- spring mvc java 8 rest idea_springmvc学习笔记---面向移动端支持REST API
射命丸咲
springmvcjava8restidea
前言:springmvc对注解的支持非常灵活和飘逸,也得web编程少了以往很大一坨配置项.另一方面移动互联网的到来,使得RESTAPI变得流行,甚至成为主流.因此我们来关注下springmvc对restapi的支持程度,以及需要做的工作评估.样例设计和准备:springmvc学习笔记系列的文章目录:•idea创建springmvc项目RESTAPI的设计原则遵循之前的博文来实现•移动互联网实战--
- Spring MVC学习笔记
万般滋味皆生活
后端开发springspringmvc
文章目录SpringMVC什么是MVC设计模式?SpringMVC的核心组件SpringMVC的工作流程如何使用?SpringMVC注解SpringMVC数据绑定SpringMVC模型数据解析SpringMVC自定义数据转换器SpringMVCREST特点如何使用SpringMVC文件上传下载SpringMVC表单标签库常用的表单标签SpringMVC数据校验SpringMVCSpringMVC是
- spring mvc 创建restapi 笔记
weixin_42277889
springmvc笔记
@RestController@RequestMapping("/spittles")publicclassSpittleController{//示例:使用@RequestBody接收JSON并自动转换为Spittle对象@PostMappingpublicSpittlesaveSpittle(@RequestBodySpittlespittle){//此时Spring已经把请求体中的JSON/
- 前端el-table导出pdf
努力奋进的前端小菜鸟
javascript前端vue.js
1、首先来看下效果图2、使用技术:html2Canvas、JsPDF插件,mode_modules下载两个插件npm i html2Canvas JsPDF其中,html2Canvas负责把html转为图片,JsPDF负责把图片转为pdf文件3、点击按钮触发打印事件//点击按钮触发打印事件button@click='htmlToPdf(节点ID',文件名')'>print//传入打印节点,文件名,
- vue项目html页面生成PDF预览、下载及生成页面水印
我是槑槑
Vuehtml5vue.jsjavascriptcanvas
html2canvas官方文档jspdf官方文档目录概述原理过程中遇到的问题生成的PDF截图代码示例加水印版代码示例现存问题概述因为生成的PDF内还有富文本,后端不好生成PDF,故由前端完成。原理html2canva生成截图,jsPDF利用图片生成PDF。过程中遇到的问题1、生成大于30多页时,容易造成生成页面黑屏问题。原因:canvas生成图片时,对内容高度有一定的限制,超过这个高度,canva
- react学习
guhy fighting
reactreact.js学习前端
react框架的选择低代码、BI前瞻性bs架构,网页客户端去使用react就是用来代替DOM的,dom操作,构建前端界面的react-native直接开发ios,安卓,原生应用虚拟dom,操作react,影响dom,中间人现在的dom和当前的dom做比较看哪个发生了变化,做最小的修改1、虚拟dom2、兼容性3、性能好,避免做一些多余的操作声明式编程:结果为导向命令式编程:过程为导向基于组件开发,组
- 从CV工程师到CtrlCV架构师:PromptCoder如何让前端搬砖变成乐高拼装
正宗咸豆花
前端人工智能AIGCai个人开发
《从CV工程师到CtrlCV架构师:PromptCoder如何让前端搬砖变成乐高拼装》各位在座的代码艺术家、CSS炼金术师、React吟游诗人,今天我们要聊一个能让原型图自动「现出原形」的黑魔法——是的,我说的不是Figma切图插件,而是能让你的Ctrl+C/V进化成量子纠缠的PromptCoder。官网:PromptCoder当截图遇见AI:前端复刻的「降维打击」还记得那些年我们对着设计图手动敲
- ThreeJS入门(233):THREE.DirectionalLightHelper 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第233篇入门文章文章目录特性构造函数方法`update()`使用示例注意事项
- Mybatis 通过数组的下标进行取值
絮落锦乡
java后台javamybatis
1、前端传参样例2、mybaits写法1)、判空0">2)、错误写法0">andT.create_timebetween#{times[0]}and#{times[1]}报错信息2021-08-2414:19:20.537ERROR45552---[nio-8086-exec-7]o.a.c.c.C.[.[.[/].[dispatcherServlet]:Servlet.service()fors
