HTML、CSS篇(复习)
HTML
常用标签
- 换行
或
换行是一个空标记(强制换行)
- 水平线
空标记
属性:
color表示颜色
width表示宽度
align表示对齐方式(靠左left还是靠右right)
noshade取消阴影
- 加粗(推荐strong)
加粗内容只是显示加粗
强调的内容突出的文本
- 倾斜(推荐em)
强调文本
倾斜文本
- 删除线(推荐del)
文本
文本
- 扩展
下划线
下标
上标
- 注:
- 若想使标签效果叠加,将标签相套即可
- 如果前后值一样,即可以省略只写名字,如
就可写成
特殊符号
- 尖角号
<;左尖角号
>;右尖角号
- 空格
;该空格占据宽度受【字体】影响明显而强烈
占据的宽度正好是1个中文宽度,且基本上不受字体影响
- 版权
©©
- 商标
™™
®®
- 注:
lorem快速生成多个无序字符
div和span标签
- div标签(块元素),没有具体含义,用来划分页面的区域,独占一行
- span标签,没有实际意义,主要应用在对于文本独立修饰的时候,内容有多宽就占用多宽的空间距离(由内容撑开)
- 如果想快捷创建div或span:
可以用div*3等的方式来实现;
如果想快捷创建内容:
可以使用div{内容}等的方式来实现;
上述两种方法结合也是可以的:
div{内容}*3
列表
- 无序列表
<ul>
<li>无序列表li>
<li>无序列表li>
ul>
注:
- 如果想一次性创建
ul和li或者ol和li:
可以ul>li或者ul>li{内容}*3ul标签内只能放li标签,但li标签里面可以随意放标签- 默认的是黑色的实心圆
type属性(disc默认,circle空心圆,square实心正方形,none什么都没有)
- 有序列表
<ol type=”A” start=”4”>
<li>有序列表li>
<li>有序列表li>
ol>
注:
type类型(1,a,A,i,I)
start开始(取值只能是一个数字)ol标签内只能放li标签,但li标签里面可以随意放标签
- 自定义列表
<dl>
<dt>可以是文字也可以图dt>
<dd>相关文字dd>
dl>
注:
如果想一次性创建dldtdd:
可以dl>dt{内容}+dd{内容}
图片标签属性
<img src=“图片路径” title=“鼠标悬停上去之后的提示信息” alt=“图片不显示之后(加载失败)的提示信息“ width=“200px” height=“200px”/>
注:
- 同级目录方法(src)
1、code.gif
2、./code.gif相对路径
3、E:\...绝对路径- 上一级目录方法(scr)
../code.gif- 上一级的上一级目录方法(scr)
../../code.giftitle属性无论图片是否加载出来,其鼠标移入图片和提示信息都会显示- 如果只设置宽或者高,则其图片会成比例缩放
超链接标签
内容a>
注:Target属性:规定在何处打开文档
target=“_self”默认值
target=“_blank”新窗口打开
表格
- 表格属性
宽度 width
高度 height
边框 border
边框颜色 bordercolor
背景颜色 bgcolor
水平对齐 align=“left或right或center”
cellspacing=“单元格与单元格之间的间距”
cellpadding=“单元格与内容之间的空隙”
- 注:
- 如果想一次性创建
tabletrtd:
可以table>tr*2>td*2或者table>(tr>td*2)*2width和height支持像素px和百分比(是相较于父元素的百分比,但初始默认宽度为100%,高度确是零)td:如果一个单元格的设置宽度,影响的是这一整列的宽度;如果一个单元格的设置高度,影响的是这一整行的高度
表单
<form method=“get或者post” action=“向何处发送表单数据”>
<input />
form>
- 属性
type定义输入框的类型:
文本框type="text"密码框type="password"
提交框type=“ submit"和提交按钮一样
按钮框type="button"单纯的按钮
重置框type="reset”清空的效果- 属性
placeholder描述输入字段预期值的简短的提示信息。兼容到IE8以上- 属性
name必须设置,否则在提交表单时,用户在其中输入的数据不会被发送给服务器- 属性
value可以自定义表单按钮的文字
CSS
CSS样式表
外部引入两种方法
<link rel="stylesheet" type="text/css" href="css/index.css" />
<style>
@import url(css/index.css);
style>
link相较于import在兼容性上更优,且在加载过程中link是和HTML一起加载,而import是等都加载好后才加载,所以在网速过慢时,import会出现普通样式突然刷新样式的窘境,所以尽量采用link的方法
样式表优先级
- 外部样式<内部样式<行内样式(内联样式)
- “就近原则”
- 给样式表加
!important会使得优先级变为最高- 优先级是针对相同属性或者相同样式,如果有不一样的则不用比较直接保留
选择器
class选择器也可以同时设置多个
比如:<style> .one{} .two{} style> <div class="one two">div>
- 优先级是取决于
style标签哪个在下面(或者说哪个距离div标签近,即就近原则)
