Jenkins 打包部署 vue项目
1.配置node.js
centos7 安装node.js
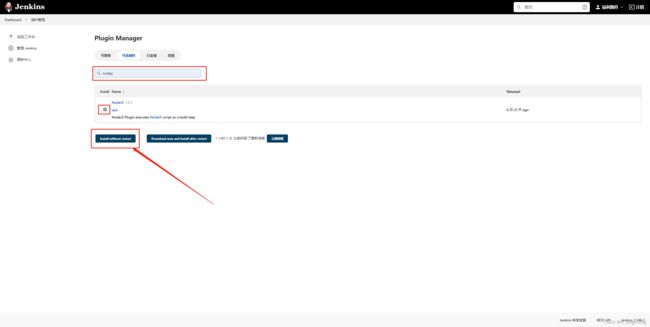
1.1.安装node.js插件
路径:Manage Jenkins > plugin Manager > 可选插件
搜索:nodejs,勾选后,点击Install without restart
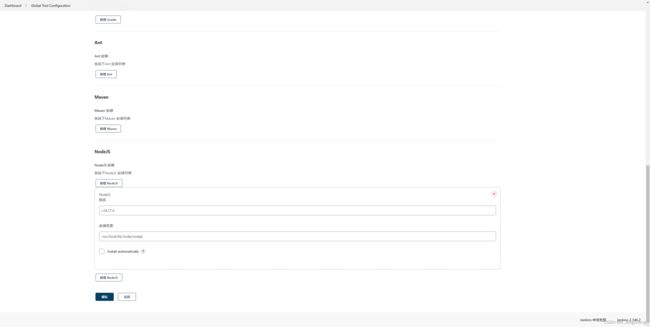
1.2.配置node.js
路径:Manage Jenkins > Global Tool Configureatuib
填写node名称、node服务器路径
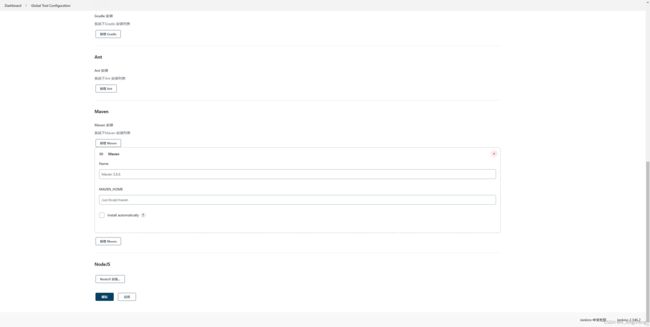
2.配置Maven
CentOS 安装部署 Maven
2.1.配置Maven
路径:Manage Jenkins > Global Tool Configureatuib
填写maven名称、maven服务器路径
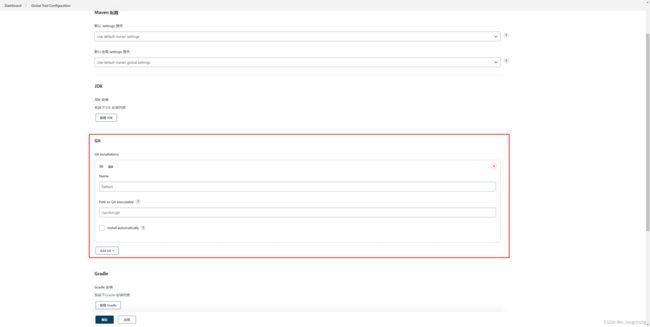
3.配置Git
路径:Manage Jenkins > Global Tool Configureatuib
git服务器路径
4.打包Vue项目
点击 新建Item
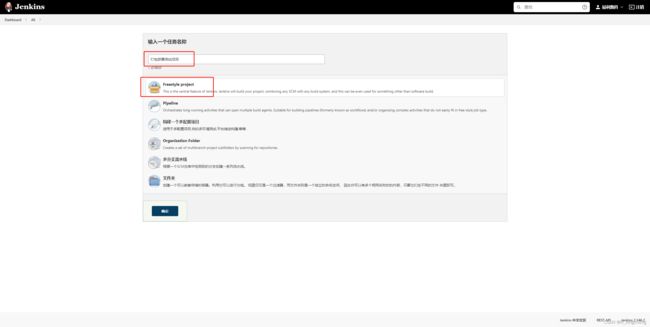
进入创建任务页面,填写任务名称,选择 Freestyle project
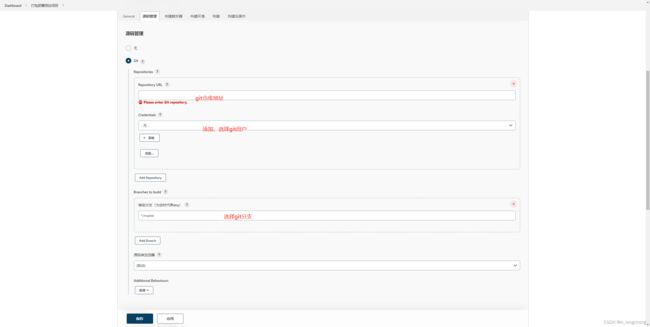
点击确定进入配置页面后,到 源码管理 选择Git,填写 Repository URL (git仓库地址),添加和选择Credentials(认证信息,git的账号密码),Branches to build (需要构建的分支)
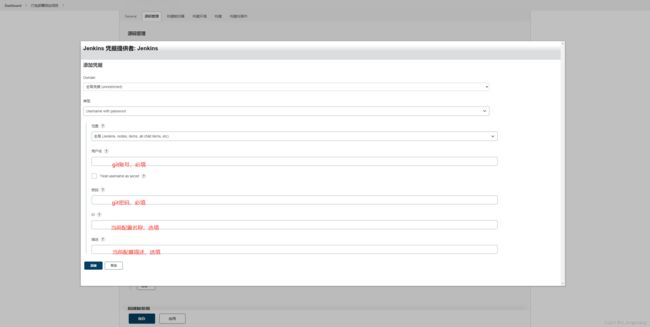
如果没有配置Credentials(认证信息,git的账号密码),需要添加git账户信息。
