浏览器缓存、本地存储、Cookie、Session、Token
目录
前端通信(渲染、http、缓存、异步、跨域)
HTTP与HTTPS,HTTP版本、状态码
请求头,响应头
缓存
强制缓存:Cache-Control:max-age(HTTP1.1)>Expires(1.0)
js、css、img等静态资源、第三方库公共资源设置强缓存
协商缓存
If-Modified-Since/Last-Modified
If-None-Match/ETag:服务器生成的资源标识符(哈希值/实体标签)
html 资源设置协商缓存
存储:js/图片(内存,刷新),css(硬盘,渲染)
存储对比
本地存储
Cookie:存储键值对
引入:http无状态
分类
持久性Cookie(Persistent Cookie):客户端硬盘中(txt )
属性
必选:Name,Value
作用域
Domain:域名或 ip(作用域,无法跨域,与端口无关),默认是当前域名
一级域名和二级域名之间是允许共享使用的
安全性
HttpOnly(默认不设置):为 true 时,只有 http 能读取, js不能读,防止恶意脚本通过Cookie 攻击
Secure(默认false):为true表示只有 https 的请求可以携带
Lax(默认):在顶级导航和POST请求中发送Cookie,但在跨站点的GET请求中不会发送
内存优化
Max-Age>Expires
Priority(默认不设置):优先级
设置 public /index.html /script
删除:expires=new Date(0)
跨域请求
响应头Access-Control-Allow-Credentials=true(允许发送Credentials)
请求头withCredentials=true(会发送Credentials)
WebStorage:本地存储键值对,不参与服务器的通信
localStorage
应用:来存储有关标签页的信息,恢复会话
sessionStorage
IndexDB(运行在浏览器的非关系型数据库)
认证(Authentication):验证用户
授权(Authorization):授权第三方应用
凭证(Credentials):标记访问者身份
Token(令牌)
Acesss Token:访问资源接口(API)时所需要的资源凭证
token 的身份验证流程 编辑Refresh Token:刷新 access token 的 token
Token 和 Session 的区别
存储
安全
应用
刷新
硬性刷新:忽略缓存,重新请求
正常加载:缓存
前端通信(渲染、http、缓存、异步、跨域)
HTTP与HTTPS,HTTP版本、状态码
请求头,响应头
缓存
强制缓存:Cache-Control:max-age(HTTP1.1)>Expires(1.0)
Expires:Mon, 29 Jun 2020 11:10:23 GMT
「服务器的时间和浏览器的时间可能并不一致」,所以HTTP1.1提出新的字段代替它。
常见的 Cache-Control 指令值及其含义:
public: 表示响应可以被任何缓存(包括客户端和代理服务器)存储。
private: 表示响应只能被客户端缓存,不应该被代理服务器缓存。
no-cache: 要求缓存服务器在返回响应前验证其有效性,即使缓存有有效的副本也会发送请求到原始服务器进行验证。
no-store: 指示请求和响应都不应该被缓存,所有内容都必须从服务器重新获取。
max-age=
: 指定响应可以被缓存的最长时间,单位为秒。
js、css、img等静态资源、第三方库公共资源设置强缓存
![]() 状态码为灰色的请求则代表使用了强制缓存,请求对应的Size值则代表该缓存存放的位置,分别为from memory cache 和 from disk cache。
状态码为灰色的请求则代表使用了强制缓存,请求对应的Size值则代表该缓存存放的位置,分别为from memory cache 和 from disk cache。
- 浏览器读取缓存的顺序为memory –> disk。
- 访问URL–> 200 –> 关闭标签页 –> 重新打开URL–> 200(from disk cache) –> 刷新 –> 200(from memory cache)
协商缓存
If-Modified-Since/Last-Modified
如果将资源的最后修改日期Last-Modified<=If-Modified-Since,会 304(Not Modified)
If-None-Match/ETag:服务器生成的资源标识符(哈希值/实体标签)
使用了该头部,即为条件请求,若请求标识符==资源的当前标识符,则304
If-None-Match: "d41d8cd98f00b204e9800998ecf8427e"
条件请求是指客户端在发起请求时附带一些条件,以便服务器根据这些条件来决定是否返回实际的响应内容。
