默认为0)。
- 表格标签和列表标签一样, 它是一个组合标签, 所以
table/tr/td要么一起出现, 要么一起不出现, 不会单个出现。
<table border="1" >
<tr>
<td>姓名td>
<td>年龄td>
<td>身高td>
tr>
<tr>
<td>张三td>
<td>19td>
<td>1.78td>
tr>
table>
2.1 属性:宽高
可以给table标签和dt标签使用
- 表格默认高度:按照内容尺寸进行调整,也可通过
table标签设置width/height来手动指定表格的宽高。 - 如果只对当前
td标签设置width/height,会修改当前单元格的宽高,不会影响整个表格的宽高。
<table border="1" width="200" height="150">
<tr>
<td>姓名td>
<td>年龄td>
<td width="100" height="100">身高td>
tr>
<tr>
<td>张三td>
<td>19td>
<td>1.78td>
tr>
table>
2.2 属性:水平对齐、垂直对齐
水平对齐align:可以给table标签和tr标签和td标签使用。
垂直对齐valign:只能给tr标签和td标签使用。
align: left center right
valign: top mid bottom
<table border="1" width="200" height="150">
<tr align="center" >
<td valign="top">姓名td>
<td>年龄td>
<td width="100" height="100">身高td>
tr>
<tr>
<td>张三td>
<td>19td>
<td>1.78td>
tr>
table>
-
控制表格在水平方向的对齐方式:给
table标签设置align属性。 -
控制当前行中所有单元格内容的水平方向的对齐方式.:给
tr标签设置align属性。 -
控制当前单元格内容在水平方向的对齐方式:给
td标签设置align属性。 -
-给
tr标签设置valign属性, 可以控制当前行中所有单元格中的内容, 在垂直方向的对齐方式. -
给
td标签设置valign属性, 可以控制当前单元格中的内容在垂直方向的对齐方式.
注意:
- 如果
td和tr都设置了align属性,单元格中的内容会按照td中设置的来对齐.- 如果
td和re同时设置了valign属性, 单元格中的内容会按照td中设置的来对齐.
2.3 属性:外边距、内边距
只能给table标签使用
cellspacing 外边距:单元格和单元格之间的距离。默认:2 px。
cellpadding 内边距:单元格的边框和文字之间的间隙。默认:1 。
<table border="2" cellspacing="10px" cellpadding="5px">
<tr>
<td>姓名td>
<td>年龄td>
<td>身高td>
tr>
<tr>
<td>张三td>
<td>19td>
<td>1.78td>
tr>
table>
注意: 以后在企业开发中所有控制样式的都是通过CSS或直接使用组件库中的属性控制,使用表格自带属性控制很少,但是要了解基本的使用。
2.4 细线表格
制作方式::
1.给table标签设置bgcolor="black",cellspacing = "1px"。
2.给tr标签设置bgcolor="white"。
<table bgcolor="black" cellspacing ="1px">
<tr bgcolor="white">
<td>姓名td>
<td>年龄td>
<td>身高td>
tr>
<tr bgcolor="white">
<td>张三td>
<td>19td>
<td>1.78td>
tr>
table>
注意:
table标签和tr标签以及td标签都支持bgcolor属性。
2.5 表格的完整结构
表格中存储的数据可以分为4类
- 表格的标题
- 表格的表头信息
- 表格的主体信息
- 表格的页尾信息
表格的完整结构
<table>
<caption>表格的标题caption>
<thead>
<tr>
<th>每一列的标题th>
tr>
thead>
<tbody>
<tr>
<td>数据td>
tr>
tbody>
<tfoot>
<tr>
<td>数据td>
tr>
tfoot>
table>
- caption作用: 指定表格的标题
- thead作用: 指定表格的表头信息
- tbody作用: 指定表格的主体信息
- tfoot作用:指定表格的附加信息
注意点:
- 如果我们没有编写
tbody, 系统会给我们添加tbody- 如果指定了
thead和tfoot, 那么在修改整个表格的高度时,thead和tfoot有自己默认的高度, 不会随着表格的高度变化而变化(chrome下可以,Firefox下不可以)
2.6 单元格合并
1.水平方向(合并列):colspan
给td标签添加一个colspan属性, 来指定把某一个单元格当做多个单元格来看待(水平方向)
<td colspan="2">td>
注意:
由于把某一个单元格当做了多个单元格来看到, 所以就会多出一些单元格, 所以需要删掉一些单元格才能正常显示.
一定要记住单元格合并永远都是向后或者向下合并, 而不能向前或者向上合并.
