Node.js:JavaScript世界的全能工具
Node.js:JavaScript世界的全能工具
- 前言
-
- 什么是Node.js?
-
- JavaScript运行时的演变
- Node.js的特点和优势
- 安装Node.js并设置开发环境
-
- 下载与安装
- 配置开发环境
- Node.js的模块和包管理
-
- CommonJS模块规范
- NPM及其常用命令
- 使用Node.js构建简单的Web服务器
-
- 创建HTTP服务器
- 处理路由和请求
- 异步编程与事件驱动
-
- 回调函数与异步操作
- Promise和Async/Await的使用
- 构建RESTful API
-
- 设计API端点
- 使用合适的HTTP方法
- 处理路由和请求
- 使用合适的状态码
- 实现身份验证和授权
- 处理数据验证和输入校验
- 实现错误处理和异常处理
- 编写文档
- 数据存储与数据库连接
-
- 使用文件系统进行数据存储
- 整合数据库(如MongoDB)进行数据持久化
- 实时应用与WebSocket
-
- 实现基于WebSocket的实时通信
- 构建聊天室或实时游戏
- Node.js的性能优化
-
- 代码优化技巧
- 应用程序性能监控与调优
- Node.js在企业级应用中的应用
-
- 企业级应用的特点与挑战
-
- 特点
- 挑战
- Node.js的解决方案和最佳实践
前言
在互联网的浪潮中,Node.js已经成为了前端开发者和全栈工程师必备的利器。它的出现不仅让JavaScript可以在服务器端运行,还为开发者们带来了许多令人惊叹的技术创新。无论是构建实时应用程序、聊天平台,还是开发高性能的网络服务,Node.js都展现了其无与伦比的灵活性和强大性能。让我们一起探索这个激动人心的世界吧!
什么是Node.js?
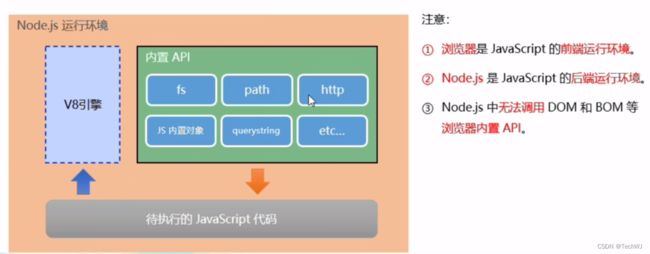
Node.js是一个基于Chrome V8引擎的开源、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。
由于JavaScript本身是一种轻量级的脚本语言,通常用于前端开发,而Node.js的出现使得开发者可以使用熟悉的语言来构建服务器端的高性能应用程序。Node.js提供了丰富的内置库,使得开发者能够轻松地处理文件系统、网络请求以及其他操作。

JavaScript运行时的演变
JavaScript最初是一种在浏览器中运行的脚本语言,用于改善用户与网页的互动。随着Web应用程序变得更加复杂,对数据处理和实时交互的需求也越来越大。在这种情况下,JavaScript需要在服务器端执行以处理高并发和实时数据交换等任务。这就促成了JavaScript运行时的演变,其中Node.js成为了其中一个突破性的技术。
-
早期:浏览器端JavaScript
在早期的互联网发展阶段,JavaScript主要用于在浏览器中提供基本的交互性和动态内容。它被用来验证表单、动态改变页面内容以及响应用户的操作,比如点击事件或者表单提交事件。 -
AJAX的兴起
随着Ajax(Asynchronous JavaScript and XML)技术的兴起,JavaScript开始被用于在后台与服务器进行异步通信。这使得网页可以实现更快的加载速度和更好的用户体验,而无需每次都重新加载整个页面。 -
服务器端JavaScript的出现
Node.js的出现标志着JavaScript从仅在浏览器中运行扩展到了服务器端。它采用了事件驱动、非阻塞I/O模型,使得JavaScript能够处理大量并发操作而不阻塞整个应用程序的执行。这一转变使得开发者能够使用一种语言进行前后端开发,从而简化了开发流程并提高了开发效率。 -
后续发展:JavaScript的全面应用
随着Node.js的成功,JavaScript运行时继续发展壮大。出现了许多其他基于JavaScript的后端框架和工具,比如Express.js、Meteor、Nest.js等,使得JavaScript成为全栈开发的首选语言之一。同时,JavaScript也逐渐进入了移动应用开发领域,例如React Native和NativeScript等框架的出现。

-
WebAssembly的兴起
随着WebAssembly的出现,JavaScript在浏览器端的地位得到进一步巩固。WebAssembly允许开发者使用除JavaScript之外的其他语言编写Web应用程序,从而提高了Web应用程序的性能和功能。
Node.js的特点和优势
- 事件驱动:
Node.js基于事件驱动的架构,通过事件循环机制处理并发请求,使得它能够高效地处理大量并发操作,避免了传统多线程模型中的资源竞争和死锁问题。 - 非阻塞I/O:
Node.js采用非阻塞I/O模型,使得它能够在执行I/O操作时不会阻塞整个程序的执行,而是通过回调函数或者异步操作来处理I/O事件,从而提高了应用程序的吞吐量和响应速度。 - 轻量和高效:
由于Node.js是基于事件驱动和非阻塞I/O模型,它具有较低的资源消耗,能够在相对较少的硬件资源下处理大量的并发请求,因此非常适合构建高性能的网络应用程序。 - 丰富的包管理工具:
Node.js提供了强大的包管理工具NPM,通过NPM可以方便地安装、管理和共享代码库,使得开发者能够快速集成各种功能丰富的第三方模块和库。 - 单线程:
尽管Node.js本身是单线程的,但是它通过事件循环机制和异步操作,能够充分利用多核CPU的优势,并且可以通过创建多个子进程来充分利用多核处理器,从而提高应用程序的性能和吞吐量。 - 前端技术栈一致性:
