初识qml——PathView初理解
直接PathView
正常来说,应该从头到尾,类似当初从头文件到类型到语法等等学习语言一样了解qml才对,不过才没有这个机会。
那就直接看代码,通过对代码的嗅觉以及度娘的鼎力相助快速了解这究竟是什么东西。
好吧,并不是简单的label,button,一上来直接pathview。
查查查
和平时不一样了,平时看着模板再理解代码很是ok,不过这个东西实在需要理论支持,得查阅文档才行。
先是这大概是一个动态的数据展示方式,沿着路径展示数据。
暂时有一个快速的理解:PathView必要三要素,path、model、delegate。只要先弄好这三个东西就差不多了。
Path
路径,听说还有好几种路径可以选择,各种数学的味道扑面而来,而我选择直线。
Model
呃模型?理解为就是放数据的。
Delegate
呃代理?理解为承载数据的载体,就是这个载体在路径上逐个显示,具体这是个什么自己定义。
可以动手了
新建qml工程
选择一个qml的工程新建,后续选择用cmake构建系统,比较熟悉cmake吧。
编辑main.cpp,不用默认的QQmlApplicationEngine改用QQuickView,谁让demo都是quickview呢。对应的main.qml中就不用必须建立window组件了。
加上
#include
#include
#include
int main(int argc, char *argv[])
{
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);
QGuiApplication app(argc, argv);
QQuickView *view = new QQuickView;
const QUrl url(QStringLiteral("qrc:/main.qml"));
view->setSource(url);
view->show();
return app.exec();
}
编辑qml
接下来的所有时间,都是在编辑qml了。
实在感谢这个网上大兄弟的贡献,找了这么多就这个最通俗易懂,并且能跑起来:
QML PathView+实战
当然这个大佬还是比较深入了,xyz轴都开始安排上了,我才刚开始就直接屏蔽掉了。好吧就直接开始理解并尝试了。
ok就直接创建一个Rectangle矩形作为窗体,作为demo的开始:
import QtQuick 2.11
Rectangle {
width:600;
height:600;
id:root;
color: "black"
}
ListModel
首当其冲就是数据了,在qml中数据为ListModel,也可以通过编辑c++的QAbstractListModel类再进行数据传递,后者可以通过代码获取或者创造一些复杂一点的数据。而现在就先直接在qml随便新建一些随便的数据先吧,在矩形窗体里面添加:
ListModel {
id:datamodel;
ListElement {name:"blala小魔仙";}
ListElement {name:"晴明大人";}