- 群组选择器:提出公共代码,节约代码量
- 两种方法展示:
<style> div,.boxp,h1{ background-color: yellow; } div,p,h1{ background-color: yellow; } style>
- 后代选择器:包含选择器
- 方法展示:
<style> div p { background-color: yellow; } style>
- 原则:从右向左。上例,先从网页中找到所有
p标签,再从p标签中找到div标签
选择器的权重
- 类型(元素)选择器
0001- Class选择器(类选择器)
0010- id选择器
0100- 包含选择符
为包含选择符的权重之和- 内联样式
1000- !important
10000
注:
- 当不同选择符的样式设置有冲突的时候,高权重选择 符的样式会覆盖低权重选择符的样式
- 相同权重的选择符,样式遵循就近原则:哪个选择符最后定义,就采用哪个选择符样式
文本属性
font-size字体大小
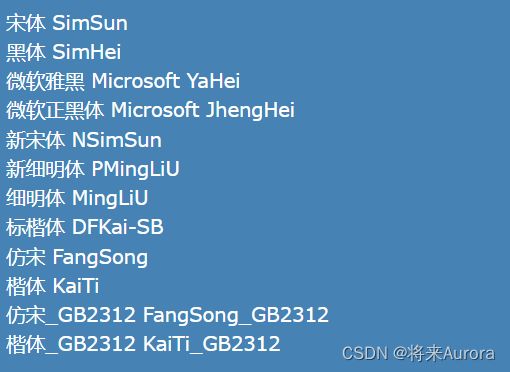
单位是px,浏览器默认是16px,设计图常用字号是12pxfont-family字体
当字体是中文字体、英文字体中有空格时,需加双引号;多个字体中间用逗号链接,先解析第1个字体,如果没有解析第2个字体,以此类推color颜色
color:red; color:#ff0; color:rgb(255,0,0); 0-255font-weight加粗
font-weight:bolder(更粗的)/bold(加粗)/normal(常规)
font-weight:100-900; 100-500不加粗 600-900加粗font-style倾斜
font-style:italic(斜体字)/oblique(倾斜的文字)/normal(常规显示);text-align文本水平对齐
text-align:left; 水平靠左
text-align:right;水平靠右
text-align:center;水平居中
text-align:justify;水平2端对齐,但是只对多行起作用line-height行高
line-height的数据=height的数据,可以实现单行文本垂直居中text-indent首行缩进
text-indent可以取负值; text-indent属性只对第一行起作用
注:其中可以将px换成em,此时比如2em即为首行缩进两个字符,好处就是即使字符大小变换仍可以缩进两个字符
letter-spacing字间距
控制文字和文字之间的间距text-decoration文本修饰
text-decoration:none没有/underline下划线/overline上划线/line-through删除线
注:text-decoration:none主要是给a标签用于去除下划线text-transform大小写
text-transform: capitalize;单词首字母大写/text-transform:lowercase;全部小写/text-transform:uppercase;全部大写/text-transform:none;无效果font文字简写
font是font-style font-weight font-size / line-height font-family 的简写。
font:italic 800 30px/80px “宋体”;顺序不能改变 ,必须同时指定font-size和font-family属性时才起作用
注:
列表属性
list-style-type定义列表符合样式
list-style-type:disc(实心圆)/circle(空心圆)/square(实心方块)/none(去掉符号)list-style-image将图片设置为列表符合样式
list-style-image:url();list-style-position设置列表项标记的放置位置
list-style-position:outside;列表的外面 默认值
list-style-position:inside;列表的里面list-style简写
list-style:none; 去除列表符号
背景属性
background-color背景颜色
background-color:red;
background-color: rgba(0,0,0,0.4);其中a一栏表示透明度,范围是0~1background-image背景图片
background-image:url();
照片默认平铺background-repeat背景图片的平铺
background-repeat:no-repeat/repeat/repeat-x/repeat-y;
注:
repeat: 默认平铺
repeat-x: x轴平铺
repeat-y: y轴平铺
no-repeat: 不平铺
展示:<style> background-repeat: no-repeat; style>
background-position背景图片的定位
background-position:水平位置 垂直位置;可以给负值
方法:
1. 20px 20px
2. 10% 10%
3. left center right
top center bottom
展示:<style> background-position: right bottom; style>
background-size背景图片大小
方法:
