【JavaWeb】HTML&CSS&JavaScript
HTML&CSS&JavaScript
文章目录
- HTML&CSS&JavaScript
- 一、开发工具及在线帮助文档
- 二、 HTML
-
- 2.1 HTML&CSS&JavaScript的作用
- 2.2 HTML基础结构
- 2.3 HTML概念词汇解释
- 2.4 HTML的语法规则
- 2.5 常用标签
- 三、CSS
-
- 3.1 引入方式
- 3.2 CSS选择器
- 3.3 CSS浮动
- 3.4 CSS定位
- 3.5 CSS盒子模型
- 四、JavaScript
-
- 4.1 引入方式
- 4.2 JS 组成部分
- 4.3 BOM编程
- 4.4 DOM编程
-
- 4.4.1 获取页面元素的几种方式
- 4.4.2 操作元素属性值
- 4.4.3 增删元素
- 4.5 注意事项及细节
- 五、注册页面案例
一、开发工具及在线帮助文档
前端工程师比较推崇的一款开发工具就是visual studio code,下载地址为:https://code.visualstudio.com/
插件:
- Auto Rename Tag 自动修改标签对插件
- Chinese Language Pack 汉化包
- HTML CSS Support HTML CSS 支持
- Intellij IDEA Keybindings IDEA快捷键支持
- Live Server 实时加载功能的小型服务器
- open in browser 通过浏览器打开当前文件的插件
- Prettier-Code formatter 代码美化格式化插件
- Vetur VScode中的Vue工具插件
- vscode-icons 文件显示图标插件
- Vue 3 snipptes 生成VUE模板插件
- Vue language Features Vue3语言特征插件
在线帮助文档:
http://www.w3school.com.cn
二、 HTML
HTML是Hyper Text Markup Language的缩写。意思是超文本标记语言。它的作用是搭建网页结构,在网页上展示内容
2.1 HTML&CSS&JavaScript的作用
- HTML 主要用于网页主体结构的搭建
- CSS 主要用于页面元素美化
- JavaScript 主要用于页面元素的动态处理
2.2 HTML基础结构
VSCode中创建html文件,输入 ! ,默认补全h5代码
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
body>
html>
2.3 HTML概念词汇解释
- 标签:代码中的一个 <> 叫做一个标签,有些标签成对出现,称之为双标签,有些标签单独出现,称之为单标签
-
属性:一般在开始标签中,用于定义标签的一些特征
-
文本:双标签中间的文字,包含空格换行等结构
-
元素:经过浏览器解析后,每一个完整的标签(标签+属性+文本)可以称之为一个元素
2.4 HTML的语法规则
- 无论是双标签还是单标签都需要正确关闭
- 属性必须有值,值必须加引号,H5中属性名和值相同时可以省略属性值
- HTML中不允许自定义标签名,强行自定义则无效
- HTML标签不严格区分大小写,但是不能大小写混用
2.5 常用标签
如需参考,强烈推荐看在线文档,参考一些标签中存在的最佳实践来开发。
https://www.w3school.com.cn/html/html5_intro.asp
三、CSS
CSS 层叠样式表(英文全称:(Cascading Style Sheets) 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力,简单来说,美化页面
3.1 引入方式
- 行内式:通过元素开始标签的style属性引入, 样式语法为
样式名:样式值; 样式名:样式值; - 内嵌式:写在html中,用
style标签包裹 - 连接式/外部样式表:在项目单独创建css样式文件,在head标签中,通过link标签引入外部CSS样式文件
<link href="css/index.css" rel="stylesheet" type="text/css"/>
3.2 CSS选择器
- 简单选择器(根据名称、id、类来选取元素)
- 元素选择器:
元素名;ID选择器:#id;类选择器:.class - 选择器之间可以组合,如:
p.center表示只有 class=“center” 的 p 元素才会被选中 - 选择时还可以以
,分隔,表示元素都选取
- 元素选择器:
- 组合选择器(根据它们之间的特定关系来选取元素)
- 后代选择器:
空格;子选择器:>;相邻兄弟选择器:+;通用兄弟选择器:~
- 后代选择器:
- 伪类选择器(根据特定状态选取元素)
- 语法:
selector:pseudo-class,伪类有很多,可参考在线文档看,一般主要用于鼠标悬停提示等
- 语法:
- 伪元素选择器(选取元素的一部分并设置其样式)
- 语法:
selector::pseudo-element,具体使用参考在线文档
- 语法:
- 属性选择器(根据属性或属性值来选取元素)
- 语法:
