文档在线预览(五)在服务器部署组件来实现在线预览
文章目录
- 一、kkfileview
-
- 1、简介
- 2、官方地址
-
- 2.1 官网地址
- 2.2 官方文档
- 2.3 gitee源码仓库地址
- 3、部署
-
- 3.1 拉取镜像
- 3.2 运行
- 4、使用方式
-
- 4.1 普通文件下载url预览
- 4.2 http/https下载流url预览
- 二、OnlyOffice
-
- 1、简介
- 2、官方地址
-
- 2.1 官网地址
- 2.2 官方文档
- 2.3 gihub源码仓库地址
- 3、部署
-
- 3.1 拉取镜像
- 3.2 运行
- 三、office online server
-
- 1、简介
- 2、官方地址
-
- 2.1官方文档
- 3、部署
- 四、Libre Office Online
-
- 1、简介
- 2、官方地址
-
- 2.1 官网地址
- 2.2 官方文档
- 3、部署
-
- 3.1 拉取镜像
- 3.2 运行
- 3.3 配置OFFICE 应用配置,修改HTTPS为HTTP
-
- 3.3.1 将loolwsd.xml文件复制出来,并进行编辑
- 3.3.2 禁用SSL 加密传输:(其默认是True,开启),找到下面这行将true改为false
- 3.3.3 将配置文件重新复制到容器中,并重新启动Office 容器
- 4. 查看Libre Office Online服务运行状态
- 4、验证LIBRE OFFICE ONLINE 文件转换:
- 5、在项目中使用Libre Office Online
-
- 5.1 添加Maven
- 5.2 文件在线转换的逻辑代码
- 五、Collabora Online
-
- 1、简介
- 2、官方地址
-
- (1)官网地址
- (2)官方文档
- (3)gihub源码仓库地址
- 3、部署
-
- 3.1 拉取镜像
- 3.2 运行
- 3.3 配置Nginx反向代理
-
- 配置nginx反向代理collabora online
- 3.4 在nextcloud配置collabora online
-
- 3.4.1 nextcloud应用界面添加collabora online 启用
- 3.4.2 .应用管理界面的"在线协作",输入collabora online 地址
- 总结
关于在线预览的实现方案除了之前说的转图片、html、pd以及利用前端组件以外方式,还有就是在服务器端引入一些开源或者商用的组件来实现在线预览的实现方案。通过这次的调研找到了kkfileview、OnlyOffice、office online server、Libre Office Online、Collabora Online等五种组件,接下来我们就来一个一个看着这些组件是如何安装和使用的吧。
一、kkfileview
1、简介
kkfileview是一个开源的文件文档在线预览项目解决方案。该项目使用流行的spring boot搭建,易上手和部署以及二次开发,并提供Docker镜像发行包,方便在容器环境部署。基本支持主流办公文档的在线预览。支持的格式如下:
- 支持word excel ppt,pdf等办公文档
- 支持txt,java,php,py,md,js,css等所有纯文本
- 支持zip,rar,jar,tar,gzip等压缩包
- 支持jpg,jpeg,png,gif等图片预览(翻转,缩放,镜像)
- 支持mp3,mp4,flv等多媒体文件预览
2、官方地址
2.1 官网地址
kkFileView - 在线文件预览 (keking.cn)
2.2 官方文档
kkFileView - 在线文件预览 (keking.cn)
2.3 gitee源码仓库地址
kkFileView: 使用spring boot打造文件文档在线预览项目解决方案,支持doc、docx、ppt、pptx、wps、xls、xlsx、zip、rar、ofd、xmind、bpmn 、eml 、epub、3ds、dwg、psd 、mp4、mp3以及众多类文本类型文件在线预览 (gitee.com)
3、部署
本篇使用docker为例进行部署
3.1 拉取镜像
# 网络环境方便访问docker中央仓库
docker pull keking/kkfileview:4.1.0
# 网络环境不方便访问docker中央仓库
wget http://kkfileview.keking.cn/kkFileView-4.1.0-docker.tar
docker load -i kkFileView-4.1.0-docker.tar
3.2 运行
docker run -d -it -p 8012:8012 keking/kkfileview:4.1.0
浏览器访问容器8012端口 http://127.0.0.1:8012 即可看到项目演示用首页
预览效果如下:
![]()
通过返回的页面我们可以看出kkfileview其实是通过转成图片+html的方式实现的(txt文件除外),源文件的内容都被转成了图片,然后放到html中以保持样式

4、使用方式
4.1 普通文件下载url预览
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/base64.min.js"></script>
var url = 'http://127.0.0.1:8080/file/test.txt'; //要预览文件的访问地址
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));
4.2 http/https下载流url预览