用户名、密码 为必填
ID、描述 为选填
其他配置为默认配置
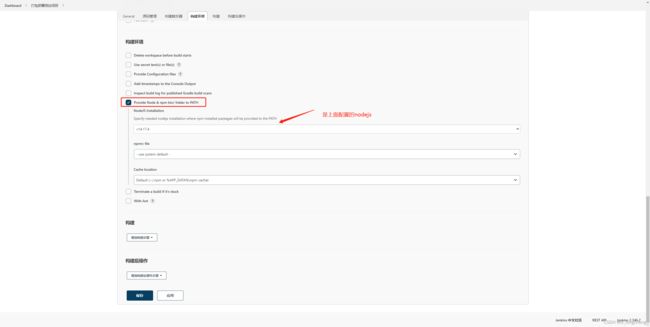
配置完成后无报错信息,到 构建环境 ,勾选 Provide Node & npm bin/ folder to PATH
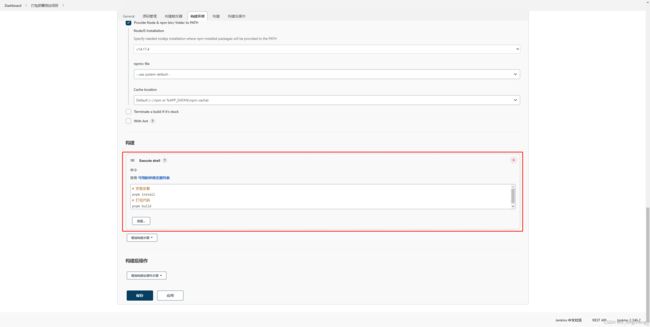
到 构建 点击 增加构建步骤 , 选择 Execute shell 选项,在文本框做添加打包命令,添加完成后,点击保存。
# 安装依赖
pnpm install
# 打包代码
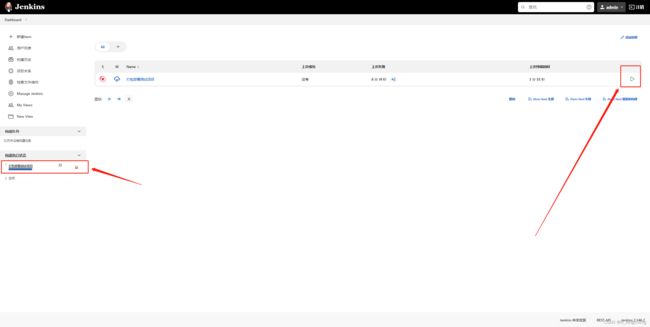
pnpm build点击启动,启动打包程序,左侧构建执行状态会展示当前任务,点击进入当前任务,进入到详情页面。
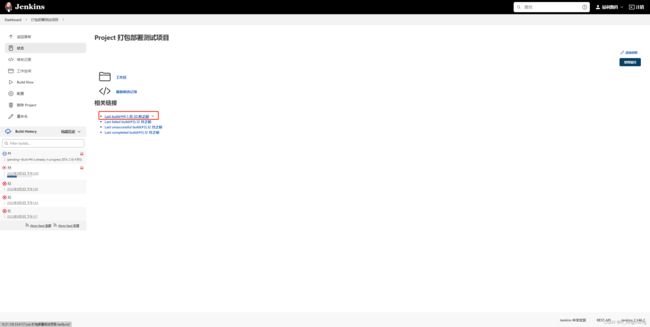
到详情页面后点击相关链接第一条,第一条为当前任务信息。
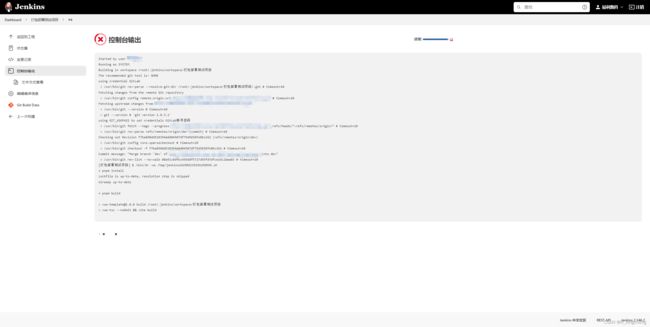
进入任务信息页后,点击控制台输出,查看当前打包过程,结果为 Finished: SUCCESS ,打包成功
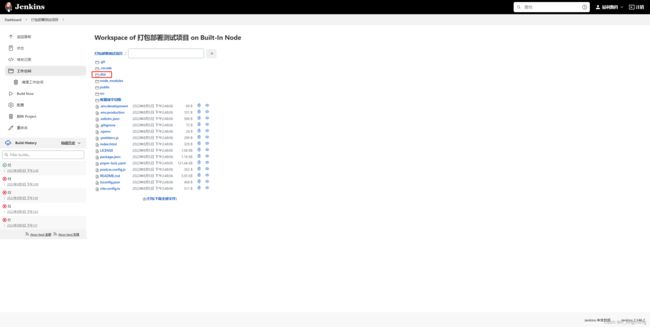
打包成功后能够在工作空间中看到dist文件夹
5.部署vue项目
5.1 安装插件,Publish Over SSH
路径:Manage Jenkins > plugin Manager > 可选插件
搜索:Publish Over SSH,勾选后,点击Install without restart
5.2 配置 Publish Over SSH
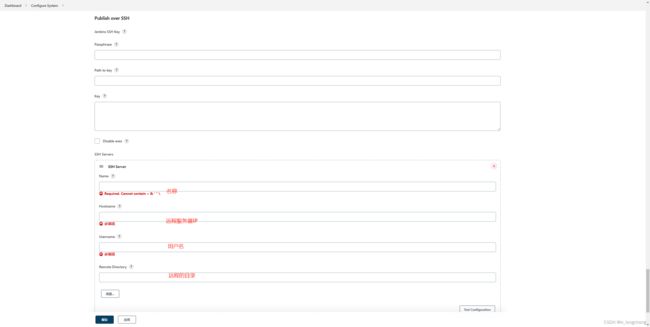
路径:Manage Jenkins > Configure System > Publish over SSH > SSH Servers
