如何在vue中使用echarts
如何在vue中使用echarts
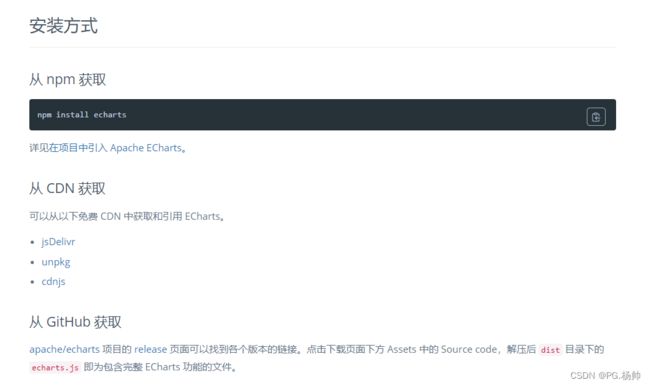
1. 下载安装
npm install echarts
若安装失败则改为:cnpm install echarts
2. 在vue中引入echarts(全局配置main.js)
/* 导入echarts组件 */
import echarts from 'echarts'
Vue.use(echarts);
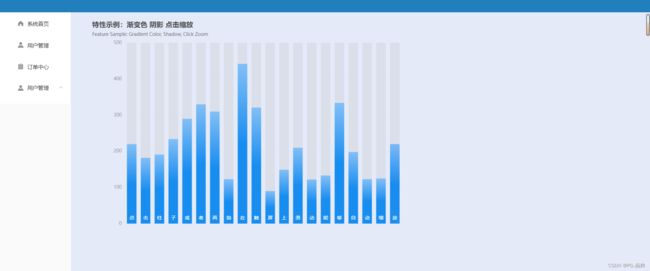
3. 在vue中使用echarts
我的测试:
<template>
<div>
<div class="container">
<div id="echart">div>
div>
div>
template>
<script>
import * as echarts from 'echarts';
export default {
data() {
return {};
},
// 页面初始化挂载dom
mounted() {
this.getLoadEcharts();
},
methods: {
getLoadEcharts() {
var myChart = this.$echarts.init(
document.getElementById("echart")
);
//数据区域
// prettier-ignore
let dataAxis = ['点', '击', '柱', '子', '或', '者', '两', '指', '在', '触', '屏', '上', '滑', '动', '能', '够', '自', '动', '缩', '放'];
// prettier-ignore
let data = [220, 182, 191, 234, 290, 330, 310, 123, 442, 321, 90, 149, 210, 122, 133, 334, 198, 123, 125, 220];
let yMax = 500;
let dataShadow = [];
for (let i = 0; i < data.length; i++) {
dataShadow.push(yMax);
}
var option = {
title: {
text: '特性示例:渐变色 阴影 点击缩放',
subtext: 'Feature Sample: Gradient Color, Shadow, Click Zoom'
},
xAxis: {
data: dataAxis,
axisLabel: {
inside: true,
color: '#fff'
},
axisTick: {
show: false
},
axisLine: {
show: false
},
z: 10
},
yAxis: {
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: '#999'
}
},
dataZoom: [
{
type: 'inside'
}
],
series: [
{
type: 'bar',
showBackground: true,
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#83bff6' },
{ offset: 0.5, color: '#188df0' },
{ offset: 1, color: '#188df0' }
])
},
emphasis: {
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#2378f7' },
{ offset: 0.7, color: '#2378f7' },
{ offset: 1, color: '#83bff6' }
])
}
},
data: data
}
]
};
// Enable data zoom when user click bar.
const zoomSize = 6;
myChart.on('click', function (params) {
console.log(dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)]);
myChart.dispatchAction({
type: 'dataZoom',
startValue: dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)],
endValue:
dataAxis[Math.min(params.dataIndex + zoomSize / 2, data.length - 1)]
});
});
myChart.setOption(option);
}
}
};
script>
<style scoped>
.container{
width: 900px;
height: 600px;
margin-left: 30px;
}
#echart{
width: 100%;
height: 100%;
}
style>
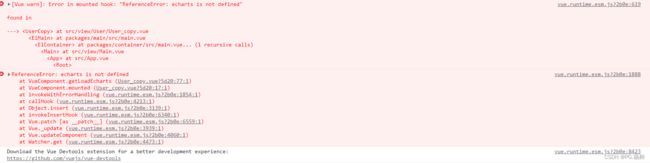
可能遇到的问题:
如果在项目中的main.js中已经引入了echarts,却出现了该报错vue echarts is not defined,建议降低echarts版本(npm install [email protected] --save )或者在应用echarts图表的页面内引入import * as echarts from 'echarts';