很多系统内不是直接暴露文件下载地址,而是请求通过id、code等参数到通过统一的接口,后端通过id或code等参数定位文件,再通过OutputStream输出下载,此时下载url是不带文件后缀名的,预览时需要拿到文件名,传一个参数fullfilename=xxx.xxx来指定文件名,示例如下
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/base64.min.js"></script>
var originUrl = 'http://127.0.0.1:8080/filedownload?fileId=1'; //要预览文件的访问地址
var previewUrl = originUrl + '&fullfilename=test.txt'
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(previewUrl)));
二、OnlyOffice
1、简介
ONLYOFFICE Docs是一款功能强大的一个开源办公套件,包括文本文档、电子表格和演示文稿的编辑器。可以兼容微软 Office 和 Open Document 文档格式,主要包括:docx、xlsx、pptx、odt、ods、odp、doc、xls、ppt、pdf、txt、rtf、html、epub、csv。它提供以下功能:
1、创建、编辑和查看文本文档、电子表格和演示文稿;
2、与其他队友实时协作处理文件;
3、ONLYOFFICE Docs 还支持用于将您的应用程序与在线办公室集成的WOPI 协议。
2、官方地址
2.1 官网地址
ONLYOFFICE Api Documentation - Welcome
2.2 官方文档
ONLYOFFICE Api Documentation - Basic concepts
2.3 gihub源码仓库地址
ONLYOFFICE · GitHub
3、部署
本篇使用docker为例进行部署
3.1 拉取镜像
docker pull onlyoffice/documentserver
3.2 运行
docker run -i -t -d -p 8013:8013 --restart=always onlyoffice/documentserver
浏览器访问容器8012端口 http://127.0.0.1:8013 即可看到项目演示用首页
可以添加demo
sudo docker exec 容器id sudo supervisorctl start ds:example
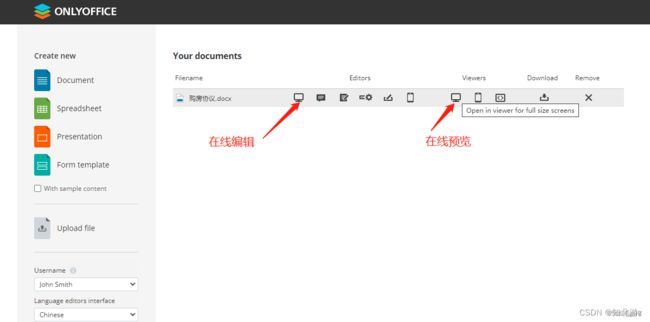
demo预览效果如下:
![]()
三、office online server
1、简介
Office Online Server 是由微软出品得 Office 服务器付费产品,它为 Office 文件提供基于浏览器的文件查看和编辑服务。 Office Online Server 适用于支持 WOPI(Web 应用程序开放平台接口协议)的产品和服务。 这些产品(称为主机)包括 SharePoint Server 和 Exchange Server。 Office Online Server 场可以为多个本地主机提供 Office 服务,并且可以随着组织需要的增加将服务器场从一台服务器扩展到多台服务器。 虽然 Office Online Server 需要不运行其他服务器应用程序的专用服务器,但可以在需要时在虚拟机上安装 Office Online Server。
Office Online Server只能部署在Windows Server 2012 R2、Windows Server 2016或 Windows Server 2019 或 Windows Server 2022等服务器上。
2、官方地址
2.1官方文档
Office Online Server 概述 - Office Online Server | Microsoft Learn
3、部署
因为Office Online Server只能部署在Windows Server上,这里就不演示了,具体的部署步骤可以参考上面的官方文档,或者参考这篇文章《 Office Online Server搭建(全网最详细)_程序员劝退师-TAO的博客》
预览效果如下

经过测验office online server的在线预览是最强大的,也是本次介绍的在线预览控件里唯一支持动态内容的(如gif、ppt里的视频等)。kkfileview和OnlyOffice在碰到动态内容时都会为动态内容生成一张静态的预览图片,所在在线预览时这些动态内容都会变成静态的。唯独office online server可以支持动态内容,甚至可以在线预览ppt时,播放ppt里的视频。只能说微软yyds。
四、Libre Office Online
1、简介
LibreOffice Online 是一个服务器服务,用主 LibreOffice 项目代码建成,提供对一系列的文档的查看及协作编辑。它不含任何形式的文件系统。要让它能完全地正常使用,它需要和底层软件堆栈中的文件访问和身份验证配置集成。LibreOffice Online 是开源自由软件,但是缺乏官方的支持,所以更推荐基于基于LibreOffice开发的Collabora Online。
2、官方地址
2.1 官网地址
LibreOffice Online | LibreOffice 简体中文官方网站 - 自由免费的办公套件
2.2 官方文档
help.libreoffice.org/latest/index.html
3、部署
本篇使用docker为例进行部署
3.1 拉取镜像
docker pull libreoffice/online:latest
3.2 运行
