php dom怎么创建节点,jQuery DOM节点的创建、插入、删除
DOM节点的创建
DOM创建节点及节点属性
首先,介绍如何使用JavaScript创建div节点元素,主要包括创建div节点元素的属性和创建div节点元素的样式两大部分内容
创建流程:
创建节点(常见的:元素、属性和文本)
添加节点的一些属性
加入到文档中
涉及方法:
创建元素:document.createElement
设置属性:setAttribute
添加文本:innerHTML
加入文档:appendChild
注:
每一个元素节点都必须单独创建
节点是属性需要单独设置,而且设置的接口不是很统一
添加到指定的元素位置不灵活
浏览器兼容问题处理
.left,
.right {
width: 300px;
height: 120px;
}
.left div,
.right div {
width: 100px;
height: 90px;
padding: 5px;
margin: 5px;
float: left;
border: 1px solid #ccc;
}
.left div {
background: #bbffaa;
}
.right div {
background: yellow;
}
动态创建元素节点
var body = document.querySelector('body');
document.addEventListener('click',function(){
//创建2个div元素
var rightdiv = document.createElement('div')
var rightaaron = document.createElement("div");
//给2个div设置不同的属性
rightdiv.setAttribute('class', 'right')
rightaaron.className = 'aaron'
rightaaron.innerHTML = "动态创建DIV元素节点";
//2个div合并成包含关系
rightdiv.appendChild(rightaaron)
//绘制到页面body
body.appendChild(rightdiv)
},false)
jQuery节点创建与属性的处理
创建元素节点
常见的是直接把这个节点的结构给通过HTML标记字符串描述出来,通过$()函数处理,$("html结构")
$("
创建为文本节点
与创建元素节点类似,可以直接把文本内容一并描述
$("
创建为属性节点
与创建元素节点同样的方式
$("
通过jQuery对上一节代码进行改造
$("
这就是jQuery创建节点的方式,让我们保留HTML的结构书写方式,非常的简单、方便和灵活
DOM节点的插入
DOM内部插入append()与appendTo()
动态创建的元素只是临时存放在内存中,最终需要放到页面文档并呈现出来。这里就涉及到一个位置关系,常见的就是把这个新创建的元素,当作页面某一个元素的子元素放到其内部。针对这样的处理,jQuery就定义2个操作的方法
append:这个操作与对指定的元素执行原生的appendChild方法,将它们添加到文档中的情况类似
appendTo:实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。
.append()和.appendTo()两种方法功能相同,主要的不同是语法——内容和目标的位置不同
append()前面是被插入的对象,后面是要在对象内插入的元素内容
appendTo()前面是要插入的元素内容,而后面是被插入的对象
.content {
width: 300px;
}
.append{
background-color: blue;
}
.appendTo{
background-color: red;
}
通过append与appendTo添加元素
点击通过jQuery的append添加元素
点击通过jQuery的appendTo添加元素
$("#bt1").on('click', function() {
//.append(), 内容在方法的后面,
//参数是将要插入的内容。
$(".content").append('
})
$("#bt2").on('click', function() {
//.appendTo()刚好相反,内容在方法前面,
//无论是一个选择器表达式 或创建作为标记上的标记
//它都将被插入到目标容器的末尾。
$('
})
DOM外部插入after()与before()
外部插入的处理,也就是兄弟之间的关系处理,这里jQuery引入了2个方法,可以用来在匹配的元素前后插入内容
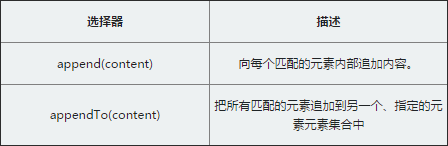
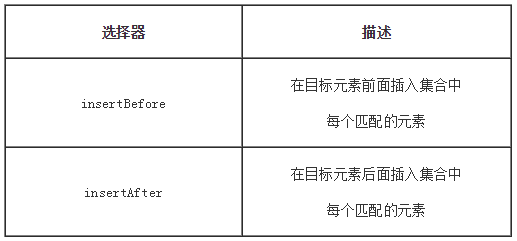
选择器的描述
before与after都是用来对相对选中元素外部增加相邻的兄弟节点
2个方法都是都可以接收HTML字符串,DOM 元素,元素数组,或者jQuery对象,用来插入到集合中每个匹配元素的前面或者后面
2个方法都支持多个参数传递after(div1,div2,....) 可以参考右边案例代码
注意点
after向元素的后边添加html代码,如果元素后面有元素了,那将后面的元素后移,然后将html代码插入
before向元素的前边添加html代码,如果元素前面有元素了,那将前面的元素前移,然后将html代码插
.aaron{
border: 1px solid red;
}
通过before与after添加元素
点击通过jQuery的before添加元素
点击通过jQuery的after添加元素
测试before
测试after
$("#bt1").on('click', function() {
//在匹配test1元素集合中的每个元素前面插入p元素
$(".test1").before('
before,在匹配元素之前增加
', '多参数
')})
$("#bt2").on('click', function() {
//在匹配test1元素集合中的每个元素后面插入p元素
$(".test2").after('
after,在匹配元素之后增加
', '多参数
')})
DOM内部插入prepend()与prependTo()
在元素内部进行操作的方法,除了在被选元素的结尾(仍然在内部)通过append与appendTo插入指定内容外,相应的还可以在被选元素之前插入,jQuery提供的方法是prepend与prependTo
选择器的描述:
通过右边代码可以看到prepend与prependTo的使用及区别:
.prepend()方法将指定元素插入到匹配元素里面作为它的第一个子元素 (如果要作为最后一个子元素插入用.append()).
