Spring Boot 使用 WebSocket示例
Introduction to WebSocket with Spring Boot | SpringHow![]() https://springhow.com/spring-boot-websocket/
https://springhow.com/spring-boot-websocket/
让我们看看如何将 WebSocket 支持添加到 Spring Boot 应用程序中。我们将尝试创建一个简单的聊天应用程序。请注意,此实现不使用 STOMP。
什么是 WebSocket?
WebSocket 协议有助于通过单个 TCP 连接在客户端和服务器之间建立全双工双向通信。该协议与 HTTP 不同,但通过 HTTP 工作以实现兼容性。
将 Websocket 支持添加到 Spring Boot
要添加 websocket 支持,您应该将以下依赖项添加到您的 spring boot 项目中。
org.springframework.boot
spring-boot-starter-websocket
请注意,我们将使用 web socket 的基本版本来提供公共群聊。
创建一个 WebSocket 处理程序
与许多协议一样,WebSocket 遵循客户端-服务器架构。在我们的例子中,浏览器上的 javascript 将充当客户端,而 Spring Boot 服务器将充当 WebSocket 服务器。
public class ChatMessageHandler extends TextWebSocketHandler {
List webSocketSessions = Collections.synchronizedList(new ArrayList<>());
@Override
public void afterConnectionEstablished(WebSocketSession session) throws Exception {
