案例021:基于微信小程序的点餐系统
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
系统展示
用户端功能模块
管理员端功能界面
代码实现
登录功能实现代码
注册功能实现代码
密码重置功能实现代码
修改信息功能实现代码
删除信息功能实现代码
保存信息功能实现代码
前言
随着社会的发展,社会的方方面面都在利用信息化时代的优势。互联网的优势和普及使得各种系统的开发成为必需。
本文以实际运用为开发背景,运用软件工程原理和开发方法,它主要是采用java语言技术和mysql数据库来完成对系统的设计。整个开发过程首先对微信点餐小程序进行需求分析,得出微信点餐小程序主要功能。接着对微信点餐小程序进行总体设计和详细设计。总体设计主要包括小程序功能设计、小程序总体结构设计、小程序数据结构设计和小程序安全设计等;详细设计主要包括微信点餐小程序数据库访问的实现,主要功能模块的具体实现,模块实现关键代码等。最后对微信点餐小程序进行了功能测试,并对测试结果进行了分析总结,得出微信点餐小程序存在的不足及需要改进的地方,为以后的微信点餐小程序维护提供了方便,同时也为今后开发类似微信点餐小程序提供了借鉴和帮助。
微信点餐小程序开发使系统能够更加方便快捷,同时也促使微信点餐小程序变的更加系统化、有序化。系统界面较友好,易于操作。
系统展示
用户端功能模块
用户注册,在用户注册页面可以填写用户名、密码、姓名、性别、联系电话等信息,进行注册
用户登录,在用户登录页面填写账号、密码进行登录
用户登录到微信点餐小程序可以查看首页、菜品信息、美食资讯、我的等内容
菜品信息,在菜品信息页面可以查看菜品名称、菜品分类、图片、菜品价格、材料、份量等信息进行下单或点我收藏操作
在我的页面可以填写我的菜品信息、订单信息、订单配送、菜品评价、我的收藏管理、客服等信息,并可根据需要进行提交
在用户信息页面可以查看用户名、密码、姓名、性别、头像、联系电话等信息,并可根据需要对用户信息进行保存、退出登录
在订单信息页面可以查看订单编号、菜品名称、菜品分类、图片、菜品价格、数量、总金额、下单时间、送餐地址、用户名、联系电话、是否支付、审核回复等信息,并可根据需要对订单信息进行支付操作
在订单配送页面可以查看订单编号、菜品名称、菜品分类、图片、数量、总金额、配送状态、更新时间、用户名、联系电话、审核回复等内容,并可根据需要进行评价或审核操作
在菜品评价页面可以查看订单编号、菜品名称、菜品分类、评分、添加图片、评价日期、用户名、联系电话、评价内容等信息,并可根据需要进行提交
在美食资讯页面可以查看标题、简介、图片等信息,并可根据需要进行提交
管理员端功能界面
管理员通过填写用户名、密码、角色进行登录
用户管理,通过填写用户名、密码、姓名、性别、头像、联系电话等信息进行详情、修改、删除操作
菜品分类管理,通过填写菜品分类等信息进行详情、修改、删除操作
 菜品信息管理,通过填写菜品名称、菜品分类、图片、菜品价格、材料、份量等信息进行详情、修改、查看评论、删除操作
菜品信息管理,通过填写菜品名称、菜品分类、图片、菜品价格、材料、份量等信息进行详情、修改、查看评论、删除操作
订单配送管理,通过填写订单编号、菜品名称、菜品分类、图片、数量、总金额、配送状态、更新时间、用户名、联系电话、审核回复、审核状态等信息进行详情、修改、删除操作
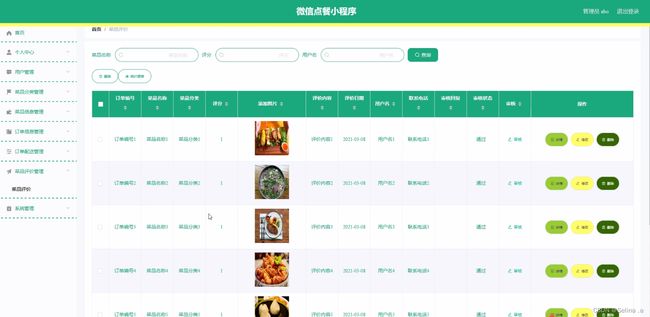
 菜品评价管理,通过填写订单编号、菜品名称、菜品分类、评分、添加图片、评价内容、评价日期、用户名、联系电话、审核回复、审核状态、审核等信息进行详情、修改、删除操作
菜品评价管理,通过填写订单编号、菜品名称、菜品分类、评分、添加图片、评价内容、评价日期、用户名、联系电话、审核回复、审核状态、审核等信息进行详情、修改、删除操作
美食资讯,通过填写标题、简介、图片等信息进行详情、修改、删除操作
 该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
该页面为轮播图管理界面。管理员可以在此页面进行首页轮播图的管理,通过新建操作可在轮播图中加入新的图片,还可以对以上传的图片进行修改操作,以及图片的删除操作
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
} 注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
} 密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
} 修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
} 删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}