【JavaEE初阶】 JavaScript基础语法——壹
文章目录
- 初识JavaScript
-
- JavaScript 是什么
- JavaScript 和 HTML 和 CSS 之间的关系
- JavaScript 运行过程
- JavaScript 的组成
- 前置知识
-
- 第一个JS程序
- JavaScript 的书写形式
- 注释
- 输入输出
-
- 输入: prompt
- 输出: alert
- 输出: console.log
- JavaScript语法概览
- 变量的使用
- 基本数据类型
-
- number 数字类型
- string 字符串类型
-
- 基本规则
- 转义字符
- 求长度
- 字符串拼接
- boolean 布尔类型
- undefined 未定义数据类型
- null 空值类型
- 运算符
-
- 算术运算符
- 赋值运算符 & 复合赋值运算符
- 自增自减运算符
- 比较运算符
- 逻辑运算符
- 位运算
- 移位运算
- ⭕总结
初识JavaScript
JavaScript 是什么
JavaScript (简称 JS)
- 是世界上最流行的编程语言之一
- 是一个脚本语言, 通过解释器运行
- 主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行.
JavaScript 最初只是为了完成简单的表单验证(验证数据合法性), 结果后来不小心就火了.
当前 JavaScript 已经成为了一个通用的编程语言
JavaScript 的能做的事情:
- 网页开发(更复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发(node.js)
- 桌面程序开发(Electron, VSCode 就是这么来的)
- 手机 app 开发
学习JavaScript,我们就一定要来拜见一下我们的祖师爷
JavaScript 之父 布兰登 * 艾奇 (Brendan Eich)
我们还需要明确的是JavaScript与Java没有任何关系
JavaScript 和 HTML 和 CSS 之间的关系
我们可以理解为
- HTML: 网页的结构(骨)
- CSS: 网页的表现(皮)
- JavaScript: 网页的行为(魂)
JavaScript 运行过程
- 编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
- 双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
- 浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
- 得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)

浏览器分成渲染引擎 + JS 引擎.
- 渲染引擎: 解析 html + CSS, 俗称 “内核”
- JS 引擎: 也就是 JS 解释器. 典型的就是 Chrome 中内置的 V8
- JS 引擎逐行读取 JS 代码内容, 然后解析成二进制指令, 再执行
JavaScript 的组成
-
ECMAScript(简称 ES): JavaScript 语法
-
DOM: 页面文档对象模型, 对页面中的元素进行操作
-
BOM: 浏览器对象模型, 对浏览器窗口进行操作
光有 JS 语法, 只能写一些基础的逻辑流程.
但是要想完成更复杂的任务, 完成和浏览器以及页面的交互, 那么久需要 DOM API 和 BOM API.
上面只是对JS一个简单的了解,接下来我们一起来感受一下JS的语法,关于语法部分,由于一些逻辑与代码的书写与Java类似,所以博主这里只会重点介绍不同的地方,关于DOM与BOM博主会在后续博文进行讲解
前置知识
在博主正式讲解语法前,我们先来了解以下前置知识,方便后续的讲解
第一个JS程序
首先我们得明确
- JavaScript 代码可以嵌入到 HTML 的 script 标签中.
接下里我们一起写一下我们的第一个JS程序
此处的alert作用为弹出一个警示对话框, 输出结果
JavaScript 的书写形式
- 行内式
直接嵌入到 html 元素内部
"button" value="点我一下" οnclick="alert('你好,遇事问春风乄')">
- JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示.
HTML 中推荐使用双引号, JS 中推荐使用单引号
- 内嵌式
写到 script 标签中
- 外部式
写到单独的 .js 文件中
alert('遇事问春风乄')
- 这种情况下 script 标签中间不能写代码. 必须空着(写了代码也不会执行).
外部式JS适合代码多的情况.
注释
- 单行注释 // [建议使用]
- 多行注释 /* */
// 我是单行注释
/*
我是多行注释
我是多行注释
我是多行注释
*/
注意:
- 多行注释不能嵌套. 否则会报错
输入输出
输入: prompt
弹出一个输入框
// 弹出一个输入框
prompt("请输入您的姓名:");
输出: alert
弹出一个警示对话框, 输出结果
// 弹出一个输出框
alert("hello");
上面已经演示过了,这里不再演示了
输出: console.log
在控制台打印一个日志(供程序员看)
// 向控制台输出日志
console.log("这是一条日志");
如何查看日志,我们需要需要打开浏览器的开发者工具(F12) => Console (控制台)标签页 才能看到结果

这里的console 是一个 js 中的 “对象”
- . 表示取对象中的某个属性或者方法. 可以直观理解成 “的”
- console.log 就可以理解成: 使用 “控制台” 对象 “的” log 方法
JavaScript语法概览
avaScript 虽然一些设计理念和 Java 相去甚远, 但是在基础语法层面上还是有一些相似之处的.