可以理解为代码中的if,输入确定,但输出根据实际情况而不同
html 资源设置协商缓存
存储:js/图片(内存,刷新),css(硬盘,渲染)
存储对比
| cookie | session | |
| 关系 | 记录http请求的状态 | 首次会话创建session Cookie |
| 存储地 | 客户端内存(会话)/硬盘(持久) |
服务端 |
| 大小 | 一般单个cookie 保存的数据大小不超过 4kb | 无限制 |
| 数量 | 单个域名最多保存 30 个 cookie(浏览器不同有差异) | 无限制 |
| value的存储格式 | 字符串 | 对象 |
本地存储
Cookie:存储键值对
引入:http无状态
分类
会话性cookie(Session Cookie)(默认):客户端内存
因为存储在内存,所以刷新不会改变(保持连接但重新请求),但重新打开浏览器会改变id
![]()
Max-Age:失效时间(单位秒)
为负数,该 cookie 为临时 cookie ,关闭浏览器即失效,
如果为 0,表示删除该 cookie 。默认为 -1。
在客户端和服务器之间传递会话标识(Session ID)
Session Cookie 的 value 是与用户会话相关的唯一标识符,通常称为 Session ID。
在隐私浏览模式中用户关闭 整个 浏览器时失效;
否则,会话恢复上次打开的标签页,导致浏览器保留会话信息,包括Session Cookie
迫使服务器为 session 设置了一个失效时间,
当距离客户端上一次使用 session 的时间超过这个失效时间时,
服务器就认为客户端已经停止了活动,才会把 session 删除以节省存储空间
持久性Cookie(Persistent Cookie):客户端硬盘中(txt )
直至生存期到或用户直接在网页中单击“注销”等按钮结束会话时才会失效
记住登录状态: 当用户选择 "记住我" 或类似选项时,网站可以使用持久性 Cookie 在用户下一次访问时自动登录,而不需要重新输入用户名和密码。
个性化设置: 网站可以使用持久性 Cookie 存储用户的偏好和个性化设置,例如语言选择、主题选项、字体大小等,以便在用户下一次访问时保持一致的用户体验。
跟踪用户行为: 持久性 Cookie 可以用于跟踪用户在网站上的行为,例如记录用户的浏览历史、购物车内容或其他与用户个性化体验相关的信息。
广告定向: 在在线广告领域,持久性 Cookie 可以用于跟踪用户的兴趣和行为,从而提供更有针对性的广告体验。
统计分析: 网站可以使用持久性 Cookie 收集匿名的统计数据,用于分析用户行为、改进网站性能和提升用户体验。
用户硬盘
属性
必选:Name,Value
作用域
Domain:域名或 ip(作用域,无法跨域,与端口无关),默认是当前域名
一级域名和二级域名之间是允许共享使用的
如果设成 .example.com,那么子域名 a.example.com 和 b.example.com 都可以使用.example.com 的 cookie;反之不可以。
Path(默认 '/'):指定 cookie 在哪个路由下生效
安全性
HttpOnly(默认不设置):为 true 时,只有 http 能读取, js不能读,防止恶意脚本通过Cookie 攻击
但能通过 Application 中手动修改 cookie,所以还是没办法防止 XSS 攻击
![]()
Secure(默认false):为true表示只有 https 的请求可以携带
SameSite(默认不设置):限制第三方 URL 是否可以携带 cookie(Chrome51 新增,chrome80+ 强制)
一个站点可以包含多个网页,例如个人博客
Strict:仅允许发送同站点请求的 cookie
Lax(默认):在顶级导航和POST请求中发送Cookie,但在跨站点的GET请求中不会发送
"顶级导航" 指的是从一个站点的一个URL跳转到另一个站点的URL,通常是通过点击链接或输入网址来实现的。
None:任意发送 cookie,但需要同时设置 Secure,即必须采用 https
内存优化
Max-Age>Expires
Priority(默认不设置):优先级
Chrome :Low/Medium/High,当 cookie 数量超出时,低的会优先被清除
js操作cookie
读/改 document.cookie:HttpOnly为 true 时,只有 http 能读取, js不能读取
设置 public /index.html /script
删除:expires=new Date(0)
new Date(0) :970年1月1日UTC时间,0代表的是 Unix 时间戳的起始时间
document.cookie = ‘cookieName=; expires=${new Date(0)}; path=/;’;基本刷新只是从本地硬盘中重新拿取数据到浏览器