1. 400px 400px
2. 100% 100%
3. cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。也许无法显示在背景定位区域中。
4. contain: 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。铺不满盒子,留白。
展示:<style> background-size:contain; style>
background-attachment背景图片的固定
background-attachment : scroll (滚动)/ fixed(固定,固定在浏览器窗口里面,固定之后就相对于浏览器窗口了) ;background复合写法
1. 用空格隔开
2. 顺序可以换
3. 可以只取一个值, 放在后面能覆盖前面的值
4. backgourd-size属性只能单独用
展示:<style> /* background-color: yellow; background-image: url(img/1.jpg); background-repeat: no-repeat; background-position: center; background-attachment: fixed; */ background: url(img/1.jpg) no-repeat center fixed yellow; style>
浮动属性
- float
float:left;元素靠左边浮动float:right;元素靠右边浮动float:none;元素不浮动- 浮动的作用:定义网页中其它文本如何环绕该元素显示;就是让竖着的东西横着来
- 如果想让
div块元素横着来,则将每个块浮动,就会使得块横着排布,一行排满亦会折行(见缝插针式的折行)- 设完浮动但文字不会,文字会被挤出来
脱离文档流:
当一个元素不再在文档流中占据空间,而是漂浮在文档流的上方的时候
- clear
Clear:none;允许有浮动对象Clear:right;不允许右边有浮动对象Clear:left;不允许左边有浮动对象Clear:both;不允许有浮动对象- 清除浮动只是改变元素的排列方式,该元素还是漂浮着,不占据文档位置
- 可处理高度塌陷等问题
- 方法:
1. 写固定高度
2. 清浮动 clear:none /left,right,both
3. 当前浮动元素后面补一个盒子, 不设置宽高, clear:both
4. overflow:hidden,让浮动元素计算高度(BFC)
注:
浮动会脱离网页文档,与其他不浮动的元素发生重叠,但是不会与文字发生重叠,文字会环绕浮动元素显示
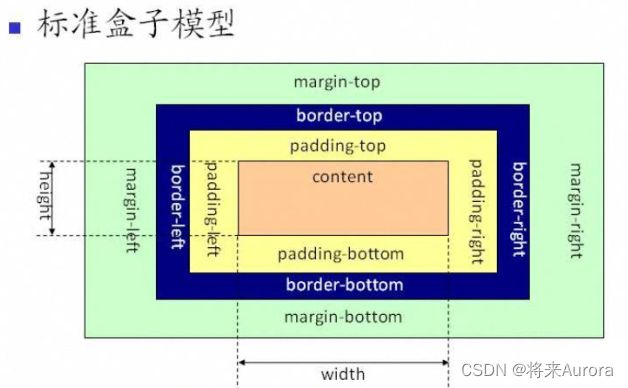
盒子模型
- 盒子模型
- Padding属性
- padding的使用方法(内间距)当分析一个缝隙相对于当前容器来说是里面的时候,就用padding
- 填充:padding,在设定页面中一个元素内容到元素的边缘(边框) 之间的距离。 也称补白
- 用法:
(1)用来调整内容在容器中的位置关系
(2)padding值是额外加在元素原有大小之上的,如想保证元素大小不变,需从元素宽或高上减掉后添加的padding属性值- 属性值的4种方式:
(1)四个值:上 右 下 左 {padding:0px 0px 0px 40px;}
(2)三个值:上 左右 下 {padding:10px 20px 30px ;}
(3)二个值:上下 左右 {padding:10px 20px ;}
(4)一个值:四个方向 padding:2px;定义元素四周填充为2px
说明:可单独设置一方向填充,如:上方向padding-top:10px; 右方向padding-right:10px; 下方向padding-bottom:10px; 左方向padding-left:10px;
- Border属性
border:边框宽度 边框风格 边框颜色;
- 边框宽度:border-width:
- 边框颜色:border-color:
- 边框样式:border-style:solid(实线)/dashed(虚线)dotted(点划线)double(双线)
简写:border:30px solid blue; 参数的顺序可以随意调换- 单边框设置:上边框 border-top:30px blue solid; 下 border-bottom 左 border-left 右 border-right
- Margin属性
margin的使用方法
- 边界:margin,在元素外边的空白区域,被称为边距
margin-left左边界margin-right右边界margin-top上边界margin-bottom下边界- 属性值的4种方式:margin可以给负数
四个值:上 右 下 左 三个值:上 左右 下 二个值:上下 左右
一个值:四个方向 margin:2px;定义元素四边边界为2px
margin:0 auto;一个有宽度的元素在浏览器中横向居中
溢出属性
- 溢出属性(容器的)
说明:
overflow:visible/hidden(隐藏)/scroll/auto(自动)/inherit;
visible:默认值,溢出内容会显示在元素之外;
hidden:溢出内容隐藏;
scroll:滚动,溢出内容以滚动方式显示;
auto:如果有溢出会添加滚动条,没有溢出正常显示;
inherit:规定应该遵从父元素继承overflow属性的值.
