基于微信小程序的毕业生就业信息管理系统
文末获取源码
开发语言:Java
框架:SpringBoot
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
小程序端
WEB端
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着时代的进步和网络的发展,小程序已经成为人们日常生活中不可或缺的一部分,为各行各业带来了新的可能性和机遇。特别是在就业方面,小程序也扮演着越来越重要的角色。
针对这个现状,我将设计和实现一个基于SpringBoot框架和MYSQL数据库的毕业生就业信息小程序。该系统涵盖了管理员、企业用户和个人用户三种角色,提供了注册、登录、查看求职信息和招聘信息、递交和管理简历,浏览新闻等多个功能。通过这个小程序系统,企业可以更加高效地招聘新员工,个人可以更快速地找到理想的职位,同时还能及时了解行业新闻和信息。
系统展示
小程序端
用户登录:用户可以根据已经注册的信息进行本系统的登录。
用户注册:用户第一次进入本系统时需要进行个人账号的注册。
登录成功:根据用户注册的信息,登录成功后即可进入本系统。
首页:用户登录系统后可在首页进行查看招聘信息、求职信息、新闻信息等内容。
招聘信息列表:个人用户可以点击招聘信息会跳转到招聘信息列表查看企业发布的招聘信息。
新闻信息列表:个人用户可以在新闻信息列表中查阅系统新闻信息。
WEB端
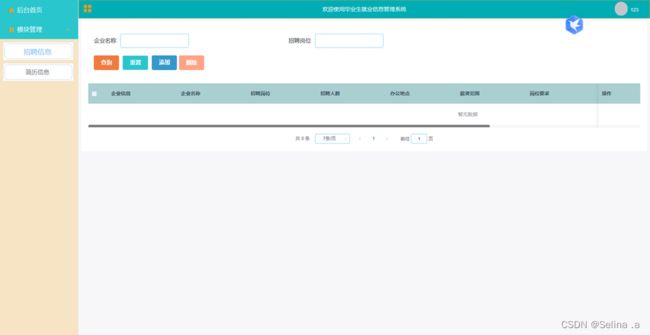
模块管理:企业用户在登录系统以后可以发布招聘信息。
模块管理:企业用户在登录系统以后可以查看个人用户投递过来的简历信息。
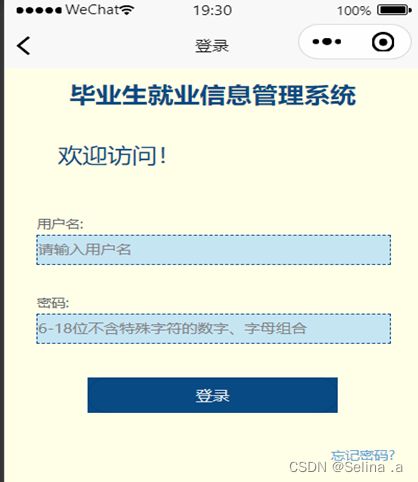
后台登录页面:管理员或者企业用户可以在该后台登录页面进行登录。
系统首页:管理员输入账号信息进入系统,可以对系统的各个功能模块进行管理。
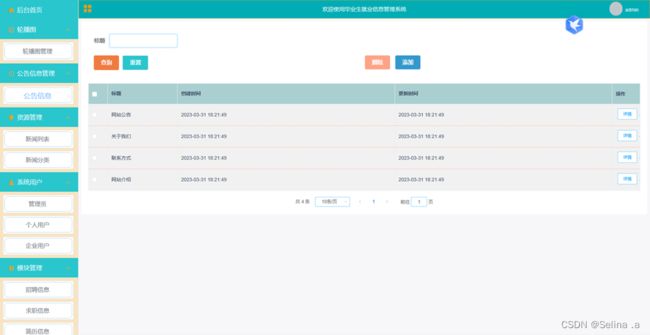
公告信息:管理员可以对公告信息页面进行增删改查。
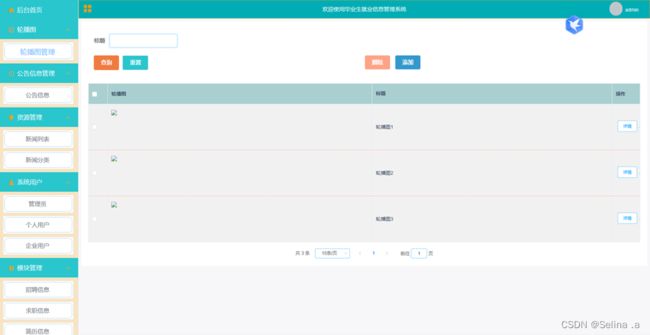
资源管理:资源管理下有新闻列表和新闻分类,管理员可以进行增删改查。
系统用户:系统用户下有管理员、个人用户、企业用户三个不同权限的角色,每个角色都有着对应的功能模块。
模块管理:模块管理中有招聘信息、求职信息、简历信息、个人简历功能模块,管理员可以进行增删改查操作。
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}