前端cookie基本使用
前端cookie使用
cookie 是存储于用户的计算机中的变量。每当同一台计算机通过浏览器请求某个页面时,就会发送这个 cookie。可以使用 JavaScript或者jQuery 来创建和读取cookie 的值。
cookie 应用举例:
当用户首次访问页面时,页面或许会要求填写用户的用户名和密码。用户名和密码可以被存储于 cookie 中。当他们再次访问网站时,用户名和密码就会从 cookie 中取回,无需用户再去重新输入。
-
使用JavaScript操作cookie
1.创建和存储cookie。
// 函数中的参数分别为 cookie 的名称、值以及过期天数
function setCookie(c_name,value,expiredays){
var exdate=new Date();
exdate.setDate(exdate.getDate()+expiredays);
document.cookie=c_name+ "=" +escape(value)+
((expiredays==null) ? "" : ";expires="+exdate.toGMTString())
}
setCookie('name','zzyn',1); // cookie过期时间为1天。
// 如果要设置过期时间以秒为单位
function setCookie(c_name,value,expireseconds){
var exdate=new Date();
exdate.setTime(exdate.getTime()+expireseconds * 1000);
document.cookie=c_name+ "=" +escape(value)+
((expireseconds==null) ? "" : ";expires="+exdate.toGMTString())
}
setCookie('name','zzyn',3600); //cookie过期时间为一个小时
2.读取cookie值
// 函数中的参数为 要获取的cookie键的名称。
function getCookie(c_name){
if (document.cookie.length>0){
c_start=document.cookie.indexOf(c_name + "=");
if (c_start!=-1){
c_start=c_start + c_name.length+1;
c_end=document.cookie.indexOf(";",c_start);
if (c_end==-1){
c_end=document.cookie.length;
}
return unescape(document.cookie.substring(c_start,c_end));
}
}
return "";
}
var uname= getCookie('name');
console.log(uname);
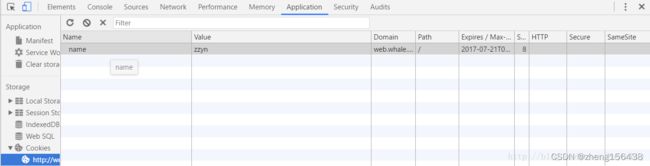
从下图中可以看出,获取到了名称为name的cookie值:zzyn。

3.判断cookie是否存在
// 函数中的参数为,要判断的cookie名称
function checkCookie(c_name){
username=getCookie(c_name);
if (username!=null && username!=""){
// 如果cookie值存在,执行下面的操作。
alert('Welcome again '+username+'!');
}else{
username=prompt('Please enter your name:',"");
if (username!=null && username!=""){
//如果cookie不存在,执行下面的操作。
setCookie('username',username,365)
}
}
}
- jQuery操作cookie
jQuery操作cookie相比JavaScript要简单一些。
首先要引入jquery的库文件,之后再引入 jquery.cookie.js 的库文件,顺序不可颠倒。
jquery.cookie.js 的库文件可以去jQuery插件库下载。附上地址:
http://www.jq22.com/jquery-info254
<script src="jquery-1.11.3.js" type="text/javascript"></script>
<script src="jquery.cookie.js" type="text/javascript"></script>
使用方式:
1.设置cookie
$.cookie('uid', '10001'); //存储 uid=10001 在cookie中
注:没有指明 cookie有效时间时,所创建的cookie有效期默认到用户关闭浏览器为止。
$.cookie('uid', '10001',{ expires: 7,path:'/',secure:false,raw:false}); // 存储 uid=10001 在cookie中
注:设置cookie有效时间为7天,有效路径为根目录。
在默认情况下,只有设置 cookie的网页才能读取该 cookie。如果想让一个页面读取另一个
页面设置的cookie,必须设置cookie的路径。cookie的路径用于设置能够读取 cookie的
顶级目录。将这个路径设为网站的根目录,可以让所有网页都能互相读取 cookie (一般不
要这样设置,防止出现冲突) 。
var date = new Date();
date.setTime(date.getTime()+60*60*1000);
$.cookie('uid', '10001',{expires:date,path:'/',secure:false,raw:false});
注:设置 cookie有效时间为1个小时。
2.读取cookie
$.cookie('uid'); // cookie存在 => '10001'
$.cookie('uname'); // cookie不存在 => null
3.删除cookie
$.cookie('uid',null); // 删除名称为uid的cookie值
相关参数的解释:
1).expires: 365
定义cookie的有效时间,值可以是一个数字(从创建cookie时算起,以天为单位)或一个Date 对
象。如果省略,那么创建的cookie是会话cookie,将在用户退出浏览器时被删除。
2).path: ‘/’
默认情况:只有设置cookie的网页才能读取该cookie。
定义cookie的有效路径。默认情况下, 该参数的值为创建 cookie 的网页所在路径(标准浏览器
的行为)。如果你想在整个网站中访问这个cookie需要这样设置有效路径:path: ‘/’。如果你想
删除一个定义了有效路径的 cookie,你需要在调用函数时包含这个路径:
$.cookie(‘the_cookie’, null, { path: ‘/’ });。 domain: ‘example.com’
默认值:创建 cookie的网页所拥有的域名。
3).secure: true
默认值:false。如果为true,cookie的传输需要使用安全协议(HTTPS)。
4).raw: true
默认值:false。
默认情况下,读取和写入 cookie 的时候自动进行编码和解码(使用encodeURIComponent 编码,
decodeURIComponent 解码)。要关闭这个功能设置 raw: true 即可。