大前端技能讲解:NodeJS、Npm、Es6、Webpack
文章目录
- 1. 基础概述
- 2. Nodejs
-
- 2.1 Nodejs 了解和快速入门
- 2.2 Nodejs 实现 Httpserver 服务(实现请求响应)
- 2.3 Nodejs 操作 MySQL 数据库
- 3. ES6
-
- 3.1 ES6 的概述
- 3.2 ES6 的语法:let 和 const 命令
- 3.3 ES6 的语法:模板字符串
- 3.4 ES6 的语法:函数默认参数与箭头函数
- 3.5 ES6 的语法:对象的初始化的简写
- 3.6 ES6 的语法:对象解构
- 3.7 ES6 的语法:传播操作符
- 3.8 ES6 的语法:数组 map 和 reduce 方法使用(了解)
-
- map
- reduce
- Nodejs 小结
- 4. NPM 包管理器
-
- 4.1 简介
-
- 1. 用来快速构建 nodejs 工程
- 2. 快速安装和依赖第三方模块
- 7. webpack
-
- 7.1 什么是 webpack
- 7.2 webpack 安装
- 7.3 初始化项目
- 7.4 JS 打包
视频链接
文档链接
1. 基础概述
- 前端开发和前端开发工具
- Nodejs 安装及快速入门
- ES6 新语法
- Npm 包管理器
- Babel 的安装作用
- 模块化管理
- Webpack 打包和编译
- 如何快速构建一个 nodejs 项目 vue-admin-element
- 如何快速构建一个 nodejs 项目 antd
2. Nodejs
2.1 Nodejs 了解和快速入门

介绍:
Node 是一个让 JavaScript 运行在服务端的开发平台,它让 JavaScript 成为与 PHP、Python、Perl、Ruby 等服务端语言平起平坐的脚本语言。
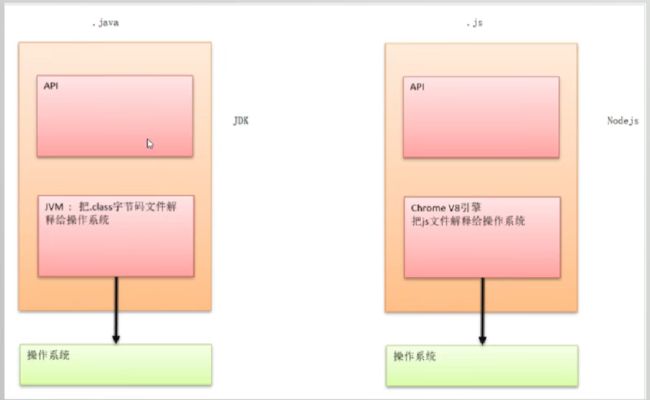
简单说 Node.js 就是运行在服务端的 JavaScript,Node.js 是一个基于 Chrome JavaScript 运行时建立的一个平台,底层架构是:JavaScript,文件后缀.js
Node.js 是一个事件驱动 I/O 服务端 JavaScript 环境,基于 Google 的 V8 引擎,V8 引擎执行 JavaScript 的速度非常快,性能非常好。
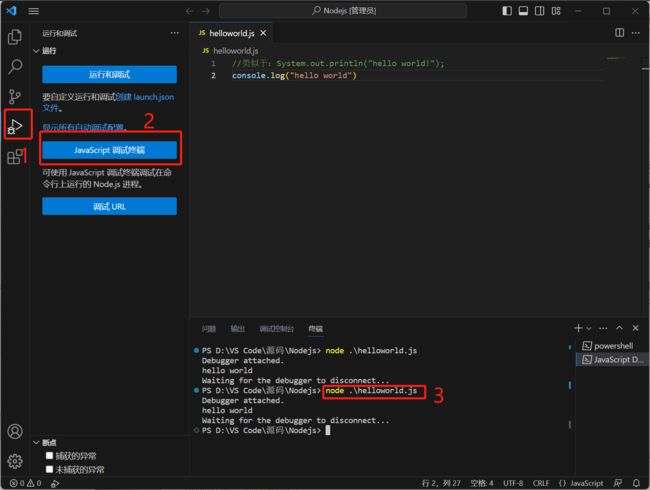
第一个 Node.js 程序
创建一个文件夹 Nodejs
以管理员身份打开 VS code
用 VS code 打开该文件夹
创建 helloworld.js
写代码:
//类似于:System.out.println("hello world!");
console.log("hello world")
2.2 Nodejs 实现 Httpserver 服务(实现请求响应)
- 创建 httpserver.js
// 导入模块是 require 就类似于 import java.io
const http = require('http');
//1. 创建一个 httpserver 服务
http.createServer(function(request, response){
// 浏览器怎么认识 hello server!!!
