html5 svg 第十章 filters过滤-上拿-理疗-脚底按摩
上拿-理疗-脚底按摩
文章内容均来源于http://commons.oreilly.com/wiki/index.php/SVG_Essentials/Filters
前面的章节已经给你创造伟大的精度和细节传达信息的图形的基础。如果你打算在春季野餐,你想要的精确地图。当你在报纸上的天气预报的图形描述看,你想“只是事实。”
如果你问后来形容天的野餐,没有人希望气象部门统计清脆的朗诵。同样,没有人希望看到一个春天的花组成的纯向量图形; 图10-1完全失败传达任何温暖或魅力。
显卡往往都是旨在唤起人们的感觉和情绪,就像他们是为了传达信息。位图图形艺术家谁在他们的处置有很多工具来添加这样的效果,他们可以产生模糊的阴影,选择性勾芡或细线,新增部分的拉丝纹理,使物体看起来压花或斜面等。
过滤器是如何工作的
虽然SVG是不是位图的描述语言,它仍然可以让你使用这些相同的一些工具。的SVG查看器程序处理的图形对象时,它会呈现该对象某些位图输出的移动设备,在某一点上的程序将其转换成在输出设备上显示相应的一组像素的对象的描述。现在,让我们说,你使用的SVG 的
因为花的使用一个过滤器,其演讲风格,SVG将不会呈现花直接到最后的图形。相反,SVG将呈现花的像素到一个临时的位图。由过滤器中指定的操作将被应用到该临时区域,其结果将被渲染成最终的图形。
创建一个阴影
在第4章,第4.3.5节中,我们创建了一个阴影,抵销了灰色椭圆下方的彩色椭圆。它的工作,但它是不优雅。让调查一个带有过滤器的方法来创建一个更好看的阴影。
建立过滤器的边界
该的的
这些属性是在过滤的对象的边界框;,具体地说,filterUnits有默认值objectBoundingBox。如果你想指定用户单位的界限,然后设置属性的值userSpaceOnUse的。
使用feGaussianBlur阴影
之间的开始和结束的
例10-1是我们的第一次尝试花,使用
例10-1所示。第一次尝试产生阴影
图10-2所示的结果,这可能是不是你认为这将是。
不要惊讶,请记住,过滤器返回的输出,这是一个模糊的alpha通道,而不是原来的源图形。我们可以得到我们想要的效果,把花内
然而,这将需要SVG执行所有的元素,使两次花。相反,我们将添加更多的过滤器原语,因此,所有的工作都可以在渲染过程中处理。
存储,连接,合并筛选
实施例10-2是更新后的过滤器。
例10-2.改进的阴影过滤器
[3]
[1]结果属性指定,该原语的结果,供以后引用的名称模糊。这是不是像一个XML ID名称会是一个局部名称仅适用于原语中包含当前的
[2]原始
[3]
我们现在提及的这种改进的阴影过滤器序列画花时,产生一个令人惊讶的愉快形象图10-3。
注意
当你第一次开始使用滤镜,我强烈建议你做事情的阶段,测试过滤器一次一个。我创建了大量令人震惊的丑陋结果在拙劣的尝试探索如何真正起作用的一个过滤器。您可能会也。我们只需要保持它作为我们的小秘密。
同样,当你第一次了解过滤器,你会被诱惑申请,因为其中许多尽可能图纸,只是为了看看会发生什么事。因为你的目的是实验,请便。一旦您完成了试验,并开始生产工作,目的过滤器的变化。过滤器应支持和加强你的消息,没有压倒它。明智地使用一个或两个过滤器是一个浮标舰队过滤器几乎总是下沉的消息。
创建一个发光的影子
阴影行之有效的花,但看起来完全不起眼的应用到文本时,我们看到在图10-4。
相反,我们想泛着碧绿的区域环绕的文字,我们可以做到这一点的黑不同颜色改变原始
的feColorMatrix元素
例10-3。Glow滤镜
[4]
[1]
若要设置了改造,增添了色彩的alpha值,设置你的矩阵值如下:
values=
"0 0 0 red 0
0 0 0 green 0
0 0 0 blue 0
