| ylbtech-ASP.NET Core:WebAppCoreRESTFul |
| 1.返回顶部 |
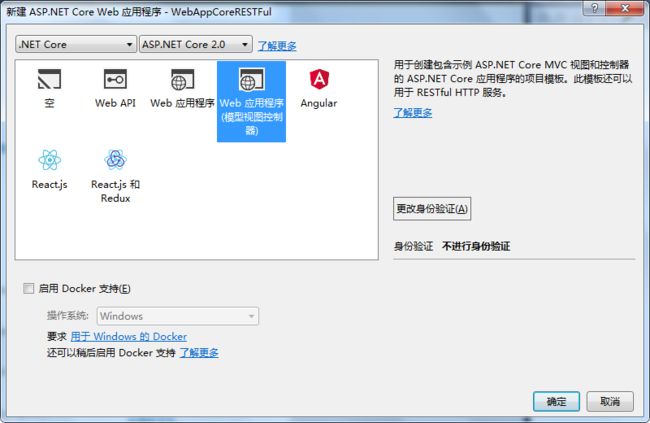
1、
2、
3、
4、
| 2. Controllers返回顶部 |
1、HomeController.cs
using System; using System.Collections.Generic; using System.Diagnostics; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Mvc; using WebAppCoreRESTFul.Models; namespace WebAppCoreRESTFul.Controllers { public class HomeController : Controller { public IActionResult Index() { return View(); } public IActionResult About() { ViewData["Message"] = "Your application description page."; return View(); } public IActionResult Contact() { ViewData["Message"] = "Your contact page."; return View(); } public IActionResult Error() { return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier }); } } }
2、
| 3. Models返回顶部 |
1、ErrorViewModel.cs
using System; namespace WebAppCoreRESTFul.Models { public class ErrorViewModel { public string RequestId { get; set; } public bool ShowRequestId => !string.IsNullOrEmpty(RequestId); } }
2、
| 4. Views返回顶部 |
1、Home
1.1、About.cshtml
@{ ViewData["Title"] = "About"; } <h2>@ViewData["Title"]h2> <h3>@ViewData["Message"]h3> <p>Use this area to provide additional information.p>
1.2、Contact.cshtml
@{ ViewData["Title"] = "Contact"; } <h2>@ViewData["Title"]h2> <h3>@ViewData["Message"]h3> <address> One Microsoft Way<br /> Redmond, WA 98052-6399<br /> <abbr title="Phone">P:abbr> 425.555.0100 address> <address> <strong>Support:strong> <a href="mailto:[email protected]">[email protected]a><br /> <strong>Marketing:strong> <a href="mailto:[email protected]">[email protected]a> address>
1.3、Index.cshtml
@{ ViewData["Title"] = "Home Page"; } <div id="myCarousel" class="carousel slide" data-ride="carousel" data-interval="6000"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active">li> <li data-target="#myCarousel" data-slide-to="1">li> <li data-target="#myCarousel" data-slide-to="2">li> <li data-target="#myCarousel" data-slide-to="3">li> ol> <div class="carousel-inner" role="listbox"> <div class="item active"> <img src="~/images/banner1.svg" alt="ASP.NET" class="img-responsive" /> <div class="carousel-caption" role="option"> <p> Learn how to build ASP.NET apps that can run anywhere. <a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkID=525028&clcid=0x409"> Learn More a> p> div> div> <div class="item"> <img src="~/images/banner2.svg" alt="Visual Studio" class="img-responsive" /> <div class="carousel-caption" role="option"> <p> There are powerful new features in Visual Studio for building modern web apps. <a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkID=525030&clcid=0x409"> Learn More a> p> div> div> <div class="item"> <img src="~/images/banner3.svg" alt="Package Management" class="img-responsive" /> <div class="carousel-caption" role="option"> <p> Bring in libraries from NuGet, Bower, and npm, and automate tasks using Grunt or Gulp. <a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkID=525029&clcid=0x409"> Learn More a> p> div> div> <div class="item"> <img src="~/images/banner4.svg" alt="Microsoft Azure" class="img-responsive" /> <div class="carousel-caption" role="option"> <p> Learn how Microsoft's Azure cloud platform allows you to build, deploy, and scale web apps. <a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkID=525027&clcid=0x409"> Learn More a> p> div> div> div> <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true">span> <span class="sr-only">Previousspan> a> <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true">span> <span class="sr-only">Nextspan> a> div> <div class="row"> <div class="col-md-3"> <h2>Application usesh2> <ul> <li>Sample pages using ASP.NET Core MVCli> <li><a href="https://go.microsoft.com/fwlink/?LinkId=518004">Bowera> for