- 基于Maven的Spring/SpringMVC/Mybatis/Mybatis-plus/Apache-Shiro基础环境配置
weixin_30685029
javajson测试
记录一下,以便不时之需。pom.xml122.534.2.5.RELEASE41.8.9563.4.071.3.089101.1.7110.1.4121.7.211314151.0.18165.1.381718191.2.22021224.122324252627javax.servlet28servlet-api29${servlet-api.version}30provided31323334
- mybatis(134/134)完结
一缕叶
mybatismybatisspringjava
一级缓存(默认情况下开启)同一个sqlsession中执行相同的查询语句走一级缓存二级缓存:同一个sqlsessionfactory,sqlsession关闭了才会将一级缓存提交到二级缓存中外部编写的缓存PageHelper插件:方便进行分页,同时前端可以容易拿到对于分页相关的所有数据调用getXXX方法12天最终完结mybatis,后续找机会手敲一下源码加深了解。
- 声明式事务调用Feign原理
贤少Xs
springcloudjava微服务
一、feign介绍1、什么是feign?feign是springcloud提供的声明式(接口)的http客户端(工作在consumer端)feign支持springmvc注解feign集成了ribbon也支持负载均衡ribbon+restTemplate=feign2、feign的启动器spring-cloud-starter-openfeign二、feign入门案例1、创建feign_provi
- MVC中一个简单的自动生成
呆懵小生
MVC
//控制器//通过获取当前时间publicActionResultXXXXX(){varstr=DateTime.Now.ToString("yyyyMMddHHmmss");returnJson(str,JsonRequestBehavior.AllowGet);}//页面上调用$.post("XXXXX",function(data){$("#input").val(data);//需要生成的
- Node多终端前后端同时执行
锐视创想
前端nodenodejs
当前项目为node-vue-ele-app(服务端)└client(前端客户端)安装concurrentlynpmiconcurrently进入Client文件夹,编辑package.json"scripts":{"serve":"vue-cli-serviceserve","build":"vue-cli-servicebuild","start":"npmrunserve"}
- electron实现热更新以及和前端同时启动(三)
SquirrelPineal
前端electronvue.js
1、安装3个模块npminstall-Dwait-onnpminstall-Dconcurrentlynpminstallnodemon设置好端口"scripts":{"dev":"vite","build":"vue-tsc--noEmit&&vitebuild","preview":"vitepreview",
- 前端安全:构建坚不可摧的Web应用防线
CodeToGym
前端安全
引言在数字化时代,网络安全已成为每个Web开发者必须面对的挑战。前端安全不仅关乎用户体验,更是保护用户数据和企业资产的关键。本文将深入探讨前端安全的多个维度,包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、内容安全策略(CSP)以及HTTPS的实施,旨在帮助开发者构建更加安全的Web应用。跨站脚本攻击(XSS)概述跨站脚本攻击(XSS)是一种代码注入攻击,攻击者通过在网页中注入恶意脚本,利用
- 设计模式Python版 建造者模式
小王子1024
设计模式Python版设计模式python建造者模式
文章目录前言一、建造者模式二、建造者模式示例三、省略指挥者(建议)四、钩子方法的引入前言GOF设计模式分三大类:创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式。结构型模式:关注类和对象之间的组合,包括适配器模式、桥接模式、组合模式、装饰模式、外观模式、享元模式和代理模式。行为型模式:关注对象之间的交互,包括职责链模式、命令模式、解释器模
- 设计模式Python版 工厂方法模式
小王子1024
设计模式Python版设计模式python工厂方法模式
文章目录前言一、工厂方法模式二、工厂方法模式示例三、工厂方法模式客户端改进四、工厂方法模式隐藏工厂方法(可选)前言GOF设计模式分三大类:创建型模式:关注对象的创建过程,包括单例模式、简单工厂模式、工厂方法模式、抽象工厂模式、原型模式和建造者模式。结构型模式:关注类和对象之间的组合,包括适配器模式、桥接模式、组合模式、装饰模式、外观模式、享元模式和代理模式。行为型模式:关注对象之间的交互,包括职责
- 微信小程序实战十五:Https服务搭建及Nginx配置