由于Node.js和前端JavaScript共享相同的语言环境,使得开发者能够在前后端之间共享代码、工具和技术栈,从而简化了全栈开发的复杂度,加快了应用程序的开发速度。
安装Node.js并设置开发环境
下载与安装
-
下载Node.js
你可以前往Node.js官方网站(https://nodejs.org/)下载适用于你操作系统的安装包。Node.js提供了适用于多种操作系统的安装程序,包括Windows、macOS和各种Linux发行版。 -
安装Node.js
一旦下载完成,你可以按照以下步骤安装Node.js:
Windows操作系统: 双击下载的安装程序,按照安装向导提示完成安装。在安装过程中,你可以选择安装Node.js运行时和npm包管理器。
macOS操作系统: 双击下载的安装程序,按照安装向导提示完成安装。安装完成后,你可以在终端中通过输入node -v和npm -v来验证Node.js和npm的安装情况。
Linux操作系统: 对于不同的Linux发行版,你可以使用相应的软件包管理工具进行安装,比如在Ubuntu上可以使用apt命令,而在CentOS上可以使用yum命令。例如,在Ubuntu上可以使用以下命令进行安装:
sudo apt-get update
sudo apt-get install nodejs
sudo apt-get install npm
- 验证安装
安装完成后,你可以打开命令行窗口(对于Windows)或终端(对于macOS和Linux),输入以下命令来验证Node.js和npm的安装情况:
node -v
npm -v
如果安装成功,你将看到相应的Node.js版本号和npm版本号。这表明Node.js已经成功安装并配置在你的计算机上。
通过按照以上步骤下载和安装Node.js,你将能够轻松地在你的计算机上搭建Node.js开发环境,并准备开始构建各种类型的JavaScript应用程序。
配置开发环境
配置Node.js的开发环境可以确保你能够顺利地进行Node.js应用程序的开发和调试。以下是配置Node.js开发环境的详细说明:
-
选择文本编辑器或集成开发环境(IDE)
选择一款适合你的文本编辑器或集成开发环境(IDE),常用的编辑器包括Visual Studio Code、Sublime Text、Atom等。如果你需要更多的功能,可以选择一款功能强大的IDE,如WebStorm、IntelliJ IDEA等,这些IDE提供了更多的开发工具和插件,使得开发和调试更加便捷。 -
配置代码编辑器
你可以根据个人喜好配置编辑器的外观和行为。此外,你可以安装一些与Node.js开发相关的插件,比如代码格式化插件、语法高亮插件、调试器等,以提高你的开发效率。 -
安装调试工具
安装Node.js调试工具能够帮助你在开发过程中快速定位和解决问题。一些常用的调试工具包括Node.js自带的调试器、Chrome开发者工具、VSCode的调试功能等。这些工具能够帮助你逐步调试代码、查看变量的值以及定位错误所在。 -
设置环境变量
在某些情况下,你可能需要设置一些环境变量来配置你的开发环境。比如,如果你需要访问一些第三方API或者其他外部服务,可能需要设置相应的API密钥或访问令牌等。此外,你可能还需要配置一些全局的环境变量,比如设置Node.js的运行路径等。 -
学习调试技巧
了解一些常用的调试技巧可以帮助你更快地定位和解决代码中的问题。比如,你可以学习如何使用断点、打印调试信息、查看堆栈跟踪信息以及使用调试工具来分析性能问题等。 -
掌握版本管理工具
掌握版本管理工具(如Git)可以帮助你更好地管理你的代码版本,并与团队成员协作开发。你可以学习如何创建分支、提交代码、合并代码以及解决代码冲突等操作。
Node.js的模块和包管理
CommonJS模块规范
CommonJS是一种用于JavaScript模块化编程的规范,它定义了一套用于模块加载、导出和使用的标准。Node.js采用了CommonJS模块规范,使得开发者能够轻松地将代码组织成模块,实现代码的复用和封装。
- 导出模块:
在CommonJS中,你可以使用module.exports对象将模块中的变量、函数或对象导出,以便在其他文件中使用。比如:
// 导出单个变量
module.exports = someVariable;
// 导出单个函数
module.exports = someFunction;
// 导出对象
module.exports = {
key1: value1,
key2: value2
};
- 加载模块:
在Node.js中,你可以使用require()函数来加载其他模块。当你需要使用其他模块中的变量、函数或对象时,你可以通过require()函数将其引入到当前模块中。比如:
// 加载其他模块中的变量或函数
const someModule = require('./someModule');
// 加载其他模块中的对象
const someObject = require('./someObject');
-
模块的缓存:
在Node.js中,加载的模块会被缓存起来,这意味着当你多次调用require()函数加载同一个模块时,Node.js只会执行一次加载操作,后续的调用会直接使用缓存中的内容,从而提高了应用程序的执行效率。 -
模块的循环依赖:
在CommonJS模块规范中,如果存在循环依赖的情况,Node.js会通过导出的缓存来解决循环依赖的问题。这意味着每个模块只会被加载和执行一次,后续的调用都会使用缓存中的内容。 -
使用ES6模块:
尽管Node.js主要采用CommonJS模块规范,但是从Node.js 13版本开始,它也开始支持部分ES6模块的特性。你可以使用import和export关键字来加载和导出模块,从而实现更灵活和强大的模块化编程。
