OpenGL:VisualStudio2022配置OpenGL环境
OpenGL撸了有一段时间了,一直没空好好捋一捋总结一下,尤其是OpenGL的环境配置,换个开发环境就要重新配一遍,其实也没多复杂,就是繁琐了点,做个说明文档方便以后配置。
一.安装VisualStudio2022
这个不需要多讲解了,微软官网下VisualStudio自行安装,安装的时候注意勾选下面几项:
SDK貌似是必须的,要不然编译会有很多C++的头文件和库引用不到
“适用于V143生成工具的C++模块”这一项貌似不是必须的,但是还是勾上吧
二.创建一个新的VS工程
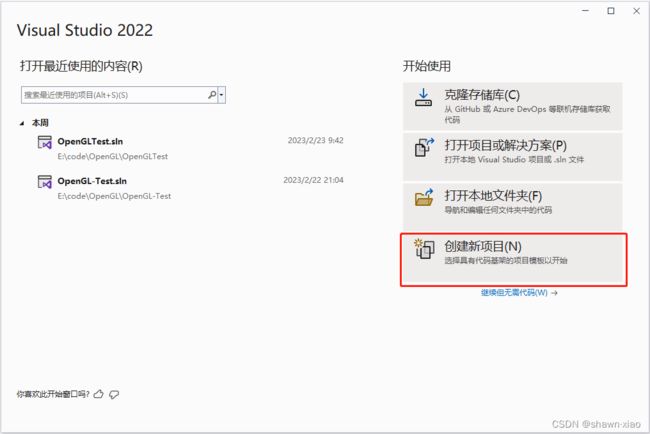
创建一个新项目:
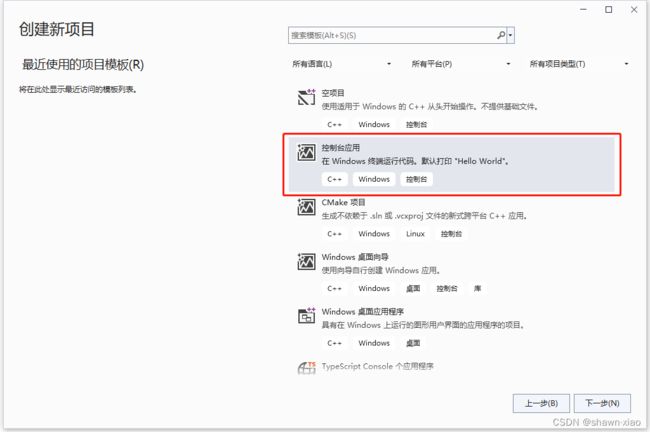
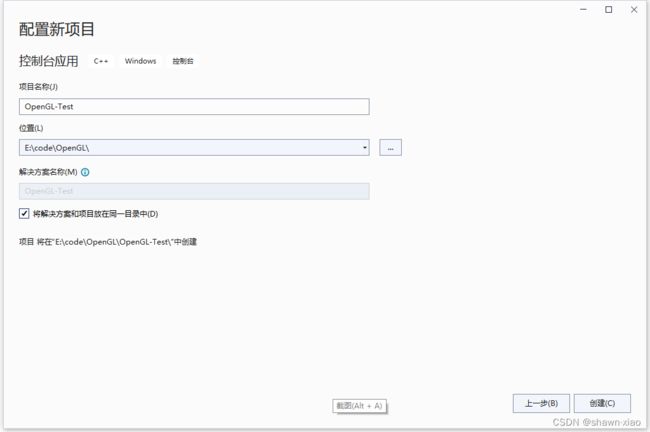
创建时选打印"Hello World"的控制台应用,里面包含了基本的解决方案
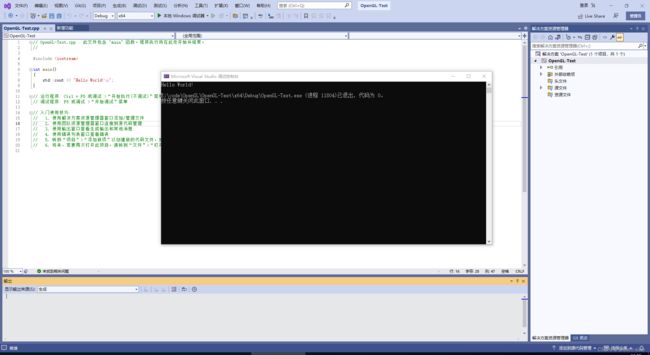
"Hello World"空项目创建完成之后,Ctrl+F5调试一下
运行通过:
三.下载、添加OpenGL依赖项
3.1 下载用于窗口化的 GLFW
OpenGL渲染的内容需要一个窗口来装载,外部键盘输入事件也需要窗口来接收处理
GLUT、GLFW都是这一类工具项,我们使用GLFW
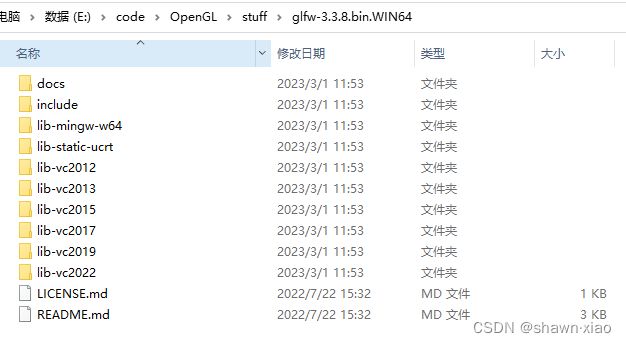
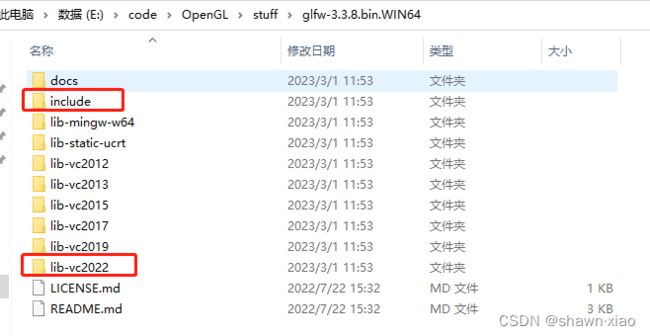
下载Windows 64位的:
下载后解压:
3.2 下载用于Load OpenGL函数指针的第三方库GLAD
OpenGL是一个开源的标准协议,其实就是大约355个Api定义,其具体Runtime的实现由各显卡厂商自己实现,我们要在硬件设备上进行OpenGL的开发,需要先Load到OpenGL的各个函数指针。
这时就需要第三方的开源Load库:glad
glad 官网:https://glad.dav1d.de/
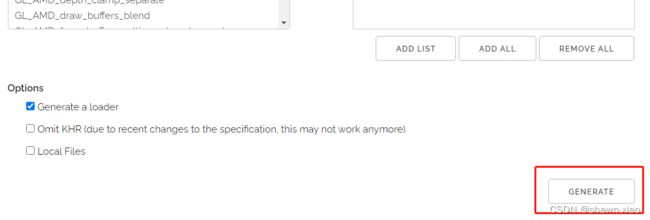
按照下图配置进行选择(gl选择最新版即可,profile一定要选择Core)
选择之后点击底部的"GENERATE"
点击下载zip包:
