Echarts -- 实现动态加载series
一、需求说明
1.1具体说明
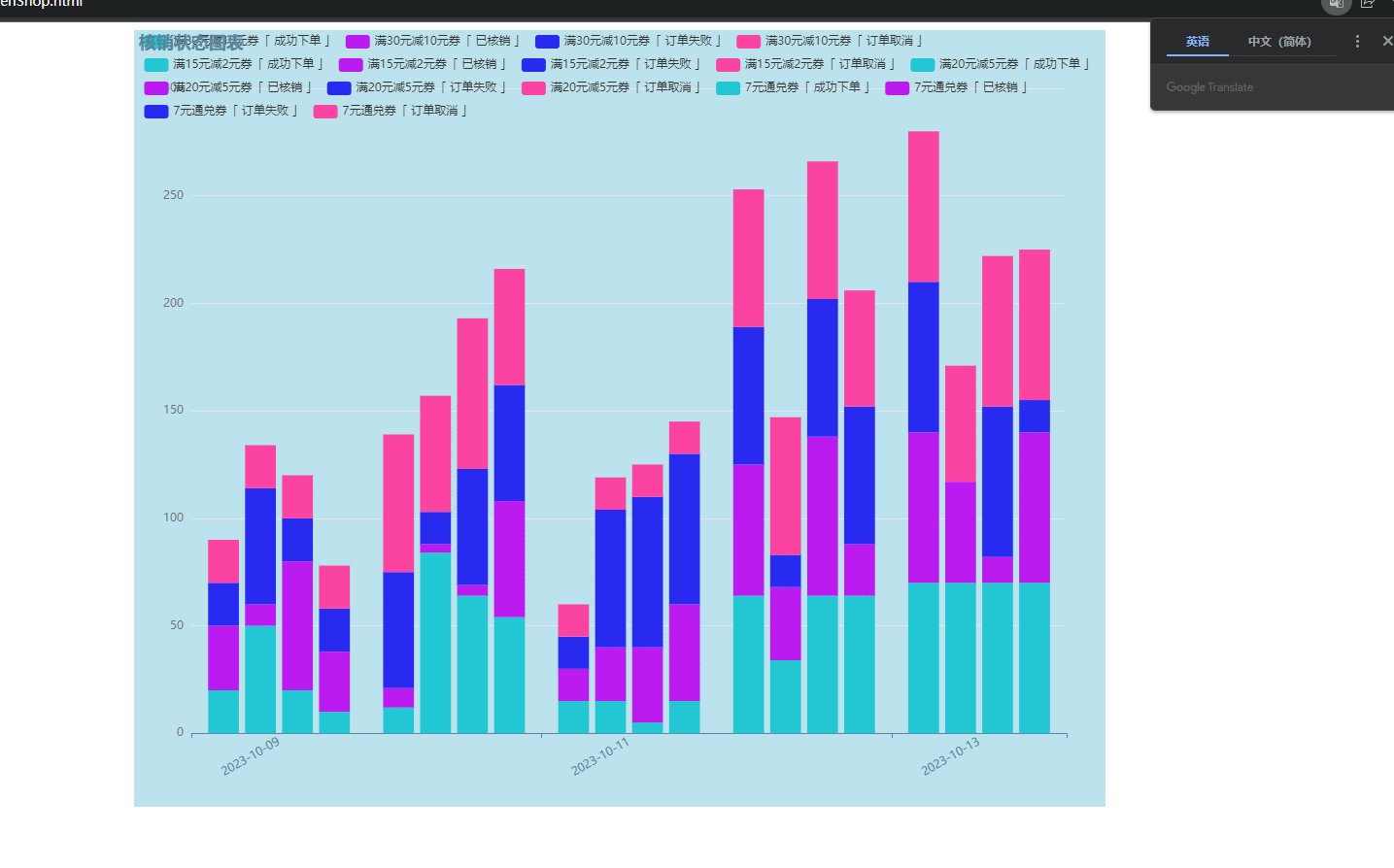
根据每天的订单,查询出券码(title字段)的核销情况,如下单成功,已核销,取消订单,订单失败,
title字段又分大概七八种,最后数据进行整合完毕之后,前端使用Echarts进行堆叠柱状图显示每天数据。
1.2 需求拆解
- 查询数据
根据时间范围查询出每天的订单数据后,根据字段title与messageType进行聚合分组统计,
查询这一步先略掉,重要的动态加载series在后文。
- 前端交互
由于不确定我们能查出多少种title,所以前端页面不能把要显示的series里的name配置项写死,得根据后端传过来的title遍历显示,所以只能根据异步数据的加载与动态更新
二、Echarts官网文档
2.1异步数据的加载与动态更新
Echarts动态加载数据文档
