webpack loader
1、分类
2、执行顺序
配置类型
执行顺序是 loader1>loader2>loader3
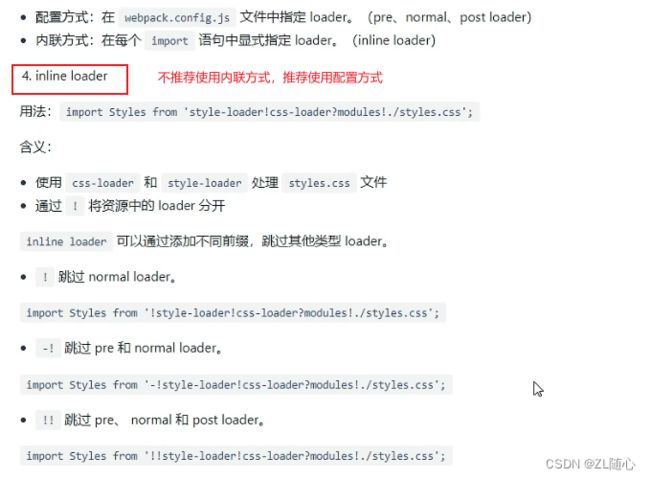
3、使用方式
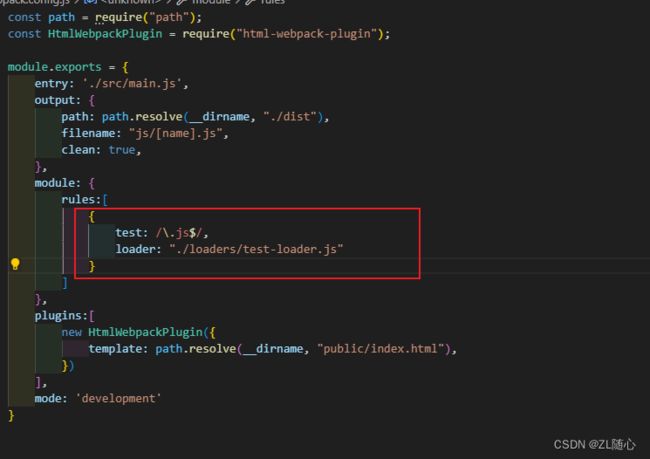
自己的第一个loader
同步loader
/**
* loader 就是一个函数
* 当webpack 解释资源时, 会调用相应的loader去处理
* loader 接收到文件内容作为参数,返回文件内容
* @param {*} content 文件内容
* @param {*} map SourceMap
* @param {*} meta 别的loader 传递过来的数据
*/
module.exports = function(content, map, meta){
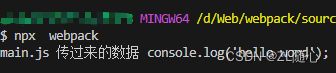
console.log('main.js 传过来的数据', content);
return content
}
/**
* 当需要传递参数给其他 loader 的loader 写法
*/
// module.exports = function (content,map, meta) {
// // 第一个参数: err 代表是否有错误
// // 第二个参数:content 处理后的内容
// // 第三个参数: source-map 继续传递source-map
// // 第四个参数:meta 给下一个loader传递参数
// this.callback(null,content,map,meta);
// }
会在vscode 终端看到
异步loader (同步loader不能调用异步方法)
module.exports = function(content, map, meta){
const callback = this.async()
setTimeout(()=>{
console.log('异步操作');
callback(null, content, map, meta)
}, 1000)
}raw loader,处理图片、svg等时会用到
// 同步异步操作均可以
module.exports = function(content, map, meta){
console.log('raw-loader Buffer数据流', content);
return content
}
module.exports.raw = true目前 只有 main.js 文件
console.log('hello word');patch loader
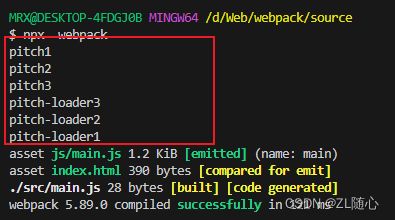
执行顺序
// pitch-loader1.js
module.exports = function(content, map, meta){
console.log('pitch-loader1');
return content
}
module.exports.pitch = function(content, map, meta){
console.log('pitch1');
}
// pitch-loader2.js