//告诉浏览器以 text-plain 的方式去解析 hello server!!! 这段数据。
response.writeHead(200,{'Content-type':'text/plain'});
// 给浏览器输出内容
response.end("hello server!!!");
}).listen(8888);
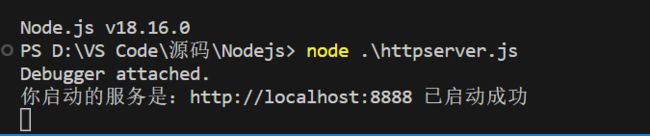
console.log("你启动的服务是:http://localhost:8888 已启动成功")
//2. 监听一个端口8888
//3. 启动运行服务 node httpserver.js
//4. 在浏览器访问 http://localhost:8888
- 运行服务器程序
node httpserver.js

- 服务器启动成功后,在浏览器中输入:http://localhost:8888/ 查看 webserver 成功运行,并输出 html 页面

- 停止服务:ctrl + c
2.3 Nodejs 操作 MySQL 数据库
//导入 mysql 依赖包,mysql 属于第三方的模块,就类似于 java.sql
var mysql = require("mysql");
const Connection = require("mysql/lib/Connection");
//1. 创建一个 mysql 的 Connection 对象
//2. 配置数据连接的信息
var connection = mysql.createConnection({
//ip,端口,账号,密码,要操作的数据库
host:"127.0.0.1",
port:3306,
user:"root",
password:"root",
database:"testdb"
})
//3. 开辟连接
connection.connect();
//4. 执行 curd
// 进行增删改查
connection.query("select * from dbtest",function(error,results,fields){
// 如果查询出错,直接抛出异常
if(error) throw error;
// 否则查询成功
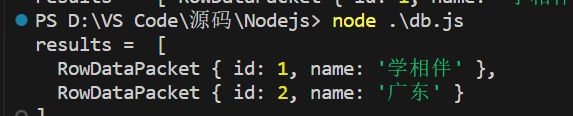
console.log("results = ",results);
});
//5. 关闭连接
connection.end();
// 最后一步:运行node db.js 查看效果
3. ES6
3.1 ES6 的概述
ECMAScript
ECMAScript 是一种由 Ecma 国际通过 ECMA-262 标准化的脚本程序设计语言,这种语言在万维网上应用广泛,它往往被成为 JavaScript,所以它可以理解为是 JavaScript 的一个标准,但实际上后两者是 ECMA-262 标准的实现和扩展。
ECMAScript 是前端 js 的语法规范,可以应用在各种 js 环境中,如:浏览器或 node.js 环境。
它有很多版本:es1/2/3/5/6,很多新特性,可以在 js 环境中使用这些新特性。
3.2 ES6 的语法:let 和 const 命令
变量和常量的严格区分。
let 和 const 的定义
<script>
// 传统定义变量和常量的方式 统一使用var
var name = "广东学相伴";
var link = "https://www.kuangstudy.com";
var PI = Math.PI;
console.log(name);
console.log(link);
console.log(PI);
// ES6 定义的方式
let name2 = "百度";
let link2 = "http://www.baidu.com"
// 定义常量
const PI2 = Math.PI;
console.log(name2);
console.log(link2);
console.log(PI2);
script>
<script>
//let 和 cosnt 解决
// 1:var的变量穿透的问题
// 2:常量修改的问题
for(let i=0; i<5; i++){