有了 Java 的基础很容易理解 JavaScript 的一些基本语法
变量的使用
创建变量(变量定义/变量声明/变量初始化)
var name = 'zhangsan';
var age = 20;
-
var 是 JS 中的关键字, 表示这是一个变量.
-
= 在 JS 中表示 “赋值”, 相当于把数据放到内存的盒子中. = 两侧建议有一个空格
-
每个语句最后带有一个 ; 结尾. JS 中可以省略 ; 但是建议还是加上.
-
注意, 此处的 ; 为英文分号. JS 中所有的标点都是英文标点.
-
初始化的值如果是字符串, 那么就要使用单引号或者双引号引起来
-
初始化的值如果是数字, 那么直接赋值即可
使用变量
console.log(age); // 读取变量内容
age = 30; // 修改变量内容
代码示例: 弹框提示用户输入信息, 再弹框显示
var name = prompt("请输入姓名:");
var age = prompt("请输入年龄:");
var score = prompt("请输入分数");
alert("您的姓名是: " + name);
alert("您的年龄是: " + age);
alert("您的分数是: " + score);
也可以合并成一个弹框显示:
alert("您的姓名是: " + name + "\n" + "您的年龄是: " + age + "\n" + "您的分数是: " +
score + "\n");
- +表示字符串拼接, 也就是把两个字符串首尾相接变成一个字符串.
- \n 表示换行
JavaScript 中还支持使用 let 定义变量. 用法和 var 基本类似,博主更推荐使用let,具体区别可以参考 青颜的天空 大佬所写的《JavaScript中let和var区别详解》
还需要强调的我们上面的无论let还是var都属于动态类型
那什么是动态类型呢?
- JS 的变量类型是程序运行过程中才确定的(运行到 = 语句才会确定类型)
let a = 10; // 数字
let b = "hehe"; // 字符串
- 随着程序运行, 变量的类型可能会发生改变
let a = 10; // 数字
a = "hehe"; // 字符串
这一点和 C Java 这种静态类型语言差异较大.
- C, C++, Java, Go 等语言是静态类型语言. 一个变量在创建的时候类型就确定了, 不能在运行时发生改变.
- 如果尝试改变, 就会直接编译报错
基本数据类型
JS 中内置的几种类型
- number: 数字. 不区分整数和小数.
- boolean: true 真, false 假.
- string: 字符串类型.
- undefined: 只有唯一的值 undefined. 表示未定义的值.
- null: 只有唯一的值 null. 表示空值
number 数字类型
JS 中不区分整数和浮点数, 统一都使用 “数字类型” 来表示
- 数字进制表示
- 计算机中都是使用二进制来表示数据, 而人平时都是使用十进制.
- 因为二进制在使用过程中不太方便(01太多会看花眼).
- 所以在日常使用二进制数字时往往使用 八进制 和 十六进制 来表示二进制数字
let a = 07; // 八进制整数, 以 0 开头
let b = 0xa; // 十六进制整数, 以 0x 开头
let c = 0b10; // 二进制整数, 以 0b 开头
- 注意:
- 一个八进制数字对应三个二进制数字
- 一个十六进制数字对应四个二进制数字. (两个十六进制数字就是一个字节)
- 特殊的数字值
-
Infinity: 无穷大, 大于任何数字. 表示数字已经超过了 JS 能表示的范围.
-
-Infinity: 负无穷大, 小于任何数字. 表示数字已经超过了 JS 能表示的范围.
-
NaN: 表示当前的结果不是一个数字
-
let max = Number.MAX_VALUE;
// 得到 Infinity
console.log(max * 2);
// 得到 -Infinity
console.log(-max * 2);
// 得到 NaN
console.log('hehe' - 10);
- 注意:
- 负无穷大 和 无穷小 不是一回事. 无穷小指无限趋近与 0, 值为 1 / Infinity
- ‘hehe’ + 10 得到的不是 NaN, 而是 ‘hehe10’, 会把数字隐式转成字符串, 再进行字符串拼接.