overflow-y:Y轴溢出;
overflow-x:X轴溢出;
展示:<style> div{ /* overflow: visible; 显示溢出 */ /* overflow:hidden; 溢出隐藏,文本裁>切 */ /* overflow: scroll; */ /* overflow: auto; */ /* overflow: inherit; 继承父元素的效果 >*/ } .box{ overflow-x:auto; overflow-y:hidden; } style>
- 空余空间
说明:
white-space: normal/nowrap/pre/pre-wrap /pre-line /inherit该属性用来设置如何处理元素内的空白;
normal:默认值,空白会被浏览器忽略,
nowrap:文本不会换行,文本会在同一行上继续,直到遇到标签为止;
nowrap:不换行
pre: 显示空格,回车, 不换行(预格式化文本-保留空格, tab,回车)
pre-wrap: 显示空格,回车, 换行
pre-line: 显示回车,不显示空格, 换行
展示:<style> div{ background:yellow; width: 200px; height: 200px; /* white-space: pre-line; */ white-space: nowrap; overflow: hidden; text-overflow: ellipsis; /*上行代码可以使溢出文本缩写为...,但前提块必须要有宽度*/ } style>
- 省略号显示
说明:
text-overflow:clip/ellipsis;
clip:默认值,不显示省略号(…);
ellipsis:显示省略标记;
当单行文本溢出显示省略号需要同时设置以下声明:
1、容器宽度:width:200px;
2、强制文本在一行内显示:white-space:nowrap;
3、溢出内容为隐藏: overflow: hidden;
4、溢出文本显示省略号:text-overflow:ellipsis;
注:
当
overflow-x和overflow-y同时使用可以实现单边滚动条等操作
元素显示类型
- 元素类型的分类,依据CSS的显示
- 块元素(block element)
1、块状元素在网页中就是以块的形式显示,所谓块状就是元素显示为矩形区域
2、默认情况下,块状元素都会占据一行;默认情况下,块状元素会按顺序自上而下排列
3、块状元素都可以定义自己的宽度和高度
4、块状元素一般都作为其他元素的容器,它可以容纳其它内联元素和其它块状元素。我们可以把这种容器比喻为一个盒子
5、例如:div p ul li ol li dl dt dd h1-h6等
注:
1、块元素:
display: block;
display: list-item;
2、p标签放文本可以, 不能放块级元素(别嵌套东西)
- 行内(内联)元素
1、内联元素的表现形式是始终以行内逐个进行显示; 横着排
2、内联元素没有自己的形状,不能定义它的宽和高,它显示的宽度、高度只能根据所包含内容的度和宽度来确定,它的最小内容单元也会呈现矩形形状
3、内联元素也会遵循盒模型基本规则,但是对于margin和padding个别属性值不生效
4、例如:a b em i span strong等
注:
行内元素:
display:inline;- 行内块元素
1、内联块状元素(inline-block)就是同时具备内联元素、块状元素的特点
2、例如:img input等
注:
行内块:
display: inline-block;
- display
元素类型之间的转换—display
display: block;把元素转换成块display: inline;把元素转换成行内display: inline-block;把元素转换成行内块display: none;隐藏display: list-item;li标签默认的display属性值- 注:
display的属性值有18个属性值,甚至更多,display:table-header-group/table-footer-group/flex inline-flex/table/table-cell/table-caption…
定位
1、position 定位
| 书写语法 | 说明 | 文档流 | 偏移位置(top left right bottom)时候的参照物 |
|---|---|---|---|
| position:static; | 默认值 | 默认 | 默认 |