0 0 0 1 0"红色,绿色和蓝色值的通常范围从零到1的十进制数。在这个例子中,我们已经冲至零,而绿色和蓝色值至0.9,这将产生一个明亮的青色。
您会注意到,我们没有指定的属性为输入本本原;默认是使用SourceGraphic的。我们也没有把这种原始的结果属性。这意味着,彩色矩阵运算的输出是仅可作为下一个过滤器基元的隐式输入。如果你使用这个快捷方式,那么原始的下一个过滤器必须有一个在属性。
[2]现在,我们有一个青色的源代码,我们使用高斯模糊宣扬出去。
[3]将所得的青色色模糊存储作为coloredBlur以供将来参考。
[4]在前面的例子中,我们使用
有了这两个过滤器,我们可以创建新的,改进与SVG这样的图10-5:
Flower
更多关于feColorMatrix元
我们开始用的最普遍的一种色彩矩阵,你在哪里得到你想指定的任何值。还有其他三个类型属性的值。这些“内置的”色彩矩阵来完成一个特定的视觉任务,并指定值都有自己的方式。
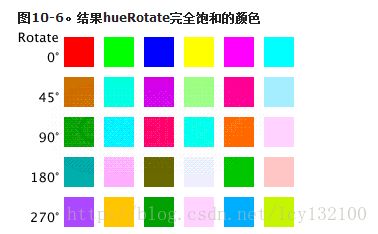
hueRotate
该值是一个单一的数字,告诉的颜色值应该是多少度旋转。所使用的数学来完成,这是非常相似,在第5章第5.5节中所描述的,用于在旋转变换。旋转和由此产生的颜色之间的关系都不明显,在图10-6所示。
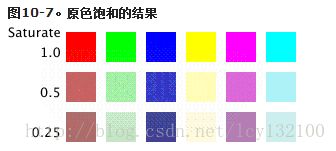
饱和saturate
值属性指定的范围内零一个单一的数字为一。数字越小,更多的“洗出”的颜色会,正如你看到的图10-7。
luminanceToAlpha
该过滤器创建一个alpha通道,根据颜色的亮度。的亮度是固有的颜色,第9章中的第9.2节中所描述的“明亮度” 。在图10-8中,坚实的黑色正方形作为一个alpha通道的亮度颜色的方块。的颜色打火机,它赋予过滤的对象的透明度。此类型值属性被忽略。
The feImage Filter
这一点,我们已经使用了只有原来 的图形或者其Alpha通道作为一个过滤器的输入。SVG的
例10-4。使用feImage元素
由于我们引用的JPG图像,它横跨填补过滤的对象的边框,图10-9所示的结果,右侧显示其真正的大小与原始图片的天空。
The feComponentTransfer Filter
与背景的问题是,它是太暗。使用饱和是没有答案的,它提高或降低所有的色彩层次。我们需要做的是提高水平的绿色和红色比蓝色水平,和
调整红色,绿色,蓝色,和α水平的放置内的
为了模拟亮度控制的效果,您指定的线性函数,将当前的颜色值ç代入公式:斜率 * C + 拦截。拦截提供了一个“基本价值”的结果; 坡是一个简单的缩放因子。例10-5使用一个过滤器,增加了一个亮堂的天空花与阴影。需要注意的是,不同于蓝色通道调整红色和绿色通道。这极大地照亮了天空,如图10-10。
例10-5。更改亮度与feComponentTransfer的
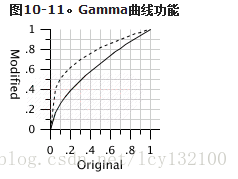
一个简单的线性调整将增加相同金额乘以每个通道内的颜色值。这是不是与伽玛功能的情况下,将当前的颜色值ç代入公式:幅度 * C 指数 + 偏移。formula:amplitude * C exponent + offset.的偏移offset提供了一个“基准base value”值的结果,振幅amplitude是一个简单的缩放因子,指数exponent,使得结果的曲线,而不是一条直线。由于颜色值总是零和一之间,指数越大,将修改后的值,图10-11显示了生成的指数值0.6(实线)和0.3(虚线)的曲线。寻找虚线,就可以看到原来的颜色值,低如0.1提高到0.5,增加了400%。原值为0.5,另一方面,只有80%增加至0.9。
当你指定一个伽玛过滤器时,你设置的幅度,指数,抵消属性对应上述公式中的值。例10-6使用伽玛校正调整天空。在这种特定的情况下,图10-12和图10-10之间的差异是次要的,但也有一些是可以改善的方法之一,比其他更图像。