console.log(i);
}
// 这里就造成变量穿透
console.log(i);
const PI = Math.PI;
PI = 100;
console.log(PI);
// 在实际开发和生产中,如果是小程序、uniapp或者一些脚手架中,可以使用let和const
// 但是如果你是 web 开发,建议使用var,因为在一些低版本的浏览器,不支持let和const
script>
3.3 ES6 的语法:模板字符串
以前,使用""或''把字符串套起来
现在:使用 ``(反引号)
<script>
// 字符串会牵涉到动态部分
var person = {
name:"飞哥",
address:"广东学相伴",
link:"https://www.kuangstudy.com"
}
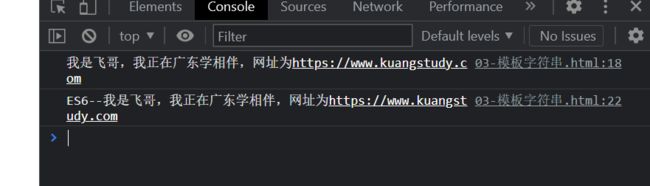
let address = "我是"+person.name+",我正在"+person.address+",网址为"+person.link;
console.log(address);
// es6的语法模板字符串语法
let address2 = `ES6--我是${person.name},我正在${person.address},网址为${person.link}`;
console.log(address2);
script>
3.4 ES6 的语法:函数默认参数与箭头函数
默认参数
<script>
// 函数默认参数
function sum(a=100, b=100){
return a+b;
}
var res = sum(100);
//如果不定义默认参数,只传 a 的值,结果为 NaN
console.log("res = ", res);
script>
箭头函数
<script>
// 箭头函数 - 重点(在小程序、uniapp、常见脚手架中大量使用)
var sum = function(a, b){
return a + b;
};
// 改进1
var sum = (a, b)=>{
return a + b;
}
// 改进2
var sum = (a, b)=>a + b;
// 规律:
// 1. 去掉function,
// 2. 在括号后面加箭头
// 3. 如果逻辑代码中仅有return,可以直接全部省去(如果有逻辑体,不能省略)
// 4. 如果参数只有一个,括号可以省去(有多个参数,则不能省去)
var arr = [1, 2, 3, 4, 5, 6];
// var newarr = arr.map(function(obj){
// return obj * 2;
// });
//简化:
var newarr = arr.map(obj=>obj * 2);
console.log(newarr);
script>
3.5 ES6 的语法:对象的初始化的简写
核心代码
如果一个对象中的 key 和 value 的名字一样的情况下可以定义成一个。
<script>
let info = {
title:"广东学相伴",
link:"https://www.kuangstudy.com",
go:function(){
console.log("我骑着小蓝车来公司上班");
}
};
// es6简写
// 因为对象是以 key:value 存在
// 1. 如果 key 和变量名一致,可以只定义一次即可
// 2. 如果 value 是一个函数,可以把 :function 去掉,剩下()即可
var title = "广东学相伴";
var link = "https://www.kuangstudy.com";
let info2 = {
title,
link,
go(){
console.log("我骑着小蓝车来公司上班");
}
};
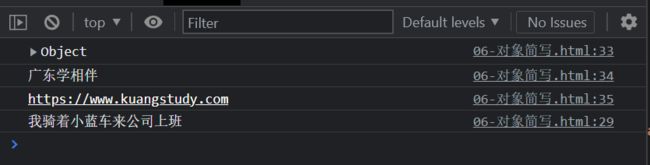
console.log(info2);
console.log(info2.title);
console.log(info2.link);
info2.go();
script>
