vue中使用webpack添加svg以及去除fill
前言
vue项目中使用iconfont图标库的时候,如果是直接将iconfont对应的文件下载,然后导入到项目当中,其实对于后续代码的维护以及更新图标是一个比较麻烦的事情,但是如果我们引入图标只需要下载对应的svg就很方便了,所以为了快速的使用图标,我们需要使用webpack中的loader来对svg图片进行配置。
如有不当,敬请告知!
前提条件:vue2.x版本,webpack3.x版本(so低版本真的恶心)
一、vue项目中引入全局组件SvgIcon
网上一搜一大堆,下面是我之前高版本项目中使用的关于引入svgIcon组件的必备文件,不过此文的重点不在这里,是后面webpack.config.js的配置
-
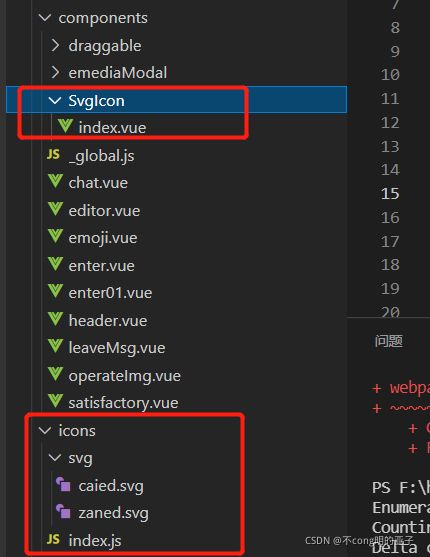
文件目录一目了然
-
上文中index.vue,就是我们需要引入的全局组件
<template> <svg :class="svgClass" aria-hidden="true"> <use :xlink:href="iconName"/> </svg> </template> <script> export default { name: 'SvgIcon', props: { iconClass: { type: String, required: true }, className: { type: String, default: '' } }, computed: { iconName() { return `#icon-${this.iconClass}` }, svgClass() { if (this.className) { return 'svg-icon ' + this.className } else { return 'svg-icon' } } } } </script> <style scoped> .svg-icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style> -
icons中的svg文件夹,存放所有的svg文件
-
icons中的index.js,用来配置svg文件的
import Vue from 'vue' import SvgIcon from '@/components/SvgIcon'// svg component // register globally Vue.component('svg-icon', SvgIcon) const req = require.context('./svg', false, /\.svg$/) const requireAll = requireContext => requireContext.keys().map(requireContext) requireAll(req) -
最后就是将icons/index.js引入到main.js中
... import '@/icons' ...
二、webpack配置模块(重点)
需要注意一下,各个依赖的版本
1.引入svg-sprite-loader
npm i [email protected] --save-dev
— 原理:
svg-sprite-loader 会把你的 svg 塞到一个个 symbol 中,合成一个大的 svg。最后将这个大的 svg 放入 body 中。如下图:

利用 svg 的 symbol 元素,将每个 icon 包裹在 symbol 中,通过 use 使用该 symbol。
— 配置
下面的代码中,需要注意的地方,需要注意的地方,需要注意的地方。
重要事情说三遍!!!以下代码我会备注关键点
- 如果在你的webpack配置中,有对svg进行过其他的loader处理,这里需要过滤掉对src/icons中svg图片处理,要不然不会起作用(这个坑我已经踩过了。。。。) ;
- 关于svg-sprite-loader的加载器,只需要对src/icons的进行处理即可,并且symbolId 的前串icon 你需要与SvgIcon.vue的
#icon-${this.iconClass}这里相一致; - 注意 src已经别名为 @, 没有改别名的建议修改,毕竟大多数项目都用它作为别名。
webpack.config.js,代码如下:
module.exports = {
...
module: {
rules: [
...
{
test: /\.(png|jpg|gif|svg)$/,
loader: 'file-loader',
exclude: [resolve('src/icons')], // 去除图标文件
options: {
name: '[name].[ext]?[hash]'
}
},
{
test: /\.(svg)(\?.*)?$/,
include: [resolve('src/icons')], // 作用于图标文件
use: [
{
loader: 'svg-sprite-loader',
options: {
symbolId: "icon-[name]", // 保持与vue文件一致
},
}
],
}
]
},
resolve: {
alias: {
'@': resolve('src'), // 修改别名
}
},
}
2. 去除svg中的fill(这一步需要的可以进行)
为什么会需要去掉fill这个东西呢?
当你在使用图标,但是又想使用css的color属性随意改变svg图标的颜色,如果你的svg文件中存在fill,你就会发现color不起作用了;
这也就是我需要去除fill的原因,具体怎么去除呢,下面我会详细讲解!
准备工作, 安装下面的两个依赖
- svgo
- svgo-loader
npm i svgo@1.0.5 svgo-loader@2.2.0 --save-dev
需要注意,高版本svgo-loader不支持webpack配置这种写法,目前还没有找到怎么配置,就用低版本吧,毕竟项目老,也没太大的勇气去升级。。。
看似简单的一步,确实我折腾了5个小时才找到的正确版本,妈卖批。。。
网上找怎么去除fill的时候,都已经是vue-cli3.0的时代了。
直接上代码,接着上面的webpack.config.js, 对照着加上缺失的部分
{
test: /\.(svg)(\?.*)?$/,
include: [resolve('src/icons')],
use: [
{
loader: 'svg-sprite-loader',
options: {
symbolId: "icon-[name]",
},
},
{
loader: 'svgo-loader',
options: {
plugins: [
{ removeAttrs:{attrs:'fill'} }
]
}
}
],
},
小技巧
如何在得知当前依赖的版本所依赖的包版本:
直接去node_modules中找到对应依赖包的package.json去看。。。。
可能很多人都知道吧,哭死。。。