跨域请求
服务端设置cookie:SameSite=None(任意发送cookie)Secure=true(https)
响应头Access-Control-Allow-Credentials=true(允许发送Credentials)
请求头withCredentials=true(会发送Credentials)
WebStorage:本地存储键值对,不参与服务器的通信
localStorage
应用:来存储有关标签页的信息,恢复会话
localStorage.setItem('uname','zwq')
localStorage.getItem('uname')
localStorage.key(0)
localStorage.removeItem('uname')
localStorage.clear()sessionStorage
IndexDB(运行在浏览器的非关系型数据库)
IndexedDB: 一些浏览器可能使用 IndexedDB,这是一种更强大的客户端存储解决方案,用于存储更大的结构化数据。
实现授权的方式:cookie、session、token、OAuth
OAuth(Open Authorization)授权框架
认证(Authentication):验证用户
互联网中的认证:
- 用户名密码登录
- 手机号接收验证码
授权(Authorization):授权第三方应用
针对第三方应用,用户授予第三方应用访问该用户某些资源的权限
- 你在安装手机应用的时候,APP 会询问是否允许授予权限(访问相册、地理位置等权限)
- 你在访问微信小程序时,当登录时,小程序会询问是否允许授予权限(获取昵称、头像、地区、性别等个人信息)
凭证(Credentials):标记访问者身份
实现认证和授权的前提是需要一种媒介(证书) 来标记访问者的身份
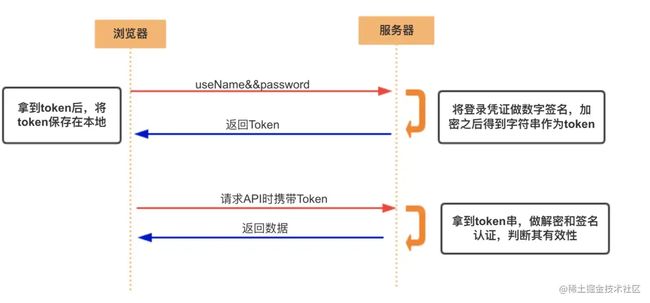
当用户登录成功后,服务器会给该用户使用的浏览器颁发一个令牌(token),这个令牌用来表明你的身份,每次浏览器发送请求时会带上这个令牌
Token(令牌)
Acesss Token:访问资源接口(API)时所需要的资源凭证
简单 token 的组成: uid(用户唯一的身份标识)、time(当前时间的时间戳)、sign(签名,token 的前几位以哈希算法压缩成的一定长度的十六进制字符串)
用解析 token 的计算时间换取 session 的存储空间,从而减轻服务器的压力,减少频繁的查询数据库
特点:
- 服务端无状态化(不用存放 token )、可扩展性好
- 支持移动端设备
- token 完全由应用管理,所以它可以避开同源策略
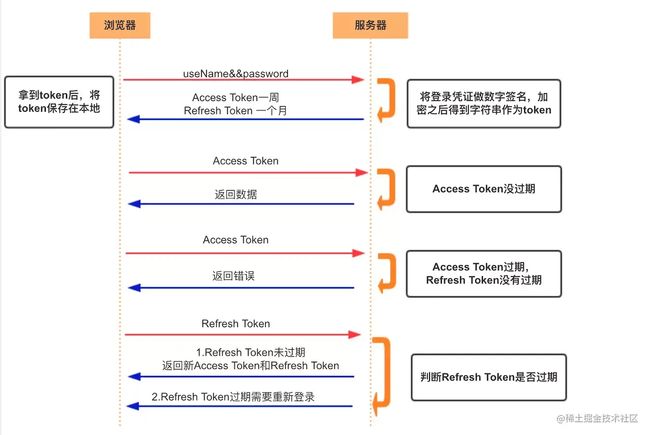
token 的身份验证流程  Refresh Token:刷新 access token 的 token
Refresh Token:刷新 access token 的 token
如果没有 refresh token,也可以刷新 access token,但每次刷新都要用户输入登录用户名与密码,会很麻烦。
有了 refresh token,可以减少这个麻烦,客户端直接用 refresh token 去更新 access token,无需用户进行额外的操作。
- Access Token 的有效期比较短,当 Acesss Token 由于过期而失效时,使用 Refresh Token 就可以获取到新的 Token,如果 Refresh Token 也失效了,用户就只能重新登录了。
- Refresh Token 及过期时间是存储在服务器的数据库中,只有在申请新的 Acesss Token 时才会验证,不会对业务接口响应时间造成影响,也不需要向 Session 一样一直保持在内存中以应对大量的请求。
Token 和 Session 的区别
Session 是一种记录服务器和客户端会话状态的机制,使服务端有状态化,可以记录会话信息。
Token 是令牌,访问资源接口(API)时所需要的资源凭证。Token 使服务端无状态化,不会存储会话信息。
存储
- session:服务端,session cookie 客户端内存
- token:localstorage/cookie
安全
- 作为身份认证 Token 安全性比 Session 好,因为每一个请求都有签名还能防止监听以及重放攻击,
应用
- Session :不能共享给其它网站或者第三方 App。
- Token :移动端或如果你的用户数据可能需要和第三方共享,或者允许第三方调用 API 接口
移动端对 cookie 的支持不是很好,而 session 需要基于 cookie 实现,所以移动端常用的是 token
刷新
硬性刷新:忽略缓存,重新请求
com/ctrl+R
正常加载:缓存
com/ctr+Shift+R