如何快速入门Ajax(学习笔记)—— 原生ajax、jQuery、axios
如何快速入门Ajax
- 1. 服务器的基本概念
-
- 客户端与服务器
- URL地址
- 网页中如何请求数据
- 资源的请求方式
- 2. 了解Ajax
-
- Ajax是什么
- Ajax的应用场景
- 3. jQuery中的Ajax
-
- get()
- post()
- ajax()
- 接口
- 4. form表单的基本使用
-
- 组成部分
- 属性
-
- action
- target
- method
- enctype
- 表单的同步提交
-
- 缺点
- 解决方案
- serialize() 函数
- 5. 原生Ajax
-
- XMLHttpRequest的基本使用
- 发起GET请求
- 发起带参数的GET请求
- URL编码与解码
- 使用xhr发起POST请求
- 6. 数据交换格式
-
- XML
- JSON
-
- 对象结构
- 数组结构
- 注意事项
- 7. XMLHttpRequest Level2
-
- 旧版XMLHttpRequest的缺点
- XMLHttpRequest Level2的新功能
-
- 设置HTTP请求时限
- FormData对象管理表单数据
- 上传文件
- 显示文件上传进度
- 8. 使用jQuery实现文件上传
-
- ajaxStart(callback)
- ajaxStop(callback)
- 上传文件
- 9. axios
-
- 发起GET请求
- 发起POST请求
- axios发起请求
-
- get
- post
1. 服务器的基本概念
客户端与服务器
服务器:上网过程中,负责存放和对外提供资源的电脑,叫做服务器。客户端:上网过程中,负责获取和消费资源的电脑,叫做客户端。

- 客户端与服务器的通信过程
客户端与服务器之间的通信过程,分为请求 – 处理 – 响应三个步骤。网页中的每一个资源,都是通过请求 – 处理 – 响应的方式从服务器获取回来的。

URL地址
- URL:全称是UniformResourceLocator,中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
- 常见的URL举例:
http://www.baidu.comhttp://www.taobao.comhttp://www.cnblogs.com/liulongbinblogs/p/11649393.html
网页中如何请求数据
数据,也是服务器对外提供的一种资源。只要是资源,必然要通过请求 – 处理 – 响应的方式进行获取。- 如果要在网页中请求服务器上的数据资源,则需要用到
XMLHttpRequest对象。
资源的请求方式
2. 了解Ajax
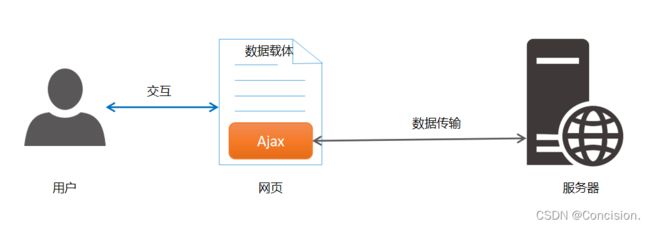
Ajax是什么
Ajax的全称是Asynchronous Javascript And XML(异步 JavaScript 和 XML)。通俗的理解:在网页中利用 XMLHttpRequest 对象和服务器进行数据交互的方式,就是Ajax。- Ajax能让我们轻松实现网页与服务器之间的数据交互。

Ajax的应用场景
用户名检测:注册用户时,通过 ajax 的形式,动态检测用户名是否被占用

搜索提示:当输入搜索关键字时,通过 ajax 的形式,动态加载搜索提示列表

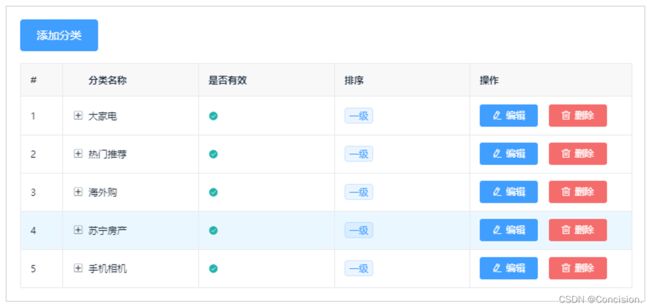
数据分页显示:当点击页码值的时候,通过 ajax 的形式,根据页码值动态刷新表格的数据