docker run -e TZ="Asia/Shanghai" --restart always --name libreoffice -d -p 8014:8014 -e "username=root" -e "password=123456" -e "extra_params=--o:ssl.enable=false --o:net.post_allow.host[0]=.\{1,99\}" libreoffice/online:master
3.3 配置OFFICE 应用配置,修改HTTPS为HTTP
由于Libre Office Online 默认配置为HTTPS ,因此,无法正常通过HTTP 正常访问,因此需要修改应用的配置文件:
3.3.1 将loolwsd.xml文件复制出来,并进行编辑
[root@docker ~]# docker cp libreoffice:/etc/loolwsd/loolwsd.xml /home/loolwsd.xml
[root@docker home]# vim /home/loolwsd.xml
3.3.2 禁用SSL 加密传输:(其默认是True,开启),找到下面这行将true改为false
false
3.3.3 将配置文件重新复制到容器中,并重新启动Office 容器
[root@docker ~]# docker cp /home/loolwsd.xml LibreOfficeOnline:/etc/loolwsd/loolwsd.xml
[root@docker ~]# docker restart LibreOfficeOnline
[root@docker home]# curl -k http://127.0.0.1:9980 #测试可以正常访问
OK
1234
4. 查看Libre Office Online服务运行状态
直接访问:http://127.0.0.1:8014,返回OK,即为安装成功;
4、验证LIBRE OFFICE ONLINE 文件转换:
$ curl -F "[email protected]" http://127.0.0.1:8014/lool/convert-to/pdf > out.pdf
% Total % Received % Xferd Average Speed Time Time Time Current
Dload Upload Total Spent Left Speed
100 17817 100 16145 100 1672 8072 836 0:00:02 0:00:02 --:--:-- 6829
5、在项目中使用Libre Office Online
因为Libre Office Online是通过将文件转换成pdf实现在线预览,所以还需要再写一段文件在线转换的逻辑
5.1 添加Maven
<properties>
<libreoffice.version>5.4.2libreoffice.version>
properties>
<dependency>
<groupId>org.libreofficegroupId>
<artifactId>juhartifactId>
<version>${libreoffice.version}version>
dependency>
<dependency>
<groupId>org.libreofficegroupId>
<artifactId>jurtartifactId>
<version>${libreoffice.version}version>
dependency>
<dependency>
<groupId>org.libreofficegroupId>
<artifactId>ridlartifactId>
<version>${libreoffice.version}version>
dependency>
<dependency>
<groupId>org.libreofficegroupId>
<artifactId>unoilartifactId>
<version>${libreoffice.version}version>
dependency>
<dependency>
<groupId>org.jodconvertergroupId>
<artifactId>jodconverter-onlineartifactId>
<version>4.2.4version>
dependency>
5.2 文件在线转换的逻辑代码
FileAttribute fileAttribute = new FileAttribute();
File inputFile = new File(url);
// 判断获取目标文件路径是否为空
if (!inputFile.exists()){
throw new BaseException("预览文件不存在");
}
//处理文件路径
String url2OutFilePath = StringUtils.replaceOnce(url, "upload-dir", "temp-file");
String outFilePathStr = StringUtils.substringBeforeLast(url2OutFilePath,".")+".pdf";
fileAttribute.setUrl(outFilePathStr);
File outputFilePath = new File(outFilePathStr);
// 存在已经转换的文件则直接返回文件路径
if (outputFilePath.exists()) {
result.setResult(fileAttribute);
return result;
} else {
//转换文件