.prepend()和.prependTo()实现同样的功能,主要的不同是语法,插入的内容和目标的位置不同
对于.prepend() 而言,选择器表达式写在方法的前面,作为待插入内容的容器,将要被插入的内容作为方法的参数
.prependTo() 正好相反,将要被插入的内容写在方法的前面,可以是选择器表达式或动态创建的标记,待插入内容的容器作为参数。
这里总结下内部操作四个方法的区别:
append()向每个匹配的元素内部追加内容
prepend()向每个匹配的元素内部前置内容
appendTo()把所有匹配的元素追加到另一个指定元素的集合中
prependTo()把所有匹配的元素前置到另一个指定的元素集合中
.aaron1{
border: 1px solid red;
}
.aaron1 p {
color: red;
}
.aaron2{
border: 1px solid blue;
}
.aaron2 p {
color: blue;
}
通过prepend与prependTo添加元素
点击通过jQuery的prepend添加元素
点击通过jQuery的prependTo添加元素
测试prepend
测试prependTo
$("#bt1").on('click', function() {
//找到class="aaron1"的div节点
//然后通过prepend在内部的首位置添加一个新的p节点
$('.aaron1')
.prepend('
prepend增加的p元素
')})
$("#bt2").on('click', function() {
//找到class="aaron2"的div节点
//然后通过prependTo内部的首位置添加一个新的p节点
$('
prependTo增加的p元素
').prependTo($('.aaron2'))
})
DOM外部插入insertAfter()与insertBefore()
与内部插入处理一样,jQuery由于内容目标的位置不同,然增加了2个新的方法insertAfter与insertBefore
.before()和.insertBefore()实现同样的功能。主要的区别是语法——内容和目标的位置。 对于before()选择表达式在函数前面,内容作为参数,而.insertBefore()刚好相反,内容在方法前面,它将被放在参数里元素的前面
.after()和.insertAfter() 实现同样的功能。主要的不同是语法——特别是(插入)内容和目标的位置。 对于after()选择表达式在函数的前面,参数是将要插入的内容。对于 .insertAfter(), 刚好相反,内容在方法前面,它将被放在参数里元素的后面
before、after与insertBefore、insertAfter的除了目标与位置的不同外,后面的不支持多参数处理
注意事项
insertAfter将JQuery封装好的元素插入到指定元素的后面,如果元素后面有元素了,那将后面的元素后移,然后将JQuery对象插入;
insertBefore将JQuery封装好的元素插入到指定元素的前面,如果元素前面有元素了,那将前面的元素前移,然后将JQuery对象插入;
.test1 {
background: #bbffaa;
}
.test2 {
background: yellow;
}
通过insertBefore与insertAfter添加元素
点击通过jQuery的insertBefore添加元素
点击通过jQuery的insertAfter添加元素
测试insertBefore,不支持多参数
测试insertAfter,不支持多参数
$("#bt1").on('click', function() {
//在test1元素前后插入集合中每个匹配的元素
//不支持多参数
$('
测试insertBefore方法增加
', '多参数
').insertBefore($(".test1"))})
$("#bt2").on('click', function() {
//在test2元素前后插入集合中每个匹配的元素
//不支持多参数
$('
测试insertAfter方法增加
', '多参数
').insertAfter($(".test2"))})
DOM节点的删除
jQuery提供了几种不同的方法来处理移除页面上节点的操作
empty方法:清空方法,但是与删除有点不一样,因为它只移除指定元素中的所有子节点
这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本。因为,根据说明,元素里任何文本字符串都被看做是该元素的子节点
中国有嘻哈
如果我们通过empty方法移除里面div的所有元素,它只是清空内部的html代码,但是标记仍然留在DOM中
//通过empty处理
$('.hello').empty()
//结果:
中国有嘻哈
被移除remove()的有参用法和无参用法