假设我们有两个文件:math.js和app.js,其中math.js文件包含一些基本的数学函数,而app.js文件则使用了math.js中的函数。
math.js
// 导出一个加法函数
export const add = (a, b) => {
return a + b;
};
// 导出一个乘法函数
export const multiply = (a, b) => {
return a * b;
};
app.js
// 使用import关键字导入math.js中的函数
import { add, multiply } from './math.js';
// 使用导入的函数进行计算
console.log(add(5, 3)); // 输出: 8
console.log(multiply(4, 2)); // 输出: 8
在这个例子中,我们使用了ES6的export和import语法来导出和导入math.js中的函数,并在app.js中使用了这些函数进行一些简单的数学计算。通过使用ES6模块的特性,我们可以更清晰地组织和管理代码,使得代码的结构更加简洁和易于维护。
需要注意的是,为了在Node.js中使用ES6模块的特性,你需要在项目中启用–experimental-modules标志,或者将文件扩展名命名为.mjs以表示该文件是一个ES6模块。在更高版本的Node.js中,你可以直接在项目中使用ES6模块,而不需要额外的配置。
NPM及其常用命令
NPM(Node Package Manager)是一个用于管理Node.js模块的包管理工具,它允许开发者轻松地安装、更新、卸载和共享Node.js模块。除了提供基本的包管理功能外,NPM还提供了许多其他功能,比如依赖管理、版本管理、脚本执行等。以下是对NPM及其常用命令的详细描述:
- 初始化项目
npm init
该命令将引导你创建一个新的Node.js项目,并生成一个package.json文件,其中包含了项目的基本信息、依赖和脚本等内容。 - 安装模块
npm install
该命令用于安装指定的Node.js模块,你可以通过指定模块的名称来安装它。如果需要将模块保存到项目的依赖中,可以添加–save或-S标志;如果需要将模块保存到开发依赖中,可以添加–save-dev或-D标志。 - 全局安装模块
npm install -g
该命令用于全局安装指定的Node.js模块,使得该模块可以在系统的任何位置使用。 - 查看安装的模块
npm list
该命令用于查看当前项目中已安装的所有模块,包括它们的版本信息和依赖关系。 - 更新模块
npm update
该命令用于更新指定的Node.js模块到最新版本,你可以通过指定模块的名称来更新它。如果需要更新所有的模块,可以运行npm update命令。 - 卸载模块
npm uninstall
该命令用于卸载指定的Node.js模块,你可以通过指定模块的名称来卸载它。如果需要将模块从项目依赖中移除,可以添加–save或-S标志;如果需要将模块从开发依赖中移除,可以添加–save-dev或-D标志。 - 运行脚本
npm run
该命令用于运行在package.json文件中定义的脚本。你可以通过指定脚本的名称来运行它,比如npm run start、npm run build等。 - 搜索模块
npm search
该命令用于在NPM仓库中搜索包含指定关键字的Node.js模块,并列出相关的模块列表。 - 发布模块
npm publish
该命令用于将你开发的Node.js模块发布到NPM仓库中,使得其他开发者可以通过npm install命令来安装和使用你的模块。
使用Node.js构建简单的Web服务器
创建HTTP服务器
在Node.js中构建一个简单的Web服务器非常简单,你可以使用内置的HTTP模块来实现这一功能。下面是一个使用Node.js构建简单Web服务器的示例,包括创建服务器、处理路由和请求的基本步骤:
首先,创建一个名为server.js的文件,然后按照以下步骤进行操作:
- 引入HTTP模块
const http = require('http'); - 创建服务器
const server = http.createServer((req, res) => {
// 在这里处理请求和响应
});
处理路由和请求
- 处理请求和路由
const server = http.createServer((req, res) => {
if (req.url === '/') {
res.write('Hello, this is the homepage.'); // 返回主页内容
res.end(); // 结束响应
} else if (req.url === '/about') {
res.write('Welcome to the about page.'); // 返回关于页面内容
res.end(); // 结束响应
} else {
res.write('Page not found.'); // 返回页面未找到的消息
res.end(); // 结束响应
}
});
- 设置服务器监听端口
const PORT = 3000; // 设置端口号
server.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
最后,在命令行中运行node server.js命令,启动服务器。之后,你可以打开浏览器,并访问http://localhost:3000来查看你的简单Web服务器是否正常工作。
异步编程与事件驱动
异步编程和事件驱动是Node.js中的两个重要概念,它们是实现高效、非阻塞I/O操作的关键。