数据的增删改查:数据的添加、删除、修改、查询操作,都需要通过 ajax 的形式,来实现数据的交互

3. jQuery中的Ajax
-
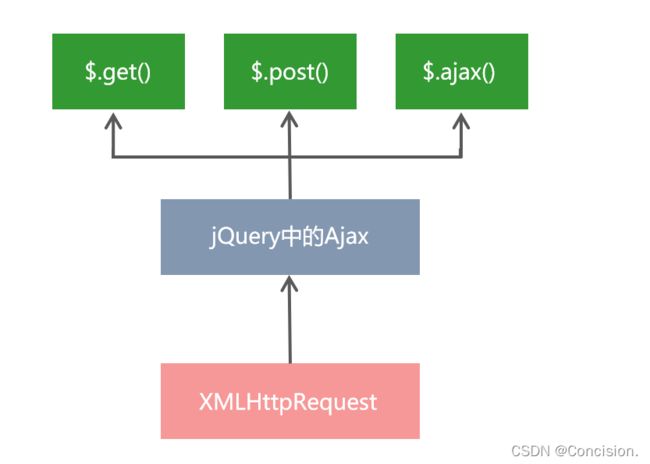
浏览器中提供的 XMLHttpRequest 用法比较复杂,所以 jQuery 对 XMLHttpRequest 进行了封装,提供了一系列 Ajax 相关的函数,极大地降低了 Ajax 的使用难度。
-
jQuery 中发起 Ajax 请求最常用的三个方法如下:
$.get()
$.post()
$.ajax()
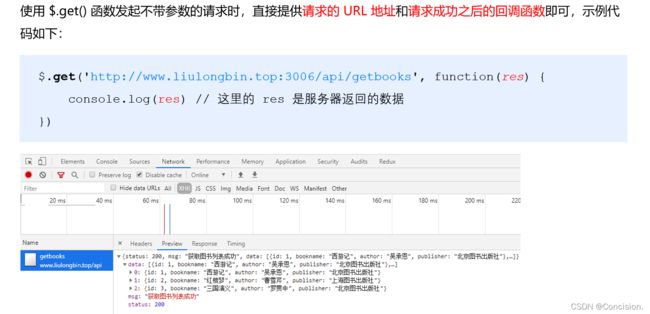
get()
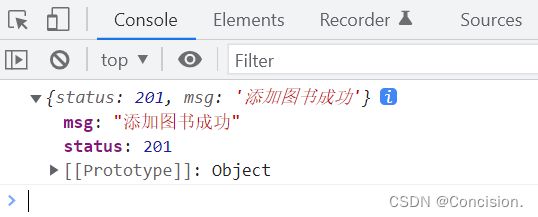
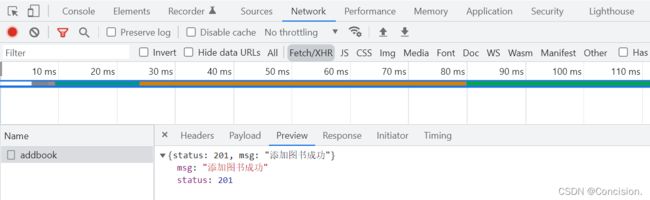
post()
ajax()
1.jQuery 中提供的 $.ajax() 函数,是一个功能比较综合的函数,它允许我们对 Ajax 请求进行更详细的配置。
$.ajax({
type: '', // 请求的方式,例如 GET 或 POST
url: '', // 请求的 URL 地址
data: { },// 这次请求要携带的数据
success: function(res) { } // 请求成功之后的回调函数
})
2.使用 $.ajax() 发起 GET 请求时,只需要将 type 属性的值设置为 ‘GET’ 即可
$.ajax({
type: 'GET', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/getbooks', // 请求的 URL 地址
data: { id: 1 },// 这次请求要携带的数据
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})