[attribute="value"],如a[target="value"]表示选择带有target属性等于value的a标签,还可以将符号换成|=表示value开头的元素,具体参考在线文档
- 语法:
3.3 CSS浮动
CSS 的 Float(浮动)使元素脱离文档流,按照指定的方向(左或右发生移动),直到它的外边缘碰到包含框或另一个浮动框的边框为止
- 浮动设计的初衷为了解决文字环绕图片问题,浮动后一定不会将文字挡住,这是设计初衷;故使用浮动时会把浮动框外的文字挤出去
- 文档流是文档中可显示对象在排列时所占用的位置/空间,而脱离文档流就是在页面中不占位置了
浮动原理:
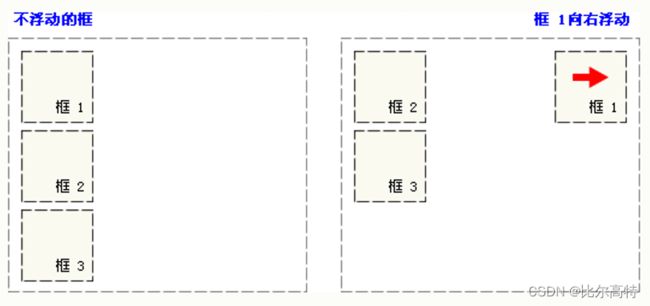
- 当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘
- 当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框
- 如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”
3.4 CSS定位
position 属性规定应用于元素的定位方法的类型(static、relative、fixed、absolute 或 sticky)
- 这个属性定义建立元素布局所用的定位机制。任何元素都可以定位,不过绝对或固定元素会生成一个块级框,而不论该元素本身是什么类型。相对定位元素会相对于它在正常流中的默认位置偏移
- 元素可以使用的
top,bottom,left和right属性定位。然而,这些属性无法单独工作,必须依赖于上面设置
- static:默认值,静态定位,即没有定位,元素出现在该出现的位置,块级元素垂直排列,行内元素水平排列
- absolute:绝对定位,通过方向属性指定元素相对页面窗口的页面位置;定位后元素会让出原来位置
- relative:相对定位,相对原来位置通过方向属性定位;定位后保留原来的站位
- fixed:固定定位,在浏览器窗口固定位置,且不会随着页面的上下移动而移动;元素定位后会让出原来的位置
- sticky:粘性定位,根据用户的滚动位置进行定位,可参考在线文档
z-index 属性指定元素的堆栈顺序(哪个元素应放置在其他元素的前面或后面),具有较高堆叠顺序的元素始终位于具有较低堆叠顺序的元素之前。
注意:如果两个定位的元素重叠而未指定 z-index,则位于 HTML 代码中最后的元素将显示在顶部。
3.5 CSS盒子模型
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
- CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距(margin),边框(border),填充(padding),和实际内容(content)
- 说明:
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
四、JavaScript
JS是一种运行于浏览器端上的小脚本语句,可以实现网页如文本内容动,数据动态变化和动画特效等。
4.1 引入方式
- 内部脚本:script 标签内嵌js代码
- 外部脚本:
4.2 JS 组成部分
- BOM编程:BOM是Browser Object Model的简写,即浏览器对象模型
- DOM编程:DOM编程其实就是用window对象的document属性的相关API完成对页面元素的控制的编程
- ECMAScript:JS 实现了 ES 的语言标准。JS 还在此基础上新增了一些拓展。ES即ECMAScript语法规则。
4.3 BOM编程
BOM是Browser Object Model的简写,即浏览器对象模型
- window 顶级对象,代表整个浏览器窗口
- location对象 window对象的属性之一,代表浏览器的地址栏
- history对象 window对象的属性之一,代表浏览器的访问历史
- screen对象 window对象的属性之一,代表屏幕
- navigator对象 window对象的属性之一,代表浏览器软件本身
- document对象 window对象的属性之一,代表浏览器窗口目前解析的html文档
- console对象 window对象的属性之一,代表浏览器开发者工具的控制台
- localStorage对象 window对象的属性之一,代表浏览器的本地数据持久化存储
- sessionStorage对象 window对象的属性之一,代表浏览器的本地数据会话级存储
通过BOM编程实现会话级和持久级数据存储
- 会话级数据 : 内存型数据,是浏览器在内存上临时存储的数据,浏览器关闭后,数据失去,通过window的sessionStorge属性实现
- 持久级数据 : 磁盘型数据,是浏览器在磁盘上持久存储的数据,浏览器关闭后,数据仍在,通过window的localStorge实现
- 可以用于存储一些服务端响应回来的数据,比如:token令牌,或者一些其他功能数据
// 会话级数据
window.sessionStorage.setItem("sessionMsg","sessionValue");