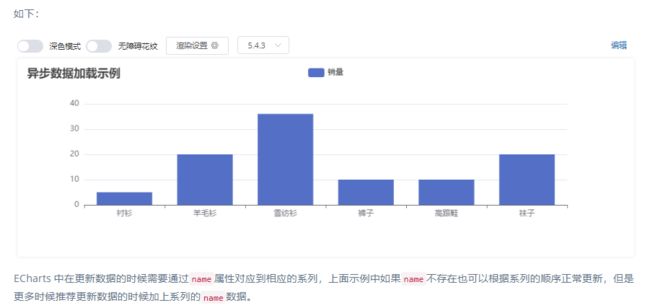
入门示例中的数据是在初始化后setOption中直接填入的,但是很多时候可能数据需要异步加载后再填入。ECharts 中实现异步数据的更新非常简单,在图表初始化后不管任何时候只要通过 jQuery 等工具异步获取数据后通过 setOption 填入数据和配置项就行。
var myChart = echarts.init(document.getElementById('main'));
$.get('data.json').done(function(data) {
// data 的结构:
// {
// categories: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"],
// values: [5, 20, 36, 10, 10, 20]
// }
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {},
xAxis: {
data: data.categories
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: data.values
}
]
});
});或者先设置完其它的样式,显示一个空的直角坐标轴,然后获取数据后填入数据。
var myChart = echarts.init(document.getElementById('main'));
// 显示标题,图例和空的坐标轴
myChart.setOption({
title: {
text: '异步数据加载示例'
},
tooltip: {},
legend: {
data: ['销量']
},
xAxis: {
data: []
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: []
