vue中使用Pinia vue3+Pinia(含详情流程和代码)
Pinia的使用流程
- Pinia下载
- Pinia导入挂载
- 创建store状态管理库
-
- 定义状态容器(仓库)
- 读取Store数据
- Pinia中的actions使用
- Pinia中的Getters使用
-
- 效果
- Getters的缓存特性
- Pinia中Store的互相调用
-
- 新建一个Store仓库
Pinia下载
Pinia官网
yarn add pinia
Pinia导入挂载
创建store状态管理库
直接在/src目录下,新建一个store文件夹。有了文件夹之后,再创建一个index.ts文件。

定义状态容器(仓库)
import { defineStore } from 'pinia'
export const mainStore = defineStore('main', {
state: () => {
return {
helloPinia: 'Hello Pinia!'
}
},
getters: {},
actions: {}
})
- defineStore( ) 方法的第一个参数:相当于为容器起一个名字。注意:这里的名字必须唯一,不能重复。
- defineStore( ) 方法的第二个参数:可以简单理解为一个配置对象,里边是对容器仓库的配置说明。当然这种说明是以对象的形式。
- state 属性: 用来存储全局的状态的,这里边定义的,就可以是为SPA里全局的状态了。
- getters属性: 用来监视或者说是计算状态的变化的,有缓存的功能。
- actions属性: 对state里数据变化的业务逻辑,需求不同,编写逻辑不同。说白了就是修改state全局状态数据的。
读取Store数据
先引入mainStore,然后通过mainStore得到store实例,就可以在组件里调用store里的state定义的状态数据了
<template>
<div>
<h1>{{ store.helloPinia }}</h1>
</div>
</template>
<script setup>
import {mainStore} from "../store/index.ts";
const store = mainStore();
</script>
<style lang="scss" scoped>
</style>
我们可以把store进行解构,然后直接template中直接这样读出数据。

Pinia中的actions使用
在actions中写好逻辑,再调用actions
我们先到\src\store\index.ts文件里,在actions的地方编写方法,用来改变数据状态。代码如下:
import { defineStore } from 'pinia'
export const mainStore = defineStore('main', {
state: () => {
return {
helloPinia: 'Hello Pinia!',
count: 0
}
},
getters: {},
actions: {
increment() {
this.count++
},
decrease() {
this.count--
},
}
})
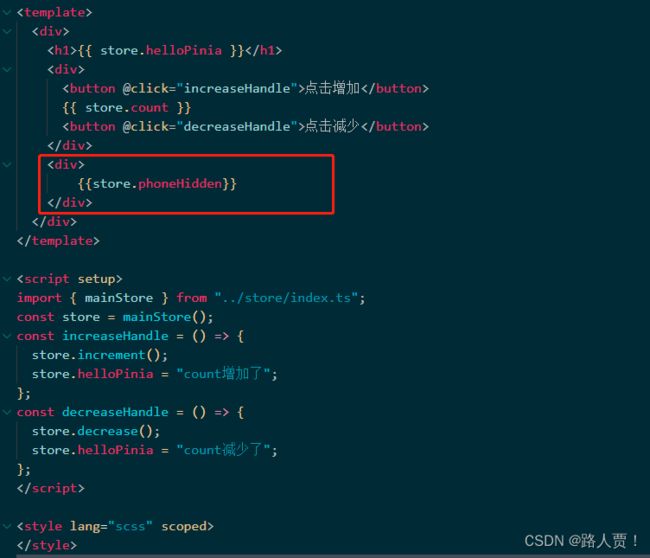
在组件中调用方法
<template>
<div>
<h1>{{ store.helloPinia }}</h1>
<div>
<button @click="increaseHandle">点击增加</button>
{{ store.count }}
<button @click="decreaseHandle">点击减少</button>
</div>
</div>
</template>
<script setup>
import { mainStore } from "../store/index.ts";
const store = mainStore();
const increaseHandle = () => {
store.increment();
store.helloPinia = "count增加了"
};
const decreaseHandle = () => {
store.decrease();
store.helloPinia = "count减少了"
};
</script>
<style lang="scss" scoped>
</style>
Pinia中的Getters使用
在state里增加一个phone的状态数据。代码如下:
state: () => {
return {
helloPinia: 'Hello Pinia!',
count: 0,
phone: '13100317891'
}
},
然后再getters里编写一个方法,这个方法就是隐藏手机号中间四位的,隐藏的方法就是使用正则表达式替换。代码如下:
getters:{
phoneHidden(state){
return state.phone.toString().replace(/^(\d{3})\d{4}(\d{4})$/, '$1****$2')
}
},
效果
Getters的缓存特性
Getters是有缓存特性的,现在我们的Hyy组件中调用了两次phoneHidden吧,这时我们在index.ts状态仓库里增加一个console.log('PhoneHidden被调用了’)。
getters: {
phoneHidden(): string{
console.log('PhoneHidden被调用了')
return this.phone.toString().replace(/^(\d{3})\d{4}(\d{4})$/, '$1****$2')
}
},
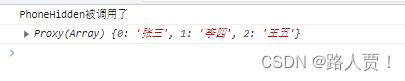
然后回到浏览器中按F12打开查看Console面板,可以看到只显示了一次PhoneHidden被调用了,也变相说明了getters是有缓存的,虽然调用多次,但是值一样就不会被多次调用。

Pinia中Store的互相调用
新建一个Store仓库
在\src\store下新建一个my.ts文件:
import { defineStore } from 'pinia'
export const myStore = defineStore("myStore", {
state: () => {
return {
list: ["张三", "李四", "王五"]
}
},
getters: {
},
actions: {
}
})
在\src\store\index.ts中引入my的myStore,然后在actions部分加一个getList( )方法。

在组件中写一个新的方法调用
const getList = () => {
store.getList();
};