ListElement {name:"我妻有乃";}
ListElement {name:"米豆子";}
}
四条数据,每条数据有一个name属性;
PathView
这个是主角没错了,简单的写成这样:
PathView {
anchors.fill:parent; //锚点设置和外面那层一样大
delegate:mydelegate; //代理设置为mydelegate,等会编辑这个代理
model:datamodel; //设置刚刚写下的数据,接入id
pathItemCount:3 //每次展示的数据有3个
path:pathview_path //设置路径为pathview_path,等会编辑这个路径
}
Delegate
Delegate和model是绑定在一起的,也不用去管model中数据的下标,毕竟代理也是根据model的数量创造多个的,用的时候只需要填写model的属性即可,比如根据datamodel这里会创建4个代理,把model的属性写在代理里面即可,底层会自动处理下标(第几条对应第几个啥的),就不用费心了。
Component {
id:mydelegate;
Rectangle {
width:100;
height:100;
color:"white";
opacity: 0.6
Text {
text:name;
}
}
}
Path
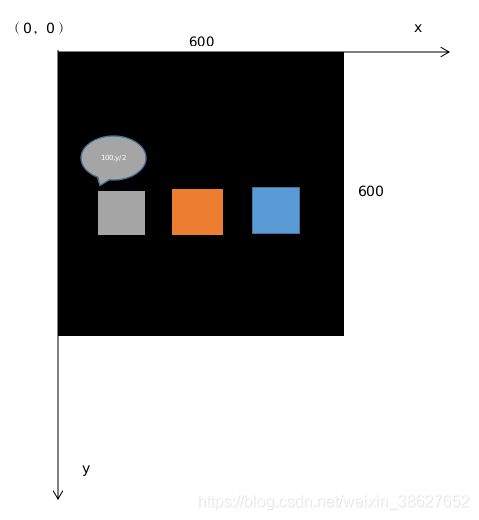
path规定了动态展示中动态的路径,可以先以整个窗口的左上角为原点建立一个座标轴,根据座标定义开始的位置以及后面的位置,
Path{
id: pathview_path
startX: 100;
startY: root.height / 2;
PathLine {x:root.width / 2;y:root.height / 2;}
PathPercent {value:0.5}
PathLine {x:root.width - 50;y:root.height / 2;}
PathPercent {value:1}
}
这里定义了三个点(100,root.height/2),(root.width / 2,root.height / 2),(oot.width - 50,root.height / 2),以这三个点为原点建立固定的delegate,剩下的会根据显示数量pathItemCount和设置的PathPercent自动分配处理。
比如上面定义的就是从第一个点到第二个点,完成显示pathItemCount的百分之50,再到下一个点就百分百了。
当然关键的还是每个点都能设置属性PathAttribute,反馈到delegate中设置,就更带感,当然这是后话了。
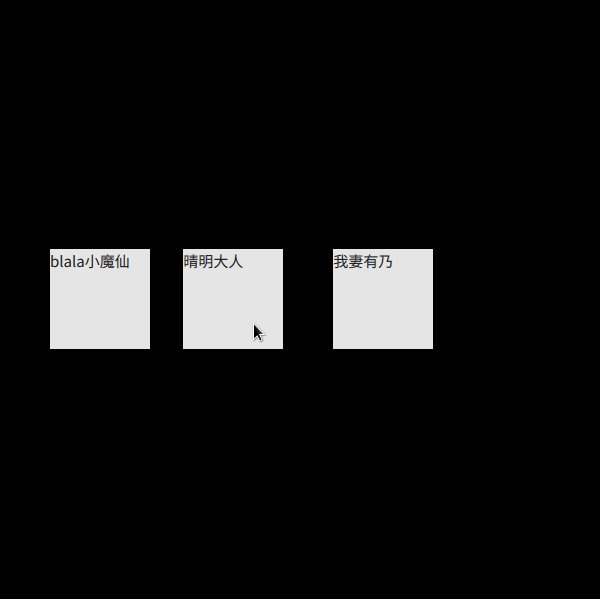
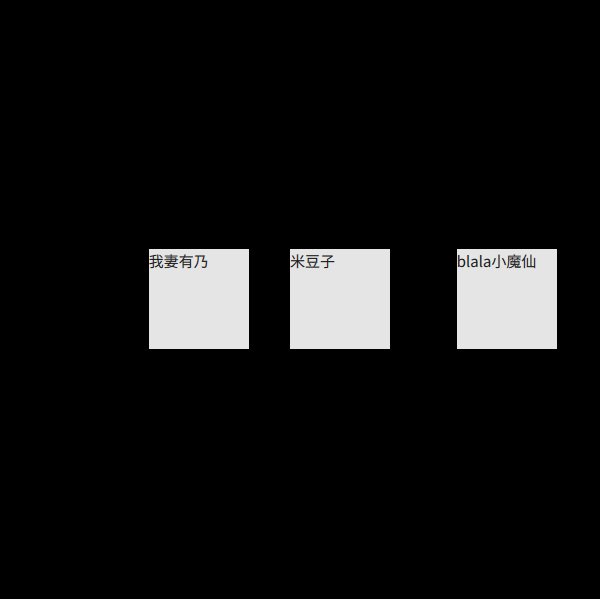
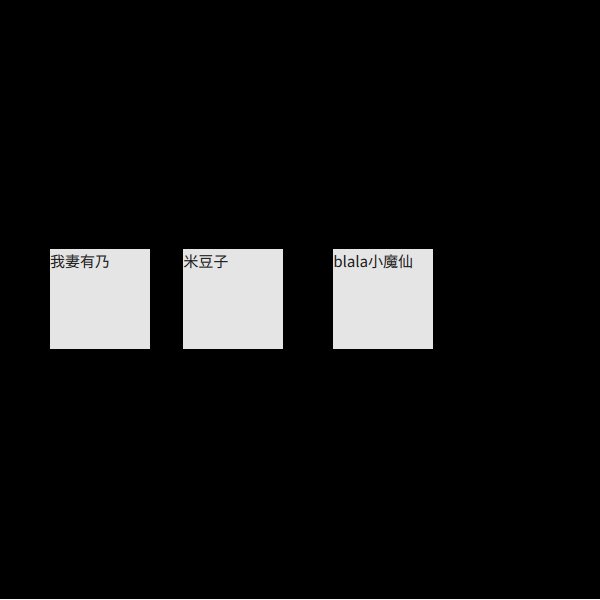
很丑,但等着
效果是完成了,不过九折水瓶。就是基本效果都有了就是了。