例10-6。与feComponentTransfer伽玛调整
注意
(也就是你)细心的读者可能发现,线性和伽玛功能可以产生的颜色值大于1.0。SVG规范说,这是不是个错误;原始每个过滤器后,SVG处理器将钳位值的有效范围。因此,任何大于1.0的值降低到1.0,任何小于零的值被设置为零。
特性
一个“什么也不做”的功能。这可以让你明确指出,一个颜色通道应该不受影响。(这是默认的,如果你不提供feFunc 所述 元素为一个特定的通道)。
表
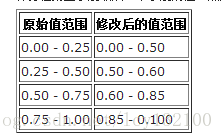
让我们将颜色值转换为一系列相等的时间间隔,其中每个将被按比例缩放。考虑下面的映射,这季度的颜色范围的最低值加倍,挤下一季度成一系列十分之一,在精确的比例保持在第三季度最后一个季度的值,然后挤压成,其余15%颜色范围:
您将指定这种映射的绿色通道通过列出的离散值,用逗号或空格分隔,在tableValues 属性。
将输入通道分成n部分需要Ñ条目在,tableValues 属性。例外:如果你想将所有的输入值重新映射到一个单一的输出值,你必须将,tableValues 进入两次,因此,设置任何输入值蓝色通道到0.5,你会说::
注意
如果您希望反转一个通道的颜色值的范围内(即,改变从最小到最大增加值递减的值从最大到最小)时,使用该
警告
通常,颜色为100%的红色,绿色,或蓝色,运行在从零到一的直线,与零是没有的颜色和一个值。这被称为一个线性颜色空间。然而,当SVG计算渐变停止点之间(如在第7章,第7.2节)的颜色值,它采用了特殊的方式表示颜色值不遵循一条直线从零到一。这种表示被称为标准的RGB或sRGB色彩空间,它的使用可以使渐变更自然好看。图10-14显示了一个比较。第一个梯度,从黑到绿,从红到绿到蓝的第二,第三个从黑到白。
默认情况下,滤波算法计算任何插值(“中间”)中的值线性RGB空间,所以如果你将过滤器应用于对象已经用渐变填充,你会得到所有效果都没有什么你的期望。为了得到正确的结果,你必须告诉过滤器sRGB空间增加了色彩插值过滤器了“sRGB”的属性给你的
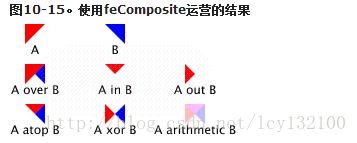
feComposite 过滤器
到目前为止,我们已经结合的结果过滤器使用
Produces the result of layering A over B, exactly as
The result is the part of A that is within the boundaries ofB. Don't confuse the name of this attribute value with the in attribute.
The result is the part of A that is outside the boundaries ofB.
The result is the part of A that is inside B, as well as the part ofB outside A. To quote the article in which these operators were first defined: "...paper atoptable includes paper where it is on top of table, and table otherwise; area beyond the edge of the table is out of the picture."[1]
The result is the part of A that is outsideB together with the part of B that is outside A.