异步编程是指在代码执行过程中,当遇到耗时的操作(比如I/O操作或网络请求)时,不会阻塞后续代码的执行。相反,它会将这些耗时的操作交给系统来处理,并继续执行后续的代码。在Node.js中,许多操作都是异步的,比如文件读写、网络请求、数据库查询等。异步编程是通过回调函数、事件监听器、Promise和Async/Await等机制来实现的。
- 回调函数: 回调函数是处理异步操作的最基本方式。它允许你在操作完成后执行一些代码。例如,在读取文件或发起网络请求之后执行特定的操作。
- 事件监听器: 事件监听器允许你注册事件处理函数,并在特定事件发生时触发这些函数。这种方式常用于处理事件驱动的操作,比如处理HTTP请求、文件读取等。
- Promise: Promise是一种处理异步操作的更高级的方式。它允许你以更具表现力的方式处理异步操作,并提供了更多的控制和错误处理机制。
- Async/Await: Async/Await是基于Promise的一种更直观的异步编程方式。它使得编写异步代码的过程更像是编写同步代码,使得代码更易读和易于维护。
- 事件驱动
事件驱动是Node.js中的另一个关键概念,它基于事件和事件监听器的机制来处理异步操作。在事件驱动的编程模型中,你可以注册事件监听器来处理特定的事件,并在事件发生时执行相应的操作。例如,在处理HTTP请求时,你可以注册一个事件监听器来处理请求,并在请求到达时触发相应的事件处理函数。
Node.js通过事件循环机制来处理并发操作,它使用单线程来处理多个并发事件,从而避免了传统多线程模型中的资源竞争和死锁问题。通过事件驱动的方式,Node.js能够高效地处理大量的并发操作,使得它成为构建高性能、可扩展的网络应用程序的理想选择。
回调函数与异步操作
-
异步操作
异步操作是指在代码执行过程中,当遇到耗时的操作(比如I/O操作或网络请求)时,代码不会阻塞后续代码的执行。相反,它会将这些耗时的操作交给系统来处理,并继续执行后续的代码。在Node.js中,许多操作都是异步的,比如文件读写、网络请求、数据库查询等。 -
回调函数
回调函数是一种传递给其他函数的函数,在异步操作完成后被调用。它允许你在异步操作完成时执行特定的操作,比如处理返回的数据、错误处理或执行后续的操作。在Node.js中,回调函数通常作为异步函数的最后一个参数传递。 -
处理异步操作的常见模式
在处理异步操作时,常见的模式包括:
- 错误优先的回调函数: 这种模式中,回调函数的第一个参数通常用于传递错误信息,如果操作成功完成,则该参数为null或undefined。
- 嵌套回调: 当有多个异步操作需要依次执行时,可以使用嵌套回调的方式来确保它们按顺序执行。
- 回调地狱问题: 当存在多个嵌套回调时,会导致代码变得复杂和难以维护,这被称为“回调地狱”问题。为了解决这个问题,可以使用Promise、Async/Await等方式来简化和优化异步操作的处理
Promise和Async/Await的使用
- Promise: Promise是一种处理异步操作的更高级的方式。它允许你以更具表现力的方式处理异步操作,并提供了更多的控制和错误处理机制。
function fetchData() {
return new Promise((resolve, reject) => {
// 模拟异步操作
setTimeout(() => {
const data = 'Some data';
if (data) {
resolve(data); // 操作成功时调用resolve
} else {
reject('Error: Data not found'); // 操作失败时调用reject
}
}, 2000);
});
}
// 使用Promise处理异步操作
fetchData()
.then((data) => {
console.log('Data received: ', data);
})
.catch((error) => {
console.error('Error occurred: ', error);
});
- Async/Await: Async/Await是基于Promise的一种更直观的异步编程方式。它使得编写异步代码的过程更像是编写同步代码,使得代码更易读和易于维护。
function fetchData() {
return new Promise((resolve, reject) => {
// 模拟异步操作
setTimeout(() => {
const data = 'Some data';
if (data) {
resolve(data); // 操作成功时调用resolve
} else {
reject('Error: Data not found'); // 操作失败时调用reject
}
}, 2000);
});
}
// 使用Async/Await处理异步操作
async function fetchDataAsync() {
try {
const data = await fetchData();
console.log('Data received: ', data);
} catch (error) {
console.error('Error occurred: ', error);
}
}
fetchDataAsync();
通过使用Promise、Async/Await等方式,你可以有效地简化和优化异步操作的处理过程,并使代码更易读、更易维护。这些方式在处理复杂的异步逻辑时尤为有用,并且可以帮助你更好地管理异步操作中的错误和异常情况。
4. 错误处理