if (!outputFilePath.getParentFile().exists() && !outputFilePath.getParentFile().mkdirs()) {
log.error("创建目录【{}】失败,请检查目录权限!",url2OutFilePath);
}
final OnlineOfficeManager onlineOfficeManager = OnlineOfficeManager.make(libreofficeServer);
try {
onlineOfficeManager.start();
OnlineConverter.builder().officeManager(onlineOfficeManager).build()
.convert(inputFile).to(outputFilePath).execute();
onlineOfficeManager.stop();
}catch (Exception e){
log.error("文件转换异常信息:"+e);
throw new BaseException("文件转换失败,请下载后查看");
}finally {
if (onlineOfficeManager!=null){
try {
onlineOfficeManager.stop();
} catch (OfficeException e) {
e.printStackTrace();
}
}
}
}
result.setResult(fileAttribute);
return result;
五、Collabora Online
1、简介
Collabora Online是一个基于LibreOffice办公套件的在线协作平台。它可以通过网络访问,并允许用户创建和编辑办公应用程序文档(例如文本文档、电子表格和演示文稿),并与其他用户实时协作。
它的开源性质使得Collabora Online对于想要拥有自己控制的在线协作解决方案的组织来说,可以简单、快速地搭建,让组织临时组建的团队和持久的远程团队在多个地点的人能够共同工作,提高工作效率,促进沟通交流。
Collabora Online还具有内置的版本控制和恢复功能,自然语言处理支持、可横跨多个文档的模板、可重定向的IE模式、通用的Office格式支持和强大的API。
2、官方地址
(1)官网地址
Collabora - the world’s leading LibreOffice services company - online & pc (collaboraoffice.com)
(2)官方文档
ONLYOFFICE Api Documentation - Basic concepts
(3)gihub源码仓库地址
Collabora Online · GitHub
3、部署
本篇使用docker为例进行部署
3.1 拉取镜像
docker pull collabora/code
3.2 运行
docker run -t -d -p 127.0.0.1:8015:8015 -e "domain= "
-e "username=admin" -e "password=S3cRet" --restart always --cap-add MKNOD collabora/code
注: 为你的nextcloud服务器地址,此处为授权的意思,并注意域名部分中的“.”要加转义字符“\”,多个域名之间用“|”隔开
3.3 配置Nginx反向代理
Collabora Online需要https安全连接,所以需要申请购买或者试用ssl证书(测试可以到https://www.pianyissl.com 申请试用ssl)
配置nginx反向代理collabora online
server {
listen 443 ssl;
server_name collabora.test.com;
ssl on;
ssl_certificate /usr/local/nginx/ssl/server.pem;
ssl_certificate_key /usr/local/nginx/ssl/server.key;
location ^~ /loleaflet {
proxy_pass https://localhost:9980;
proxy_set_header Host $http_host;
}
location ^~ /hosting/discovery {
proxy_pass https://localhost:9980;
proxy_set_header Host $http_host;
}
location ^~ /lool {
proxy_pass https://localhost:9980;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $http_host;
}
}
3.4 在nextcloud配置collabora online
3.4.1 nextcloud应用界面添加collabora online 启用
3.4.2 .应用管理界面的"在线协作",输入collabora online 地址
预览效果如下
![]()
总结
本篇文章主要介绍了kkfileview、OnlyOffice、office online server、Libre Office Online、Collabora Online等通过在服务器端安装组件来实现在线预览的方式,其中kkfileview、Libre Office Online这两种组件只支持在线预览,OnlyOffice、office online server、Collabora Online这三种组件除了支持在线预览还能支持在线编辑,关于在线编辑准备拿出来后面单独讲一讲,