3. 使用 $.ajax() 发起 POST 请求时,只需要将 type 属性的值设置为 ‘POST’ 即可
$.ajax({
type: 'POST', // 请求的方式
url: 'http://www.liulongbin.top:3006/api/addbook', // 请求的 URL 地址
data: { // 要提交给服务器的数据
bookname: '水浒传',
author: '施耐庵',
publisher: '上海图书出版社'
},
success: function(res) { // 请求成功之后的回调函数
console.log(res)
}
})
接口
1.使用 Ajax 请求数据时,被请求的 URL 地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
http://www.liulongbin.top:3006/api/getbooks获取图书列表的接口(GET请求)http://www.liulongbin.top:3006/api/addbook添加图书的接口(POST请求)
2.接口测试工具:PostMan
为了验证接口能否被正常被访问,我们常常需要使用接口测试工具,来对数据接口进行检测。
好处:接口测试工具能让我们在不写任何代码的情况下,对接口进行调用和测试。
4. form表单的基本使用
表单在网页中主要负责数据采集功能。HTML中的标签,就是用于采集用户输入的信息,并把采集到的信息提交到服务器端进行处理。
组成部分
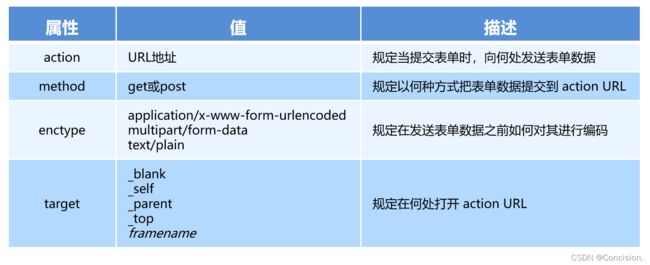
属性
action
- action 属性用来规定当提交表单时,向何处发送表单数据。
- action 属性的值应该是后端提供的一个 URL 地址,这个 URL 地址专门负责接收表单提交过来的数据。
- 当
表单在未指定 action 属性值的情况下,action 的默认值为当前页面的 URL 地址。
注意:当提交表单后,页面会立即跳转到 action 属性指定的 URL 地址
target
target 属性用来规定在何处打开 action URL。它的可选值有5个,默认情况下target 的值是 _self,表示在相同的框架中打开 action URL。

method
它的可选值有两个,分别是 get 和 post。默认情况下method 的值为 get。
- get 方式适合用来提交少量的、简单的数据。
- post 方式适合用来提交大量的、复杂的、或包含文件上传的数据。
- 在实际开发中, 表单的 post 提交方式用的最多,很少用 get。例如登录、注册、添加数据等表单操作,都需要使用 post 方式来提交表单。
enctype
enctype 属性用来规定在发送表单数据之前如何对数据进行编码。它的可选值有三个,默认情况下,enctype 的值为 application/x-www-form-urlencoded,表示在发送前编码所有的字符。

注意:在涉及到文件上传的操作时,必须将 enctype 的值设置为 multipart/form-data。
表单的同步提交
- 通过点击
submit按钮,触发表单提交的操作,从而使页面跳转到 action URL 的行为,叫做表单的同步提交。
缺点
解决方案
表单只负责采集数据,Ajax负责将数据提交到服务器.
-
当监听到表单的提交事件以后,可以调用事件对象的
event.preventDefault()函数,来阻止表单的提交和页面的跳转,示例代码如下:$(’#form1’).on(‘submit’, function(e) {
// 阻止表单的提交和页面的跳转
e.preventDefault()
})
serialize() 函数
为了简化表单中数据的获取操作,jQuery 提供了 serialize() 函数,其语法格式如下:

可以一次性获取到表单中所有的数据

5. 原生Ajax
XMLHttpRequest的基本使用
XMLHttpRequest(简称 xhr)是浏览器提供的 Javascript 对象,通过它,可以请求服务器上的数据资源。之前所学的 jQuery 中的 Ajax 函数,就是基于 xhr 对象封装出来的。