| position:absolute; | 绝对定位 | 脱离 | 1、当没有父元素或者父元素没有定位,参照物是浏览器窗口的第一屏 2、有父元素且父元素有定位,父元素 3、子绝父相 |
| position:relative; | 相对定位 | 不脱离 | 自己的初始位置 |
| position:fixed; | 固定定位 | 脱离 | 浏览器的当前窗口 |
| position: sticky; | 粘性定位 | 注:可以做吸顶效果,粘性定位是css3.0新增加的,兼容不好 |
2、层叠顺序(z-index)
z-index属性是不带单位的,并且可以给负值,没有设置z-index时,最后写的对象优先显示在上层,设置后,数值越大,层越靠上;
锚点
- 锚点作用:页面不同区域的跳转,使用a链接
- 方法一:# + id属性
方法二:# + name属性(注意name属性加给的是a标签)- 展示:
<a href="#锚点名字">a> <div id="锚点名字">div>
精灵图
CSS Sprites的原理(图片整合技术)(CSS精灵)/雪碧图
- 将导航背景图片,按钮背景图片等有规则的合并成一张背景图,即将多张图片合为一张整图,然后用background-position"来实现背景图片的定位技术
- 图片整合的优势
1、通过图片整合来减少对服务器的请求次数,从而提高面的加载速度
2、通过整合图片来减小图片的体积
宽高自适应
定义:网页布局中经常要定义元素的宽和高。但很多时候我们希望元素的大小能够根据窗口或子元素自动调整,这就是自适
- 宽度自适应高度自适应
1、宽度自适应
元素宽度的默认值为auto
2、高度自适应
元素高度的默认值{height:auto;}- 浮动元素的高度自适应(父元素不写高度时,子元素写了浮动后,父元素会发生高度塌陷)
1、给父元素添加声明overflow:hidden;(缺点:会隐藏溢出的元素)
2、在浮动元素下方添加空块元素,并给该元素添加声明:clear:both;height:0;overflow:hidden;(缺点:在结构里增加了空的标签,不利于代码可读性,且降低了浏览器的性能)
3、万能清除浮动法
选择符:after{content:" ";clear:both;display:block;height:O;visibility:hidden;/overflow:hidden;}- 伪元素
1、:after(与content属性一起使用,定义在对象后的内容)
如:div:after{content:url(logo.jpg);}
div:after{content:“文本内容”;}
2、:before:与content属性一起使用,定义在对象前的内容
如:div:before{content:“在其前放内容”;}
3、:first-letter:定义对象内第一个字符的样式
4、:first-line:定义对象内第一行文本的样式- 窗口自适应
盒子根据窗口的大小进行改变设置方法:html,body{height:100%;}- calc()函数【用于动态计算长度值】
需要注意的是,运算符前后都需要保留一个空格,例如:width:calc(100%-10px);
任何长度值都可以使用calc()函数进行计算;
calc()函数支持"+“,”-“,”*“,”/"运算;
calc()函数使用标准的数学运算优先级规则;
弹性盒子
- 弹性盒是一种新的布局方式, 特别适合移动端布局。
display: flex;弹性盒属性(加上可以有其属性)- 影响:
1. 子元素默认横向排列
2. 行内元素, 变成了块级元素
3. 只有一个元素的时候,margin:auto;自动居中- 修改主轴方向:
flex-direction: column;
可加row(行) column(列) row-reverse(行反方向,类似float: right;)column-reverse(列反方向)- 主轴侧轴对齐方式
1、调整主轴对齐方向(justify-content: center;):
flex-start左(默认)
flex-end右
center居中
space-between两端对齐
space-around距离环绕(边宽为中宽的一半)
2、调整侧轴对齐方向(align-items: flex-end;):
flex-start上(默认)
flex-end中
center下- 折行与行间距
1、默认情况下不会折行,即如果超出父盒子宽则会挤压原有宽度
2、flex-wrap: wrap;折行
3、align-content: flex-start;控制折行后行间距
flex-start(默认)
flex-end
center
space-around
space-between