移动端主流布局方案
目录
流式布局
rem布局
rem+媒体查询布局
rem+js查询布局
视口单位vw布局
vw和rem的关系
移动端特殊处理
点击高亮效果清除
在iOS上,输入框默认有内部阴影,但无法使用 box-shadow 来清除,如果不需要阴影,可以这样关闭:
长按禁止弹出菜单【禁止弹出系统菜单(禁止保存或拷贝图像IOS)】
css3新盒模型
移动端字体类型设置
1px边框问题
移动端禁止选中内容
流式布局
流式布局:宽度尽可能% (宽度自适应),间距px,字体大小px ,盒子高度px..
320px-750px 区间变化小
缺点: 丑 图片拉伸 背景色盒子
优点: 比较好实现!!
rem布局
rem: 相对单位 相对于html元素的font-size值
em : 相对单位 相对于父盒子身上的字体大小font-size 不同设备屏幕宽度下设置不同的html字体值大小,然后将设计稿下测量出来的px值兑换成rem值即可
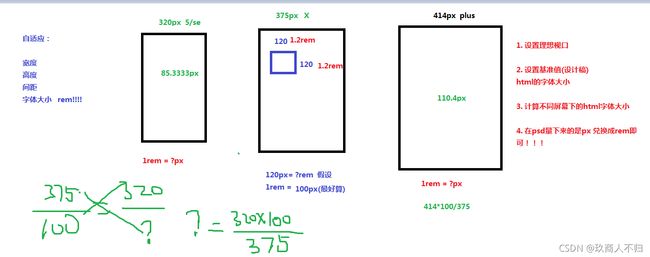
注意: 设计稿宽度不一定都是750px ,不管是什么宽度值,只需要预设一个html字体值 得到设计稿下
1rem = 100px ,这个100px就是为了好算,也可以设置成20px ,50px等等..
根据不同屏幕宽度设置不同的html字体值,rem在不同屏幕下兑换不一样的px
步骤:
1. 设计稿 预设置一个html字体值 1rem = 100px 为了好算就设置为100px
2. 量设计稿上盒子的大小 npx 转换为rem值 n/100rem 写到代码里
3. 计算在不同屏幕宽度下不同html字体值 写到不同的屏幕里
320px html {
font-size:320*100/750; //假如设计稿宽度750
}
4. 浏览器会自动兑换 rem 在不同屏幕下的不同px ---自适应!!!
不同屏幕宽度下设置不同的html字体值!!
320px-750px : 主流设备 320px 360px 375px 414px
屏幕的宽度在哪个区间? html字体值是多少?
rem+媒体查询布局
步骤:
先设置视口 meta viewport 理想视口
写媒体查询的适配文件 (在不同屏幕下设置不一样html字体值,兑换不一样的像素)
750px---100px 320px---?px 当前屏幕的html字体大小 = 当前屏幕宽度*预设字体大小/psd设计稿的宽度;
在设计稿下去测量 px 转换为rem (px/100) 写rem 单位
媒体查询适配文件代码:
/* 750px 设计稿
rem 单位
300px*200px 得想px兑换rem
1rem = 100px;
html {
font-size:100px;
}
*/
@media screen and (min-width:320px) {
/* ? = 320px*100 / 750px */
html {
font-size: 46.67px;
}
}
@media screen and (min-width:360px) {
/* ? = 360px*100 / 750px */
html {
font-size: 46.67px;
}
}
@media screen and (min-width:375px) {
/* ? = 375px*100 / 750px */
html {
font-size: 50px;
}
}
@media screen and (min-width:414px) {
/* ? = 414px*100 / 750px */
html {
font-size: 55.2px;
}
}
@media screen and (min-width:540px) {
/* ? = 540px*100 / 750px */
html {
font-size: 72px;
}
}
@media screen and (min-width:640px) {
/* ? = 640px*100 / 750px */
html {
font-size: 85.33px;
}
}
@media screen and (width:750px){
html {
font-size: 100px;
}
}rem+js查询布局
js适配文件:
// 适配代码
//当前屏幕宽度
var screenWidth = document.documentElement.clientWidth;
console.log(screenWidth);
if(screenWidth>750){
screenWidth= 750;
}
//设计稿下预设html字体基础值 100px
var psd_baseFS = 100;
//设计稿宽度 psd:750px,640px,375px...