在处理异步操作时,对错误进行适当的处理非常重要。应该始终检查回调函数中的错误参数,并在发生错误时采取适当的操作,比如打印错误信息、执行错误处理函数或抛出异常。
构建RESTful API
构建RESTful API是Web开发中的常见任务,它可以帮助你设计和创建符合REST架构风格的API,实现前后端之间的数据交换和通信。下面是构建RESTful API的详细步骤:
设计API端点
首先,你需要设计API的端点,包括资源的路径和HTTP方法。确保你的端点和HTTP方法能够准确地映射到你的数据模型和业务逻辑。
假设你正在开发一个社交媒体平台的后端服务,以下是一个关于设计API端点的实际应用案例:
**实际应用案例:社交媒体平台的API设计**
1. 用户资源:
获取所有用户信息:GET /api/users
获取特定用户信息:GET /api/users/:id
创建新用户:POST /api/users
更新用户信息:PUT /api/users/:id
删除用户:DELETE /api/users/:id
2. 帖子资源:
获取所有帖子:GET /api/posts
获取特定帖子:GET /api/posts/:id
创建新帖子:POST /api/posts
更新帖子内容:PUT /api/posts/:id
删除帖子:DELETE /api/posts/:id
3. 评论资源:
获取特定帖子的所有评论:GET /api/posts/:id/comments
创建新评论:POST /api/posts/:id/comments
更新评论内容:PUT /api/posts/:id/comments/:comment_id
删除评论:DELETE /api/posts/:id/comments/:comment_id
4. 关注关系资源:
获取用户的关注列表:GET /api/users/:id/following
获取用户的粉丝列表:GET /api/users/:id/followers
添加关注关系:POST /api/users/:id/follow
取消关注关系:POST /api/users/:id/unfollow
5. 点赞和收藏资源:
给帖子点赞:POST /api/posts/:id/like
取消帖子点赞:DELETE /api/posts/:id/like
收藏帖子:POST /api/posts/:id/favorite
取消收藏帖子:DELETE /api/posts/:id/favorite
通过这些API端点,你可以实现对用户、帖子、评论、关注关系以及点赞和收藏等不同资源的操作。你可以使用这些端点来处理各种不同的请求,执行对应的数据库操作,并返回适当的响应给客户端。通过良好设计的API端点,你可以实现一个完整的社交媒体平台后端服务,为用户提供丰富的功能和良好的用户体验。
使用合适的HTTP方法
根据RESTful架构的要求,使用合适的HTTP方法来执行不同的操作,包括GET(获取资源)、POST(创建资源)、PUT(更新资源)、DELETE(删除资源)等,确保你的API端点和HTTP方法之间的映射是符合RESTful设计原则的。
处理路由和请求
使用Node.js的路由模块来处理不同端点的请求。根据请求的URL路径和HTTP方法,执行相应的操作,并返回适当的响应。你可以使用Express.js等流行的Node.js框架来简化路由和请求处理的过程。
使用合适的状态码
在处理请求时,确保使用适当的HTTP状态码来表示请求的处理状态。常用的状态码包括200(成功)、201(已创建)、400(请求无效)、404(未找到)、500(服务器错误)等。
实现身份验证和授权
根据你的应用需求,实现适当的身份验证和授权机制,确保只有授权用户能够访问受保护的API端点和资源。你可以使用JWT(JSON Web Token)或基于OAuth的身份验证机制来实现身份验证和授权。
处理数据验证和输入校验
在处理用户提交的数据时,确保进行必要的数据验证和输入校验,以防止恶意请求和错误数据导致的安全漏洞和数据损坏。你可以使用Joi或Yup等验证库来简化数据验证和输入校验的过程。
实现错误处理和异常处理
在API开发过程中,确保实现适当的错误处理和异常处理机制。捕获和处理各种可能的错误和异常情况,并返回有意义的错误消息和适当的HTTP状态码,以便客户端能够正确处理错误情况。
编写文档
最后,为你的RESTful API编写清晰、易懂的文档。文档应该包括API的端点、请求和响应的数据格式、身份验证和授权方式、错误处理等内容。你可以使用Swagger或OpenAPI等工具来自动生成API文档,使其更加易于维护和更新。
通过遵循上述步骤,可以构建出符合RESTful架构风格的API,并确保API具有良好的设计和安全性,以满足不同应用场景的需求。
数据存储与数据库连接
在Node.js中,数据存储和数据库连接是构建应用程序的关键部分之一。Node.js提供了丰富的数据库连接库和ORM(对象关系映射)工具,使得与各种数据库系统进行交互变得更加简单和高效。
使用文件系统进行数据存储
使用文件系统模块(fs模块)来进行数据存储,从而将数据以文件的形式保存在本地文件系统中。使用文件系统进行数据存储是一种简单且常见的方式,特别适用于存储少量数据或临时数据。下面是关于使用文件系统进行数据存储的详细说明:
- 导入文件系统模块
首先,你需要导入Node.js的文件系统模块:
const fs = require('fs');
- 写入数据到文件
你可以使用fs.writeFile方法将数据写入文件中:
const data = 'This is some data to be stored in the file.';
fs.writeFile('data.txt', data, (err) => {