发起GET请求
- 步骤:
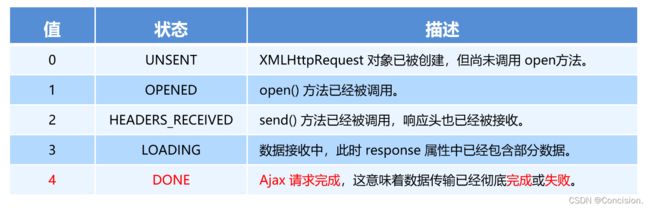
创建xhr 对象调用xhr.open() 函数调用xhr.send() 函数监听xhr.onreadystatechange 事件

注意:xhr.readyState === 4 && xhr.status === 200是固定写法。xhr.responseText是获取服务器的服务器响应回来的数据。
发起带参数的GET请求
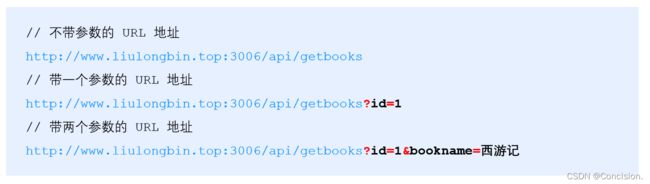
- 使用 xhr 对象发起带参数的 GET 请求时,只需在调用 xhr.open 期间,为 URL 地址指定参数即可。这种在 URL 地址后面拼接的参数,叫做查询字符串。

- 查询字符串(URL 参数)是指在 URL 的末尾加上用于向服务器发送信息的字符串(变量)。

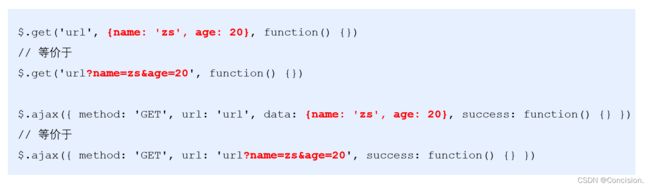
- 无论使用 $.ajax(),还是使用 $.get(),又或者直接使用 xhr 对象发起 GET 请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到 URL 地址的后面,发送到服务器的。

URL编码与解码
- URL 地址中,只允许出现英文相关的字母、标点符号、数字,因此,在 URL 地址中不允许出现中文字符。如果 URL 中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
URL编码的原则:使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。(使用英文字符去表示非英文字符。)

- 浏览器提供了 URL 编码与解码的 API,分别是:
-
encodeURI() 编码的函数
-
decodeURI() 解码的函数
注意:由于浏览器会自动对 URL 地址进行编码操作,因此,大多数情况下,程序员不需要关心 URL 地址的编码与解码操作。
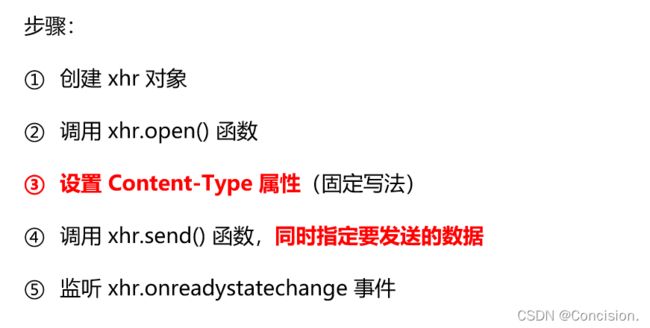
使用xhr发起POST请求
// 1. 创建 xhr 对象
var xhr = new XMLHttpRequest()
// 2. 调用 open()
xhr.open('POST', 'http://www.liulongbin.top:3006/api/addbook')
// 3. 设置 Content-Type 属性(固定写法)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 4. 调用 send(),同时将数据以查询字符串的形式,提交给服务器
xhr.send('bookname=水浒传&author=施耐庵&publisher=天津图书出版社')
// 5. 监听 onreadystatechange 事件
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
console.log(xhr.responseText)
}
}
注意:xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')是固定写法。
6. 数据交换格式
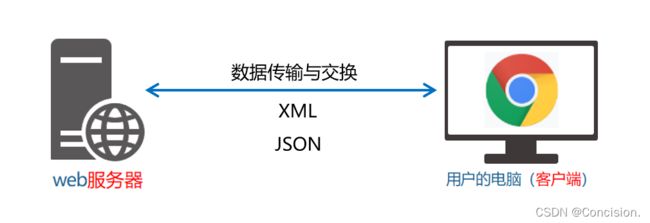
- 数据交换格式:就是服务器端与客户端之间进行数据传输与交换的格式。
- 在前端领域经常提及的两种数据交换格式分别是
XML和JSON。其中 XML 用的非常少,所以,我们重点要学习的数据交换格式就是 JSON。

