【SpringBoot3+Vue3】四【基础篇】-前端(vue基础)
目录
一、项目前置知识
二、使用vscode创建
三、vue介绍
四、局部使用vue
1、快速入门
1.1 需求
1.2 准备工作
1.3 操作
1.3.1 创建html
1.3.2 创建初始html代码
1.3.3 参照官网import vue
1.3.4 创建vue应用实例
1.3.5 准备div
1.3.6 准备用户数据
1.3.7 通过插值表达式渲染页面
1.3.8 保存(ctrl+s)运行
2、常用指令
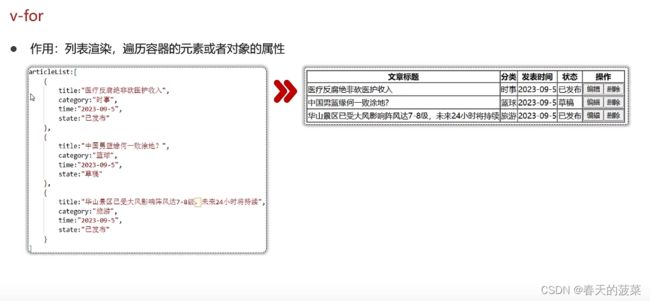
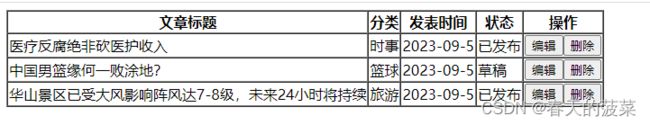
2.1 v-for 遍历
2.2 v-bind动态为html标签绑定属性值
2.3 v-if & v-show 用来控制元素的显示与隐藏
2.4 v-on为html标签绑定事件
2.5 v-model双向数据绑定
3、生命周期
4、Axios
4.1 介绍
4.2 使用步骤
4.3 别名方式
4.4 实践
4.4.1 导入后端
4.4.2 前端
5、综合案例
五、整站使用vue(工程化)
1、环境准备
2、VUE项目创建和启动
2.1 创建vue3项目
2.2 使用vscode 打开vue项目
2.3 vue项目目录结构
2.4 vue项目启动
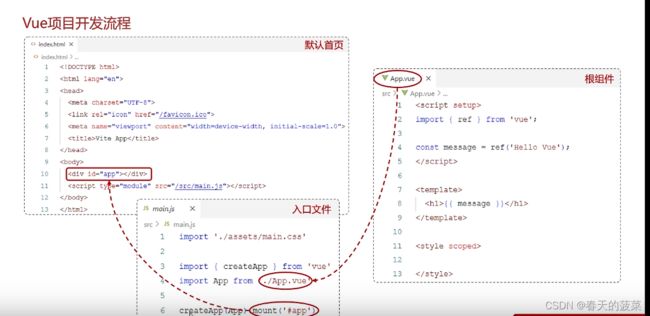
3、vue项目开发流程
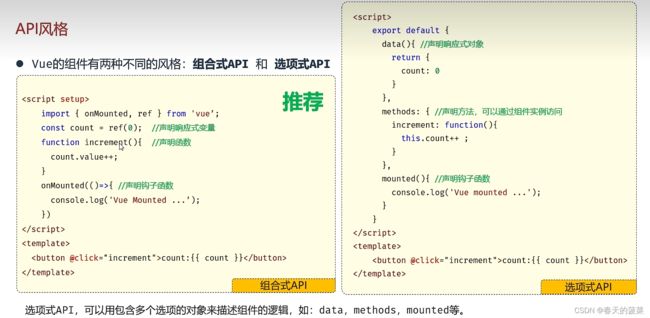
4、API风格
4.1 组合式API
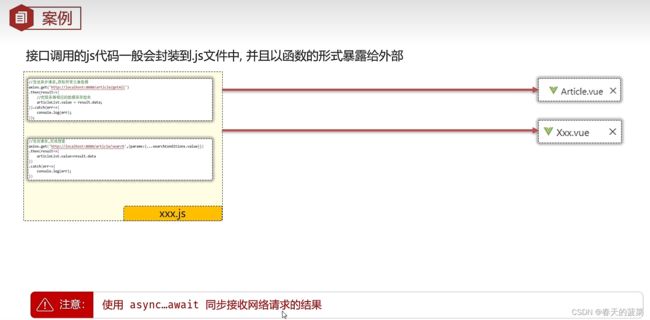
5、案例
5.1 启动后台程序
5.2 安装axios
5.3 App.vue代码
5.4 Article.vue代码
5.5 代码优化1
5.5.1 新增api文件夹
5.5.2 新增article.js文件
5.5.3 修改Article.vue代码
5.6 代码优化2(拦截器使用)
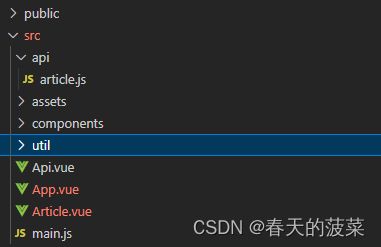
5.6.1 新建文件夹util
5.6.2 新建request.js文件
5.6.3 优化article.js
六、Element-plus
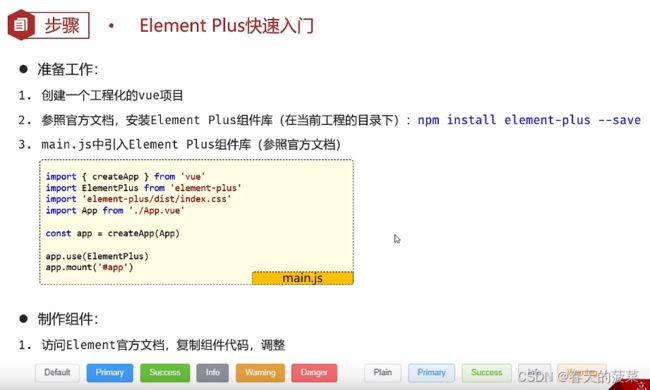
1、快速入门
1.1 步骤
1.2 实操
1.2.1 创建vue3项目
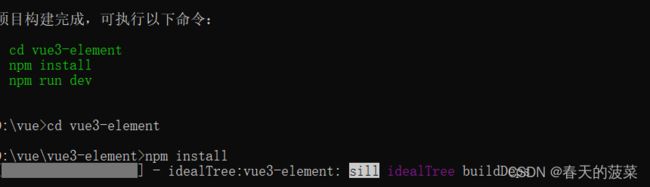
1.2.2 进入项目目录安装vue依赖
1.2.3 使用vs studio打开项目
1.2.4 安装Element Plus
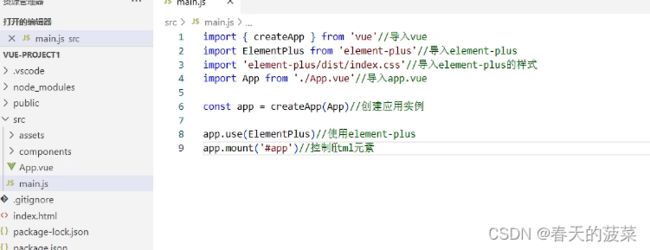
1.2.5 项目引用Element Plus
1.2.6 src下新建Button.vue文件
