问题背景
客户端日常开发和学习过程,下拉菜单是一个很常见的组件,本文主要介绍flutter中实现下拉菜单组件的一个方案,基于PopupMenuButton来进行实现。
问题分析
PopupMenuButton PopupMenuButton 是一个非常常见的弹出菜单栏。 属性介绍: 
问题解决
话不多说,直接上代码 (1)新建MenuItem.dart通用菜单项类,代码如下:
/// author baorant
/// 通用菜单项
class MenuItem {
// 显示的文本
String label;
// 选中的值
dynamic value;
// 是否选中
bool checked;
MenuItem({this.label = '', this.value, this.checked = false});
}(2)实现SelectWidget.dart下拉菜单项组件,代码如下:
import 'package:flutter/material.dart';
import 'MenuItem.dart';
/// @author baorant
/// @创建时间:2024/4/11
/// 下拉菜单按钮组件
class SelectWidget extends StatefulWidget {
// 显示的菜单项
final List(3)测试代码如下:
import 'package:flutter/material.dart';
import '../../../components/select_menu/MenuItem.dart';
import '../../../components/select_menu/SelectWidget.dart';
import '../../../utils/custom_appbar.dart';
class Test extends StatefulWidget {
_TestState createState() => _TestState();
}
class _TestState extends State {
String value = "1";
/// 下拉选择值改变
selectChange(value) {
print("值改变了:$value");
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: customAppbar(
title: "下拉菜单演示",
),
body: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
SelectWidget(
items: [
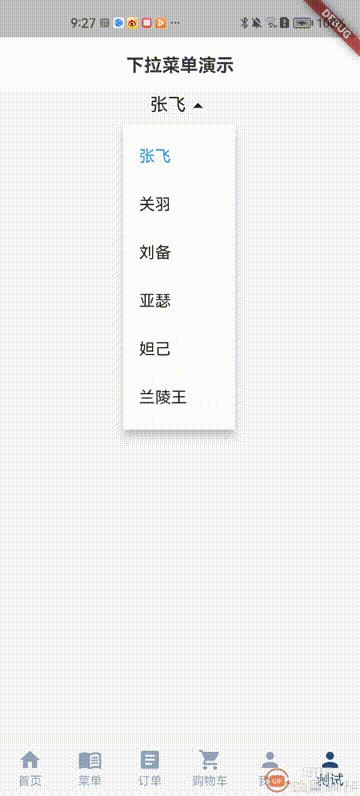
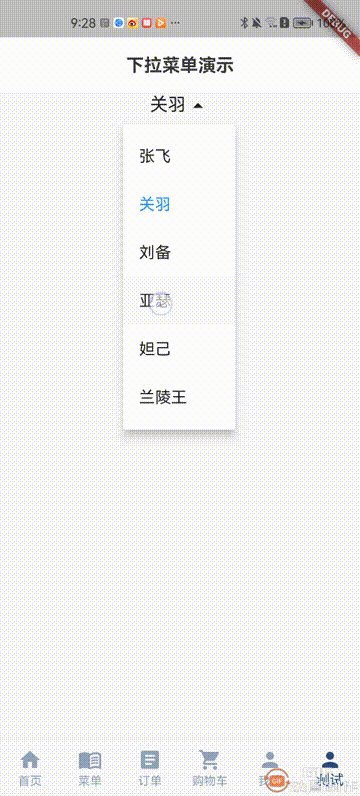
MenuItem(label: "张飞", value: '1'),
MenuItem(label: "关羽", value: '2'),
MenuItem(label: "刘备", value: '3'),
MenuItem(label: "亚瑟", value: '4'),
MenuItem(label: "妲己", value: '5'),
MenuItem(label: "兰陵王", value: '6'),
],
value: value,
valueChanged: selectChange,
),
],
),
);
}
} 问题总结
本文主要介绍flutter中实现下拉菜单组件的一个方案,基于PopupMenuButton来进行实现,有兴趣的同学可以进一步深入研究。