Vuepress 2.x 简单创建一个blog
1.1 环境要求
node.js v14.18.0+ 依据官方文档
1.2 安装配置
- 创建文件夹
终端 mkdir example-vuepress 或者 手动创建文件夹,在这之后 cd example-vuepress 或者 手动进入文件夹
- 安装
pickage.json注:含本步及以下都在example-vuepress文件夹下的终端中完成
npm init -y 或者 yarn init -y 二选一
补充,若要使用yarn,首先npm i yarn -g,安装完后即可使用
- 安装
vuepress依赖
npm i vuepress@next -D 或者 yarn add vuepress@next -D
- 在
package.json中进行配置启动项
// 配置完后的package.json
{
"name": "example-vuepress",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"dev": "vuepress dev docs",
"build": "vuepress build docs"
},
"devDependencies": {
"vuepress": "^2.0.0-beta.53"
}
}
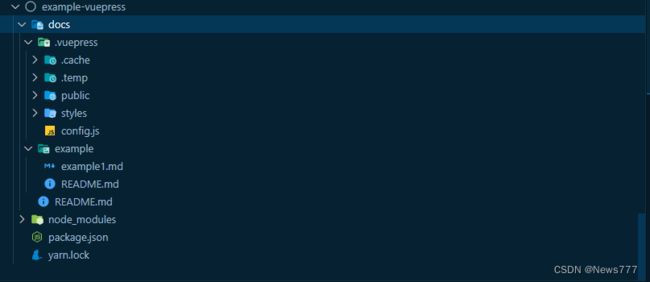
- 补充创建相关文件夹,创建完毕后的文件结构图
- 本地服务器启动
yarn dev 或者 npm run dev 启动
- 补充:若要上传本地仓库,在文件夹根目录下创建
.gitignore文件,内容如下
node_modules
.temp
.cache
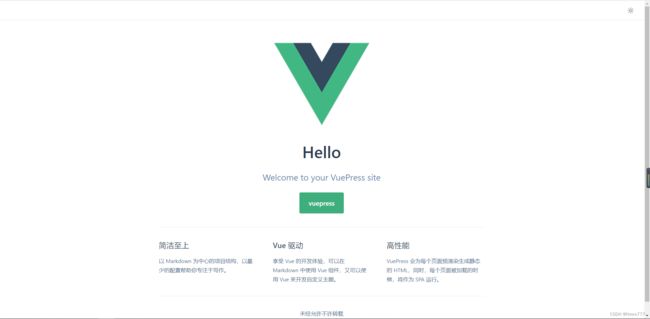
启动后的页面,如下
2.1 前言
因为vuepress有非常多的配置项,这里我就简单介绍几个我日常用到的,若你有其它需求,可在官方文档中进行查询后配置————官方文档链接
2.2 vuepress 主页配置
主页配置我主要用到以下几个配置项:(更多参考配置文档地址)
-
home(boolean):设定该页面是首页还是普通页面。 -
heroImage(string):首页图片的 URL -
actions:配置首页按钮 -
features:配置首页特性列表 -
footer(string):首页的页脚
首页文件路径地址:docs/README.md, 具体代码结构如下:
---
home: true
heroImage: /imgs/logo.png
actions:
- text: vuepress
link: backCourse/
type: primary
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue 驱动
details: 享受 Vue 的开发体验,可以在 Markdown 中使用 Vue 组件,又可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 会为每个页面预渲染生成静态的 HTML,同时,每个页面被加载的时候,将作为 SPA 运行。
footer: 未经允许不许转载
---
heroImage: /imgs/logo.png图片路径地址,静态资源默认的public的目录是 .vuepress/public ,我们只需给出资源文件在public下的地址即可。
效果图如下:
2.3 vuepress 其余配置
配置文件路径地址:docs/.vuepress/config.js,我这里进行站点和主题配置就够用了
2.3.1 站点配置项
-
title(string):它将会作为所有页面标题的后缀,并且在默认主题的导航栏中显示。 -
description(string):站点的描述。 -
head(headConfig[]):在最终渲染出的 HTML 的标签内加入的额外标签,添加favicon 等。 -
port(number):开发服务器端口号
import { defineUserConfig } from 'vuepress';
export default defineUserConfig({
title: 'Example',
description: 'Example-vuepress',
port: '8066',
head: [['link', { rel: 'icon', href: '/imgs/logo.png' }]],
});
2.3.2 主题配置
-
logo(null | string):Logo 图片的 URL。 -
home(string):首页的路径 -
navbar:导航栏,注意与docs文件夹下文件对应。官网配置代码 -
sidebar:侧边栏,我这边采用简便的写法,注意与docs文件夹下文件对应。官网配置代码
整体配置代码如下:
import { defineUserConfig } from 'vuepress';
import { defaultTheme } from 'vuepress';
export default defineUserConfig({
title: 'Example',
description: 'Example-vuepress',
port: '8066',
head: [['link', { rel: 'icon', href: '/imgs/logo.png' }]],
theme: defaultTheme({
logo: '/imgs/logo.png',
home: '/',
navbar: [
{
text: '首页',
link: '/',
},
{
text: '举例',
link: '/example/',
},
],
sidebar: {
'/example/': ['README.md', 'example1'],
},
}),
});
// example > README.md 代码如下
# example 举例
## 举例
// example > example1.md 代码如下
# 举例二
## 举例
文件结构图:
显示效果图:
注:在设置完sidebar后,我们可以设置主页跳转按钮路径,文件路径docs/.vuepress/README.md,代码如下:
actions:
- text: vuepress
link: example/ # 修改处
type: primary
3.1 vuepress 插件
与vuepress 1.x不同的是,vuepress 2.x初始没有继承搜索框,这里我们需要自己添加,这里我们以search插件为主。官方配置方式
- 终端添加插件依赖
npm i -D @vuepress/plugin-search@next 或者 yarn add -D @vuepress/plugin-search@next
- 在
.vuepress/config.js进行配置,代码如下,具体配置项参考官网,非常详细,这里就不介绍了
import { defineUserConfig } from 'vuepress';
import { defaultTheme } from 'vuepress';
import { searchPlugin } from '@vuepress/plugin-search';
export default defineUserConfig({
title: 'Example',
description: 'Example-vuepress',
port: '8066',
head: [['link', { rel: 'icon', href: '/imgs/logo.png' }]],
theme: defaultTheme({
logo: '/imgs/logo.png',
home: '/',
navbar: [
{
text: '首页',
link: '/',
},
{
text: '举例',
link: '/example/',
},
],
sidebar: {
'/example/': ['README.md', 'example1'],
},
}),
// -----------------------------------这里-----------------------------------
plugins: [
searchPlugin({
locales: {
'/': {
placeholder: '搜索文档',
},
},
hotKeys: ['k', 'ctrl'],
maxSuggestions: 10,
isSearchable: (page) => page.path !== '/',
}),
],
// -------------------------------------------------------------------------------
});
还有诸多插件,详细见vuepress官网