1.2.7 修改 App.vue
2、常用组件
2.1 表格组件
2.1.1 src新增Article.vue文件
2.1.2 修改App.vue
2.2 分页组件
2.2.1 main.js修改
2.2.2 Article.vue文件导入分页组件
2.3 表单组件
2.3.1 Article.vue文件导入表单组件
2.4 卡片组件
2.4.1 Article.vue文件导入卡片组件
前言:学习vue基础知识,为项目实战铺垫
一、项目前置知识
二、使用vscode创建
创建目录spring3boot3,在文件目录里cmd,输入
# 输入
code .打开vscode
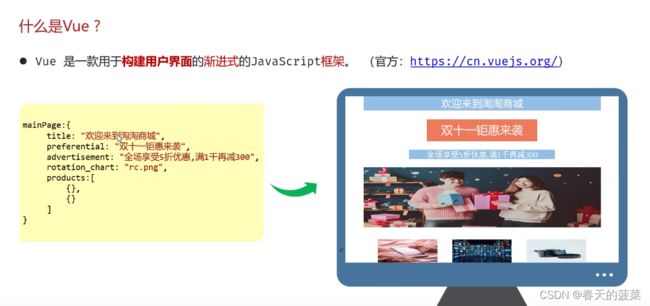
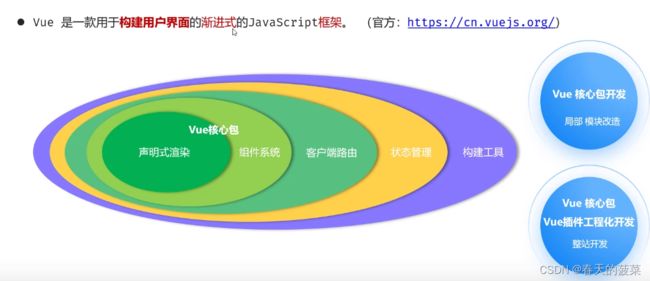
三、vue介绍
四、局部使用vue
1、快速入门
1.1 需求
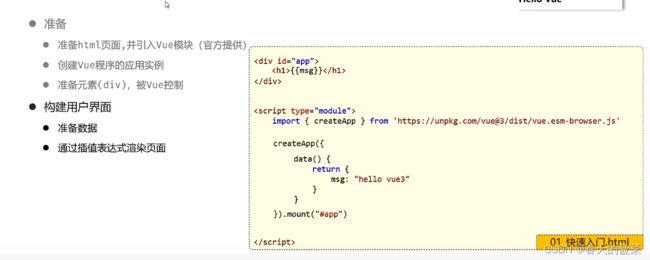
1.2 准备工作
1.3 操作
1.3.1 创建html
1.3.2 创建初始html代码
Document
1.3.3 参照官网import vue
快速上手 | Vue.js
Document
1.3.4 创建vue应用实例
Document
1.3.5 准备div
Document
1.3.6 准备用户数据
Document
1.3.7 通过插值表达式渲染页面
Document
{{msg}}
1.3.8 保存(ctrl+s)运行
保存 保存 保存
2、常用指令
2.1 v-for 遍历
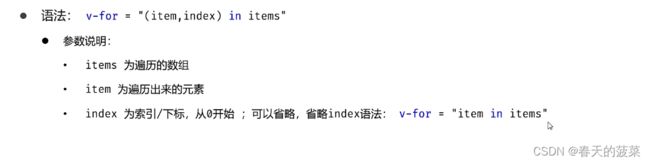
语法:
02指令v-for.html
Document
文章标题
分类
发表时间
状态
操作
{{article.title}}
{{article.category}}
{{article.time}}
{{article.state}}
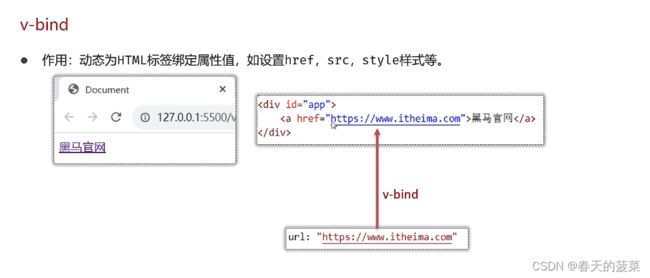
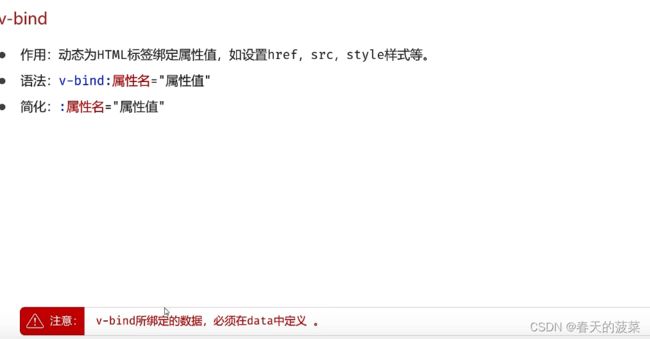
2.2 v-bind动态为html标签绑定属性值
语法:
Document
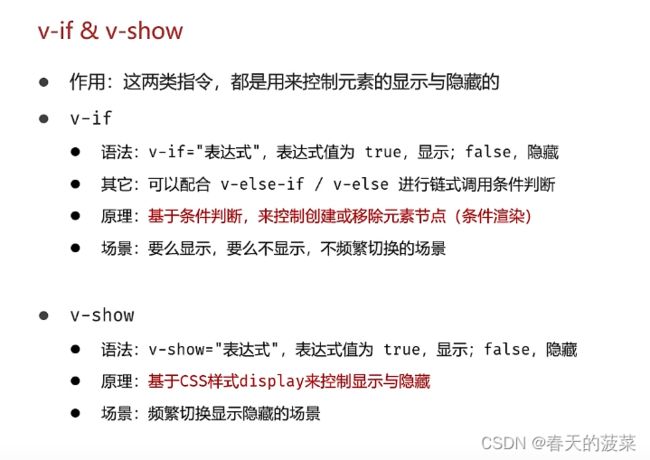
2.3 v-if & v-show 用来控制元素的显示与隐藏
语法:
Document
手链价格为: 9.9
19.9
29.9
手链价格为: 9.9
19.9
29.9
2.4 v-on为html标签绑定事件
语法:
Document
2.5 v-model双向数据绑定
语法:
Document
文章分类: {{searchConditions.category}}
发布状态: {{searchConditions.state}}
文章标题
分类
发表时间
状态
操作
{{article.title}}
{{article.category}}