- 可以使用 isNaN 函数判定是不是一个非数字.
string 字符串类型
基本规则
字符串字面值需要使用引号引起来, 单引号双引号均可.
let a = "haha";
let b = 'hehe';
let c = hehe; // 运行出错
如果字符串中本来已经包含引号咋办?
let msg = "My name is "zhangsan""; // 出错
let msg = "My name is \"zhangsan\""; // 正确, 使用转义字符. \" 来表示字符串内部的引号.
let msg = "My name is 'zhangsan'"; // 正确, 搭配使用单双引号
let msg = 'My name is "zhangsan"'; // 正确, 搭配使用单双引号
转义字符
有些字符不方便直接输入, 于是要通过一些特殊方式来表示.
- \n
- \
- ’
- "
- \t
求长度
使用 String 的 length 属性即可
let a = 'hehe';
console.log(a.length);
let b = '哈哈';
console.log(b.length);
字符串拼接
使用 + 进行拼接
let a = "my name is ";
let b = "zhangsan";
console.log(a + b);
boolean 布尔类型
表示 “真” 和 “假”
- boolean 原本是数学中的概念 (布尔代数).
- 在计算机中 boolean 意义重大, 往往要搭配条件/循环完成逻辑判断.
注意:Boolean 参与运算时当做 1 和 0 来看待
undefined 未定义数据类型
如果一个变量没有被初始化过, 结果就是 undefined, 是 undefined 类型
let a;
console.log(a)
undefined 和字符串进行相加, 结果进行字符串拼接
console.log(a + "10"); // undefined10
undefined 和数字进行相加, 结果为 NaN
console.log(a + 10);
null 空值类型
null 表示当前的变量是一个 “空值”.
let b = null;
console.log(b + 10); // 10
console.log(b + "10"); // null10
注意:
- null 和 undefined 都表示取值非法的情况, 但是侧重点不同.
- null 表示当前的值为空. (相当于有一个空的盒子)
- undefined 表示当前的变量未定义. (相当于连盒子都没有)
运算符
JavaScript 中的运算符和 Java 用法基本相同. 此处不做详细介绍了.
只是简单提一下:
算术运算符
| + |
|---|
| - |
| * |
| / |
| % |
赋值运算符 & 复合赋值运算符
| = |
|---|
| += |
| -= |
| *= |
| /= |
| %= |
自增自减运算符
| ++: 自增1 |
|---|
| - -: 自减1 |
比较运算符
| < > |
|---|
| <= |
| >= |
| == 比较相等(会进行隐式类型转换) |
| != |
| === 比较相等(不会进行隐式类型转换) |
| !== |
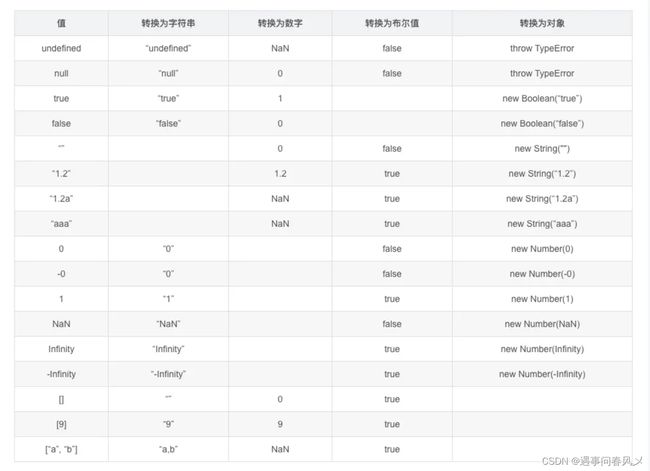
这里涉及一个隐式转换,是指在JavaScript中,当运算符在运算时,如果两边数据不统一,CPU就无法计算,这时我们编译器会自动将运算符两边的数据做一个数据类型转换,转成一样的数据类型再计算。这种无需程序员手动转换,而由编译器自动转换的方式就称为隐式转换。
逻辑运算符
用于计算多个 boolean 表达式的值.
- && 与: 一假则假
- || 或: 一真则真
- ! 非
位运算
- & 按位与
- | 按位或
- ~ 按位取反
- ^ 按位异或
移位运算
| << 左移 |
|---|
| >> 有符号右移(算术右移) |
| >>> 无符号右移(逻辑右移) |
⭕总结
关于《【JavaEE初阶】 JavaScript基础语法——壹》就讲解到这儿,HTML 只是描述了页面的骨架结构.使用 CSS 可以针对页面进行进一步美化,JavaScript可以赋予灵魂。关于JavaScript的后续讲解,请关注博主后续创作。感谢大家的支持,欢迎各位留言交流以及批评指正,如果文章对您有帮助或者觉得作者写的还不错可以点一下关注,点赞,收藏支持一下!