module.exports = function(content, map, meta){
console.log('pitch-loader2');
return content
}
module.exports.pitch = function(content, map, meta){
console.log('pitch2');
}
// pitch-loader.js
module.exports = function(content, map, meta){
console.log('pitch-loader3');
return content
}
module.exports.pitch = function(content, map, meta){
console.log('pitch3');
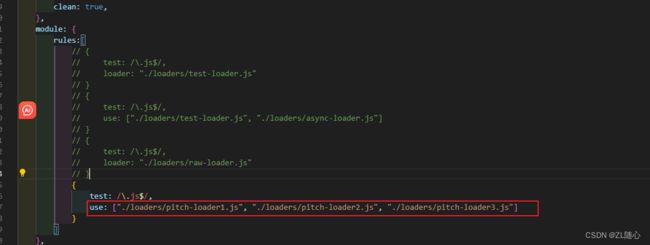
}webpack.config.js 配置
打印结果
如果patch中有return 则不糊执行后续的操作,而是直接返回到上一个loader执行,如果没有就不用执行,下面是在loader中有返回值的意思,直接返回到loader执行操作
4、loader Api
this.getOptions 获取options
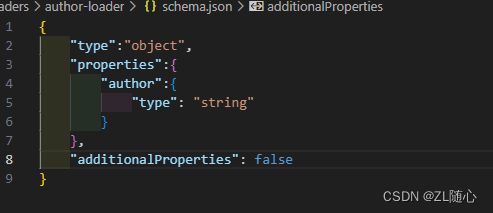
schema.json
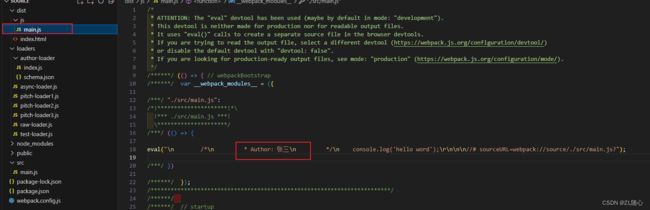
打包后文件中就会多出坐着相关信息
5、简单重写一下常用的部分loader
babel-loader
const babel = require('@babel/core')
const schema = require("./schema.json")
module.exports = function(content, map, meta){
// 获取webpack 使用这个loader 时的options配置项
const callback = this.async()
const options = this.getOptions(schema)
babel.transform(content, options, function(err, result){
if(err) callback(err)
else callback(null, result.code)
})
}schema.json
{
"type":"object",
"properties":{
"presets":{
"type": "array"
}
},
"additionalProperties": false
}webpack 中的使用
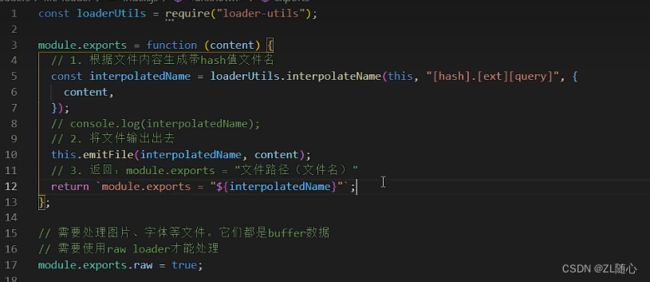
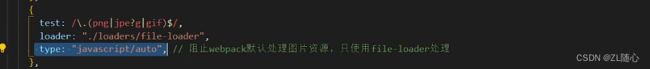
file-loader (使用到this.emitFile函数)
stylle-loader
主要作用,通过js代码创建一个style标签 ,然后将样式代码加进去
 这里 module.exports = function(){} 空函数即可
这里 module.exports = function(){} 空函数即可
如果,想要更深一步学习loader, 可以去看看常用的loader的源码