The ultimate in flexibility. You provide four coefficients,k1, k2, k3, and k4. The result for each pixel is calculated as:
k1 * A * B + k2 * A + k3 * B + k4
注意
算术运算符是非常有用的,做一个“溶解”的效果。如果你想有一个产生的图像是一个图像%甲和b%的图像B,设置K1和k4的零,k2的一个 / 100,和k3的至b/ 100。因此,为了使混合有30%和70%乙,你会使用这样的:
The arithmetic operator is useful for doing a "dissolve" effect. If you want to have a resulting image that isa% of image A and b% of image B, set k1 andk4 to zero, k2 to a/100, and k3 to b/100. So, to make a blend with 30% of A and 70% of B, you'd use this:
图10-15显示了,我们已经描述的算术混合组合是50% A和50%B.
例10-7使用了运营商做“切口”。从这个例子中,已经被淘汰的阴影,在图10-16中产生一个更赏心悦目的效果。
例10-7。使用feComposite和缩小
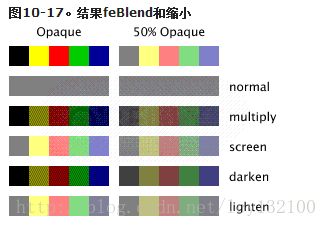
feBlend过滤器
别急,还有更多!是的,过滤器提供了另一种方式来组合图像。的
| Mode模式 | Effect效果 |
|---|---|
| normal | B only; this is the same as the over operator in |
| multiply | As the name suggests, the resulting color value is the product of A's color value andB's color value. This tends to dramatically weaken light colors正如它的名字所暗示的,由此产生的颜色值是一个 's颜色值和B '的颜色值的产品。这往往大大削弱光色. |
| screen | Adds the color values together, then subtracts their product. This tends to strengthen light colors more than dark colors.添加的颜色值,然后减去自己的产品。这往往加强光色比深色的颜色。 |
| darken | Takes the minimum of A and B. This is the darker color, hence the name.最低A和B这是较深的颜色,故名。 |
| lighten | Takes the maximum of A and B. This is the lighter color, hence the name.注意到A和B,这是最大的颜色较浅,故名。 |
请注意,相应的计算的每个红色,绿色和蓝色的值独立完成。所以,如果你是一个纯红色的RGB值(100%,0%,0%)和灰色的RGB值(50%,50%,50%)的平方平方变暗,颜色会( 50%,0%,0%)。如果输入是不是不透明的,那么所有的模式,除了屏幕系数计算时的透明胶片。
最后,一旦颜色值的计算方法,由式(1) 的确定的结果的不透明度- (1 - 不透明的A)*(1 - 乙不透明度)。使用此公式中,两个不透明的项目将仍然是不透明的一个不透明度为75%,50%不透明的两个项目,将结合。the opacity of the result is determined by the formula 1 - (1 - opacity of A) * (1 - opacity of B ).Using this formula, two opaque items will still be opaque; two items that are 50% opaque will combine to one that is 75% opaque.
图10-17显示了一个不透明的固体不透明,50%不透明的颜色方块,有黑色的RGB值(#000),黄色(#FF0),红酒吧,灰色(50%,50%,50%)的混合结果(#F00),中亮绿色(#0C0)和深蓝色(#009)。
Figure 10-17 shows the result of blending an opaque solid gray (50%, 50%, 50%) bar with opaque and 50% opaque color squares that have RGB values of black (#000), yellow (#ff0), red (#f00), medium-bright green (#0c0), and dark blue (#009).