if (err) throw err;
console.log('Data has been written to the file.');
});
- 读取文件中的数据
你可以使用fs.readFile方法从文件中读取数据:
fs.readFile('data.txt', 'utf8', (err, data) => {
if (err) throw err;
console.log('Data read from file: ', data);
});
- 追加数据到文件
如果你想要追加数据到文件末尾,你可以使用fs.appendFile方法:
const additionalData = '\nThis is some additional data.';
fs.appendFile('data.txt', additionalData, (err) => {
if (err) throw err;
console.log('Additional data has been appended to the file.');
});
- 删除文件
如果你想要删除文件,你可以使用fs.unlink方法:
fs.unlink('data.txt', (err) => {
if (err) throw err;
console.log('File has been deleted.');
});
通过使用文件系统模块,可以将数据以文件的形式保存在本地文件系统中。但是请注意,文件系统的数据存储方式不适合存储大量数据或敏感数据,因为它可能会导致性能下降并存在数据安全风险。对于大量数据或关键数据的存储,你应该考虑使用数据库系统或其他专门的数据存储解决方案。
整合数据库(如MongoDB)进行数据持久化
在Node.js中,你可以使用各种数据库系统进行数据持久化,比如MongoDB、MySQL、PostgreSQL等。下面是关于如何整合MongoDB进行数据持久化的详细说明:
-
安装和配置MongoDB
首先,你需要安装并配置MongoDB数据库,确保它在本地或远程服务器上运行,并且能够接受来自Node.js应用程序的连接请求。 -
导入MongoDB驱动程序
你需要导入MongoDB的Node.js驱动程序,比如mongodb模块:
const { MongoClient } = require('mongodb');
- 建立数据库连接
使用MongoClient对象来建立与MongoDB数据库的连接:
const uri = 'mongodb://localhost:27017'; // MongoDB连接URI
const client = new MongoClient(uri, { useNewUrlParser: true, useUnifiedTopology: true });
client.connect((err) => {
if (err) throw err;
console.log('Connected to MongoDB');
// 在这里执行数据操作
});
- 执行数据库操作
你可以使用client对象执行数据库操作,比如插入数据、查询数据、更新数据和删除数据等操作:
const db = client.db('mydatabase'); // 选择数据库
// 插入数据
const collection = db.collection('mycollection');
collection.insertOne({ name: 'John Doe', age: 30 });
// 查询数据
collection.find({}).toArray((err, result) => {
if (err) throw err;
console.log('Query results: ', result);
});
// 更新数据
collection.updateOne({ name: 'John Doe' }, { $set: { age: 31 } });
// 删除数据
collection.deleteOne({ name: 'John Doe' });
- 关闭数据库连接
当不再需要数据库连接时,记得关闭数据库连接,以释放资源:
client.close();
console.log('Disconnected from MongoDB');
通过整合MongoDB进行数据持久化,你可以有效地管理和存储大量数据,并且能够使用丰富的查询和操作功能来处理数据。MongoDB的灵活性和强大的功能使得它成为许多Node.js应用程序的首选数据库选择。
实时应用与WebSocket
实现基于WebSocket的实时通信
在Node.js中,你可以使用WebSocket来实现基于WebSocket的实时通信,它可以让客户端和服务器之间建立持久的双向连接,并实现实时的数据传输和通信。下面是关于如何实现基于WebSocket的实时通信的详细说明:
- 导入WebSocket模块
首先,你需要导入WebSocket模块,比如ws模块:
const WebSocket = require('ws');
- 创建WebSocket服务器
使用WebSocket.Server对象来创建WebSocket服务器,并监听特定的端口:
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', (ws) => {
console.log('Client connected');
// 处理客户端消息
ws.on('message', (message) => {
console.log('Received message: ', message);