managing client-side librariesli> <li>Theming using <a href="https://go.microsoft.com/fwlink/?LinkID=398939">Bootstrapa>li> ul> div> <div class="col-md-3"> <h2>How toh2> <ul> <li><a href="https://go.microsoft.com/fwlink/?LinkID=398600">Add a Controller and Viewa>li> <li><a href="https://go.microsoft.com/fwlink/?LinkId=699315">Manage User Secrets using Secret Manager.a>li> <li><a href="https://go.microsoft.com/fwlink/?LinkId=699316">Use logging to log a message.a>li> <li><a href="https://go.microsoft.com/fwlink/?LinkId=699317">Add packages using NuGet.a>li> <li><a href="https://go.microsoft.com/fwlink/?LinkId=699318">Add client packages using Bower.a>li> <li><a href="https://go.microsoft.com/fwlink/?LinkId=699319">Target development, staging or production environment.a>li> ul> div> <div class="col-md-3"> <h2>Overviewh2> <ul> <li><a href="https://go.microsoft.com/fwlink/?LinkId=518008">Conceptual overview of what is ASP.NET Corea>li> <li><a href="https://go.microsoft.com/fwlink/?LinkId=699320">Fundamentals of ASP.NET Core such as Startup and middleware.a>li> <li><a href="https://go.microsoft.com/fwlink/?LinkId=398602">Working with Dataa>li> <li><a href="https://go.microsoft.com/fwlink/?LinkId=398603">Securitya>li> <li><a href="https://go.microsoft.com/fwlink/?LinkID=699321">Client side developmenta>li> <li><a href="https://go.microsoft.com/fwlink/?LinkID=699322">Develop on different platformsa>li> <li><a href="https://go.microsoft.com/fwlink/?LinkID=699323">Read more on the documentation sitea>li> ul> div> <div class="col-md-3"> <h2>Run & Deployh2> <ul> <li><a href="https://go.microsoft.com/fwlink/?LinkID=517851">Run your appa>li> <li><a href="https://go.microsoft.com/fwlink/?LinkID=517853">Run tools such as EF migrations and morea>li> <li><a href="https://go.microsoft.com/fwlink/?LinkID=398609">Publish to Microsoft Azure Web Appsa>li> ul> div> div>
2、Shared
2.1、_Layout.cshtml
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - WebAppCoreRESTFultitle>
<environment include="Development">
<link rel="stylesheet" href="~/lib/bootstrap/dist/css/bootstrap.css" />
<link rel="stylesheet" href="~/css/site.css" />
environment>
<environment exclude="Development">
<link rel="stylesheet" href="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/css/bootstrap.min.css"
asp-fallback-href="~/lib/bootstrap/dist/css/bootstrap.min.css"
asp-fallback-test-class="sr-only" asp-fallback-test-property="position" asp-fallback-test-value="absolute" />
<link rel="stylesheet" href="~/css/site.min.css" asp-append-version="true" />
environment>
head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="sr-only">Toggle navigationspan>
<span class="icon-bar">span>
<span class="icon-bar">span>
<span class="icon-bar">span>
button>
<a asp-area="" asp-controller="Home" asp-action="Index" class="navbar-brand">WebAppCoreRESTFula>
div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a asp-area="" asp-controller="Home" asp-action="Index">Homea>li>
<li><a asp-area="" asp-controller="Home" asp-action="About">Abouta>li>
<li><a asp-area="" asp-controller="Home" asp-action="Contact">Contacta>li>
ul>
div>
div>
nav>
<div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© 2018 - WebAppCoreRESTFulp>
footer>
div>
<environment include="Development">
<script src="~/lib/jquery/dist/jquery.js">script>
<script src="~/lib/bootstrap/dist/js/bootstrap.js">script>
<script src="~/js/site.js" asp-append-version="true">script>
environment>
<environment exclude="Development">
<script src="https://ajax.aspnetcdn.com/ajax/jquery/jquery-2.2.0.min.js"
asp-fallback-src="~/lib/jquery/dist/jquery.min.js"
asp-fallback-test="window.jQuery"
crossorigin="anonymous"