{{article.time}}
{{article.state}}
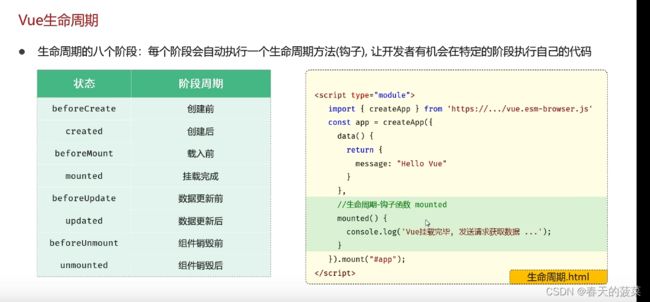
3、生命周期
mounted 最频繁
Document
文章分类: {{searchConditions.category}}
发布状态: {{searchConditions.state}}
文章标题
分类
发表时间
状态
操作
{{article.title}}
{{article.category}}
{{article.time}}
{{article.state}}
4、Axios
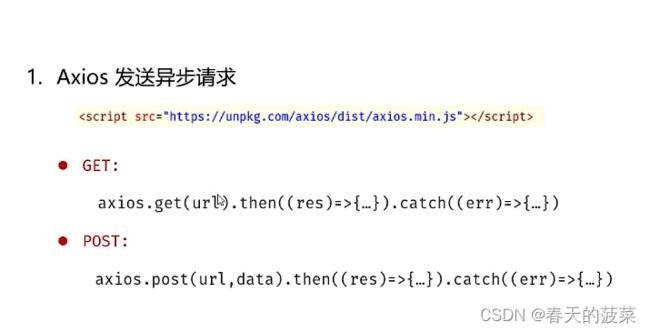
4.1 介绍
4.2 使用步骤
4.3 别名方式
4.4 实践
4.4.1 导入后端
前面课程的存在token,不好处理
后端代码:
链接:https://pan.baidu.com/s/1H2kd77Brg8zblMj7fnMuoQ
提取码:关注联系我,私信我,发本文链接
我下载下来pom做了一些改变,主要是springboot版本等与前面后端的课程保存一致性
4.0.0
org.springframework.boot
spring-boot-starter-parent
3.1.5
com.itheima
axios_demo
0.0.1-SNAPSHOT
axios_demo
axios_demo
17
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-test
test
org.projectlombok
lombok
org.springframework.boot
spring-boot-maven-plugin
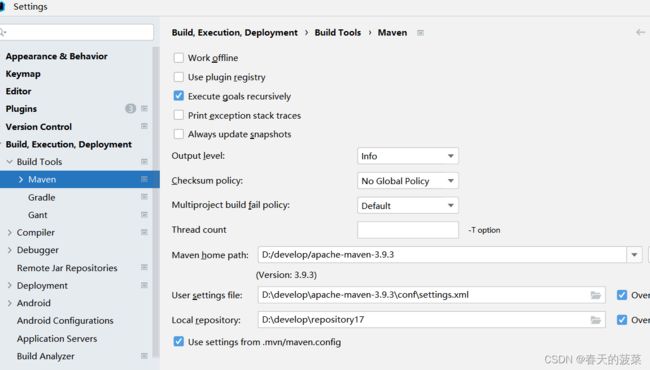
不知道跟.idea里面这个是否有关 workspace.xml,导致卡主。修改这个maven估计就好了
4.4.2 前端
默认方式与别名方式
Document
5、综合案例
Document
文章分类:
发布状态:
文章标题
分类
发表时间
状态
操作
{{article.title}}
{{article.category}}
{{article.time}}
{{article.state}}
五、整站使用vue(工程化)
1、环境准备
看这个也行《nodejs》
2、VUE项目创建和启动
2.1 创建vue3项目
npm init vue@latest实际操作
npm init vue@latest# 输入项目名称,然后全部默认# 进到项目目录
cd vue3-project![]()
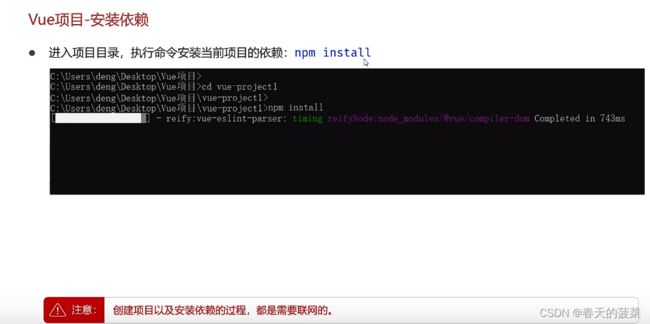
# 输入命令 安装项目vue依赖
npm install2.2 使用vscode 打开vue项目
在项目目录输入命令code .
