selenium自动化测试中常用的jQuery /js语句
selenium自动化测试中常用的JavaScript/js语法
记录下UI自动化测试工作中常用到的js语句.
目录
-
- selenium自动化测试中常用的JavaScript/js语法
- 控制菜单栏/滚动条/滑条 滑动
-
- 1. 浏览器菜单栏
- 2. 页面上的滚动条水平移动(内嵌的那种)
- 3. 页面上的滚动条垂直移动(内嵌的那种)
- 4. 移动到元素可见的位置
- 验证/打印元素的属性值
- 去除元素只读属性(日期等元素)
- 常用的js语法
-
- js实现模拟鼠标双击元素
- js实现模拟鼠标单击元素
- js实现模拟打开新网页
- js实现更改元素的属性值
- js获取元素的坐标和样式属性(长宽高)
控制菜单栏/滚动条/滑条 滑动
不过最好不要在自动化测试中优先使用js来实现页面行为,因为js执行的结果没有反馈.不能判断其准确执行.
1. 浏览器菜单栏
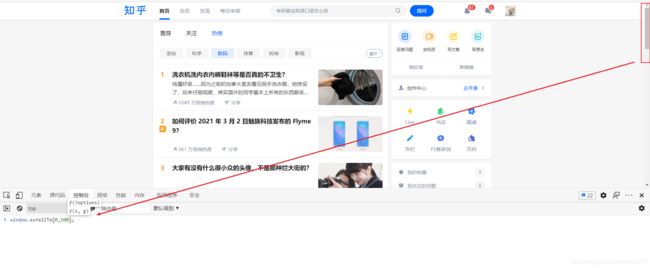
例如第一种无序定位的,浏览自带的网页最右侧下滑控制条

下面这段代码复制粘贴在控制台回车即可实现右侧滚动条下滑100距离.
window.scrollTo(0,100);
下滑到底部则是
window.scrollTo(0,document.body.scrollHeight);
上滑到顶部则是
window.scrollTo(0,0);
2. 页面上的滚动条水平移动(内嵌的那种)
例如

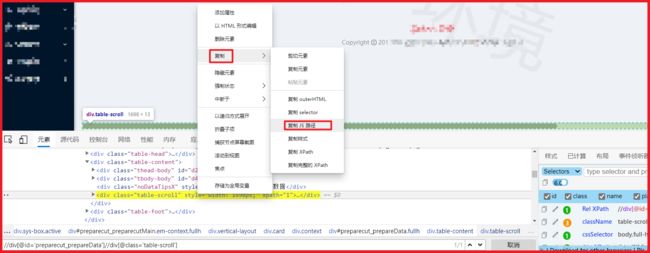
如截图所示.我们先要获得其JS路径
我是直接使用EDGE浏览器直接右键复制得到路径.


得到的js为
document.querySelector("#preparecut_prepareData > div.table-content > div.table-scroll")
然后在开发者模式的控制台中使用
例如使其向右滑动100的具体的语法为

$("#preparecut_prepareData > div.table-content > div.table-scroll").scrollLeft(100);
向左滑动则是
$("#preparecut_prepareData > div.table-content > div.table-scroll").scrollLeft(0);
3. 页面上的滚动条垂直移动(内嵌的那种)
例如

同上面一样获取其JS路径,如果通过复制获取不到就自己百度下JS路径的写法.
垂直下滑100则是

$("#baseinfo_WorkpieceInfo > div.card-content.form-inline").scrollTop(100);
垂直上滑则是
$("#baseinfo_WorkpieceInfo > div.card-content.form-inline").scrollTop(0);
4. 移动到元素可见的位置
$("#p1").scrollIntoView(false);
加false可以使元素的底部与可滚动祖先的可见区域的底部对齐,不加则是顶部对齐
验证/打印元素的属性值
主要可解决某些场景下代码可见其属性,但是selenium无法获取的问题
例如当我们获取某一元素的value值或title值时,发现明明在浏览器开发者模式下看到代码有写,但是在自动化测试中获取这一值却是空/获取失败.
这是我们可以通过js语法来验证其属性值是否真实存在.
例如

