QML视图(PathView)
PathView(路径视图)
PathView 显示从内置 QML 类型(如 ListModel 和 XmlListModel)创建的模型的数据,或者在从 QAbstractListModel 继承的C++中定义的自定义模型类。
视图有一个模型(定义要显示的数据)和一个委托(用于定义应如何显示数据)。为路径上的每个项实例化委托。可以轻拂这些物品以沿路径移动它们。
- PathView继承自Item
属性:
| count cacheItemCount |
项数 要缓存的路径外的最大项数 |
| currentIndex currentItem |
当前索引 当前项目 |
| delegate | 代理 |
| dragging dragMargin |
拖动 拖动边距 |
| flicking flickDeceleration maximumFlickVelocity |
轻弹 轻弹速率 最大轻弹速度 |
| highlight highlightItem highlightMoveDuration |
高亮 高亮的项目 高亮移动时间 |
| interactive | 是否交互,否的话用户无法拖动或轻拂非交互式路径视图 |
| model | 视图 |
| moving | 视图当前是否由于用户拖动或轻拂视图而移动 |
| offset | 项目沿路径距其初始位置的距离 |
| path | 保存用于布置项的路径 |
| pathItemCount | 保存路径上任何时候可见的项数 |
附加属性文档:
| PathView.isCurrentItem | 是否为当前项 |
| PathView.onPath | 项当前是否在路径上 |
| PathView.view | 管理此委托实例的视图 |
信号:
| dragEnded() | 拖动结束,发出信号 |
| dragStarted() | 拖动开始,发出信号 |
| flickEnded() | 轻拂结束,发出信号 |
| flickStarted() | 轻拂开始,发出信号 |
| movementEnded() | 运动结束,发出信号 |
| movementStarted() | 运动开始,发出信号 |
方法:
| decrementCurrentIndex() incrementCurrentIndex() |
递减当前索引 递增当前索引 |
| indexAt( x, y) itemAt( x, y) |
获取x,y上的索引 获取x,y上的项目 |
| positionViewAtIndex | 定位视图 |
positionViewAtIndex:
| PathView.Beginning | 项目定位在路径的开头 |
| PathView.Center | 项目定位在路径的中心 |
| PathView.End | 将项目定位在路径的末尾 |
| PathView.Contain | 确保项目位于路径上 |
| PathView.SnapPosition | 将项目定位在首选突出显示开始 |
Path(路径)
path定义供路径视图和形状使用的路径。路径由一个或多个路径段组成 - PathLine、PathPolyline、PathQuad、PathCubic、PathAngleArc、PathCurve、PathSvg
属性:
| closed | 保存路径的开始和结束是否相同 |
| pathElements | 保存组成路径的对象 |
| scale | 保存路径的比例因子 |
| startX starY |
保存路径的起始位置 |
方法:
| pointAtPercent | 当前路径的百分比 t 处的点。参数 t 必须介于 0 和 1 之间。 |
使用场景:
| 元素 | PathView | Shape | Shape,GL_NV_path_rendering | Shape, software |
| PathMove | N/A | Yes | Yes | Yes |
| PathLine(直线) | Yes | Yes | Yes | Yes |
| PathPolyline(折线) | Yes | Yes | No | Yes |
| PathMultiLine(多线) | Yes | Yes | No | Yes |
| PathQuad (二次贝塞尔曲线) |
Yes | Yes | Yes | Yes |
| PathCubic (三次贝塞尔曲线) |
Yes | Yes | Yes | Yes |
| PathArc (具有半径的给定位置的弧) |
Yes | Yes | Yes | Yes |
| PathAngleArc (中心点、半径和角度指定的弧) |
Yes | Yes | Yes | Yes |
| PathSvg | Yes | Yes | Yes | Yes |
| PathAttribute(属性) | Yes | N/A | N/A | N/A |
| PathPercent (沿路径的各个段分散项目的方法) |
Yes | N/A | N/A | N/A |
| PathCurve(曲线) | Yes | No | No | No |
使用方法:
模型和组件为:
ListModel {
id: nameModel
ListElement {name: "a"}
ListElement {name: "b"}