// 持久级数据
window.localStorage.setItem("localMsg","localValue");
4.4 DOM编程
DOM(Document Object Model)编程就是使用document对象的API完成对网页HTML文档进行动态修改,以实现网页数据和样式动态变化效果的编程
dom树中节点的类型
- node 节点,所有结点的父类型
- element 元素节点,node的子类型之一,代表一个完整标签
- attribute 属性节点,node的子类型之一,代表元素的属性
- text 文本节点,node的子类型之一,代表双标签中间的文本
4.4.1 获取页面元素的几种方式
- 在整个文档范围内查找元素结点
| 功能 | API | 返回值 |
|---|---|---|
| 根据id值查询 | document.getElementById(“id值”) | 一个具体的元素节 |
| 根据标签名查询 | document.getElementsByTagName(“标签名”) | 元素节点数组 |
| 根据name属性值查询 | document.getElementsByName(“name值”) | 元素节点数组 |
| 根据类名查询 | document.getElementsByClassName(“类名”) | 元素节点数组 |
- 在具体元素节点范围内查找子节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找子标签 | element.children | 返回子标签数组 |
| 查找第一个子标签 | element.firstElementChild | 标签对象 |
| 查找最后一个子标签 | element.lastElementChild | 节点对象 |
- 查找指定子元素节点的父节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找指定元素节点的父标签 | element.parentElement | 标签对象 |
- 查找指定元素节点的兄弟节点
| 功能 | API | 返回值 |
|---|---|---|
| 查找前一个兄弟标签 | node.previousElementSibling | 标签对象 |
| 查找后一个兄弟标签 | node.nextElementSibling | 标签对象 |
4.4.2 操作元素属性值
- 属性操作
| 需求 | 操作方式 |
|---|---|
| 读取属性值 | 元素对象.属性名 |
| 修改属性值 | 元素对象.属性名=新的属性值 |
- 内部文本操作
| 需求 | 操作方式 |
|---|---|
| 获取或者设置标签体的文本内容 | element.innerText |
| 获取或者设置标签体的内容 | element.innerHTML |
4.4.3 增删元素
| API | 功能 |
|---|---|
| document.createElement(“标签名”) | 创建元素节点并返回,但不会自动添加到文档中 |
| document.createTextNode(“文本值”) | 创建文本节点并返回,但不会自动添加到文档中 |
| element.appendChild(ele) | 将ele添加到element所有子节点后面 |
| parentEle.insertBefore(newEle,targetEle) | 将newEle插入到targetEle前面 |
| parentEle.replaceChild(newEle, oldEle) | 用新节点替换原有的旧子节点 |
| element.remove() | 删除某个标签 |
4.5 注意事项及细节
==和===的差别:对于==符号,如果两端的数据类型不一致,会先进行类型转换再比较,故最好使用===- 小数
Number类型会存在精度问题,优先考虑使用decimal,高精度要求情况下,前后端数字类型交互可考虑用字符串
五、注册页面案例
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登陆页面title>
<style>
html {
margin-top: 15%;
}
.ht{
text-align: center;
color: cadetblue;
font-family: 幼圆;
}
.tab{
width: 500px;
border: 5px solid cadetblue;
margin: 0px auto;
border-radius: 5px;
font-family: 幼圆;
}
.ltr td{
border: 1px solid powderblue;
}
.ipt{
border: 0px;
width: 50%;
}
.btn1{
border: 2px solid powderblue;
border-radius: 4px;
width:60px;
background-color: antiquewhite;
}
.msg {
color: gold;
}
.buttonContainer{
text-align: center;