首先我们先选中需要被验证的元素
然后切换到控制台,使用以下语句回车即可打印其对应的属性值.
//打印value值
$0.value;
//打印text值
$0.textContent;
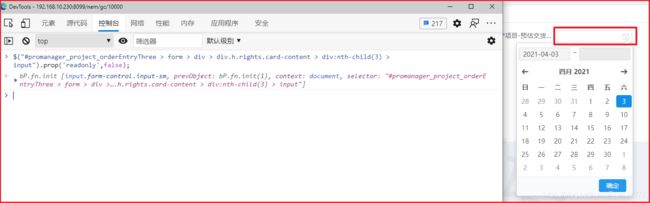
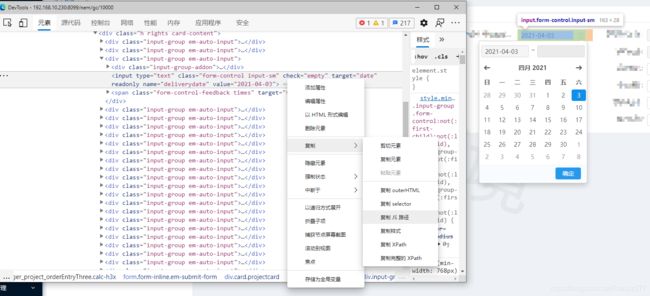
去除元素只读属性(日期等元素)
例如去除某些日期的只读属性.然后就可以使用selenium直接输入了.

仍然是复制其js路径然后就可以直接手动输入了
$("#promanager_project_orderEntryThree > form > div > div.h.rights.card-content > div:nth-child(3) > input").prop('readonly',false);
常用的js语法
js实现模拟鼠标双击元素
$("元素的js路径").dblclick();
js实现模拟鼠标单击元素
$("元素的js路径").click();
js实现模拟打开新网页
window.open("网址");
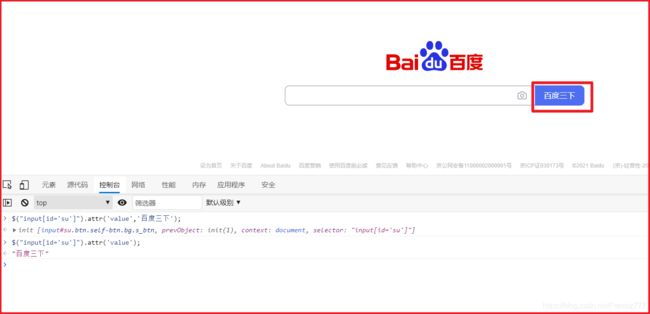
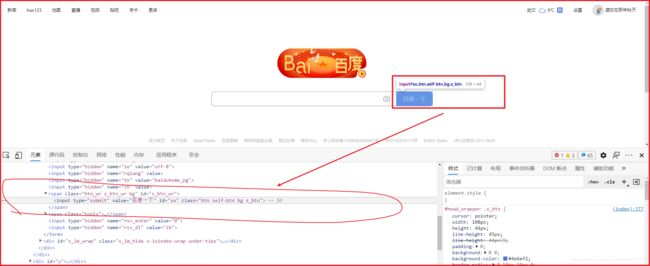
js实现更改元素的属性值
$("input[id='su']").attr('value','百度三下');
例如设置所有的id的值中含有 ad 的id的值为空
$("*[id*='ad']").attr('id','');
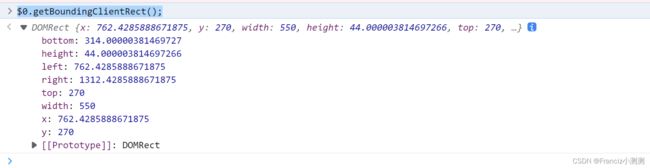
js获取元素的坐标和样式属性(长宽高)
$0.getBoundingClientRect();