vue脚手架父子组件传参(element-ui)
vue父子组件传参,以element-ui框架中的对话框组件(dialog)为例,具体做法就是把对话框中的内容抽出去变成单独一个组件,不是和点击展示对话框按钮放在同一个页面。
组件传值就是要清楚自己要传什么值过去,这里我们只传一个:
1 dialogVisible :控制对话框的显示和隐藏的状态,初始值为false
如果直接把官网上的东西全部搬过来,这样肯定没问题,像下面
<el-button type="text" @click="dialogVisible = true">点击打开 Dialogel-button>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
>
<span>这是一段信息span>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false">取 消el-button>
<el-button type="primary" @click="dialogVisible = false">确 定el-button>
span>
el-dialog>
<script>
export default {
data() {
return {
dialogVisible: false
};
},
但如果我把对话框写在另一个vue文件中,要怎么把dialogVisible传过去,这是文件结构

代码:test.vue为父组件,DialogModel.vue为子组件
test.vue:首先我们都知道对话框的显隐是由属性dialogvisible控制,所以分开写后要把这个组件传到子组件中,这就是父传子,所以子组件要用props来接收这个属性
<div>
<el-button type="text" @click="showDialog">点击打开 Dialogel-button>
<dialog-model :dialogVisible="cDialogVisible" >dialog-model>
div>
<script>
import DialogModel from "./DialogModel.vue"
export default {
components:{
DialogModel
},
data(){
return{
cDialogVisible:false
}
},
methods:{
showDialog(){
this.cDialogVisible=true;
console.log("this.cDialogVisible",this.cDialogVisible)
},
}
}
script>
DialogModel.vue:子组件中用props属性来接收
<template>
<div>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
>
<span>这是一段信息span>
<span slot="footer" class="dialog-footer">
<el-button @click="cancelDia">取 消el-button>
<el-button type="primary" @click="confirmDia">确 定el-button>
span>
el-dialog>
div>
template>
<script>
export default {
props:{
dialogVisible:{
type:Boolean,
default:false
}
},
methods:{
cancelDia(){
this.dialogVisible=false;
},
confirmDia(){
this.dialogVisible=false;
}
}
}
script>
<style lang="css" scoped>
style>
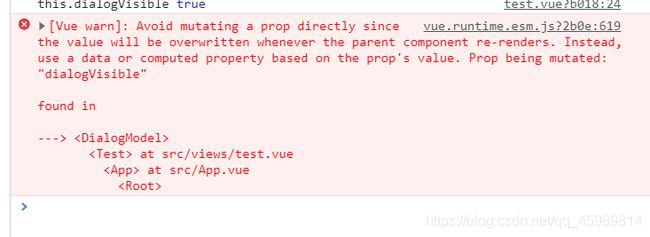
完成上面,组件的父传子就完成了,但是如果此时我们点击话框的确认和取消按钮,会报下面的错误

所以接下来就是子组件向父组件传值了,要利用自定义事件
父组件: 父组件中@myevents="deveilydata"就是自定义事件
<template>
<div>
<el-button type="text" @click="showDialog">点击打开 Dialogel-button>
<dialog-model :dialogVisible="cDialogVisible" @myevents="deveilydata">dialog-model>
div>
template>
<script>
import DialogModel from "./DialogModel.vue"
export default {
components:{
DialogModel
},
data(){
return{
cDialogVisible:false
}
},
methods:{
showDialog(){
this.cDialogVisible=true;
console.log("this.dialogVisible",this.cDialogVisible)
},
deveilydata(val){
console.log("val",val);
this.cDialogVisible=val
}
}
}
script>
<style lang="css" scoped>
style>
子组件:子组件中要用this.$emit()去触发父组件中的自定义事件,第二个参数为要传过去的值
<template>
<div>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
width="30%"
>
<span>这是一段信息span>
<span slot="footer" class="dialog-footer">
<el-button @click="cancelDia">取 消el-button>
<el-button type="primary" @click="confirmDia">确 定el-button>
span>
el-dialog>
div>
template>
<script>
export default {
props:{
dialogVisible:{
type:Boolean,
default:false
}
},
methods:{
cancelDia(){
this.$emit("myevents",false)
},
confirmDia(){
this.$emit("myevents",false)
}
}
}
script>
<style lang="css" scoped>
style>