feFlood和feTile的过滤器
例10-8使用
Example 10-8. Example of feFlood and feTile
灯光效果
如果你画一个明亮的绿色圆与SVG,它看起来像一个难民从交通信号,泛着自己的光,否则平躺在屏幕上。如果你看一下绿色建筑的纸剪出来的一个圆圈,它看起来更“真实”,因为它是从外部源点燃,并有一定的质感。从绿色塑料切圆不仅从外面点燃,这也反映了亮点。我们称之为光从外源漫射照明,表面镜面照明,从拉丁窥器,这意味着镜反映的亮点。
为了达到这些效果,你必须指定:
- 灯光的类型你想(
或 ) - 要点亮的对象
- 您使用的是光的颜色
- 你想(
,或 )光源的类型和它的位置
您可以指定光源的位置在三个方面,这意味着你将需要一个Z -值中除了对x - y值的。的x的关系- ,y轴,z轴的图10-19所示; Ž轴积极“走出来的画面”,并指着你。
这两种灯光效果使用照亮的对象,他们作为凹凸贴图,alpha值较高的alpha通道被推定为“上调至”上面的物体表面。
漫射照明
最好的方式来展示如何的
例10-9。漫射照明的点光源
[9]
[11]
[1]定义的曲线,将被用作瓦。
[2]定义的对象,我们希望照亮。
[3]的彩色内插方法,该过滤器的边界设置。
[4]磁砖曲线图像的区域中的过滤器。这将成为我们的凹凸贴图...
[5] ......所以它转换成一个纯粹的alpha贴图,名为alphaTile的。
[6]这是瓷砖面积输入的
[7]的surfaceScale属性讲述的alpha值为1的表面的高度。(具体而言,它的因子alpha值乘以)。
[8] diffuseConstant的是一个乘法因子,用于在确定最终的像素的RGB值。它必须有一个大于或等于零的值是它的默认值。明亮的灯光颜色,这个数字应该是较小的。除非你喜欢你的图片,冲了出去。
[9]的结果,这个过滤器将被命名为diffuseOutput。
[10]在这个例子中,我们使用的是点光源,这意味着在所有方向辐射光的来源。我们将它定位在我们要照亮的区域的左侧中心,并将其设置在屏幕的正前方的50个单位。越远,设置它,相差的对象,更均匀地被照亮的对象。在这个例子中,我们已经提出光近距离和个人得到最大可能的效果。
[11]的
注意
此过滤器的输入是一个alpha通道,输出的是一个完全不透明的 RGB位图,在每一点上的alpha通道,等于1.0。
[12]我们使用
[13]最后,我们使用
一旦这个定义,下面的语句激活所需的对象上的过滤器,产生图10-20:
镜面照明Accessing the Background
另一方面,镜面照明为重点,而不是照明。例10-10显示了这是如何工作的。
例10-10。镜面远处的灯照明
[2]
[1]在前面的例子中,前六行定义的曲线和圆。
[2]这与前面的例子之间的唯一区别是过滤器名称。
[3]在前面的例子,本节瓷砖alpha通道的曲线进入。
[4]开始的定义的
[5]的surfaceScale属性讲述的alpha值为1的表面的高度。(具体而言,它的因子alpha值乘以)。
[6] specularConstant的是一个乘法因子,用于在确定最终的像素的RGB值。它必须有一个大于或等于零的值是它的默认值。明亮的灯光颜色,这个数字应该是较小的。
[7] specularExponent,用于在确定最终的像素的RGB值是另一个因素。这个属性的值必须从1到128,默认值是1。这个数字越大,越“闪亮”的结果。
[8]该过滤器的结果,将被命名为specularOutput。
[9]在这个例子中,我们使用的是一个遥远的光源,这意味着z值的有效无穷。告诉多远向上或向下的光在地平线以上的海拔,方位指定的平面屏幕的光线的角度-无论是被照物体的左侧,右侧,顶部或底部。
[10]的
注意
该过滤器的输入是一个alpha通道输出包含阿尔法和颜色信息(,不像
[11]我们使用
[12]最后,我们使用的算术运算符
一旦这是所有定义的,下面的语句激活过滤器所需的对象上,突出浮雕效果图10-21。
注意
在三个层面上的灯光效果,是一个很好的教程提供http://www.webreference.com/3d/lesson12/。我们的工作只有两个维度,但太多的信息适用。
第三种类型的光源,
访问背景
除了 滤波器的输入SourceGraphic和SourceAlpha,过滤的对象可能访问的部分形象已经呈现在画布上,当你调用一个过滤器。这些部件被称为的BackgroundImage(不 BackgroundGraphic)和BackgroundAlpha。为了访问这些输入,过滤的对象必须是在一个容器元素,使背景属性设置新值。例10-11执行高斯模糊的背景alpha通道。
[2]
[1]这是类似的用于阴影,除了输入现在的BackgroundAlpha而不是SourceAlpha的模糊滤波器。
[2]由于
[3]我们呈现一个白色的圆圈拖到画布上,这使得它在白色背景的“隐形”。
[4]现在我们绘制一个矩形,并使用过滤器。拿起它的背景阿尔法将是圆形,所以图10-22显示了一个正方形,一个圆形阴影。(奇怪,但真的!)
