案例023:基于微信小程序的童装商城的设计与实现
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
用户端功能模块
管理员服务端功能界面
代码实现
登录功能实现代码
注册功能实现代码
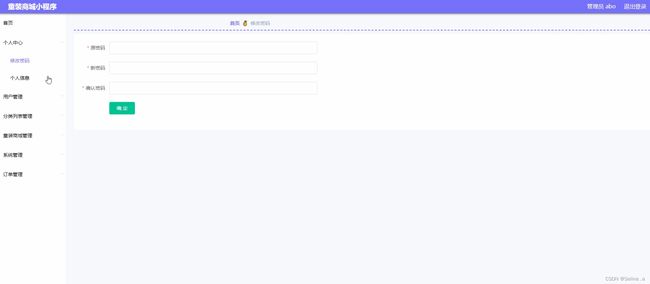
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着移动应用技术的发展,越来越多的用户借助于移动手机、电脑完成生活中的事务,许多的传统行业也更加重视与互联网的结合,由于城镇人口的增加,人们去商场购物总是排着长长的队伍,对于时间紧的人是一个非常头痛的事情,有的人可能就是排队也要用去半天时间,我们为了缓解排队这一个问题,本系统探讨利用不断发展和进步的网络技术,实现线上童装商城管理小程序,最后对童装商城进行了功能测试,并对测试结果进行了分析总结,得出童装商城存在的不足及需要改进的地方,为以后的童装商城维护提供了方便,同时也为今后开发类似童装商城提供了借鉴和帮助。
童装商城开发使系统能够更加方便快捷,同时也促使童装商城变的更加系统化、有序化。系统界面较友好,易于操作。具体在系统设计上,客户端使用微信开发者,后台也使用java技术在动态页面上进行了设计,Mysql数据库,是一个非常优秀的童装商城小程序
系统展示
用户端功能模块
用户注册,在用户注册页面可以填写账号、姓名、性别、年龄、手机、邮箱、等信息
用户登录,在用户登录页面填写账号、密码进行登录
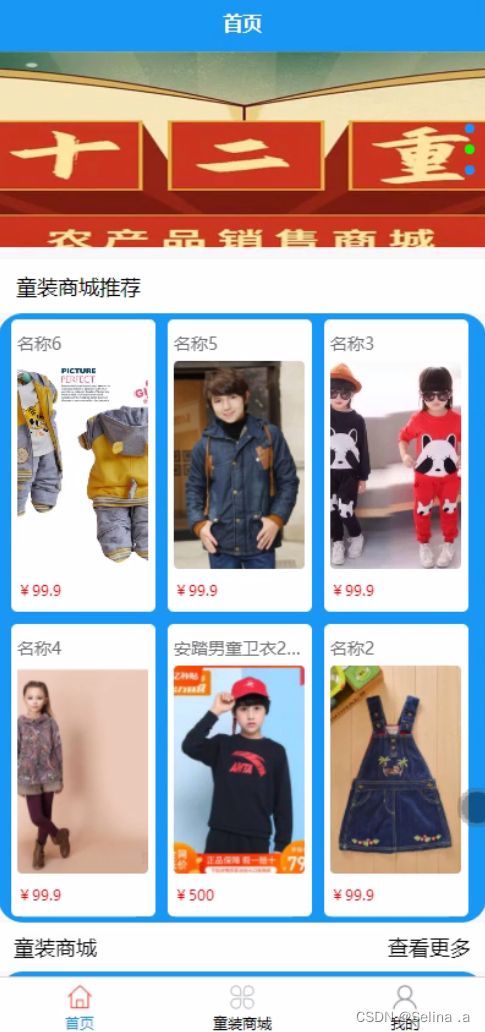
首页、用户登录到童装商城可以查看首页、童装商城、我的等内容
我的,在我的页面可以查看童装商城、我的收藏管理、用户充值、购物车、我的订单等信息进行查看
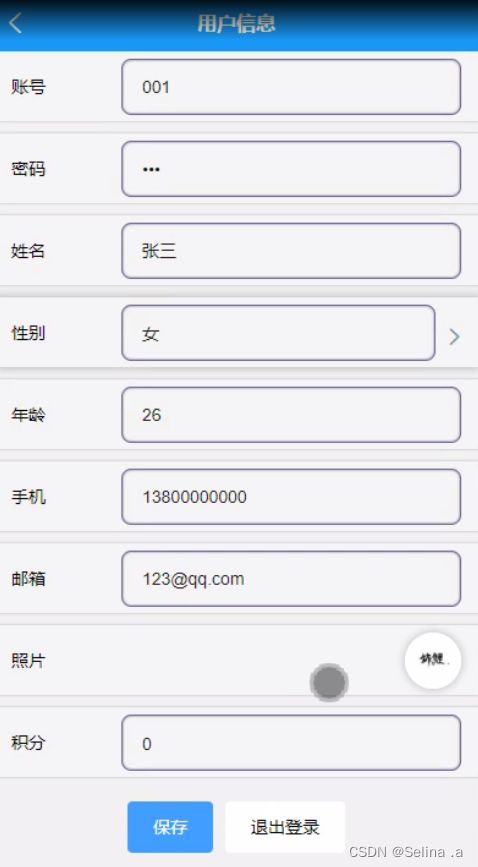
用户信息,在用户信息页面可以编辑账号、姓名、性别、年龄、手机、邮箱、照片、积分等信息,并可根据需要进行添加、删除、修改进行保存
