vue + element-ui 聊天_通过 Laravel 创建一个 Vue 单页面应用(一)
文章转发自专业的Laravel开发者社区,原始链接: https:// learnku.com/laravel/t/3 4252
使用 laravel 创建一个 Vue 单页面应用 (SPA) 可以构建一个整洁的由 API 驱动的应用。在此教程中,我们将学习如何构建并运行一个以 Vue 路由为前端,laravel 为后端的 SPA 应用。首先我们将注意力集中在编写每一个小的功能代码块上,然后在后续的教程中,我们再演示如何将 Laravel 作为 API 层而构建一个完整的应用。
一个以 Laravel 为后端的 Vue SPA 应用的基本运行流程如下:
- 第一个请求触发服务端的 Laravel 路由
- Laravel 渲染 SPA 布局
- 接下来的请求使用
history.pushStateAPI 触发页面跳转而无需重载页面
Vue router 有两种模式,分别为 history 模式和默认的 hash 模式。hash 模式使用 URL hash 来模拟一个完整的 URL,这样就可以使 URL 变化时页面却无需重新加载。
我们这里将要使用 history 模式,也就是说我们需要配置一个 Laravel 路由来匹配所有用户在 SPA 页面中可以进入的 URL。举个例子, 如果用户在浏览器中刷新了 /hello 这个路由,我们 (Laravel) 需要匹配到它并返回对应的 Vue 模板。Vue Router 将会识别该路由并渲染对应的 Vue 页面组件。
安装
首先我们会创建一个 Laravel 项目,然后再安装 Vue 的 NPM 路由包:
laravel new vue-router
cd vue-router
# 当使用 Valet 时,建立项目链接
valet link
# 安装 NPM 依赖,添加 vue-router 包
yarn install
yarn add vue-router # or npm install vue-router我们已经完成了 Laravel 项目的安装,而且 vue-router 包也已经就绪。接下来,配置路由,定义一系列路由和组件。
配置 Vue 路由
Vue 路由执行的过程是为 Vue 组件定义一个路由,然后在应用中下面的标签中渲染:
router view 是在整个 Vue 应用组件中都生效的。我们暂时回到 APP 组件中。
首先,我们将更新最主要的 JavaScript 文件 resources/assets/js/app.js 以及配置 Vue 路由。将 app.js 中的内容替换成下面这个样子:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
import App from './views/App'
import Hello from './views/Hello'
import Home from './views/Home'
const router = new VueRouter({
mode: 'history',
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/hello',
name: 'hello',
component: Hello,
},
],
});
const app = new Vue({
el: '#app',
components: { App },
router,
});我们需要添加一些文件,但是在这之前,我们来检查一下 app.js :
- 通过
Vue.use()来导入和安装VueRouter插件 - 我们导入三个
Vue组件:App组件(最外层的应用组件)Hello组件匹配/hello路由Home组件匹配/路由
- 创建一个新的
VueRouter对象,来存储相关配置 - 通过在
Vue的构造方法中添加App组件,来让Vue知道App组件 - 将
router常量添加到这个Vue应用中,通过this.$router和this.$route来调用
VueRouter 构造器包含一个路由数组,在这个数组中定义路由的路径,名称(类似于 Laravel 的命名路由)和这个路径对应的页面组件。
我一般会把路由定义在一个单独的路由模块中,然后再引入主应用文件,但这里为了简便,我会直接在主应用文件(app.js)中定义这些路由。
为了让 Laravel mix 成功运行,我们需要定义如下三个组件:
mkdir resources/assets/js/views
touch resources/assets/js/views/App.vue
touch resources/assets/js/views/Home.vue
touch resources/assets/js/views/Hello.vue首先是 App.vue 文件,这是应用的最外层的容器元素。在这个组件中,我们使用 Vue Router 的
Vue Router Demo App
Home |
Hello World
App 组件中最重要的标签是 Home 和 Hello)都是在这里进行渲染的。
下一个需要定义的组件是 resources/assets/js/views/Home.vue:
This is the homepage
最后,我们在 resources/assets/js/views/Hello.vue 路径下定义一个 Hello 组件。
Hello World!
我倾向于把复用组件从页面组件中分离出来,做法是把页面组件放在 resources/assets/js/views 文件夹下,把复用组件放在 resources/assets/js/components 文件夹下。我通常会这么做,因为这可以让我轻松地分辨出哪些是可复用的组件,哪些是纯页面组件。
前端页面做到这些,就已达到运行我们的 Vue 应用所需要的了。接下来,我们需要定义好后端路由和服务端模板。
服务器端
我们使用带有Vue SPA的Laravel应用程序框架,可以很方便的在我们的应用程序中构建服务端API。我们还可以使用Blade渲染应用程序并且通过全局JavaScript对象来配置公共环境,我认为这是很方便的。
在本教程中,我们不会去构建一个API实例,但是我们将在后续教程中介绍。 这篇文章主要是关于连接Vue路由的。
我们在服务器端要解决的第一件事是定义路由。 打开 routes/web.php 文件并且替换 welcome 路由为一下内容:
where('any', '.*');我们为 SpaController控制器定义了一个综合路由,这意味着任何 web 路由都将映射到我们的SPA。如果我们不这样做, 当用户发送了一个 /hello请求时, Laravel 将返回 404 响应.
接下来, 我们需要创建 SpaController 控制器并且定义视图:
php artisan make:controller SpaController打开 SpaController 控制器并且输入以下内容:
最后, 输入以下内容到 resources/views/spa.blade.php:
Vue SPA Demo
我们定义了必需的 ~#app 元素 ,其中包含了将要呈现的 App 组件,以及根据URL所呈现的其他组件。
运行项目
自此, 我们完成了一个使用 Vue 和 Vue Router 的 SPA 应用的基本框架, 接下来让我们通过运行 JavaScript 让它显示出来:
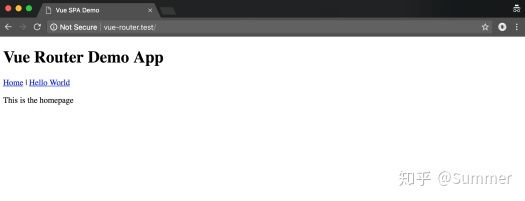
yarn watch # 或 npm run watch当我们在浏览器中输入对应 URL 时,将会看到如下页面:
下一步
我们已经建立起了一个使用 Laravel 作为 API 层的 Vue SPA 应用的骨架。但这个应用仍有很多功能需要我们在后续的教程中来实现:
- 在前端定义一个 404 路由
- 使用路由参数
- 子路由
- 在组件中向 Laravel 发起一个 API 请求
- 可能还有很多,但我不准备全部列在这里...
本篇教程通过这些基础准备工作展示了我们可以轻松地使用 Vue Router 来开始一个 SPA 应用。如果你还不熟悉 Vue Router,请查阅 Vue Router 文档。
进入 Part 2 !