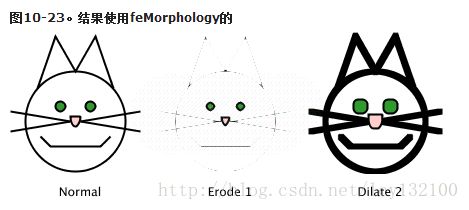
feMorphology元素
Example 10-12. Thickening and thinning with feMorphology
Normal
Erode 1
Dilate 2
feConoleMatrix元素
A B C
D P E
F G H然后,您可以指定九个数字在kernelMatrix属性的列表。这些数字告诉多少乘以每个像素。这些产品将被添加。大于一(如果所有的因素是积极的,例如)的总和,以及出来,因此,以均匀的强度,其结果是分的总的因素。比方说,你指定这九个数字:
P' = ((0*A) + (1*B) + (2*C) +
(3*D) + (4*P) + (5*E) +
(6*F) + (7*G) + (8*H)) / ( 0 + 1 + 2 + 3 + 4 + 5 + 6 + 7 + 8)
实施例63-82的实现通过在图10-24所示的上左邻减下的各像素的右邻的浮雕效果。
例10-13。压花feConvolveMatrix的
虽然默认矩阵的大小是由三排三列,您可以指定任何你想要的大小顺序属性。如果指定order="4",顺序=“4” ,然后矩阵将需要16个号码(4×4)在kernelMatrix属性。将指定的矩阵有三个列和两行=“3 2”为了将需要六个数字。你的内核矩阵较大,需要更多的计算产生的结果。
对于一个像素在中间的图形,邻居们很容易辨认。图形的边缘上的像素,你做什么?他们的邻居是谁?这一决定是由通过设置,你给的EDGEMODE属性,。如果您将其值设置为重复,然后
您还可以添加一个固定的偏移每次计算的结果指定偏置属性的值,虽然这个特殊的功能在目前1.0版本的蜡染不起作用。有些样品旋绕效果(没有专门对SVG)提供http://www.nebulus.org/tutorials/2d/pictpub/udf/。
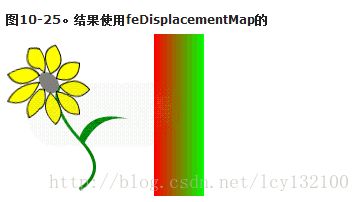
feDisplacementMap元素
这迷人的过滤器使用第二个输入决定多远移动中的像素的第一个输入的颜色值。可以指定应该使用哪个颜色通道的影响的x坐标的像素与xChannelSelector属性; yChannelSelector属性指定的颜色通道,用来影响Ý坐标。对这些选择的法律价值是“R” ,“G” ,“B” ,“A”(alpha通道)。您必须指定多远像素置换; 规模属性给出适当的缩放因子。如果你不指定这个属性,过滤器将不会做任何事情。
实施例10-14将创建一个渐变的矩形作为第二输入。的位移系数将被设置为10,红通道将被用来作为x 偏移量,将被用作一个Ý偏移的绿色通道。图10-25示出了应用此位移花结果。
例10-14。使用渐变作为位移图
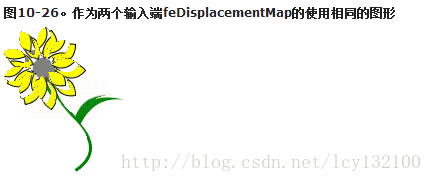
这是可能的两个输入端使用相同的图形。这意味着,一个图形的位移控制,由它自己的着色。这个效果,写在例10-15和图10-26中显示,可以很偏心。
例10-15。使用图形作为自己的排量地图
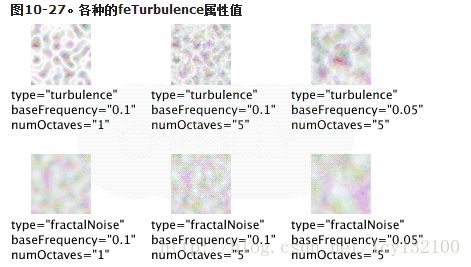
feTurbulence元素
type
一个动荡或fractalNoise的。分形噪声是在外观光滑。
baseFrequency
数字越大,你给这个属性的值,更迅速地改变颜色在结果中。此数量必须大于零,并且应该小于一。您可能对给此属性的两个数,将成为第一个在x方向上的频率和第二频率中的y方向。
numOctaves
这是一些噪声函数应该加在一起时,产生最终的结果。这个数字越大,更细粒度的手感。默认值是1。
seed
随机数生成器,这个过滤器使用的起始值。默认值是零,改变它在结果中得到一些品种。
图10-27显示前三个属性的各种值的SVG文件的截图。
筛选参考摘要
表10-1提供了一个过滤器的参考摘要。过滤器的每一个基本元素有一个在属性,用于提供原始的源,也可以指定一个 x ,Y,宽度和高度。默认属性为粗体。
表10-1。过滤器的参考摘要
| Element | Attributes |
|---|---|
| in2="second source"mode="normal" | "multiply" | "screen" | "darken" | "lighten" | |
| type="matrix" | "saturate" | "hueRotate" | "luminanceToAlpha"values="matrix values" | "saturation value (0-1)" | "rotate degrees" | |
