如何丝滑般地加载超大gif图
/ 今日科技快讯 /
京东大数据显示,京东618首日,39个品牌下单金额过亿、4800个品牌的成交额同比增幅超5倍、超60%的核心开放平台店铺下单金额同比增长超100%。
/ 作者简介 /
本篇文章来自forJrking同学的投稿,和大家分享了他优化Glide加载超大gif图的过程,相信会对大家有所帮助!同时也感谢作者贡献的精彩文章!
forJrking的博客地址:
https://juejin.cn/user/2612095355987191
/ Why /
为何要优化glide的gif support呢?要回到2年前,我们需要在页面支持很多png或者gif的图作为活动氛围的背景,而运营商给的gif图都很大(>5mb),就会出现内存抖动致APP卡顿,还有gif会掉帧,虽然通过gif压缩可以减小体积,但是显示效果会大打折扣。调研加载支持gif的图片加载库,也只有glide还有Fresco了。而项目已经有glide了,那么我们需要的就是去做优化了。(额外说下Fresco还支持webp动图)
那么放在现在,glide本身对gif的支持优化已经很多了,之前多个gif同时渲染的内存抖动问题已经没了,掉帧问题也有优化但是还是存在。但是内存占用还有cpu占用率却还是比优化的版本差,今天就来分享下如何优化。
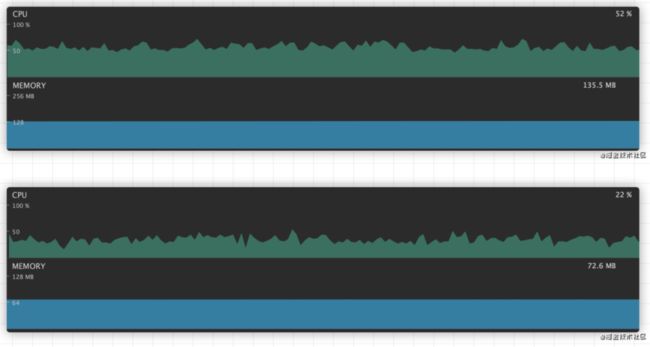
/ 优化前后 /
一加1手机android6.0,加载6张2-5mb的gif图。
/ How /
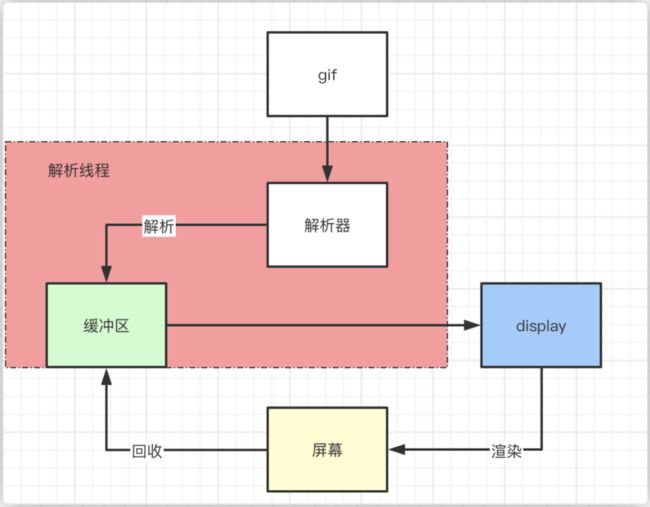
要优化首先要了解gif的特性,glide如何渲染gif的。由于源码的剖析过程非常长,都可以单独出个文章了。这里只说下要点:
gif特性
gif文件的文件头前3个字节必然为'G''I''F'
gif中的每一帧图片尺寸相同
gif中每帧会有间隔时间
glide支持
ImageHeaderParserUtils.getType(..)检测资源是否为gif
com.bumptech.glide.load.resource.gif.GifDrawable为最终渲染gif的drawable
StreamGifDecoder和ByteBufferGifDecoder把流转换为GifDrawable
GifDrawableEncoder把GifDrawable转换为File
以上组件模块在com.bumptech.glide.Glide的构造方法内进行注册组装,而且支持注册自己的组件
优化的技术选型
优化解析速度提升效率,使用giflib替换glide的java解析代码提升效率。例如:giflib、android-gif-drawable、fresco。
缓冲渲染,2个Bitmap容器轮流进入子线程解析填充,之后在主线程渲染。
根据上机实际表现android-gif-drawable,内存占用和cpu占用率最好,而且提供了pl.droidsonroids.gif.GifDrawable并且拥有解析和序列化的api,而且作者在持续维护,后期bug修复和项目其他需求支持均可以兼顾,选择此第三方库为gif解析和渲染核心。
融合glide
glide的gif之前前面已经分析出来,我们只需要照猫画虎实现对应接口和类即可,copy修改开始,创建如下这些类。
GifLibDecoder 解析io InputStream 实际是获取byte[]交给下面的解析器
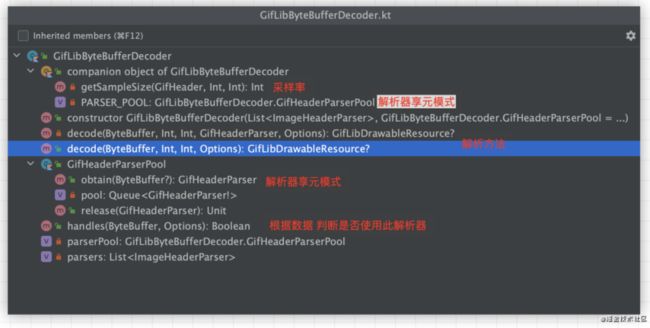
GifLibByteBufferDecoder 解析 byte[]生成 GifDrawable的 包装 GifLibDrawableResource
GifLibDrawableResource 封装GifDrawable提供销毁和内存占用大小计算(用于lrucache)
DrawableBytesTranscoder和GifLibBytesTranscoder 用于转换
GifLibEncoder 用于序列化成文件
重要的解析类所有方法和核心方法:
class GifLibByteBufferDecoder ...