super.afterConnectionEstablished(session);
webSocketSessions.add(session);
}
@Override
public void afterConnectionClosed(WebSocketSession session, CloseStatus status) throws Exception {
super.afterConnectionClosed(session, status);
webSocketSessions.remove(session);
}
@Override
public void handleMessage(WebSocketSession session, WebSocketMessage message) throws Exception {
super.handleMessage(session, message);
for (WebSocketSession webSocketSession : webSocketSessions) {
webSocketSession.sendMessage(message);
}
}
} 让我们部分地学习这门课。Web 套接字支持基于 TEXT 和 BINARY 的通信。在我们的例子中,我们使用TextWebSocketHandler来处理消息。这个类已经带有一个默认实现。但是我们希望接收消息并将它们发送到我们拥有的其他会话。
因此,每当有新客户端连接时,我们都会将它们存储在内存列表中。当客户端断开连接时,我们会将它们从列表中清除。当其中一个客户端发送消息时,我们可以将该消息转发到连接到我们的 Spring Boot 应用程序的所有其他 WebSocket 会话。
需要注意的是,这个实现是为了演示。此外,此示例尝试将每条消息广播给包括发件人在内的所有人。尽管这对于聊天应用程序来说可能是一个有效的案例,但您可能需要使用数据库来存储数据并在现实生活中以处理后的结果进行响应。
现在我们需要将此处理程序映射到客户端可以识别的路径。
WebSocket 的 Spring 配置
我们有我们的处理程序。但是 Spring 需要了解我们创建的处理程序。此外,spring boot 将负责 WebSocket 设置的某些配置。这是一个简单的配置类。像以前一样,让我们部分地学习这门课。
@Configuration
@EnableWebSocket
public class WebSocketConfig implements WebSocketConfigurer {
@Override
public void registerWebSocketHandlers(WebSocketHandlerRegistry webSocketHandlerRegistry) {
webSocketHandlerRegistry.addHandler(new ChatMessageHandler(), "/chat");
}
}@Configuration注释引导 @Enable* 类型注释。在这种情况下,我们有@EnableWebSocket。此注释确保 WebSocket 的自动配置已完成。另外,请注意,我们正在使用registerWebSocketHandlers()方法将ChatMessageHandler映射到路径“/chat”。
简单的 JavaScript Web 套接字客户端
完成服务器部分后,让我们转到客户端。每个现代浏览器都默认支持 WebSocket 协议。这是一个用于发送和接收消息的简单 HTML。
Document
让我们分解一下。在 java 脚本中,您可以使用内置类型的WebSocket连接到 Web 套接字。这种类型需要一个“ws://”端点来连接到服务器。