integrity="sha384-K+ctZQ+LL8q6tP7I94W+qzQsfRV2a+AfHIi9k8z8l9ggpc8X+Ytst4yBo/hH+8Fk">
script>
<script src="https://ajax.aspnetcdn.com/ajax/bootstrap/3.3.7/bootstrap.min.js"
asp-fallback-src="~/lib/bootstrap/dist/js/bootstrap.min.js"
asp-fallback-test="window.jQuery && window.jQuery.fn && window.jQuery.fn.modal"
crossorigin="anonymous"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa">
script>
<script src="~/js/site.min.js" asp-append-version="true">script>
environment>
@RenderSection("Scripts", required: false)
body>
html>
2.2、_ValidationScriptsPartial.cshtml
<environment include="Development"> <script src="~/lib/jquery-validation/dist/jquery.validate.js">script> <script src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.js">script> environment> <environment exclude="Development"> <script src="https://ajax.aspnetcdn.com/ajax/jquery.validate/1.14.0/jquery.validate.min.js" asp-fallback-src="~/lib/jquery-validation/dist/jquery.validate.min.js" asp-fallback-test="window.jQuery && window.jQuery.validator" crossorigin="anonymous" integrity="sha384-Fnqn3nxp3506LP/7Y3j/25BlWeA3PXTyT1l78LjECcPaKCV12TsZP7yyMxOe/G/k"> script> <script src="https://ajax.aspnetcdn.com/ajax/jquery.validation.unobtrusive/3.2.6/jquery.validate.unobtrusive.min.js" asp-fallback-src="~/lib/jquery-validation-unobtrusive/jquery.validate.unobtrusive.min.js" asp-fallback-test="window.jQuery && window.jQuery.validator && window.jQuery.validator.unobtrusive" crossorigin="anonymous" integrity="sha384-JrXK+k53HACyavUKOsL+NkmSesD2P+73eDMrbTtTk0h4RmOF8hF8apPlkp26JlyH"> script> environment>
2.3、Error.cshtml
@model ErrorViewModel @{ ViewData["Title"] = "Error"; } <h1 class="text-danger">Error.h1> <h2 class="text-danger">An error occurred while processing your request.h2> @if (Model.ShowRequestId) { <p> <strong>Request ID:strong> <code>@Model.RequestIdcode> p> } <h3>Development Modeh3> <p> Swapping to <strong>Developmentstrong> environment will display more detailed information about the error that occurred. p> <p> <strong>Development environment should not be enabled in deployed applicationsstrong>, as it can result in sensitive information from exceptions being displayed to end users. For local debugging, development environment can be enabled by setting the <strong>ASPNETCORE_ENVIRONMENTstrong> environment variable to <strong>Developmentstrong>, and restarting the application. p>
3、
3.1、_ViewImports.cshtml
@using WebAppCoreRESTFul
@using WebAppCoreRESTFul.Models
@addTagHelper *, Microsoft.AspNetCore.Mvc.TagHelpers
3.2、_ViewStart.cshtml
@{
Layout = "_Layout";
}
4、
| 5.返回顶部 |
1、Program.cs
using System; using System.Collections.Generic; using System.IO; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.Logging; namespace WebAppCoreRESTFul { public class Program { public static void Main(string[] args) { BuildWebHost(args).Run(); } public static IWebHost BuildWebHost(string[] args) => WebHost.CreateDefaultBuilder(args) .UseStartup() .Build(); } }
2、Startup.cs
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using Microsoft.AspNetCore.Builder; using Microsoft.AspNetCore.Hosting; using Microsoft.Extensions.Configuration; using Microsoft.Extensions.DependencyInjection; namespace WebAppCoreRESTFul { public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddMvc(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IHostingEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); app.UseBrowserLink(); } else { app.UseExceptionHandler("/Home/Error"); } app.UseStaticFiles(); app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); } } }
3、
| 6.返回顶部 |
| 作者:ylbtech 出处:http://ylbtech.cnblogs.com/ 本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。 |