2.垂直方向(合并行)
可以给td标签设置一个rowspan属性, 来指定把某一个单元格当做多个单元格来看待(垂直方向)
<td rowspan="2">td>
//含义: 把当前单元格当做两个单元格来看待
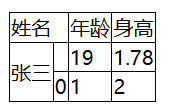
3.实现
<table bgcolor="black" cellspacing ="1px">
<tr bgcolor="white">
<td colspan="2">姓名td>
<td>年龄td>
<td>身高td>
tr>
<tr bgcolor="white">
<td rowspan="2">张三td>
<td>td>
<td>19td>
<td>1.78td>
tr>
<tr bgcolor="white">
<td>0td>
<td>1td>
<td>2td>
tr>
table>
3.form表单
作用:专门用来收集用户信息。
表单元素:表单元素其实还是HTML中的一些标签, 只不过这些标签比较特殊, 在浏览器中所有的表单标签都有特殊的外观和默认的功能
3.1 格式:
<form action="提交的服务器接口地址">
<表单元素>
form>
注意:表单元素一定要写在表单中
3.2 常见的表单元素
3.2.1 input标签
3.2.1.1 type属性
type属性: type很多类型的取值,取值的不同就决定了input标签的功能和外观的不同
type="text":明文输入框
<input type="text" name="account" placeholder="请输入用户名">
- name:表单提交时,会作为参数的名称,结合输入的值进行匹配,组成参数名=参数值的结构
- placeholder:提示
type="password":暗文输入框
<input type="password" name="password" placeholder="请输入密码">
- 输入框设置默认值
<input type="xxx" value="xxx">
- 单选框
<input type="radio" name="xx" value="xxx">
注意点:
- 默认情况下单选框不会互斥, 要想单选框互斥那么必须给每一个单选框标签都设置一个name属性, 然后name属性还必须设置相同的值。
- 要想让单选框默认选中某一个, 那么可以给input标签添加一个checked属性。
- 单选框的value值,才是我们最终需要的值,并不是单选框显示的值。
- 多选框
多选框默认选中:checked
<input type="checkbox" name="xxx" value="xxx">
- 提交按钮
<input type="submit">
作用: 将表单中已经填写好的数据, 提交到远程服务器
注意点:
要想把表单中填写好的数据提交到远程服务器, 必须具备两个条件
- 需要给form表单添加一个action的属性, 通过这个action属性指定需要提交到的服务器地址
- 需要给需要提交到服务器的表单元素添加一个name属性
- 普通按钮
<input type="button" value="xxx">
可以通过value属性来给按钮指定标题
作用: 配合JS完成一些操作
- 图片按钮
<input type="image" src="">
作用: 配合JS完成一些操作
- 重置按钮
<input type="reset" value="xx">
作用: 用于清空表单中已经填写好的数据
注意点:
如果想想改重置按钮默认的按钮标题可以通过value属性来修改
- 隐藏域
<input type="hidden" name="xx" value="xxx">
作用 : 配合提交按钮将一些数据默默的悄悄的提交到服务器
3.2.1.2 enctype属性
enctype属性规定在发送到服务器之前应该如何对表单数据进行编码。
<form enctype="value">
- 默认编码
表单数据默认编码为:application/x-www-form-urlencoded
查询字符串,在发送前编码所有字符(默认),转换为?a=a&b=b&c=c
- 不对字符编码
multipart/form-data
在使用包含文件上传控件的表单时,必须使用该值。
//附件上传
<input type="file" method="POST" enctype="multipart/form-data">
- text/plain
用于发送纯文本内容,空格转换为 “+” 加号,不对特殊字符进行编码,一般用于email之类的;
3.2.2 label标签
- 默认情况下文字和输入框是没有关联关系的, 也就是说点击文字输入框不会聚焦, 如果想点击文字时让对应的输入框聚焦, 那么就需要让文字和输入框进行绑定
- 要想让输入框和文字绑定在一起, 那么我们可以使用label标签
- 绑定的格式:
- 将文字利用label标签包裹起来
- 给输入框添加一个id属性
- 在label标签中通过for属性和输入框中的id进行绑定即可
<label for="account">
账号:
label>
<input type="text" id="account">
3.2.3 select标签
作用: 用于定义下拉列表
格式:
<select>
<optgroup label="分组名称">
<option>列表数据option>
optgroup>
select>
注意点:
- 下拉列表不能输入内容, 但是可以直接在列表中选择内容
- 可以通过给option标签添加一个selected属性来指定列表的默认值
- 可以通过给option标签包裹一层optgroup标签来给下拉列表中的数据分类
3.2.4 textarea标签
作用: 定义一个多行输入框
格式:
<textarea> textarea>
注意点:
- 默认情况下输入框可以无限换行
- 默认情况下输入框有自己的宽度和高度
- 可以通过cols和rows来指定输入框的宽度和高度, 但是虽然指定了列数和行数, 但是还是可以无限往下 输入
- 默认情况下输入框是可以手动拉伸的
3.2.5 fieldset组件
fieldset组件用于在一个web表单中对多个控件和标签进行分组
格式:
<form action="">
<fieldset>
<legend>请登录legend>
账号:<input type="text"><br>
密码:<input type="password">
<input type="submit">
fieldset>
form>
3.3 HTML5新增表单元素
- datalist标签
<input type="text" list="xxx">
<datalist id="xxx">
<option>xxxoption>
datalist>
作用: 给输入框绑定待选项
datalist格式:
<datalist>
<option>待选项内容option>
datalist>
如何给输入框绑定待选列表
- 搞一个输入框
- 搞一个datalist列表
- 给datalist列表标签添加一个id
- 给输入框添加一个list属性,将datalist的id对应的值赋值给list属性即可
progress
- progress:表示任务的完成情况,常用于进度条
- max: 定义进度元素所要求的任务的工作量,默认值为1
- value:定义已经完成的工作量,如果max值为1,该值必须是介于0~1之间的小数
- 邮箱
<input type="email">
//可以自动校验输入的内容是否符合邮箱的格式
- 域名
<input type="url">
//可以自动校验输入的内容是否是URL地址
- 数字
<input type="number">
//输入框中只能输入数字
-时间
<input type="date">
//可以通过日历来选择时间
-颜色
<input type="color">
//可以通过取色板来选择颜色