@Throws(IOException::class)
override fun handles(source: ByteBuffer, options: Options): Boolean {
//必须要 开启anim
val isAnim = !options.get(GifOptions.DISABLE_ANIMATION)!!
//根据文件头判断是否是gif
val isGif = ImageHeaderParserUtils.getType(parsers, source) == ImageType.GIF
// DES: 此日志主要关注 gif图并且 设置了不允许动画的地方
if (isGif) Log.e(TAG, "gif options anim ->$isAnim")
return isAnim && isGif
}
/**解析方法*/
private fun decode(byteBuffer: ByteBuffer, width: Int, height: Int, parser: GifHeaderParser, options: Options): GifLibDrawableResource? {
val startTime = LogTime.getLogTime()
return try {
val header = parser.parseHeader()
if (header.numFrames <= 0 || header.status != GifDecoder.STATUS_OK) {
// If we couldn't decode the GIF, we will end up with a frame count of 0.
return null
}
//进行采样设置
val sampleSize = getSampleSize(header, width, height)
//创建解析器构建模式
val builder = GifDrawableBuilder()
builder.from(byteBuffer)
builder.sampleSize(sampleSize)
builder.isRenderingTriggeredOnDraw = true
// pl.droidsonroids.gif.GifOptions gifOptions = new pl.droidsonroids.gif.GifOptions();
// DES: 不含透明层可以加速渲染 但是透明的gif会渲染黑色背景
// gifOptions.setInIsOpaque();
val gifDrawable = builder.build()
val loopCount = gifDrawable.loopCount
if (loopCount <= 1) {
//循环一次的则矫正为无限循环
Log.v(TAG, "Decoded GIF LOOP COUNT WARN $loopCount")
gifDrawable.loopCount = 0
}
GifLibDrawableResource(gifDrawable, byteBuffer)
} catch (e: IOException) {
Log.v(TAG, "Decoded GIF Error" + e.message)
null
} finally {
Log.v(TAG, "Decoded GIF from stream in " + LogTime.getElapsedMillis(startTime))
}
}
}
序列化类:
class GifLibEncoder : ResourceEncoder {
override fun getEncodeStrategy(options: Options): EncodeStrategy {
return EncodeStrategy.SOURCE
}
override fun encode(data: Resource, file: File, options: Options): Boolean {
var success = false
if (data is GifLibDrawableResource) {
val byteBuffer = data.buffer
try {
ByteBufferUtil.toFile(byteBuffer, file)
success = true
} catch (e: IOException) {
e.printStackTrace()
}
// DES: 将 resource 编码成文件
Log.d(TAG, "GifLibEncoder -> $success -> ${file.absolutePath}")
}
return success
}
}
通过Registry注册组件
append(..)追加到最后,当内部的组件在 handles()返回false或失败时候使用追加组件
prepend(..)追加到前面,当你的组件在失败时候使用原生提供组件
replace(..)替换组件
register(..)注册组件
注册组件,用glide注解类继承AppGlideModule并在registerComponents(..)中调用如下fun:
@JvmStatic
fun registerGifLib(glide: Glide, registry: Registry) {
//优先使用gifLib-Gif
val bufferDecoder = GifLibByteBufferDecoder(registry.imageHeaderParsers)
val gifLibTranscoder = GifLibBytesTranscoder()
val bitmapBytesTranscoder = BitmapBytesTranscoder()
val gifTranscoder = GifDrawableBytesTranscoder()
registry.prepend(
Registry.BUCKET_GIF, java.io.InputStream::class.java, GifDrawable::class.java,
GifLibDecoder(registry.imageHeaderParsers, bufferDecoder, glide.arrayPool)
).prepend(
Registry.BUCKET_GIF,
java.nio.ByteBuffer::class.java,
GifDrawable::class.java, bufferDecoder
).prepend(
GifDrawable::class.java, GifLibEncoder()
).register(
Drawable::class.java, ByteArray::class.java,
DrawableBytesTranscoder(
glide.bitmapPool,
bitmapBytesTranscoder,
gifTranscoder,
gifLibTranscoder
)
).register(
GifDrawable::class.java, ByteArray::class.java, gifLibTranscoder