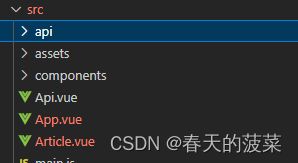
code .2.3 vue项目目录结构
2.4 vue项目启动
下图有两种方式启动 1与2
3、vue项目开发流程
4、API风格
4.1 组合式API
App.vue
{{ msg }}
Api.vue
5、案例
5.1 启动后台程序
后台程序与局部的那个案例相同
5.2 安装axios
项目目录下执行
npm install axios5.3 App.vue代码
5.4 Article.vue代码
文章分类:
发布状态:
文章标题
分类
发表时间
状态
操作
{{article.title}}
{{article.category}}
{{article.time}}
{{article.state}}
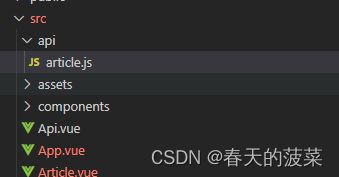
5.5 代码优化1
问题:
5.5.1 新增api文件夹
5.5.2 新增article.js文件
//导入axios
import axios from 'axios';
//定义一个变量,记录公共的前缀baseURL
const baseURL = 'http://localhost:8080'
const instance = axios.create({baseURL})
//获取所有文件的数据函数
export async function articleGetAllService(){
//发送异步请求,获取所有文章数据
//同步等待服务器相应的结果,并返回async,await
// return await axios.get('/article/getAll')
return await instance.get('/article/getAll')
.then(result=>{
//把服务器相应的数据保存起来
// articleList.value = result.data;
return result.data;
}).catch(err=>{
console.log(err)
});
}
//根据文章分类和发包状态搜索的函数
export async function articleGetSearchService(conditions){
//发送请求完成搜索
// return await axios.get('/article/search',{params : conditions})
return await instance.get('/article/search',{params : conditions})
.then(result=>{
// articleList.value = result.data;
return result.data;
}).catch(err=>{
console.log(err)
});
}5.5.3 修改Article.vue代码
文章分类:
发布状态:
文章标题
分类
发表时间
状态
操作
{{article.title}}
