CSS伪类--锚伪类选择器(动态伪类选择器)-使用详细总结
本章讲解的内容为 CSS 伪类中的 锚伪类选择器(动态伪类选择器)
1. CSS 锚伪类选择器有哪些
2. CSS 锚伪类选择器 的具体含义
3. CSS 锚伪类选择器 各个伪类的使用方式
有兴趣的可以查看 " CSS 伪类选择器" 总结这篇文章
废话不多说, 直接上代码以及图例 (为了让大家方便阅读, 都有自己验证过程的一些图片作为分享) 。
一:CSS 锚伪类选择器 / 动态伪类选择器 一览:
| 序号 | anchor (锚)伪类 | 示例 | 示例说明 |
|---|---|---|---|
| 1 | :link | a:link | 未访问的链接 |
| 2 | :visited | a:visited | 已访问的链接 |
| 3 | :hover | a:hover | 把鼠标放在链接上的状态 (鼠标划过链接) |
| 4 | :active | a:active | 已选中的链接 |
二:CSS 锚伪类选择器 / 动态伪类选择器 详细解析:
1. 总结 anchor 伪类: link / visited / hover / active(4 个) 。
2. anchor 伪类具体含义:
1. link: 未访问的链接 (匹配元素被定义了超链接并未被访问过。常用于链接描点上)。
2. visited: 已访问的链接 (匹配元素被定义了超链接并已被访问过。常用于链接描点上)。
3. hover: 鼠标划过链接 (用户鼠标停留在元素 E 上。IE6 及以下浏览器仅支持 a:hover)。
4. active: 已选中的链接 (匹配元素被激活。常用于链接描点和按钮上)。
3. "注意:"
1. a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。
2. a:active 必须被置于 a:hover 之后,才是有效的。
1. CSS 锚伪类选择器 :link 设置超链接点击之前样式
代码示例
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 锚伪类选择器 / 动态伪类选择器title>
head>
<style>
*{
padding: 0;
margin: 0;
}
html, body {
height: 100%;
background-color: burlywood;
}
.w_pseudo-outer {
padding: 16px 20px;
}
.w_pse-item1 {
background-color: rgb(163, 217, 238);
padding: 36px 0;
margin: 12px 0;
}
/* :link 设置超链接点击之前样式 */
.w_pse-item1 a:link{
color: red;
background-color: rgb(54, 190, 179);
}
style>
<body>
<div class="w_pseudo-outer">
<p class="w_pse-item1">
<a href="https://blog.csdn.net/wuzhiyue2/article/details/118125178?spm=1001.2014.3001.5501" target="_blank">:link 设置超链接点击之前样式 ==== 小知识点 href="javascript:void(0);" --- 实现点击无刷新效果a>
p>
div>
body>
<script>
script>
html>
图片示例:
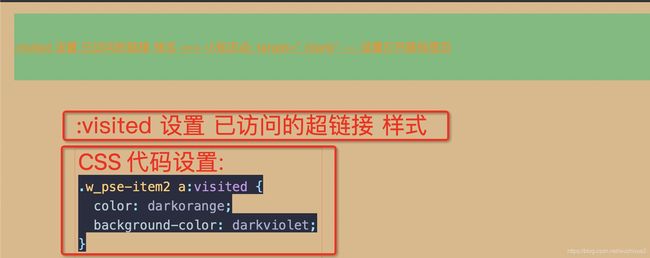
2. CSS 锚伪类选择器 :visited 设置 已访问的链接 样式
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 锚伪类选择器 / 动态伪类选择器title>
head>
<style>
*{
padding: 0;
margin: 0;
}
html, body {
height: 100%;
background-color: burlywood;
}
.w_pseudo-outer {
padding: 16px 20px;
}
.w_pse-item2 {
background-color: rgb(112, 189, 122);
padding: 36px 0;
margin: 12px 0;
}
/* :visited 设置 已访问的链接 样式 */
.w_pse-item2 a:visited {
color: darkorange;
background-color: darkviolet;
}
style>
<body>
<div class="w_pseudo-outer">
<p class="w_pse-item2">
<a href="https://blog.csdn.net/wuzhiyue2/article/details/118223438?spm=1001.2014.3001.5502" target="_blank">:visited 设置 已访问的链接 样式 === 小知识点: target="_blank" -- 设置打开新标签页 a>
p>
div>
body>
<script>
script>
html>
图片示例:
3. CSS 锚伪类选择器 :active 设置 已选中的链接 样式
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 锚伪类选择器 / 动态伪类选择器title>
head>
<style>
*{
padding: 0;
margin: 0;
}
html, body {
height: 100%;
background-color: burlywood;
}
.w_pseudo-outer {
padding: 16px 20px;
}
.w_pse-item3 {
background-color: rgb(194, 184, 39);
padding: 36px 0;
margin: 12px 0;
}
/* :active 设置 已选中的链接 样式(触发时机: 鼠标点击链接,但是不松手的时候) */
.w_pse-item3 a:active {
color: red;
}
style>
<body>
<div class="w_pseudo-outer">
<p class="w_pse-item3">
<a href="https://blog.csdn.net/wuzhiyue2/article/details/118155904?spm=1001.2014.3001.5502" target="_blank">:active 设置 已选中的链接 样式(触发时机: 鼠标点击链接,但是不松手的时候)a>
p>
div>
body>
<script>
script>
html>
图片示例:
4. CSS 锚伪类选择器 :hover 设置 把鼠标放在链接上的状态 (鼠标划过链接) 样式设置
代码示例:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS 锚伪类选择器 / 动态伪类选择器title>
head>
<style>
*{
padding: 0;
margin: 0;
}
html, body {
height: 100%;
background-color: burlywood;
}
.w_pseudo-outer {
padding: 16px 20px;
}
/* :hover 设置 把鼠标放在链接上的状态 (鼠标划过链接) 样式设置 (触发时机: 鼠标悬停,放到标签上的时候) */
.w_pse-item4 {
background-color: rgb(226, 172, 231);
padding: 36px 0;
margin: 12px 0;
}
/* :active 设置 已选中的链接 样式(触发时机: 鼠标点击链接,但是不松手的时候) */
/* 错误使用方式: */
/* .w_pse-item4 a:hover {
color: red;
}
.w_pse-item4 a:link {
color: rgb(53, 149, 187);
}
.w_pse-item4 a:visited {
color: rgb(55, 165, 101);
} */
/* 正确使用方式: a:hover 必须被置于 a:link 和 a:visited 之后,才是有效的。 */
.w_pse-item4 a:link {
color: rgb(116, 139, 214);
}
.w_pse-item4 a:visited {
color: rgb(55, 165, 101);
}
.w_pse-item4 a:hover {
color: red;
}
style>
<body>
<div class="w_pseudo-outer">
<p class="w_pse-item4">
<a href="https://blog.csdn.net/wuzhiyue2/article/details/118122658?spm=1001.2014.3001.5502" target="_blank">:hover 设置 把鼠标放在链接上的状态 (鼠标划过链接) 样式设置 (触发时机: 鼠标悬停,放到标签上的时候)a>
p>
div>
body>
<script>
script>
html>
图片示例:
之前有整理过部分知识点, 现在将整理的相关内容, 验证之后慢慢分享给大家; 这个专题 就是 “前端CSS” 的相关专栏; 不积跬步,无以至千里, 戒焦戒躁 。