)
}
/ 验证组件是否注册成功 /
IGlide.with(view).load(url)
.placeholder(R.color.colorAccent)
.listener(object : RequestListener {
override fun onResourceReady(
resource: Drawable?, model: Any?,
target: Target?, dataSource: DataSource?, isFirstResource: Boolean):
Boolean {
if (resource is pl.droidsonroids.gif.GifDrawable) {
Log.d("TAG", "giflib的 Gifdrawable")
} else if (resource is com.bumptech.glide.load.resource.gif.GifDrawable) {
Log.d("TAG", "glide的 Gifdrawable")
}
return false
}
override fun onLoadFailed(e: GlideException?, model: Any?,target: Target?, isFirstResource: Boolean): Boolean = false
}).into(view)
log: com.example.mydemo D/TAG: giflib的 Gifdrawable
/ transform缺陷 /
这样做看起来侵入性很低的替换了Glide的gif支持,并且还可以兼容giflib出错后使用原生组件,那么缺点呢?缺点也是非常头疼,通常我们会对一些图片加载需求做一些圆角或者圆形等等处理。glide自己的GifDrawable支持的很好,几乎所有的BitmapTransformation都支持,而我们的缺失效了,究其原因是源码中所有transform设置最终调用到如下:
class BaseRequestOptions...
@NonNull
T transform(@NonNull Transformation transformation, boolean isRequired) {
...省略
DrawableTransformation drawableTransformation =
new DrawableTransformation(transformation, isRequired);
transform(Bitmap.class, transformation, isRequired);
transform(Drawable.class, drawableTransformation, isRequired);
transform(BitmapDrawable.class, drawableTransformation.asBitmapDrawable(), isRequired);
//对gifdrawble的 Transformation 支持缘由
transform(GifDrawable.class, new GifDrawableTransformation(transformation), isRequired);
return selfOrThrowIfLocked();
}
}
由于源码已经固定了次转换注入口,除非我们自己修改源码编译或者asm手段。如何解决呢?先依旧照猫画虎GifLibDrawableTransformation然后实现。
class GifLibDrawableTransformation(wrapped: Transformation) : Transformation {
private val wrapped: Transformation = Preconditions.checkNotNull(wrapped)
override fun transform(
context: Context, resource: Resource, outWidth: Int, outHeight: Int
): Resource {
val drawable = resource.get()
drawable.transform = object : Transform {
private val mDstRectF = RectF()
override fun onBoundsChange(rct: Rect) = mDstRectF.set(rct)
override fun onDraw(canvas: Canvas, paint: Paint, bitmap: Bitmap) {
val bitmapPool = Glide.get(context).bitmapPool
val bitmapResource: Resource = BitmapResource(bitmap, bitmapPool)
val transformed = wrapped.transform(context, bitmapResource, outWidth, outHeight)
val transformedFrame = transformed.get()
canvas.drawBitmap(transformedFrame, null, mDstRectF, paint)
}
}
return resource
}
...
}
//每次调用 transform 时候注入下
val circleCrop = CircleCrop()
IGlideModule.with(this)
.load("http://tva2.sinaimg.cn/large/005CjUdnly1g6lwmq0fijg30rs0zu4qp.gif")
.transform(GifDrawable::class.java, GifLibDrawableTransformation(circleCrop))
.transform(circleCrop)
.into(iv_2)
缺陷攻克了?其实还没有完美解决,一来这样的书写方式不是很方便,二来目前对ScaleType.CENTER_CROP等支持还是有问题,如果你有更好的建议或者可以修复请提交pr。
/ 总结 /
glide已经非常优秀了,如果是仅仅少量使用gif完全可以胜任了,而且随着android版和硬件的升级,这些性能问题越来越少,但是如果你发现项目中因为gif的使用导致oom的问题较多可以尝试次优化,另外也可以降低手机发热耗电问题。另外比如glide还不支持webp动图,利用上面的原理,只要找到可以解析和序列化的webp逻辑就可以支持了,生命不息折腾不止啊。
以上所有代码请参见如下地址:
https://github.com/forJrking/GlideGifLib
做了简单的jitpack仓库,可能还有其他bug请提交issue和pr。阅读源码整理文档资料,肛代码不易请给个赞表示支持,让我有持续输出的动力。
推荐阅读:
我的新书,《第一行代码 第3版》已出版!
一起看 I/O | Android 更新一览
什么?Compose可以开发PC应用了?
欢迎关注我的公众号
学习技术或投稿
![]()
长按上图,识别图中二维码即可关注