XML
- XML 格式臃肿,和数据无关的代码多,体积大,传输效率低
- 在 Javascript 中解析 XML 比较麻烦。
JSON
概念:JSON 的英文全称是JavaScript Object Notation,即“JavaScript 对象表示法”。简单来讲,JSON 就是 Javascript对象和数组的字符串表示法,它使用文本表示一个 JS 对象或数组的信息,因此,JSON 的本质是字符串。作用:JSON 是一种轻量级的文本数据交换格式,在作用上类似于 XML,专门用于存储和传输数据,但是 JSON 比 XML 更小、更快、更易解析。现状:JSON 是在 2001 年开始被推广和使用的数据格式,到现今为止,JSON 已经成为了主流的数据交换格式。结构:JSON 中包含对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构。
对象结构
对象结构在 JSON 中表示为 { }括起来的内容。数据结构为{ key: value, key: value, … }的键值对结构。其中,key 必须是使用英文的双引号包裹的字符串,value 的数据类型可以是数字、字符串、布尔值、null、数组、对象6种类型。

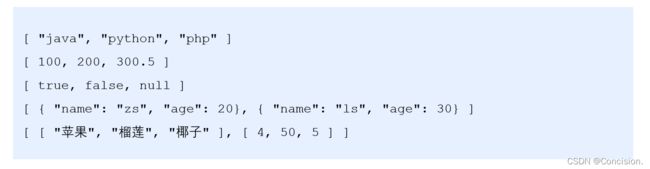
数组结构
数组结构在 JSON 中表示为 [ ]括起来的内容。数据结构为 [ "java", "javascript", 30, true … ]。数组中数据的类型可以是数字、字符串、布尔值、null、数组、对象6种类型。