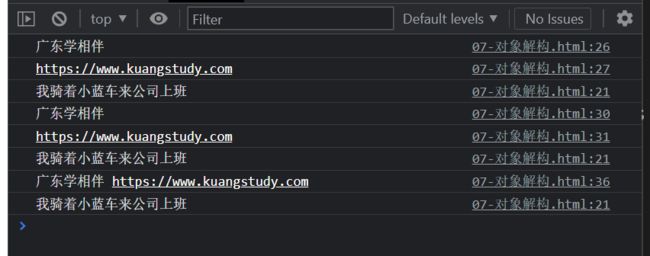
3.6 ES6 的语法:对象解构
核心代码:
对象解构:es6 提供一些快速获取对象属性和行为的方式。
<script>
// 对象是以 key:value 存在,获取对象属性和方法的方式有两种:
// 1. 通过. 2. 通过[]
var title = "广东学相伴";
var link = "https://www.kuangstudy.com";
let info2 = {
title,
link,
go(){
console.log("我骑着小蓝车来公司上班");
}
};
//1. 通过 . 的方式
console.log(info2.title);
console.log(info2.link);
info2.go();
//2. 通过 [] 的方式
console.log(info2["title"]);
console.log(info2["link"]);
info2["go"]();
// es6 对象解构 - 快速获取属性和方法的方式
var {title, link, go} = info2;
console.log(title, link);
go();
script>
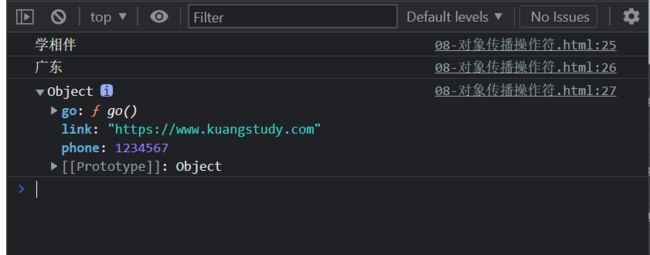
3.7 ES6 的语法:传播操作符
把一个对象的属性传播到另外一个对象中
<script>
// 对象传播操作符: ...
var person = {
name:"学相伴",
address:"广东",
link:"https://www.kuangstudy.com",
phone:1234567,
go(){
console.log("开始上班了");
}
};
//解构出来
var {name,address,...person2} = person;
console.log(name)
console.log(address)
console.log(person2)
script>

因为 name 和 address 已经被解构出来了,剩下的就全部给 person2 对象,快速把剩余属性给另外一个对象
3.8 ES6 的语法:数组 map 和 reduce 方法使用(了解)
map
<script>
// 要对 arr 数组中每个元素 * 2
var arr = [1,2,3,4,5,6,7];
// 传统的方式
let newarr = [];
for(let i = 0; i < arr.length; i++){
newarr.push(arr[i]*2);
}
console.log(newarr);
// map -- 自带循环,并且会把处理的值回填到对应的位置
var newarr2 = arr.map(function(ele){
return ele * 2;
});
console.log(newarr2);
// 用箭头函数 省略
var newarr3 = arr.map(ele=>ele * 2);
console.log(newarr3);
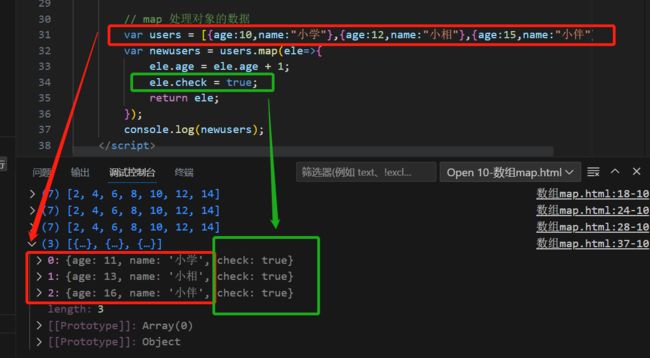
// map 处理对象的数据
var users = [{age:10,name:"小学"},{age:12,name:"小相"},{age:15,name:"小伴"}];
var newusers = users.map(ele=>{
ele.age = ele.age + 1;
return ele;
});
console.log(newusers);
script>

在开发里临时给一个对象添加一个属性,非常麻烦。
可以使用这个方法。
reduce
reduce(function(), 初始值(可选)):
接收一个函数(必须)和一个初始值(可选),该函数接收两个参数:
- 第一个参数是上一次 reduce 处理的结果
- 第二个参数是数组中要处理的下一个元素
reduce()会从左到右依次把数组中的元素用 reduce 处理,并把处理的结果作为下一次 reduce 的第一个参数。如果是 第一次,会把前两个元素作为计算参数,或者把用户指定的初始值作为起始参数
<script>