{{article.category}}
{{article.time}}
{{article.state}}
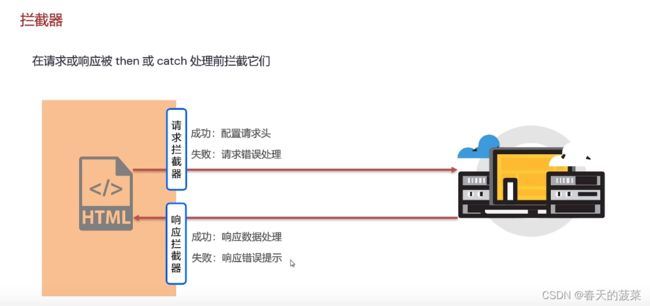
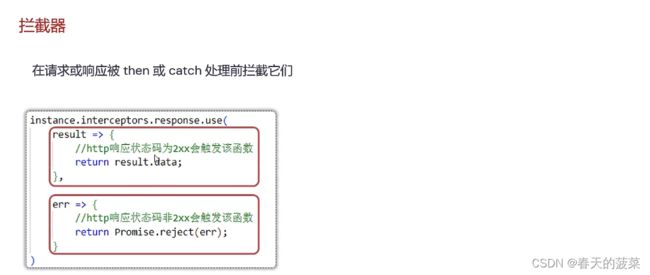
5.6 代码优化2(拦截器使用)
问题
5.6.1 新建文件夹util
5.6.2 新建request.js文件
// 定制请求实例
//导入axios
import axios from 'axios';
//定义一个变量,记录公共的前缀baseURL
const baseURL = 'http://localhost:8080'
const instance = axios.create({baseURL})
// 添加响应拦截器
instance.interceptors.response.use(
result=>{
return result.data;
},
err=>{
alert('服务异常')
return Promise.reject(err);//异步的状态转化成失败的状态
}
)
export default instance;5.6.3 优化article.js
/*
//导入axios
import axios from 'axios';
//定义一个变量,记录公共的前缀baseURL
const baseURL = 'http://localhost:8080'
const instance = axios.create({baseURL}) */
import request from '@/util/request.js'
//获取所有文件的数据函数
export async function articleGetAllService(){
//发送异步请求,获取所有文章数据
//同步等待服务器相应的结果,并返回async,await
// return await axios.get('/article/getAll')
return request.get('/article/getAll');
}
//根据文章分类和发包状态搜索的函数
export async function articleGetSearchService(conditions){
//发送请求完成搜索
// return await axios.get('/article/search',{params : conditions})
return request.get('/article/search',{params : conditions});
}六、Element-plus
1、快速入门
1.1 步骤
1.2 实操
1.2.1 创建vue3项目
npm init vue@latest1.2.2 进入项目目录安装vue依赖
cd 项目目录
npm install1.2.3 使用vs studio打开项目