| container for |
|
| type="identity" | "table" | "discrete" | "linear" | "gamma"tableValues="intervals for table, steps for discrete"slope="linear slope"intercept="linear intercept"amplitude="gamma amplitude"exponent="gamma exponent"offset="gamma offset" | |
| in2="second source"operator="over" | "in" | "out" | "atop" | "xor" | "arithmetic" | |
| The following attributes are used with arithmetic:k1="factor for in1*in2"k2="factor for in1"k3="factor for in2"k4="additive offset" | |
| order="columns rows" (default 3 by 3)kernel="values"bias="offset value" | |
| Container for a light source element.surfaceScale="height" (default 1)diffuseConstant="factor" (must be non-negative; default 1) | |
| scale="displacement factor" (default 0)xChannelSelector="R" | "G" | "B" | "A"yChannelSelector="R" | "G" | "B" | "A"in2="second input" | |
| flood-fill-color="color specification"flood-fill-opacity="value (0-1)" | |
| stdDeviation="blur spread" (larger is blurrier; default 0) | |
| xlink:href="image source" | |
| container for |
|
| in="intermediate result | |
| operator="erode" | "dilate"radius="x-radius y-radius"radius="radius" | |
| dx="x offset" (default 0)dy="y offset" (default 0) | |
| Container for a light source element.surfaceScale="height" (default 1)specularConstant="factor" (must be non-negative; default 1)specularExponent="exponent" (range 1-128; default 1) | |
| tiles the in layer | |
| type="turbulence" | "fractalNoise"baseFrequency="x-frequency y-frequency"baseFrequency="frequency"numOctaves="integer"seed="number" | |
| azimuth="degrees" (default 0)elevation="degrees" (default 0) | |
| x="coordinate" (default 0)y="coordinate" (default 0)z="coordinate" (default 0) | |
| x="coordinate" (default 0)y="coordinate" (default 0)z="coordinate" (default 0)pointsAtX="coordinate" (default 0)pointsAtY="coordinate" (default 0)pointsAtZ="coordinate" (default 0)specularConstant="focus control" (default 1)limitingConeAngle="degrees" |
m.kuanggouli.cn 推广返充值