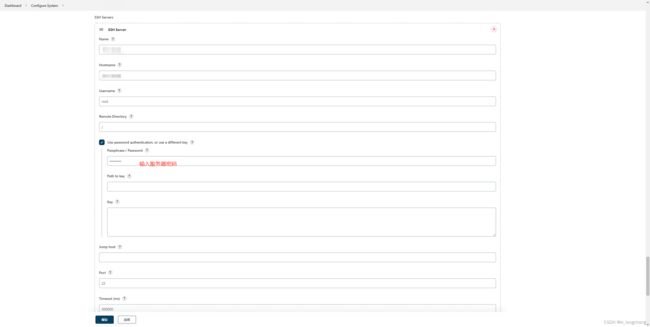
点击新增,填写 Name(名称)、Hostname(服务器IP)、Username(服务器用户名)、Remote Directory(远程目录)
点击高级 , 高级中勾选 Use password authentication, or use a different key ,在 Passphrase / Password 中填写服务器密码。
点击右下角 Test Configuration ,测试服务器是否连接成功。连接成功点击保存。
5.3 部署打包的内容
点击刚刚配置的任务,选择配置,修改 构建 > Execute shell
# 安装依赖
pnpm install;
# 打包项目
pnpm run build;
# 删除dist压缩包
rm -rf ./dist.tar.gz;
# 压缩dist文件
tar -zcvf dist.tar.gz ./dist
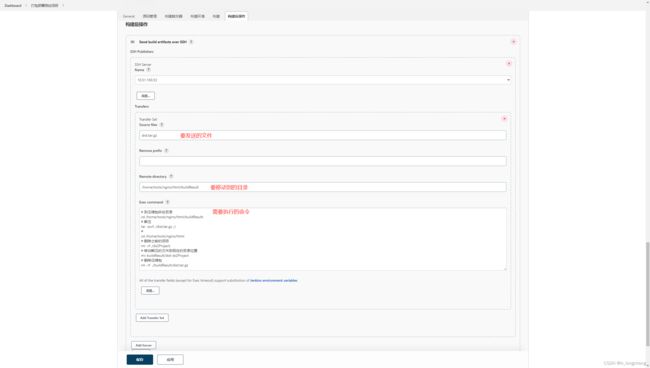
配置 构建后操作 > 选择 增加构建后操作步骤 > 选择 Send build artifacts over SSH
# 到压缩包所在目录
cd /home/tools/nginx/html/buildResult;
# 解压
tar -zxvf ./dist.tar.gz ./;
#
cd /home/tools/nginx/html;
# 删除之前的项目
rm -rf ./dx2Project;
# 移动解压的文件到现在的目录位置
mv buildResult/dist dx2Project
# 删除压缩包
rm -rf ./buildResult/dist.tar.gz 点击启动,启动打包程序,左侧构建执行状态会展示当前任务,点击进入当前任务,进入到详情页面。到详情页面后点击相关链接第一条,第一条为当前任务信息。进入任务信息页后,点击控制台输出,查看当前打包过程,结果为 Finished: SUCCESS ,打包部署成功。