}
]
});
// 异步加载数据
$.get('data.json').done(function(data) {
// 填入数据
myChart.setOption({
xAxis: {
data: data.categories
},
series: [
{
// 根据名字对应到相应的系列
name: '销量',
data: data.data
}
]
});
});三、仿照官网需求实现代码
3.1 代码
后端数据涉及信息,所以前端直接模拟数据了
详细代码如下,引入echarts.min.js后可直接运行
Document01
3.2 重要实现拆解说明
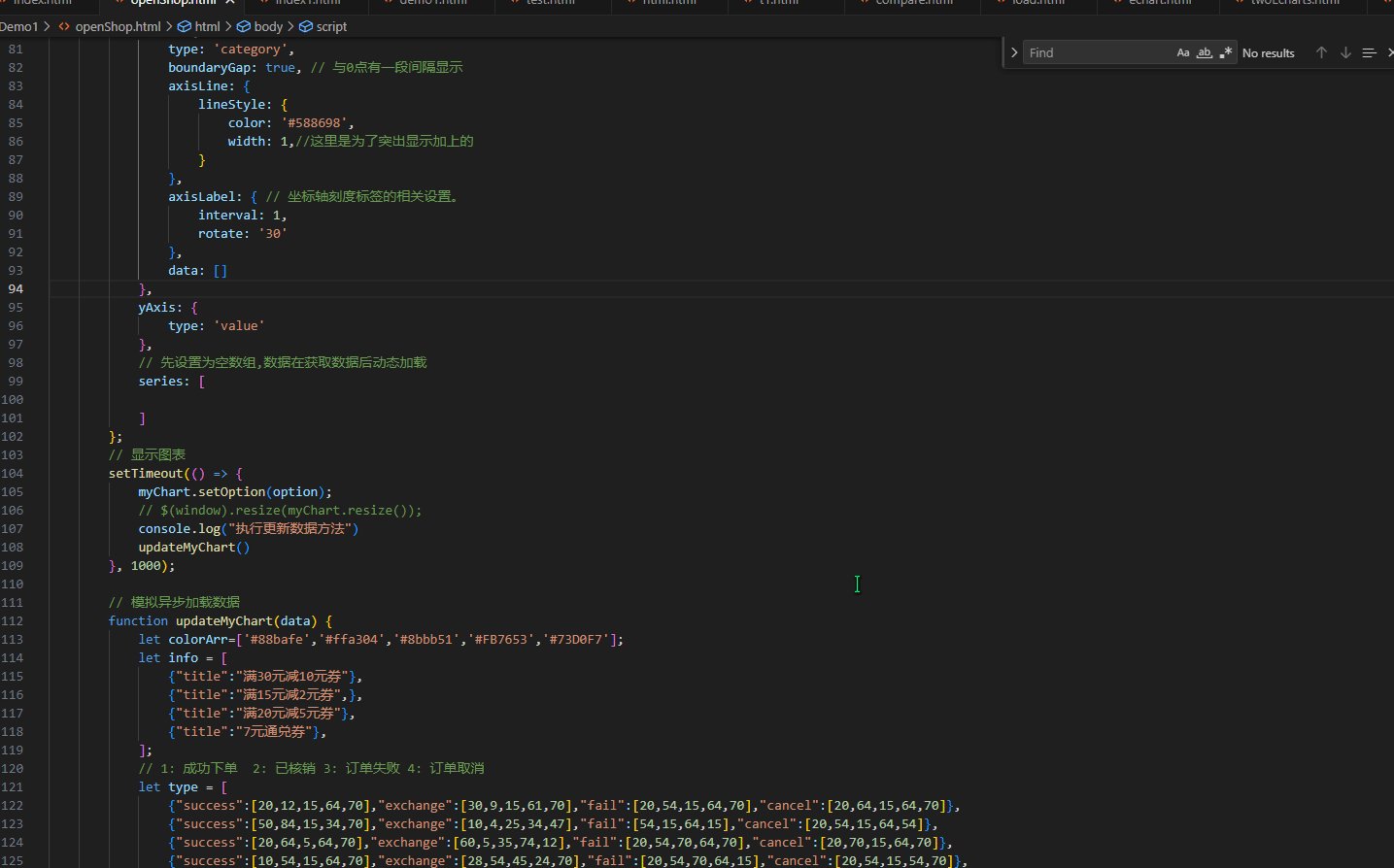
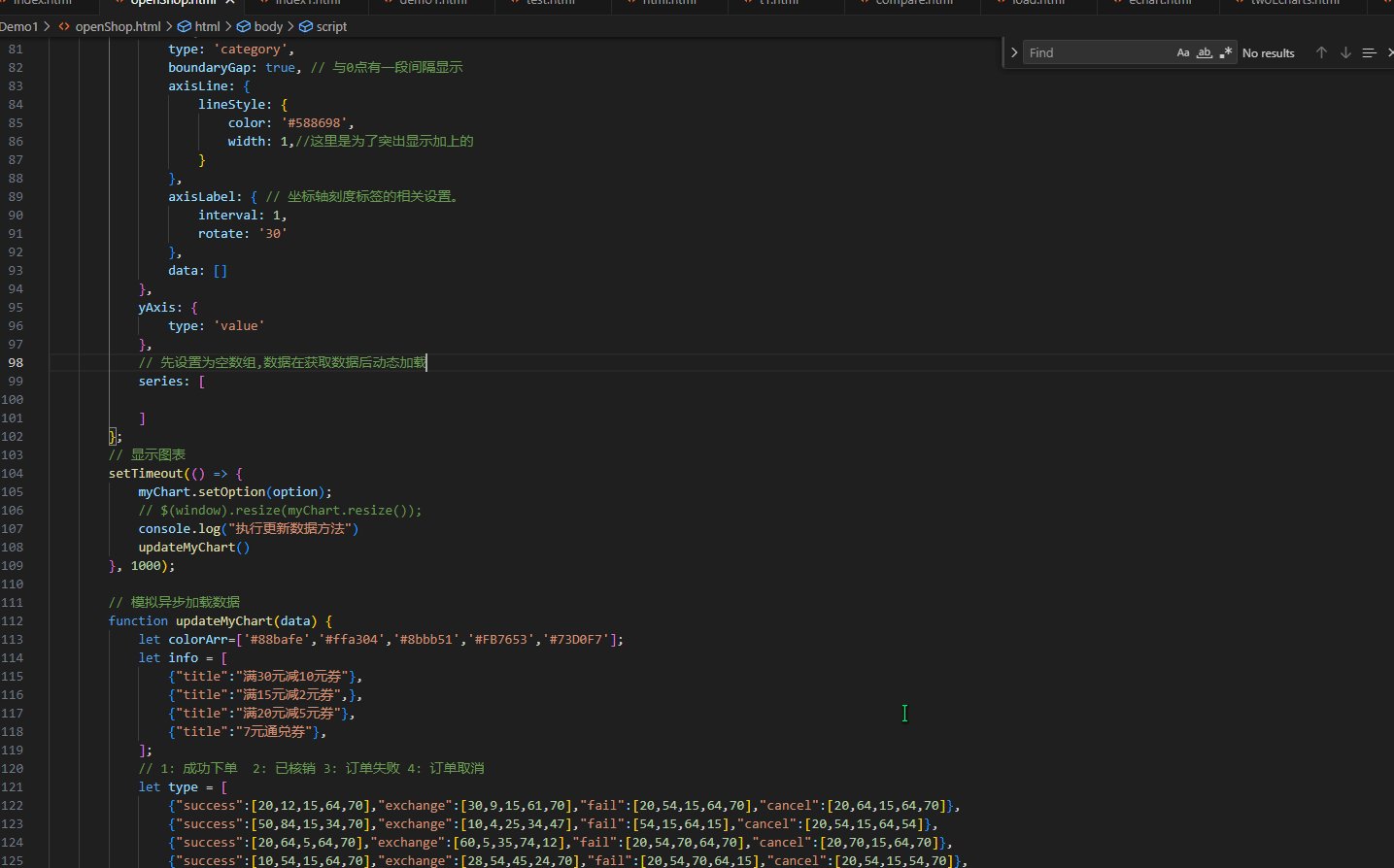
- 开始先设置
xAxis: {}, series: []