remove与empty一样,都是移除元素的方法,但是remove会将元素自身移除,同时也会移除元素内部的一切,包括绑定的事件及与该元素相关的jQuery数据。
例如一段节点,绑定点击事件
中国有嘻哈
$('.hello').on("click",fn)
如果不通过remove方法删除这个节点其实也很简单,但是同时需要把事件给销毁掉,这里是为了防止"内存泄漏",所以前端开发者一定要注意,绑了多少事件,不用的时候一定要记得销毁
通过remove方法移除div及其内部所有元素,remove内部会自动操作事件销毁方法,所以使用使用起来非常简单
//通过remove处理
$('.hello').remove()
//结果:
中国有嘻哈
//节点不存在的同时,事件也会被销毁
remove表达式参数
remove比empty好用的地方就是可以传递一个选择器表达式用来过滤将被移除的匹配元素集合,可以选择性的删除指定的节点
可以通过$()选择一组相同的元素,然后通过remove()传递筛选的规则从而进行处理
empty和remove区别
要用到移除指定元素的时候,jQuery提供了empty()与remove([expr])二个方法,两个都是删除元素,但是两者还是有区别
empty方法
严格地讲,empty()方法并不是删除节点,而是清空节点,它能清空元素中的所有后代节点
empty不能删除自己本身这个节点
remove方法
该节点与该节点所包含的所有后代节点将同时被删除
提供传递一个筛选的表达式,删除指定合集中的元素
保留数据的删除操作detach()
这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来
$("div").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了
当然这里要特别注意,detach方法是JQuery特有的,所以它只能处理通过JQuery的方法绑定的事件或者数据
p {
color: red;
}
P元素1,默认给绑定一个点击事件
P元素2,默认给绑定一个点击事件
点击删除 p 元素
点击移动 p 元素
$('p').click(function(e) {
alert(e.target.innerHTML)
})
var p;
$("#bt1").click(function() {
if (!$("p").length) return; //去重
//通过detach方法删除元素
//只是页面不可见,但是这个节点还是保存在内存中
//数据与事件都不会丢失
p = $("p").detach()
});
$("#bt2").click(function() {
//把p元素在添加到页面中
//事件还是存在
$("body").append(p);
});
detach()和remove()区别
通过一张对比表来解释2个方法之间的不同
方法名
参数
事件及数据是否也被移除
元素自身是否被移除
remove
支持选择器表达
是
是(无参数时),有参数时要根据参数所涉及的范围
detach
支持选择器表达
否
是(无参数时),有参数时要根据参数所涉及的范围
remove:移除节点
无参数,移除自身整个节点以及该节点的内部的所有节点,包括节点上事件与数据
有参数,移除筛选出的节点以及该节点的内部的所有节点,包括节点上事件与数据
detach:移除节点
移除的处理与remove一致
与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来
例如:$("p").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。
p{
border: 1px solid red;
}
//给页面上2个p元素都绑定时间
$('p').click(function(e) {
alert(e.target.innerHTML)
})
$("button:first").click(function() {
var p = $("p:first").remove();
p.css('color','red').text('p1通过remove处理后,点击该元素,事件丢失')
$("body").append(p);
});
$("button:last").click(function() {
var p = $("p:first").detach();
p.css('color','blue').text('p2通过detach处理后,点击该元素事件存在')
$("body").append(p);
});
给页面2个p元素节点绑定点击事件,点击后弹出自己本身的节点内容
元素p1,同时绑定点击事件
元素p2,同时绑定点击事件
通过点击2个按钮后观察方法处理的区别
点击通过remove处理元素p1
点击通过detach处理元素p2