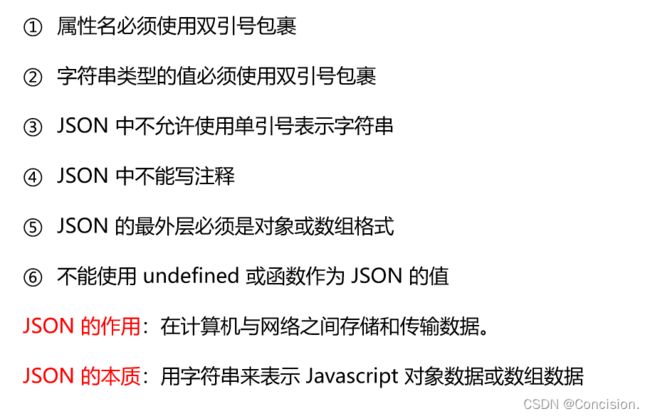
注意事项
7. XMLHttpRequest Level2
旧版XMLHttpRequest的缺点
- 只支持文本数据的传输,无法用来读取和上传文件
- 传送和接收数据时,没有进度信息,只能提示有没有完成
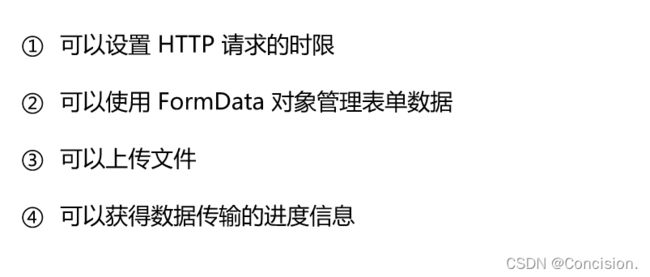
XMLHttpRequest Level2的新功能
设置HTTP请求时限
FormData对象管理表单数据
Ajax 操作往往用来提交表单数据。为了方便表单处理,HTML5 新增了一个 FormData 对象,可以模拟表单操作:
// 1. 新建 FormData 对象
var fd = new FormData()
// 2. 为 FormData 添加表单项
fd.append('uname', 'zs')
fd.append('upwd', '123456')
// 3. 创建 XHR 对象
var xhr = new XMLHttpRequest()
// 4. 指定请求类型与URL地址
xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata')
// 5. 直接提交 FormData 对象,这与提交网页表单的效果,完全一样
xhr.send(fd)
FormData对象也可以用来获取网页表单的值,示例代码如下:
// 获取表单元素
var form = document.querySelector('#form1')
// 监听表单元素的 submit 事件
form.addEventListener('submit', function(e) {
e.preventDefault()
// 根据 form 表单创建 FormData 对象,会自动将表单数据填充到 FormData 对象中
var fd = new FormData(form)
var xhr = new XMLHttpRequest()
xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata')
xhr.send(fd)
xhr.onreadystatechange = function() {}
})
上传文件
![]()
显示文件上传进度
新版本的 XMLHttpRequest 对象中,可以通过监听 xhr.upload.onprogress 事件,来获取到文件的上传进度。
// 创建 XHR 对象
var xhr = new XMLHttpRequest()
// 监听 xhr.upload 的 onprogress 事件
xhr.upload.onprogress = function(e) {
// e.lengthComputable 是一个布尔值,表示当前上传的资源是否具有可计算的长度
if (e.lengthComputable) {
// e.loaded 已传输的字节
// e.total 需传输的总字节
var percentComplete = Math.ceil((e.loaded / e.total) * 100)
}
}
可以基于Bootstrap渲染进度条
Document
![]()
8. 使用jQuery实现文件上传
ajaxStart(callback)
Ajax 请求开始时,执行 ajaxStart 函数。$(document).ajaxStart() 函数会监听当前文档内所有的 Ajax 请求。
// 自 jQuery 版本 1.8 起,该方法只能被附加到文档
$(document).ajaxStart(function() {
$('#loading').show()
})
ajaxStop(callback)
Ajax 请求结束时,执行 ajaxStop 函数。
// 自 jQuery 版本 1.8 起,该方法只能被附加到文档
$(document).ajaxStop(function() {
$('#loading').hide()
})
上传文件
Document
9. axios
Axios是专注于网络数据请求的库。
- 相比于原生的 XMLHttpRequest 对象,axios 简单易用。
相比于 jQuery,axios 更加轻量化,只专注于网络数据请求。
发起GET请求
document.querySelector('#btn1').addEventListener('click', function () {
var url = 'http://www.liulongbin.top:3006/api/get'
var paramsObj = { name: 'zs', age: 20 }
axios.get(url, { params: paramsObj }).then(function (res) {
// res.data里才是服务器返回的数据
console.log(res.data)
})
})
发起POST请求
document.querySelector('#btn2').addEventListener('click', function () {
var url = 'http://www.liulongbin.top:3006/api/post'
var dataObj = { address: '北京', location: '顺义区' }
axios.post(url, dataObj).then(function (res) {
console.log(res.data)
})
})
axios发起请求
axios({
method: '请求类型',
url: '请求的URL地址',
data: { /* POST数据 */ },
params: { /* GET参数 */ }
}) .then(callback)
get
document.querySelector('#btn3').addEventListener('click', function () {
var url = 'http://www.liulongbin.top:3006/api/get'
var paramsData = { name: '钢铁侠', age: 35 }
axios({
method: 'GET',
url: url,
params: paramsData
}).then(function (res) {
console.log(res.data)
})
})
post
document.querySelector('#btn4').addEventListener('click', function () {
axios({
method: 'POST',
url: 'http://www.liulongbin.top:3006/api/post',
data: {
name: '娃哈哈',
age: 18,
gender: '女'
}
}).then(function (res) {
console.log(res.data)
})
})