这两个配置项为空,一开始先展示空盒子
- 之后根据官方文档的异步加载数据,把数据配置进配置项
// // 异步加载数据
$.get('data.json').done(function (data) {
// 填入数据
myChart.setOption({
xAxis: {
data: data.categories
},
series: [
{
// 根据名字对应到相应的系列
name: '销量',
data: data.data
}
]
});
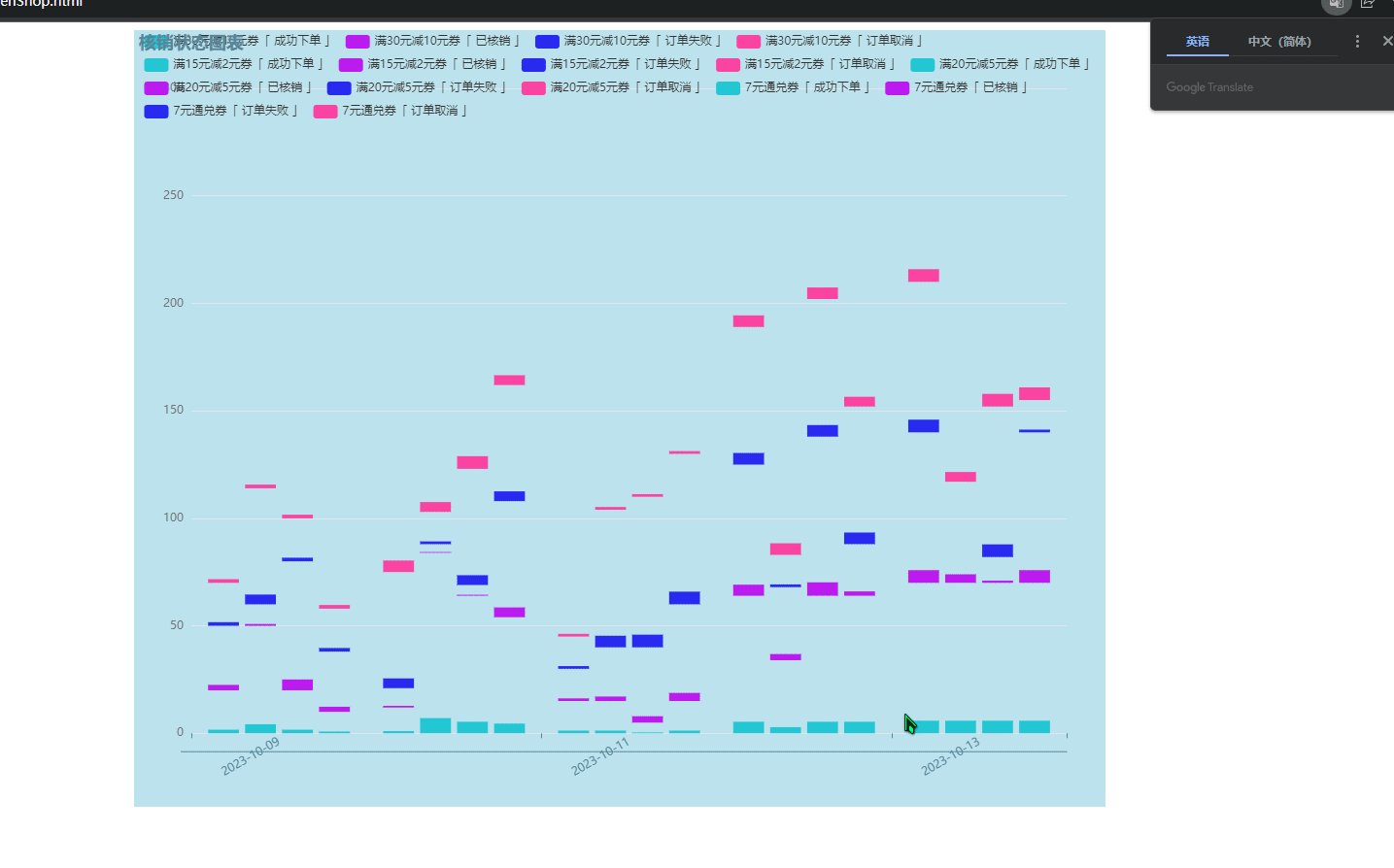
});- 由于我们需要展示的是堆叠柱状图,所以需要配置stack: 'xxx',每一列相同的stack即可堆叠在一起
- 最后则是一些配置相关的东西了,可以自己去diy设置
最后运行结果如下gif
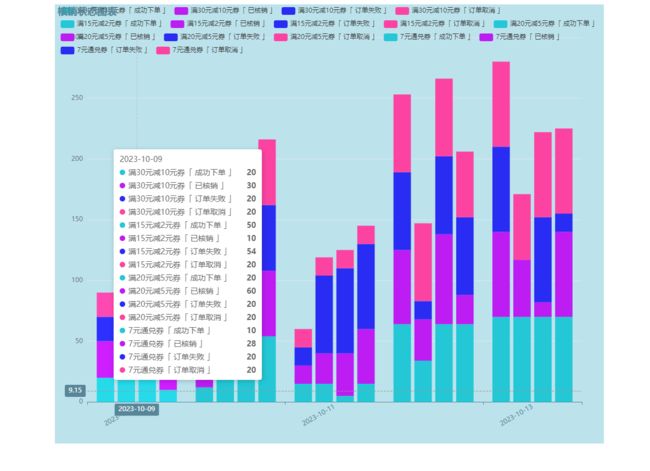
3.3 标签查看详细数据