ListElement {name: "c"}
ListElement {name: "d"}
ListElement {name: "e"}
ListElement {name: "f"}
ListElement {name: "g"}
ListElement {name: "h"}
ListElement {name: "i"}
ListElement {name: "j"}
ListElement {name: "k"}
}
Component {
id: nameDelegate
Text {
text: name;
font.pixelSize: 24
anchors.leftMargin: 2
}
}绘制(PathLine)直线:
PathView{
anchors.fill: parent
model:nameModel
delegate: nameDelegate
path: Path{
startX: 100;startY: 100 //起点
PathLine{x:300;y:100} //线段的终点
}
}绘制(PathQuad)二次贝塞尔曲线
| x y |
曲线的终点 |
| relativeX relativeY |
曲线相对于其起点的终点 |
| controlX controlY |
定义控制点的位置 |
| relativeControlX relativeControlY |
定义控制点相对于曲线起点的位置 |
PathView{
anchors.fill: parent
model:nameModel
delegate: nameDelegate
path: Path{
startX: 0;startY:0
PathQuad{ //绘制二次贝塞尔曲线
x: 200; y: 0; 定义曲线的终点
controlX: 100; controlY: 150 //定义控制点的位置
}
}
}绘制(PathCubic)三次贝塞尔曲线
| x y |
定义曲线的终点 |
| relativeX relativeY |
定义曲线相对于其起点的终点 |
| control1X control1Y contro2lX control2Y |
定义第一个控制点的位置 定义第二个控制点的位置 |
| relativeControl1X relativeControl1Y relativeControl2X relativeControl2Y |
定义控制点相对于曲线起点的位置 |
PathView{
anchors.fill: parent
model:nameModel
delegate: nameDelegate
path: Path{
startX: 100;startY:100
PathCubic {
x: 280; y: 0
control1X: -10; control1Y: 190
control2X: 350; control2Y: 190
}
}
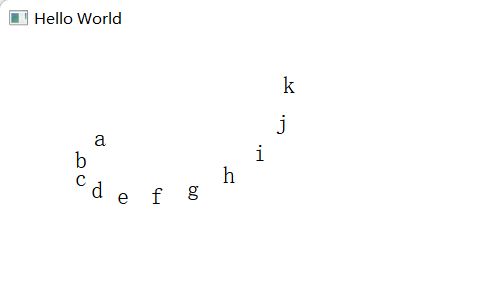
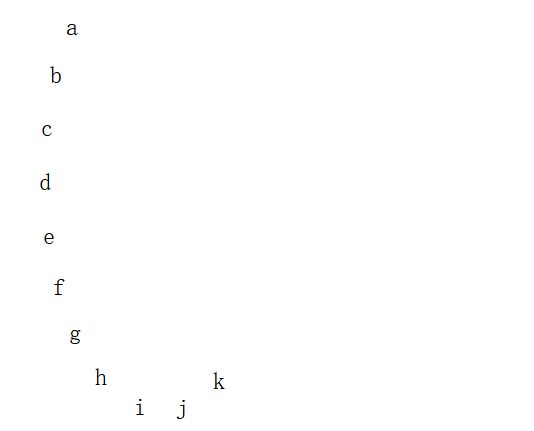
}绘制(PathArc)弧
| x,y |
弧的终点 |
| relativeX,relativeY | 定义圆弧相对于其起点的终点 |
| radiusX,radiusY | 半径 |
| direction | 圆弧的方向, Clockwise(顺时针)默认 Counterclockwise(逆时针) |
| useLargeArc | 是否使用由圆弧点定义的大圆弧 |
| xAxisRotation | 定义圆弧的旋转(以度为单位)。默认值为 0。 |
PathView{
anchors.fill: parent
model:nameModel
delegate: nameDelegate
path: Path{
startX: 100;startY:100
PathArc {
x: 280; y: 400//终点
radiusX: 100;radiusY: 200//半径
direction: PathArc.Counterclockwise//逆时针
}
}
}
绘制(PathAngleArc)中心点、半径和角度指定的弧
| centerX ,centerY | 中心点 |
| radiusX ,radiusY | 半径 |
| startAngle | 起始角度(3点钟位置为零度) |
| sweepAngle | 扫描角度 |
| moveToStart | 是否应将此元素与上一个 Path 元素(或 startX/Y)断开连接。 |
由于要使用QtQuick 2.15,我这里的版本不够高,这里就不演示了
绘制(PathCurve)曲线
| x,y | 终点 |
| relativeX,relativeY | 定义曲线相对于其起点的终点 |
PathView{
anchors.fill: parent
model:nameModel
delegate: nameDelegate
path: Path{
startX: 100;startY:100
PathCurve { x: 75; y: 75 }
PathCurve { x: 200; y: 150 }
PathCurve { x: 325; y: 25 }
PathCurve { x: 400; y: 100 }
}