// 在这里处理收到的消息
});
// 处理连接关闭
ws.on('close', () => {
console.log('Client disconnected');
});
});
- 创建WebSocket客户端
在客户端,你可以使用WebSocket对象来创建WebSocket连接,并发送消息给服务器:
const ws = new WebSocket('ws://localhost:8080');
ws.onopen = () => {
console.log('Connected to WebSocket server');
ws.send('Hello Server, this is a message from the client');
};
ws.onmessage = (event) => {
console.log('Received message from server: ', event.data);
};
ws.onclose = () => {
console.log('Disconnected from WebSocket server');
};
通过这些步骤,你可以在Node.js中轻松实现基于WebSocket的实时通信,允许客户端和服务器之间进行实时的双向通信和数据传输。WebSocket提供了一种有效的方式来处理实时通信需求,并在许多应用场景中被广泛使用,包括聊天应用程序、实时协作工具、游戏等。
构建聊天室或实时游戏
构建聊天室或实时游戏是使用WebSocket实现基于实时通信的典型应用场景之一。在Node.js中,你可以利用WebSocket来构建具有实时通信功能的聊天室或实时游戏。下面是关于如何构建聊天室的详细说明:
- 创建WebSocket服务器
首先,你需要创建WebSocket服务器来处理客户端的连接请求,并实现实时的消息传递功能:
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', (ws) => {
console.log('Client connected');
ws.on('message', (message) => {
// 广播消息给所有客户端
wss.clients.forEach((client) => {
if (client !== ws && client.readyState === WebSocket.OPEN) {
client.send(message);
}
});
});
ws.on('close', () => {
console.log('Client disconnected');
});
});
- 创建前端页面
在前端页面上,你可以使用JavaScript来创建WebSocket客户端,实现实时通信的功能:
<!DOCTYPE html>
<html>
<head>
<title>Chat Room</title>
</head>
<body>
<input id="message" type="text" placeholder="Type your message here">
<button onclick="sendMessage()">Send</button>
<div id="chat"></div>
<script>
const ws = new WebSocket('ws://localhost:8080');
ws.onopen = () => {
console.log('Connected to WebSocket server');
};
ws.onmessage = (event) => {
const chatBox = document.getElementById('chat');
const message = event.data;
chatBox.innerHTML += ''
+ message + '';
};
function sendMessage() {
const messageInput = document.getElementById('message');
const message = messageInput.value;
ws.send(message);
messageInput.value = '';
}
</script>
</body>
</html>
通过这些步骤,你可以在Node.js中构建一个简单的聊天室,允许多个用户之间进行实时的消息传递和通信。你也可以扩展这个基本的聊天室应用程序,实现更复杂的功能和交互,比如加入用户认证、消息持久化、多房间支持等功能,从而创建出更加完善和功能丰富的聊天室。
Node.js的性能优化
代码优化技巧
避免同步操作: 尽量避免使用同步操作,因为它们会阻塞事件循环并降低应用程序的性能。应该优先使用异步操作和回调函数来处理I/O操作。
使用适当的数据结构: 选择适当的数据结构可以提高代码的执行效率。例如,对于需要频繁添加或删除元素的情况,使用链表或哈希表可能比使用数组更高效。
减少内存占用: 避免不必要的内存分配和占用,及时释放不再使用的变量和资源,以减少内存的占用和提高垃圾回收的效率。
使用流处理: 对于大型数据流的处理,尽量使用流处理机制来逐步处理数据,而不是一次性加载整个数据到内存中。
缓存重复计算结果: 如果存在重复的计算或请求,可以考虑使用缓存来存储计算结果或请求数据,以避免重复计算和提高响应速度。
避免不必要的模块加载: 避免在不需要的情况下加载不必要的模块和依赖项,只加载和使用必要的模块,以减少应用程序的启动时间和内存占用。