var arr = [1,2,3,4,5,6,7,8,9,10];
// a = 1, b = 2, 3
// a = 3, b = 3, 6
// a = 6, b = 4, 10
var res = arr.reduce((a,b)=>a+b);
console.log("res = ",res);
script>
Nodejs 小结
学习先去掌握一些常用的,然后再去拓展
ES6 的所有语法可以在 nodejs、uniapp、微信小程序中得到广泛的支持
4. NPM 包管理器
4.1 简介
官方网站:https://www.npmjs.com/
NPM全称Node Package Manager,是Node.js包管理工具,是全球最大的模块生态系统,里面所有的模块都是开源免费的;也是Node.js的包管理工具,相当于前端的Maven 。
#在命令提示符输入 npm -v 可查看当前npm版本
npm -v
作用:
1. 用来快速构建 nodejs 工程
打开终端,输入npm init 初始化
得到一个 package.json 这个文件里的内容如下:
{
"name": "npmpro", //工程名
"version": "1.0.1", //版本
"description": "我是一个node工程", //描述
"main": "index.js", //入口js
"scripts": { //运行脚本
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [
"node"
],
"author": "学相伴", //开发者
"license": "ISC" //授权协议
}
类似于:pom.xml 文件,用于管理依赖
#如果想直接生成 package.json 文件,那么可以使用命令
npm init -y
2. 快速安装和依赖第三方模块
2-1:如何快速安装依赖第三方模块?
使用 npm install 安装依赖包的最新版,
npm install xxxx 或 npm i xxx模块名
2-2:安装模块放在什么地方?
模块安装的位置:项目目录\node_modules
2-3:安装的模块如何使用?
// 导入模块redis
const redis = require("redis")
2-4:模块和 package.json 有什么关系?
"dependencies": {
"mysql": "^2.18.1",
"redis": "^4.6.6",
"vue": "^3.3.2"
}
通过npm install xxx 下载的模块会记录在 package.json 文件中,就类似于 maven 中的 pom.xml,记录的作用:复用。
把 package.json 文件直接扔给新项目,
直接执行 npm install,会自动下载。
2-5:如何运行?
node xxxx.js
运行过程中.js可以省去
终止命令行:CTRL + c
- 如何卸载模块?
npm uninstall vue
7. webpack
7.1 什么是 webpack
webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
webpack 可以将多种静态资源 js、css、less 转换为一个静态文件,减少了页面的请求。
7.2 webpack 安装
1、全局安装
npm install -g webpack webpack-cli
2、安装后查看版本号
webpack -v
7.3 初始化项目
- 创建 webpack 文件夹
npm init -y - 创建 src 文件夹
- src下创建 common.js
exports.info = function (str) {
document.write(str);
}
- src下创建 utils.js
exports.add = function (a, b) {
return a + b;
}
- src下创建 main.js
const common = require('./common');
const utils = require('./utils');
common.info('Hello world!' + utils.add(100, 200));