博主逸尘
微信小程序微信小程序HttpsNginx
文章目录1.最终效果预览2.后端jar包部署及启动3.前端管理系统部署4.Nginx的配置5.https证书申请6.小程序后台中配置子域名这篇文章重点介绍下微信小程序正式版上线前https服务的搭建及配置过程,之前整个流程都操作过,时隔一年再次从零开始操作有些地方的印象已经模糊了,好记性不如烂笔头,仅以此篇文章记录那些年所学的点点滴滴。1.最终效果预览在微信开发工具中去掉开发时的配置不校验合法域名
- 前端必知必会-TypeScript 函数的使用
编程岁月
前端typescriptjavascript
文章目录TypeScript函数返回类型Void返回类型参数可选参数默认参数命名参数剩余参数类型别名总结TypeScript函数TypeScript具有用于键入函数参数和返回值的特定语法。返回类型可以明确定义函数返回值的类型。示例//此处的`:number`指定此函数返回一个数字functiongetTime():number{returnnewDate().getTime();}如果没有定义返回
- 深入剖析ipywidgets-7.0.0b1:Python交互式前端库的新进展
多行不易
本文还有配套的精品资源,点击获取简介:ipywidgets是一个用于创建交互式用户界面的Python库,广泛应用于数据可视化和科学计算。最新版本7.0.0b1带来了新特性、性能优化、API改进和兼容性增强。本详细解析包括ipywidgets的核心概述、主要功能、版本新特性以及其在教育、数据探索和应用原型开发等场景中的应用。1.ipywidgets核心概念介绍在当今数据科学和机器学习领域,交互式可视
- ACTF2020 新生赛 Upload 1
xinjuun
CTF网络安全
打开网页发现是个文件上传的页面,试着上传php文件,发现不行后,尝试burp抓包,修改文件后缀,进行前端绕过,发现可行。具体步骤如下:1、书写一句话木马,例如:eval和assert:php任意代码执行的一句话后门,我们喜欢用的是传统的eval,php5,7通用。create_function和preg_replace函数:create_function,它的作用是创建一个匿名函数,在内部也相当于
- 简述大前端技术栈的渲染原理
程序员
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- Vue2-集成路由Vue Router介绍与使用
来一杯龙舌兰
前端#Vue2vue.js前端javascriptVueRouter路由
文章目录路由(Vue2)1.SPA与前端路由2.vue-router基本使用创建路由组件声明路由链接和占位标签创建路由模块挂载路由模块3.vue-router进阶路由重定向嵌套路由动态路由编程式导航导航守卫本篇小结更多相关内容可查看路由(Vue2)1.SPA与前端路由路由是根据不同的url地址来显示不同的页面或内容的功能,这个概念很早是由后端提出的,既浏览器向不同的地址发送请求,后端返回相应的内容
- 学习笔记(Maui 02 Sqlite)
sleevefisher
笔记.net
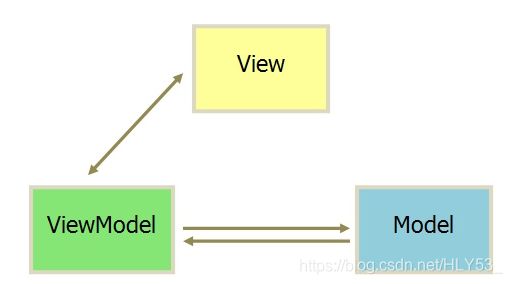
Maui学习笔记(2)MVVM+IService架构下的数据服务(对应P3-P6)MVVM+IService架构下程序结构与功能Model:数据(Models文件夹)View:显示数据(Views文件夹)ViewModel:准备显示数据(ViewModels文件夹)IService:数据库服务操作(Services文件夹)1键值存储:偏好存储1.1键值存储的接口Services文件夹内创建接口IS
- springboot服务器端默认60秒超时的解决方法
追逐梦想永不停
springboot后端java
遇到后台接口处理比较慢,前端总是报错超时的情况。感觉是默认60秒就超时了。解决方法:1.后台配置文件增加参数:server:tomcat:keep-alive-timeout:120000port:9000设置为120秒才超时。2.前端请求增加参数:getQuestionAnswer(reqJson){this.$axios.post("/api/questionAnswer",reqJson,{
- JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言
JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计高校学生智慧党建系统设计与开发计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQ
- 【面试】【前端】【性能优化】前端性能优化总结
患得患失949
面试考题专栏(前后端)面试前端性能优化
一、前端性能优化总结前端性能优化是提升用户体验的重要手段,面试中涉及的问题往往从理论到实践全面考察候选人对优化的理解。以下从性能优化的原则、方法、工具和常见问题解答入手,提供全面的总结。(一)性能优化的基本原则用户体验:少于0.1秒:用户不会注意到延迟。少于1秒:用户感知延迟但不会中断操作。少于10秒:用户会继续等待响应。超过10秒:用户将放弃等待。优化目标:首屏加载时间≤3秒。用户操作响应时间≤