使用高效的算法和操作: 选择高效的算法和数据操作,比如使用快速排序而不是冒泡排序,使用哈希表而不是线性搜索等,以提高代码的执行效率。
定期进行代码审查和优化: 定期进行代码审查和优化是保持代码质量和性能的关键。通过对代码进行审查和优化,可以及时发现和修复潜在的性能问题,并保持代码的高效性和可维护性。
通过应用这些代码优化技巧,你可以提高Node.js应用程序的性能和响应速度,降低系统资源的消耗,并提高应用程序的可扩展性和稳定性。同时,你也应该结合系统级的优化策略和工具来全面提升Node.js应用程序的性能和效率。
应用程序性能监控与调优
Node.js的性能监控和调优对于保持应用程序的高性能和稳定性非常重要。通过监控和调优应用程序的性能,你可以及时发现潜在的性能问题并采取相应的措施来优化应用程序的性能。以下是关于Node.js应用程序性能监控和调优的详细说明:
- 使用性能监控工具
使用性能监控工具可以帮助你实时监测应用程序的性能指标,比如CPU使用率、内存占用、请求响应时间等,从而及时发现性能瓶颈和异常情况。一些流行的Node.js性能监控工具包括:
New Relic: 一个功能强大的应用性能监控工具,可帮助你监控应用程序的性能指标并识别潜在的性能问题。
AppDynamics: 一个全功能的应用性能监控和管理平台,可帮助你监控、诊断和优化应用程序的性能。
Datadog: 一个集成式的应用性能监控平台,提供实时的性能监控和分析功能,帮助你优化应用程序的性能和可靠性。
2. 调优应用程序的代码
通过对应用程序的代码进行优化和调优,你可以提高应用程序的执行效率和响应速度,从而提升整体的性能表现。一些常见的代码调优技巧包括:
优化数据库查询和操作,减少不必要的查询和连接次数。
使用缓存来存储重复的计算结果和数据,减少不必要的计算和请求。
采用异步操作和事件驱动的方式来处理I/O操作,避免阻塞事件循环和降低应用程序的响应速度。
3. 分析和优化数据库性能
优化数据库的性能可以帮助提高应用程序的数据处理能力和响应速度。一些常见的数据库性能优化策略包括:
创建合适的索引来加速数据库的查询操作。
优化数据库的查询语句和数据模型,减少不必要的数据访问和操作次数。
控制并发连接数和数据库事务,避免数据库负载过高和性能下降。
4. 定期进行性能测试和压力测试
定期进行性能测试和压力测试可以帮助你评估应用程序的性能和可扩展性,并发现性能瓶颈和潜在的问题。通过对应用程序进行性能测试,你可以及时发现并解决性能问题,并确保应用程序在高负载情况下依然保持稳定和可靠。
通过以上的性能监控和调优措施,你可以有效地提升Node.js应用程序的性能和可靠性,确保应用程序能够快速响应用户的请求并提供良好的用户体验。
Node.js在企业级应用中的应用
企业级应用的特点与挑战
特点
- 高性能和可扩展性: Node.js具有优异的性能和可扩展性,可以处理大量并发请求并实现高吞吐量的数据处理能力。
- 快速开发和迭代: Node.js具有简单的语法和丰富的开发工具,使得快速原型开发和敏捷迭代成为可能。
- 前后端一体化开发: Node.js可用于前端和后端开发,使得前后端一体化的开发成为可能,从而提高团队协作效率。
- 丰富的包管理生态系统: Node.js拥有丰富的包管理生态系统,提供了大量的开源工具和模块,能够满足企业级应用的各种需求。
- 微服务架构支持: Node.js适合于构建微服务架构,可以实现模块化开发和部署,提高应用程序的灵活性和可维护性。
挑战
- 异步编程复杂性: Node.js的异步编程模型可能会增加开发复杂性,特别是在处理复杂的业务逻辑和数据流程时。
- 缺乏成熟的企业级支持: 相比其他成熟的后端技术栈,Node.js在企业级支持方面可能相对较弱,缺乏成熟的支持和文档资源。
- 安全性和稳定性挑战: Node.js的开源生态系统可能会面临一些安全性和稳定性挑战,需要采取适当的安全措施和监控机制来确保应用程序的安全性和稳定性。
- 多线程处理能力有限: Node.js基于单线程事件循环模型,对于某些密集型计算和多线程处理场景可能不够高效。
Node.js的解决方案和最佳实践
- 代码结构和组织
采用模块化的代码结构,将代码分割为多个模块和文件,以提高代码的可读性和可维护性。
使用合适的设计模式和架构,比如MVC(Model-View-Controller)或MVVM(Model-View-ViewModel),来组织和管理应用程序的代码。 - 异步编程和事件驱动
使用异步编程和事件驱动的方式来处理I/O操作,避免阻塞事件循环并提高应用程序的性能和响应速度。
使用Promise、Async/Await等方式来简化和优化异步操作,提高代码的可读性和可维护性。 - 安全性和认证授权
实施安全的开发实践,比如数据加密、输入验证、错误处理和异常处理,以保护应用程序免受常见的安全漏洞和攻击。
实现合适的认证和授权机制,确保只有经过身份验证和授权的用户能够访问受保护的资源和功能。 - 性能优化和监控
定期进行性能测试和压力测试,评估应用程序的性能和可扩展性,并发现潜在的性能瓶颈和问题。
使用性能监控工具来实时监测应用程序的性能指标,及时发现和解决性能问题。 - 数据库管理和缓存
优化数据库的查询和操作,包括创建合适的索引、优化查询语句和数据模型等,以提高数据库的性能和响应速度。
使用缓存来存储重复的计算结果和数据,减少不必要的计算和请求,提高应用程序的执行效率和性能。 - 错误处理和日志记录
实施良好的错误处理和日志记录机制,及时捕获和处理应用程序中的错误和异常,以确保应用程序的稳定性和可靠性。
记录关键事件和操作的日志,以便于进行故障排查和应用程序行为的监控和分析。
通过遵循这些解决方案和最佳实践,你可以提高Node.js应用程序的质量和性能,确保应用程序能够稳定运行并提供良好的用户体验。