code .1.2.4 安装Element Plus
npm install element-plus --save1.2.5 项目引用Element Plus
复制替换main.js文件内容
// main.ts
import { createApp } from 'vue' //导入vue
import ElementPlus from 'element-plus' //导入element-plus
import 'element-plus/dist/index.css' //导入element-plus的样式
import App from './App.vue' //导入app.vue
const app = createApp(App) //创建应用实例
app.use(ElementPlus) //使用element-plus
app.mount('#app') //控制html元素1.2.6 src下新建Button.vue文件
Default
Primary
Success
Info
Warning
Danger
Plain
Primary
Success
Info
Warning
Danger
Round
Primary
Success
Info
Warning
Danger
1.2.7 修改 App.vue
# 启动项目
npm run dev优化代码
Default
编辑
查看
Info
Warning
Danger
2、常用组件
2.1 表格组件
2.1.1 src新增Article.vue文件
2.1.2 修改App.vue
2.2 分页组件
2.2.1 main.js修改
支持分页控件中文显示
// main.ts
import { createApp } from 'vue' //导入vue
import ElementPlus from 'element-plus' //导入element-plus
import 'element-plus/dist/index.css' //导入element-plus的样式
import App from './App.vue' //导入app.vue
import locale from 'element-plus/dist/locale/zh-cn.js' //调整分页控件中文显示
const app = createApp(App) //创建应用实例
app.use(ElementPlus,{locale}) //使用element-plus
app.mount('#app') //控制html元素2.2.2 Article.vue文件导入分页组件
2.3 表单组件
这里使用的是行内表单
2.3.1 Article.vue文件导入表单组件
查询
重置
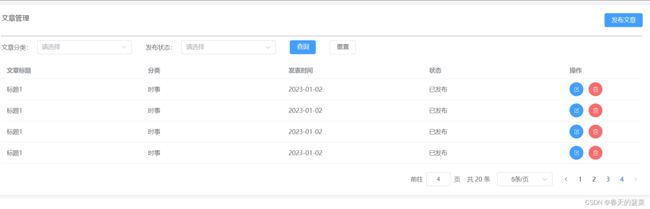
2.4 卡片组件
2.4.1 Article.vue文件导入卡片组件
导入卡片组件,将之前的组件放放在卡片组件内
文章管理
发布文章
查询
重置