- Java中String类型的字符串转换成JSON对象和JSON字符串
柳小同学
javajson
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录一、Java字符串String类型转换成Json对象二、序列化1.引入fastjson依赖2.序列化的使用三、反序列化1.引入fastjson依赖2.反序列化的使用一、Java字符串String类型转换成Json对象在开发中会遇到接收前端传入一个Json对象,然后Json对象里面又有一个字段是Json字符串,例如{"code"
- java.io.IOException : Broken pipe 什么情况下会出现这个错误
qq_33192454
java智能路由器开发语言
java.io.IOException:Brokenpipe错误通常在以下几种情况下出现,它表示通信的另一端已经关闭了连接,而当前端尝试继续发送数据时发生了这个错误。常见情况客户端关闭连接:在服务器端处理请求的过程中,客户端突然关闭了连接,例如浏览器关闭、网络断开等。这时,服务器端尝试写入数据到已经关闭的连接,就会触发这个异常。超时:如果网络连接在传输数据的过程中超时,并且另一端关闭了连接,也会发
- Dom
周华华
JavaScripthtml
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 【Spark九十六】RDD API之combineByKey
bit1129
spark
1. combineByKey函数的运行机制
RDD提供了很多针对元素类型为(K,V)的API,这些API封装在PairRDDFunctions类中,通过Scala隐式转换使用。这些API实现上是借助于combineByKey实现的。combineByKey函数本身也是RDD开放给Spark开发人员使用的API之一
首先看一下combineByKey的方法说明:
- msyql设置密码报错:ERROR 1372 (HY000): 解决方法详解
daizj
mysql设置密码
MySql给用户设置权限同时指定访问密码时,会提示如下错误:
ERROR 1372 (HY000): Password hash should be a 41-digit hexadecimal number;
问题原因:你输入的密码是明文。不允许这么输入。
解决办法:用select password('你想输入的密码');查询出你的密码对应的字符串,
然后
- 路漫漫其修远兮 吾将上下而求索
周凡杨
学习 思索
王国维在他的《人间词话》中曾经概括了为学的三种境界古今之成大事业、大学问者,罔不经过三种之境界。“昨夜西风凋碧树。独上高楼,望尽天涯路。”此第一境界也。“衣带渐宽终不悔,为伊消得人憔悴。”此第二境界也。“众里寻他千百度,蓦然回首,那人却在灯火阑珊处。”此第三境界也。学习技术,这也是你必须经历的三种境界。第一层境界是说,学习的路是漫漫的,你必须做好充分的思想准备,如果半途而废还不如不要开始。这里,注
- Hadoop(二)对话单的操作
朱辉辉33
hadoop
Debug:
1、
A = LOAD '/user/hue/task.txt' USING PigStorage(' ')
AS (col1,col2,col3);
DUMP A;
//输出结果前几行示例:
(>ggsnPDPRecord(21),,)
(-->recordType(0),,)
(-->networkInitiation(1),,)
- web报表工具FineReport常用函数的用法总结(日期和时间函数)
老A不折腾
finereport报表工具web开发
web报表工具FineReport常用函数的用法总结(日期和时间函数)
说明:凡函数中以日期作为参数因子的,其中日期的形式都必须是yy/mm/dd。而且必须用英文环境下双引号(" ")引用。
DATE
DATE(year,month,day):返回一个表示某一特定日期的系列数。
Year:代表年,可为一到四位数。
Month:代表月份。
- c++ 宏定义中的##操作符
墙头上一根草
C++
#与##在宏定义中的--宏展开 #include <stdio.h> #define f(a,b) a##b #define g(a) #a #define h(a) g(a) int main() { &nbs
- 分析Spring源代码之,DI的实现
aijuans
springDI现源代码
(转)
分析Spring源代码之,DI的实现
2012/1/3 by tony
接着上次的讲,以下这个sample
[java]
view plain
copy
print
- for循环的进化
alxw4616
JavaScript
// for循环的进化
// 菜鸟
for (var i = 0; i < Things.length ; i++) {
// Things[i]
}
// 老鸟