}
style>
<script>
function checkUsername(){
var usernameReg = /^[a-zA-Z0-9]{5,10}$/
var usernameInput = document.getElementById("usernameInput")
var username = usernameInput.value
var usernameMsg = document.getElementById("usernameMsg")
if(!usernameReg.test(username)){
usernameMsg.innerText="格式有误"
return false
}
usernameMsg.innerText="OK"
return true
}
function checkUserPwd(){
var userPwdReg = /^\d{6}$/
var userPwdInput = document.getElementById("userPwdInput")
var userPwd = userPwdInput.value
var userPwdMsg = document.getElementById("userPwdMsg")
if(!userPwdReg.test(userPwd)){
userPwdMsg.innerText="格式有误"
return false
}
userPwdMsg.innerText="OK"
return true
}
function checkReUserPwd(){
var userPwdReg = /^\d{6}$/
// 再次输入的密码的格式
var reUserPwdInput = document.getElementById("reUserPwdInput")
var reUserPwd = reUserPwdInput.value
var reUserPwdMsg = document.getElementById("reUserPwdMsg")
if(!userPwdReg.test(reUserPwd)){
reUserPwdMsg.innerText="格式有误"
return false
}
// 获得上次密码,对比两次密码是否一致
var userPwdInput = document.getElementById("userPwdInput")
var userPwd = userPwdInput.value
if(reUserPwd != userPwd){
reUserPwdMsg.innerText="两次密码不一致"
return false
}
reUserPwdMsg.innerText="OK"
return true
}
function checkForm(){
var flag1 = checkUsername()
var flag2 = checkUserPwd()
var flag3 = checkReUserPwd()
return flag1 && flag2 && flag3
}
script>
head>
<body>
<h1 class="ht">欢迎使用XX管理系统h1>
<form method="post" action="/user/regist" onsubmit="return checkForm()">
<table class="tab" cellspacing="0px">
<tr class="ltr">
<td>请输入账号td>
<td>
<input class="ipt" id="usernameInput" type="text" name="username" onblur="checkUsername()">
<span id="usernameMsg" class="msg">span>
td>
tr>
<tr class="ltr">
<td>请输入密码td>
<td>
<input class="ipt" id="userPwdInput" type="password" name="userPwd" onblur="checkUserPwd()">
<span id="userPwdMsg" class="msg">span>
td>
tr>
<tr class="ltr">
<td>确认密码td>
<td>
<input class="ipt" id="reUserPwdInput" type="password" onblur="checkReUserPwd()">
<span id="reUserPwdMsg" class="msg">span>
td>
tr>
<tr class="ltr">
<td colspan="2" class="buttonContainer">
<input class="btn1" type="submit" value="注册">
<input class="btn1" type="reset" value="重置">
<button class="btn1"><a href="login.html">去登录a>button>
td>
tr>
table>
form>
body>
html>