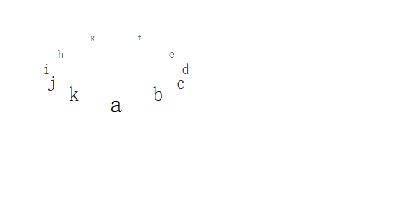
}设置 PathAttribute(属性)
| name | 属性名 |
| value | 数值 |
使用方法:
- 先创建PathAttribute{name:"xxxx";value:xx}
- 在委托中使用 PathView.xxxx来设置
Component {
id: nameDelegate
Text {
scale: PathView.textScale //委托中使用
opacity: PathView.textOpacity//委托中使用
text: name;
font.pixelSize: 24
anchors.leftMargin: 2
}
}
PathView{
id:pathview1
anchors.fill: parent
model:nameModel
delegate: nameDelegate
path: Path{
startX: 120; startY: 100
PathAttribute { name: "textScale"; value: 1.0 } //创建属性
PathAttribute { name: "textOpacity"; value: 1.0 }//创建属性
PathQuad { x: 120; y: 25; controlX: 260; controlY: 75 }
PathAttribute { name: "textScale"; value: 0.3 } //创建属性
PathAttribute { name: "textOpacity"; value: 0.5 } //创建属性
PathQuad { x: 120; y: 100; controlX: -20; controlY: 75 }
}
focus: true //获取焦点
Keys.onLeftPressed: decrementCurrentIndex()//添加左右键盘移动
Keys.onRightPressed: incrementCurrentIndex()
}
PathPercent(沿路径的各个段分散项目的方法)
PathPercent允许您操作PathView路径上项目之间的间距。您可以使用它将路径的一部分上的项目聚集在一起,并将它们分散到路径的其他部分。
| value | 数值,到目前为止应布置的项目比例 |
正常的情况:
PathView{
id:pathview1
x:100;y:100
width: 400;height: 400
model:nameModel
delegate: nameDelegate
path: Path{
startX: 20; startY: 0
PathQuad { x: 50; y: 80; controlX: 0; controlY: 80 }
PathLine { x: 150; y: 80 }
PathQuad { x: 180; y: 0; controlX: 200; controlY: 80 }
}
focus: true
Keys.onLeftPressed: decrementCurrentIndex()
Keys.onRightPressed: incrementCurrentIndex()
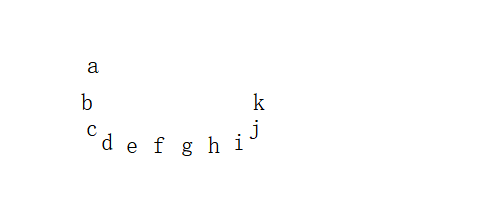
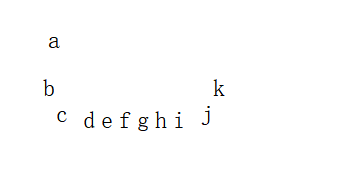
}使用 PathPercent设置间距:
PathView{
id:pathview1
x:100;y:100
width: 400;height: 400
model:nameModel
delegate: nameDelegate
path: Path{
startX: 20; startY: 0
PathQuad { x: 50; y: 80; controlX: 0; controlY: 80 }
PathPercent { value: 0.25 }
PathLine { x: 150; y: 80 }
PathPercent { value: 0.75 }
PathQuad { x: 180; y: 0; controlX: 200; controlY: 80 }
PathPercent { value: 1 }
}
focus: true
Keys.onLeftPressed: decrementCurrentIndex()
Keys.onRightPressed: incrementCurrentIndex()
}直线部分更加密集:
使用高亮:
PathView{
id:pathview1
x:100;y:100
width: 400;height: 400
model:nameModel
delegate: nameDelegate
path: Path{
startX: 100;startY: 100 //起点
PathLine{x:300;y:100} //线段的终点
}
highlight: Rectangle{
width: 20;height: 20
color: "lightBlue"
}
focus: true
Keys.onLeftPressed: decrementCurrentIndex()
Keys.onRightPressed: incrementCurrentIndex()
}