for (var i = 0, len = Things.length; i < len; i++) {
// Things[i]
}
// 大师
for (var i = Things.le
- 网络编程Socket和ServerSocket简单的使用
百合不是茶
网络编程基础IP地址端口
网络编程;TCP/IP协议
网络:实现计算机之间的信息共享,数据资源的交换
协议:数据交换需要遵守的一种协议,按照约定的数据格式等写出去
端口:用于计算机之间的通信
每运行一个程序,系统会分配一个编号给该程序,作为和外界交换数据的唯一标识
0~65535
查看被使用的
- JDK1.5 生产消费者
bijian1013
javathread生产消费者java多线程
ArrayBlockingQueue:
一个由数组支持的有界阻塞队列。此队列按 FIFO(先进先出)原则对元素进行排序。队列的头部 是在队列中存在时间最长的元素。队列的尾部 是在队列中存在时间最短的元素。新元素插入到队列的尾部,队列检索操作则是从队列头部开始获得元素。
ArrayBlockingQueue的常用方法:
- JAVA版身份证获取性别、出生日期及年龄
bijian1013
java性别出生日期年龄
工作中需要根据身份证获取性别、出生日期及年龄,且要还要支持15位长度的身份证号码,网上搜索了一下,经过测试好像多少存在点问题,干脆自已写一个。
CertificateNo.java
package com.bijian.study;
import java.util.Calendar;
import
- 【Java范型六】范型与枚举
bit1129
java
首先,枚举类型的定义不能带有类型参数,所以,不能把枚举类型定义为范型枚举类,例如下面的枚举类定义是有编译错的
public enum EnumGenerics<T> { //编译错,提示枚举不能带有范型参数
OK, ERROR;
public <T> T get(T type) {
return null;
- 【Nginx五】Nginx常用日志格式含义
bit1129
nginx
1. log_format
1.1 log_format指令用于指定日志的格式,格式:
log_format name(格式名称) type(格式样式)
1.2 如下是一个常用的Nginx日志格式:
log_format main '[$time_local]|$request_time|$status|$body_bytes
- Lua 语言 15 分钟快速入门
ronin47
lua 基础
-
-
单行注释
-
-
[[
[多行注释]
-
-
]]
-
-
-
-
-
-
-
-
-
-
-
1.
变量 & 控制流
-
-
-
-
-
-
-
-
-
-
num
=
23
-
-
数字都是双精度
str
=
'aspythonstring'
- java-35.求一个矩阵中最大的二维矩阵 ( 元素和最大 )
bylijinnan
java
the idea is from:
http://blog.csdn.net/zhanxinhang/article/details/6731134
public class MaxSubMatrix {
/**see http://blog.csdn.net/zhanxinhang/article/details/6731134
* Q35
求一个矩阵中最大的二维
- mongoDB文档型数据库特点
开窍的石头
mongoDB文档型数据库特点
MongoDD: 文档型数据库存储的是Bson文档-->json的二进制
特点:内部是执行引擎是js解释器,把文档转成Bson结构,在查询时转换成js对象。
mongoDB传统型数据库对比
传统类型数据库:结构化数据,定好了表结构后每一个内容符合表结构的。也就是说每一行每一列的数据都是一样的
文档型数据库:不用定好数据结构,
- [毕业季节]欢迎广大毕业生加入JAVA程序员的行列
comsci
java
一年一度的毕业季来临了。。。。。。。。
正在投简历的学弟学妹们。。。如果觉得学校推荐的单位和公司不适合自己的兴趣和专业,可以考虑来我们软件行业,做一名职业程序员。。。
软件行业的开发工具中,对初学者最友好的就是JAVA语言了,网络上不仅仅有大量的
- PHP操作Excel – PHPExcel 基本用法详解
cuiyadll
PHPExcel
导出excel属性设置//Include classrequire_once('Classes/PHPExcel.php');require_once('Classes/PHPExcel/Writer/Excel2007.php');$objPHPExcel = new PHPExcel();//Set properties 设置文件属性$objPHPExcel->getProperties
- IBM Webshpere MQ Client User Issue (MCAUSER)
darrenzhu
IBMjmsuserMQMCAUSER
IBM MQ JMS Client去连接远端MQ Server的时候,需要提供User和Password吗?