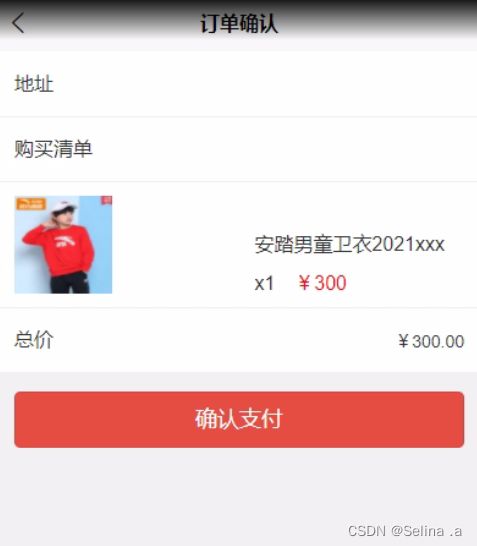
童装商城,在童装商城页面可以查看名称、分类、类别、品牌、尺码、颜色、图片、积分、价格、详情,并可根据需要可进行收藏、点赞、、评论、、支付、进入购物车、积分兑换等操作对就童装息进行搜索
管理员服务端功能界面
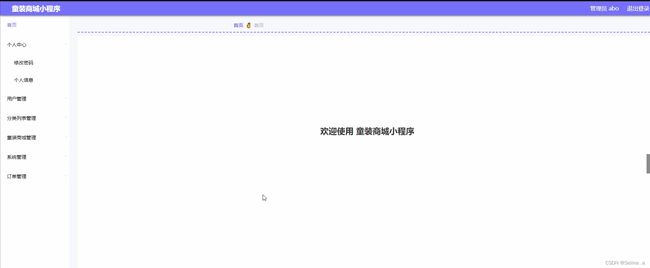
管理员通过填写账号、密码、角色进行登录
管理员进入到界面,通过界面的任务大厅,登录成功后进入到系统可以进行查看首页、个人中心、用户管理、分类列表管理、童装商城管理、系统管理、订单管理等功能模块,进行相对应操作
 用户管理,管理员通过用户信息页面查看账号、姓名、性别、年龄、手机、邮箱、照片、积分等进行详情、修改、删除操作
用户管理,管理员通过用户信息页面查看账号、姓名、性别、年龄、手机、邮箱、照片、积分等进行详情、修改、删除操作
 童装商城管理,管理员通过童装商城页面查看名称、分类、类别、品牌、尺码、颜色、图片、积分、价格、详情等进行详情、修改、删除操作
童装商城管理,管理员通过童装商城页面查看名称、分类、类别、品牌、尺码、颜色、图片、积分、价格、详情等进行详情、修改、删除操作
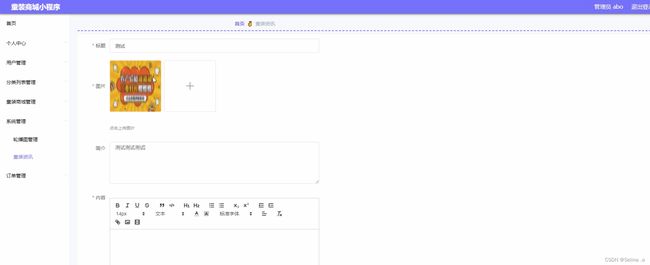
 系统管理,管理员通过系统管理页面查看轮播图/男童资讯等进行上传图片,发布资讯等进行添加、删除、修改以及查看并对整个系统进行维护等操作
系统管理,管理员通过系统管理页面查看轮播图/男童资讯等进行上传图片,发布资讯等进行添加、删除、修改以及查看并对整个系统进行维护等操作
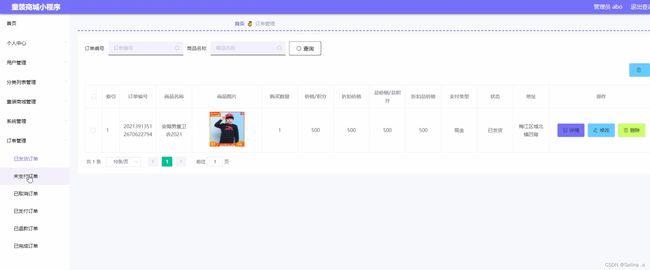
订单管理,管理员通过订单管理页面查看已发货订单、未支付订单、已取消订单、已支付订单、已退款订单、已完成订单等信息进行操作或修改删除
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}