var psdWidth = 750;
//计算出来当前屏幕字体值 赋值 给当前html元素的字体属性里
document.documentElement.style.fontSize = screenWidth*psd_baseFS/psdWidth+'px';视口单位vw布局
浏览器内部 vw ,vh
vw: viewport width 视口宽度
vh: viewport height 视口高度
规定:
屏幕宽度: 等分 100份 = 100vw
屏幕高度:等分 100份 = 100vh
适配:
375px屏幕宽度 = 100vw 那么1vw = 3.75px 如果设计稿下量下来 width:200px 转换为vw 就= 200/3.75vw
如果直接拿vw和px做兑换,计算会非常麻烦!为了好计算我们可以找px和rem和vw的关系!!!
1vw = 3.75px 1px= 0.266666666667vw;
375px屏幕宽度 html {font-size:50px}; 1rem = 50px = 50*0.266666666667vw = 13.3333333333vw;
通过以上计算表明: rem和px还是50倍的倍数关系 这样不就好算了嘛!!!
适配文件:
html {
font-size:13.3333333333vw;
}
px 和rem 倍数关系还是50倍
你在设计稿 量下的大小px /50 直接写rem单位即可!!!!
vw和rem的关系
vw插件 假设你现在用的编辑器没有vw插件 怎么办?
px2vw (1)自己算 300px/3.75
不用算 但是就用vw单位!!
vw和rem做换算!!
375px设计稿 100vw= 375px 1vw = 3.75px
1px = 0.2666667vw ;
100px = 26.66667vw
移动端特殊处理
点击高亮效果清除
-webkit-tap-highlight-color: rgba(0,0,0,0);在iOS上,输入框默认有内部阴影,但无法使用 box-shadow 来清除,如果不需要阴影,可以这样关闭:
input, textarea { -webkit-appearance: none; }
长按禁止弹出菜单【禁止弹出系统菜单(禁止保存或拷贝图像IOS)】
通常当你在手机或者pad上长按图像 img ,会弹出选项 存储图像 或者 拷贝图像。
img,a,p {
-webkit-touch-callout: none;
}css3新盒模型
{
padding: 0;
margin: 0;
-webkit-box-sizing:border-box;
box-sizing: border-box;
}移动端字体类型设置
-
各个手机系统有自己的默认字体,且都不支持微软雅黑
-
如无特殊需求,手机端无需定义中文字体,使用系统默认
-
英文字体和数字字体可使用 Helvetica ,2种系统都支持 代码:
/* 移动端定义字体的代码 */
body{font-family:Helvetica;}1px边框问题
在移动端web开发中,UI设计稿中设置边框为1像素,前端在开发过程中如果出现border:1px,测试会发现在retina屏机型中,1px会比较粗。
可以采用伪元素+transform模拟的方式
代码示例:
/* 2倍屏下 缩小0.5倍 */
@media screen and (-webkit-min-device-pixel-ratio: 2) {
.pro-listBox h3::after {
content: " ";
transform: scaleY(0.5);
}
.pro-listBox h3::before {
content: " ";
transform: scaleX(0.5);
}
}
/* 3倍屏下 缩小0.3倍 */
@media screen and (-webkit-min-device-pixel-ratio: 3) {
.pro-listBox h3::after {
content: " ";
transform: scaleY(0.3);
}
.pro-listBox h3::before {
content: " ";
transform: scaleX(0.3);
}
}移动端禁止选中内容
用户可以选中页面中的内容,那么你可以在css中禁掉
.user-select-none {
-webkit-user-select: none; /* Chrome all / Safari all */
}