答案是根据情况而定,取决于所定义的Channel里面的属性Message channel agent user identifier (MCAUSER)的设置。
http://stackoverflow.com/questions/20209429/how-mca-user-i
- 网线的接法
dcj3sjt126com
一、PC连HUB (直连线)A端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 二、PC连PC (交叉线)A端:(568A): 白绿,绿,白橙,蓝,白蓝,橙,白棕,棕; B端:(标准568B):白橙,橙,白绿,蓝,白蓝,绿,白棕,棕。 三、HUB连HUB&nb
- Vimium插件让键盘党像操作Vim一样操作Chrome
dcj3sjt126com
chromevim
什么是键盘党?
键盘党是指尽可能将所有电脑操作用键盘来完成,而不去动鼠标的人。鼠标应该说是新手们的最爱,很直观,指哪点哪,很听话!不过常常使用电脑的人,如果一直使用鼠标的话,手会发酸,因为操作鼠标的时候,手臂不是在一个自然的状态,臂肌会处于绷紧状态。而使用键盘则双手是放松状态,只有手指在动。而且尽量少的从鼠标移动到键盘来回操作,也省不少事。
在chrome里安装 vimium 插件
- MongoDB查询(2)——数组查询[六]
eksliang
mongodbMongoDB查询数组
MongoDB查询数组
转载请出自出处:http://eksliang.iteye.com/blog/2177292 一、概述
MongoDB查询数组与查询标量值是一样的,例如,有一个水果列表,如下所示:
> db.food.find()
{ "_id" : "001", "fruits" : [ "苹
- cordova读写文件(1)
gundumw100
JavaScriptCordova
使用cordova可以很方便的在手机sdcard中读写文件。
首先需要安装cordova插件:file
命令为:
cordova plugin add org.apache.cordova.file
然后就可以读写文件了,这里我先是写入一个文件,具体的JS代码为:
var datas=null;//datas need write
var directory=&
- HTML5 FormData 进行文件jquery ajax 上传 到又拍云
ileson
jqueryAjaxhtml5FormData
html5 新东西:FormData 可以提交二进制数据。
页面test.html
<!DOCTYPE>
<html>
<head>
<title> formdata file jquery ajax upload</title>
</head>
<body>
<
- swift appearanceWhenContainedIn:(version1.2 xcode6.4)
啸笑天
version
swift1.2中没有oc中对应的方法:
+ (instancetype)appearanceWhenContainedIn:(Class <UIAppearanceContainer>)ContainerClass, ... NS_REQUIRES_NIL_TERMINATION;
解决方法:
在swift项目中新建oc类如下:
#import &
- java实现SMTP邮件服务器
macroli
java编程
电子邮件传递可以由多种协议来实现。目前,在Internet 网上最流行的三种电子邮件协议是SMTP、POP3 和 IMAP,下面分别简单介绍。
◆ SMTP 协议
简单邮件传输协议(Simple Mail Transfer Protocol,SMTP)是一个运行在TCP/IP之上的协议,用它发送和接收电子邮件。SMTP 服务器在默认端口25上监听。SMTP客户使用一组简单的、基于文本的
- mongodb group by having where 查询sql
qiaolevip
每天进步一点点学习永无止境mongo纵观千象
SELECT cust_id,
SUM(price) as total
FROM orders
WHERE status = 'A'
GROUP BY cust_id
HAVING total > 250
db.orders.aggregate( [
{ $match: { status: 'A' } },
{
$group: {
- Struts2 Pojo(六)
Luob.
POJOstrust2
注意:附件中有完整案例
1.采用POJO对象的方法进行赋值和传值
2.web配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee&q
- struts2步骤
wuai
struts
1、添加jar包
2、在web.xml中配置过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.st