一旦连接,我们可以使用send、onmessage、onerror、onopen和onclose方法来处理连接的会话。在我们的例子中,我们使用onmessage事件来接收数据并将其显示在 HTML 页面上。同样,我们可以使用send方法向服务器发布消息。
Spring Boot WebSocket 实战
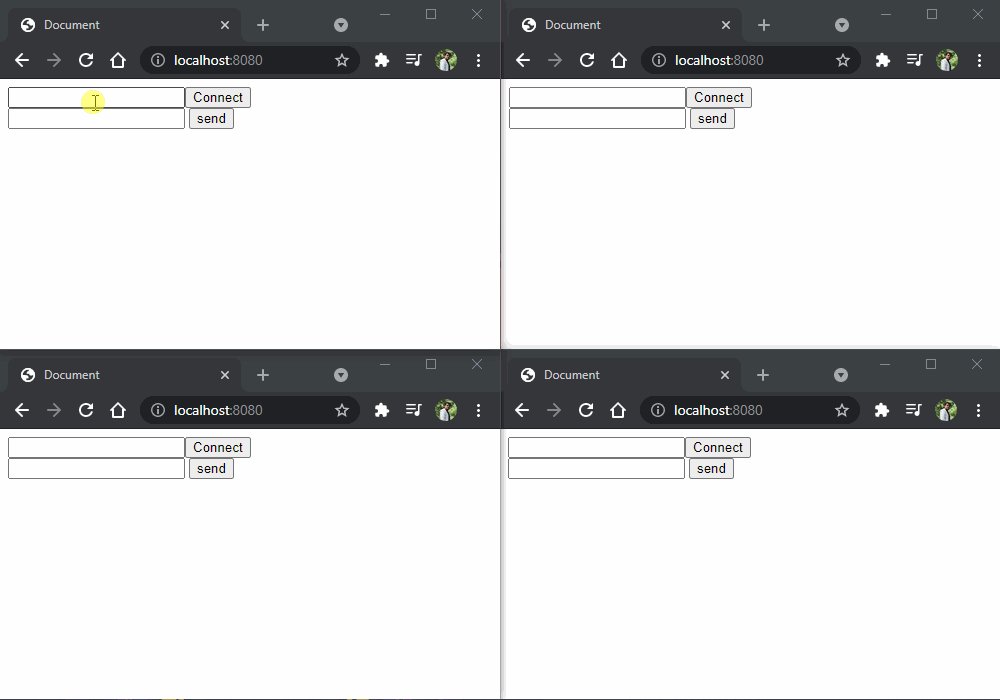
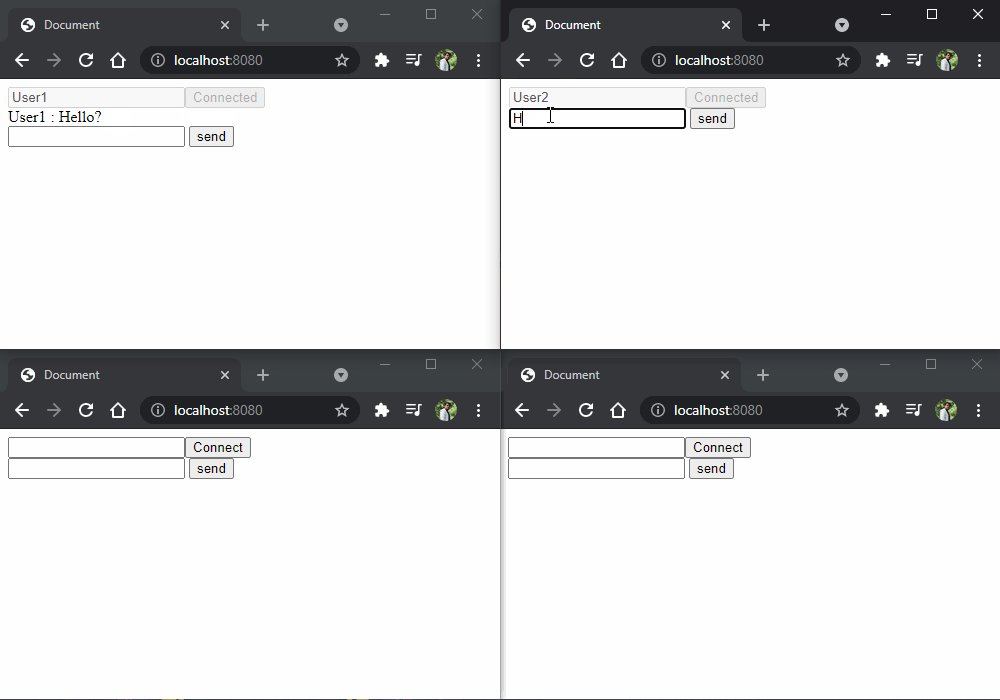
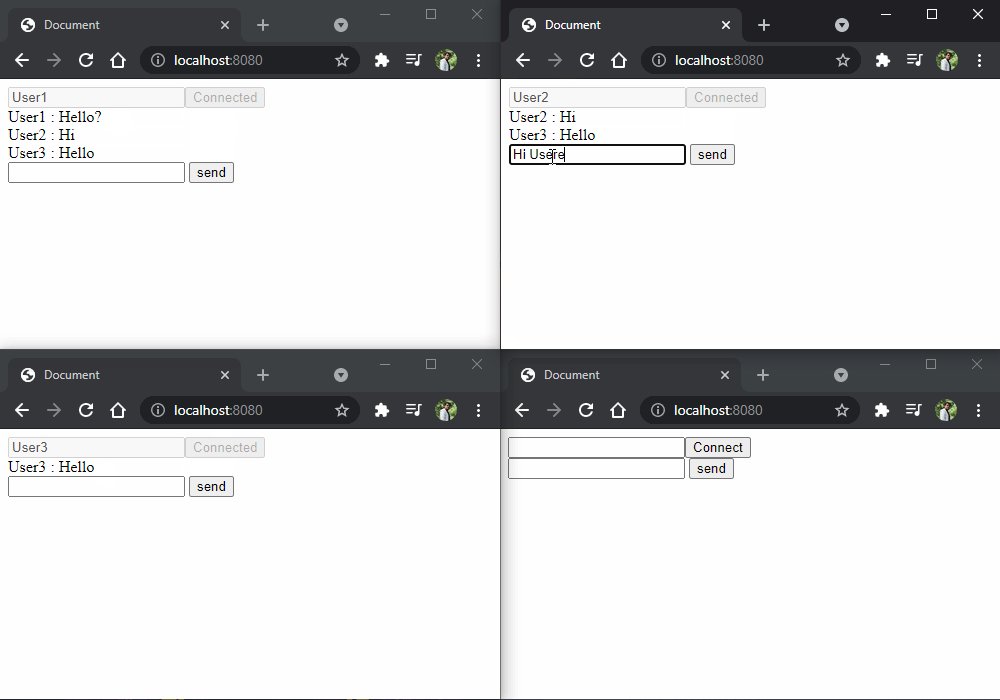
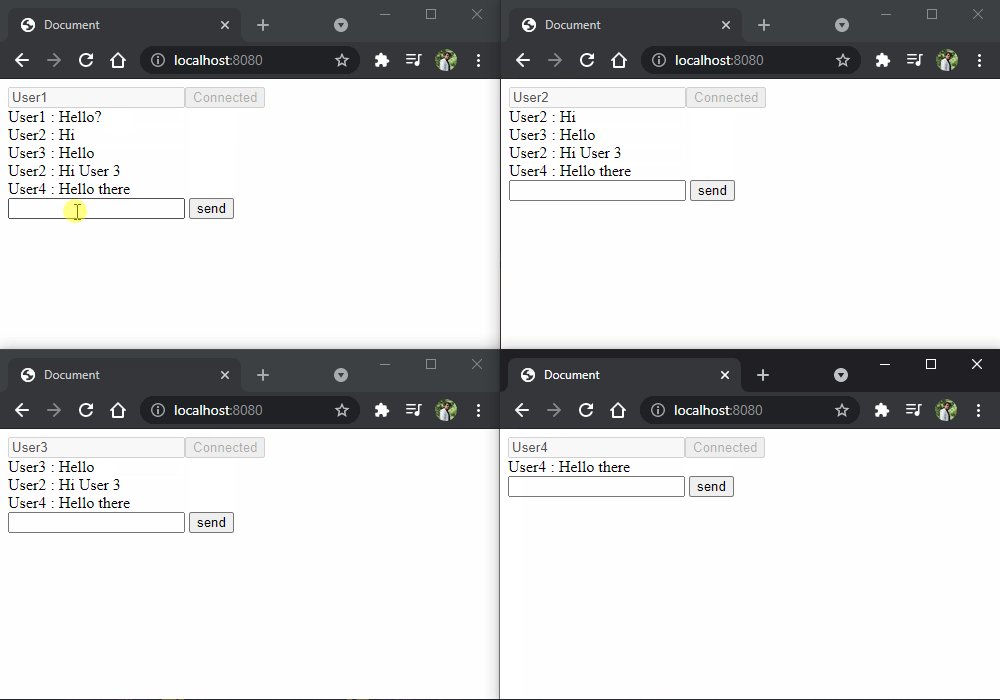
这是一个演示,解释了 websocket 如何实时工作。
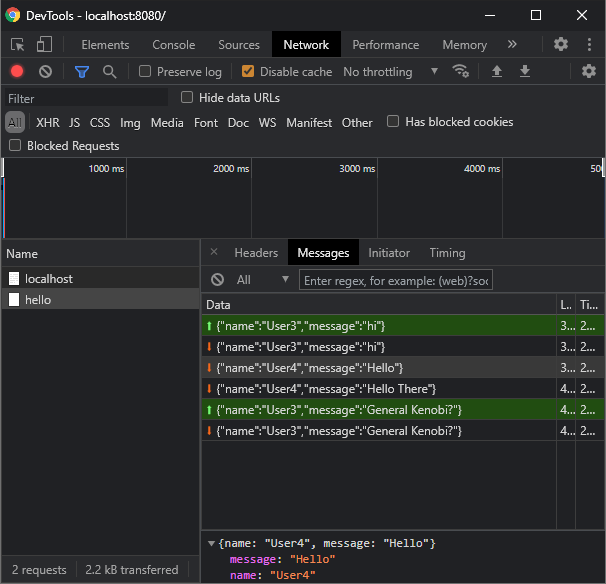
如您所见,一旦连接到服务器,每个页面都会自行获取消息。这可以通过onmessage方法实现。另外,如果你进入 chrome 开发者工具的网络选项卡,你可以看到所有通过 WebSocket 连接发送和接收的消息。
概括
我们学习了如何使用 Spring Boot 和 JavaScript 编写一个简单的 WebSocket 服务器-客户端实现。请注意,WebSocket 仅适用于支持 WebSocket 的现代浏览器。查看支持 WebSocket 的浏览器列表以获取更多信息。
此外,在使用基本的 WebSocket 实现时也有一些缺点。例如,套接字连接将在页面刷新时重置。因此,您需要处理和识别每个客户端(通过有状态的方法)。正如我之前提到的,并非所有浏览器都支持 Web 套接字。这意味着您应该自己编写一个回退机制来避免那些与浏览器相关的问题。
重要的是,这个例子是在没有 STOMP 的情况下完成的。我们将在下一篇文章中介绍这一点。所以请继续关注。
上面提到的所有代码都可以在我们的GitHub 存储库中找到。随意结帐并自行运行该应用程序。