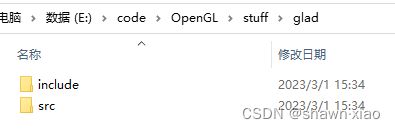
zip包解压后如下:
3.3 变更工程目录
这一项不是必须的,主要是为了让工程目录看起来更加整洁有顺
原则上来说,只要路径链接配置的对,怎么都能跑
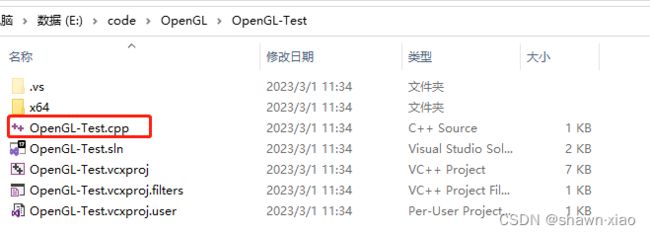
先看看原始工程目录:
做如下改造:
(1) 新建inc、src、dependence目录
(2) 在src下新建main.cpp,将OpenGL-Test.cpp中内容拷贝到main.cpp后删除
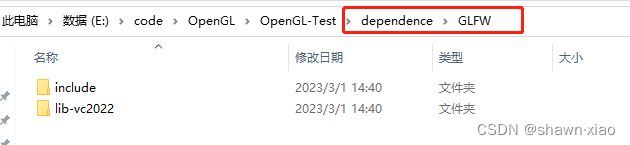
(3) dependence目录下再新建一个GLFW、GLAD目录
3.4 拷贝GLFW、GLAD相关文件到工程目录
3.4.1 拷贝GLFW
还记得之前解压的GLFW压缩包吧
将其中这两项拷贝到OpenGL工程的 dependence/GFLW 下面
3.4.2 拷贝GLAD
将解压后glad目录下的 include 和 src 拷贝到工程目录dependence/GLAD下面:
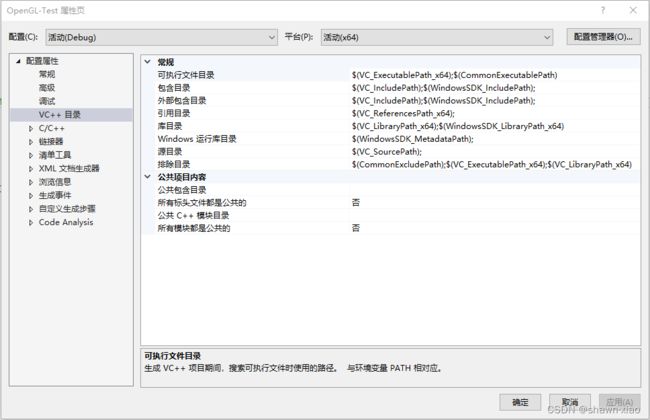
3.5 在工程属性中配置依赖
将GLFW、GLAD中的文件都"包含在项目中"后,就需要开始添加依赖了
鼠标放置于工程名上,Alt + Enter 快捷键调出属性配置页面
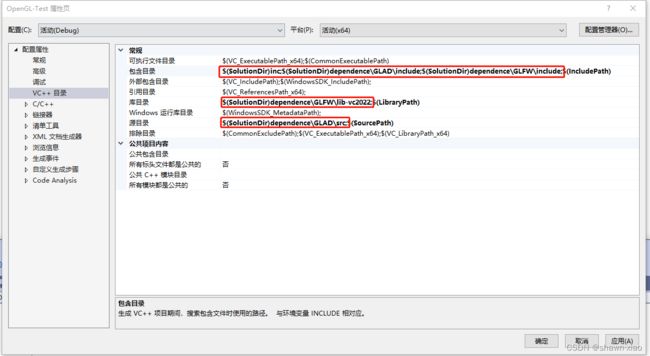
添加依赖可以在"C/C++“--->”常规"中,也可以在"VC++目录"中,两个都可以,
我选择在"VC++目录"中添加
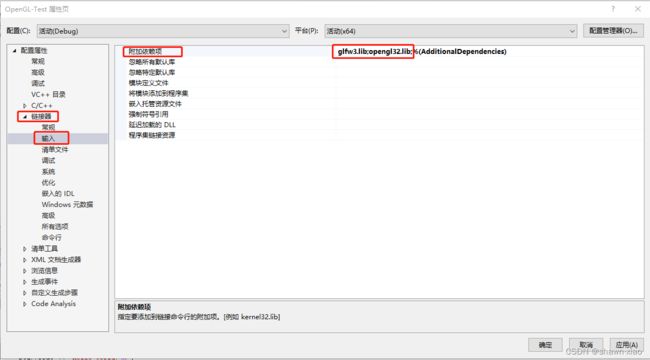
在"链接器"--->"输入"--->"附加依赖项" 再添加 glfw 和 OpenGL 的 lib 依赖
四.测试验证
OpenGL的所有依赖项都添加完毕
接下来我们通过创建一个"Hello OpenGL"空窗口来验证下GLFW和GLAD是否加载成功
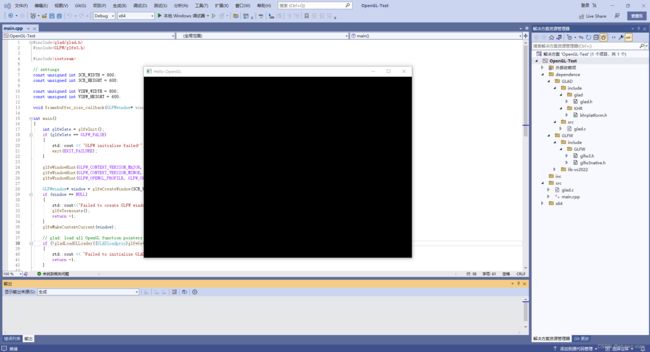
在main.cpp中添加如下窗口创建代码:
#include
#include
#include
// settings
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
const unsigned int VIEW_WIDTH = 800;
const unsigned int VIEW_HEIGHT = 600;
void framebuffer_size_callback(GLFWwindow* window, int width, int height);
int main()
{
int glfwSate = glfwInit();
if (glfwSate == GLFW_FALSE)
{
std::cout << "GLFW initialize failed!" << std::endl;
exit(EXIT_FAILURE);
}
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "Hello OpenGL", NULL, NULL);
if (window == NULL)
{
std::cout<<"Failed to create GLFW window"<< std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);
// glad: load all OpenGL function pointers
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
glViewport(0, 0, VIEW_WIDTH, VIEW_HEIGHT);
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
while (!glfwWindowShouldClose(window))
{
glfwSwapBuffers(window);
glfwPollEvents();
}
glfwTerminate();
return 0;
}
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
std::cout << "Call frame buffer callback function!" << std::endl;
glViewport(0, 0, width, height);
} 运行,可以看到:
五.结束
VisualStudio2022 + OpenGL开发环境到此就配置完成了
接下来就可以愉快地进行OpenGL的开发了