Arduino遇到Node.js:通过Web界面控制LED的亮度
作者:Abhiemanyu Pandit
编译:Tony
我们已经看到了许多使用不同的微控制器和不同的编程语言使LED闪烁的示例。今天,我们将使用非常流行的JavaScript框架Node.js来控制连接到Arduino Uno的LED。我们还将使用Node.js通过Arduino 控制网页上的LED亮度。通过少量的调整和使用ESP8266,就可以将其转换为一个IoT项目,可以在任何地方控制LED。
1. 什么是Node.js
Node.js是一个广泛使用的基于JavaScript的框架,建立在谷歌Chrome的JavaScript V8引擎上,应用于开发I/O密集型的web应用程序,如单页应用程序,视频流网站等。
在本教程中,我们将使用两种方法控制LED,例如:
- 通过在Node.js框架中编写JavaScript代码来使简单的LED闪烁。
- 使用Node.js框架和来自任何浏览器的Web界面进行LED亮度控制: Arduino UNO将充当Web服务器,HTML网页将托管在PC或笔记本电脑上。
2. 所需组件
硬件:
- Arduino UNO板
- 发光二极管
- 电阻
软件:
- Arduino IDE:用于将程序上传到Arduino UNO板。
- Firmata:它是一种协议,用于与计算机,智能手机等设备上的软件与不同的微控制器进行通信。Firmata固件可以加载在任何微控制器板上(例如Arduino,Teensy),并且可以与任何笔记本电脑,PC或智能手机进行通讯。Firmata库随Arduino IDE一起提供,因此无需从任何地方下载。
- Johnny-Five: Johnny-Five是基于JavaScript的机器人技术和物联网平台,用于以JavaScript编写代码,并用于在Arduino开发板和计算机之间架起桥梁。Johnny-Five已通过各种Arduino兼容板(例如Arduino UNO,NANO,Promini等)进行了测试。在本教程中,必须下载Johnny-Five库才能使用其所有功能。安装指南将在本教程的后面部分进行解释。
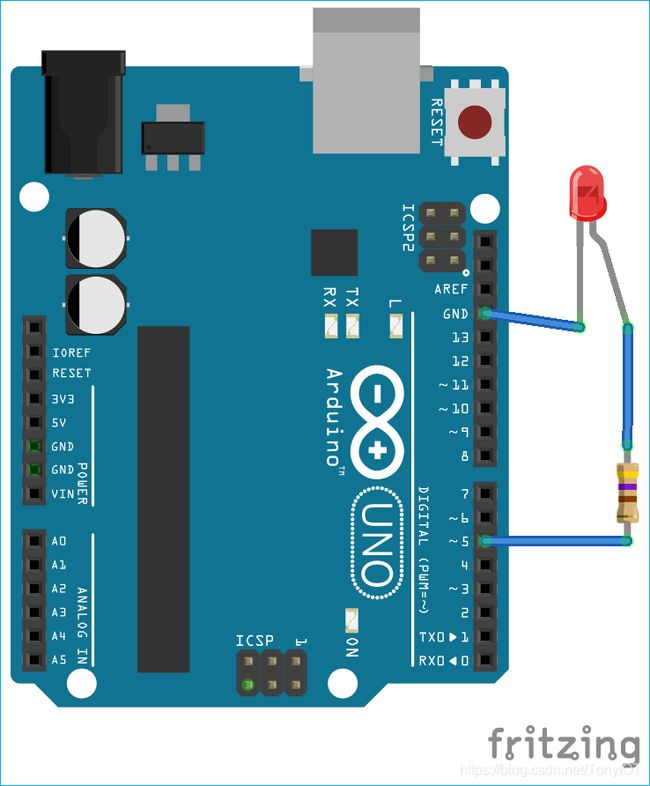
3. 电路原理图
电路图非常基础,我们只需要将LED与Arduino连接即可。
4. 安装Node.js框架
在开始编程和开发之前,必须下载并安装Node.js。按照如下简单步骤来下载安装Node.js环境。
**步骤1:**从官方网站下载Node.js的.exe文件。
**步骤2:**运行.exe并按照程序中给定的说明进行操作。
**步骤3:**按照Node.js文档中的建议重新启动计算机,并使用Node.js的所有功能。
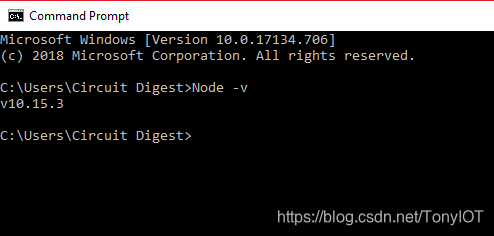
步骤4:检查Node.js是否安装成功,打开命令提示符终端输入Node -v。
**步骤5:**安装成功将显示Node.js的版本信息。
5. 安装Johnny-Five库
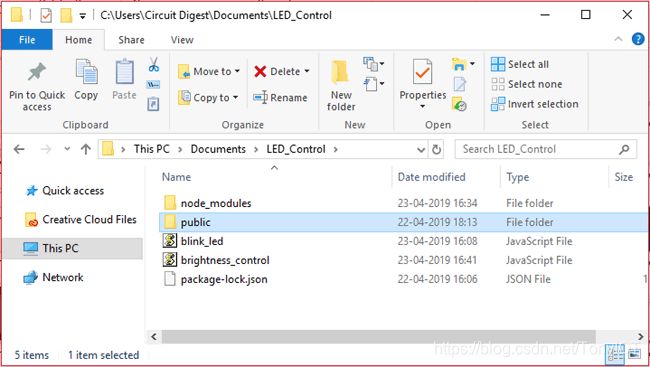
下载Node.js之后,创建一个名为「LED_Control」的新文件夹,将所有项目文件保存在一个地方。每个项目文件都将保存在“ LED_Control ”文件夹中。现在,在「LED_Control」文件夹中下载Johnny-Five库。要下载,请按照以下步骤操作:
**步骤1:**打开命令提示符终端。
**步骤2:**通过「 cd 」命令转到「LED_Control」文件夹。
**步骤3:**运行命令「 npm install johnny-five」,这将安装Johnny-Five的所有依赖项。
**步骤4:**还需要安装三个用于控制LED亮度的必要库。
- express:HTTP服务封装库。
- socket.io:WebSockets库。
- serialport:串口封装库。
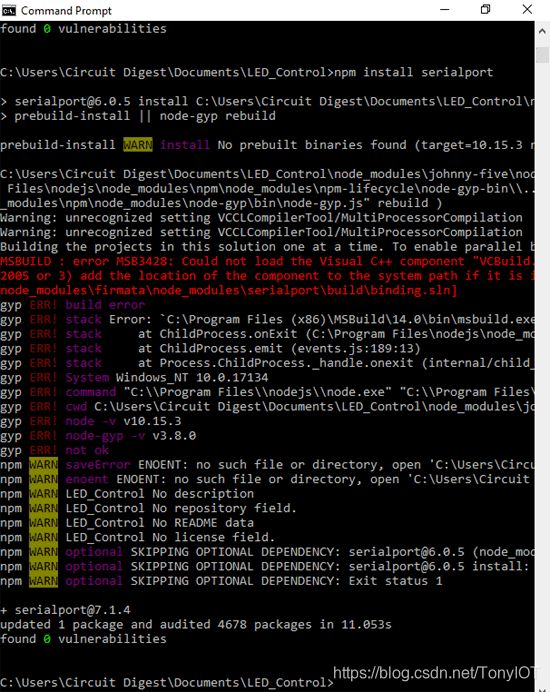
**步骤5:**逐行运行如下命令进行安装。
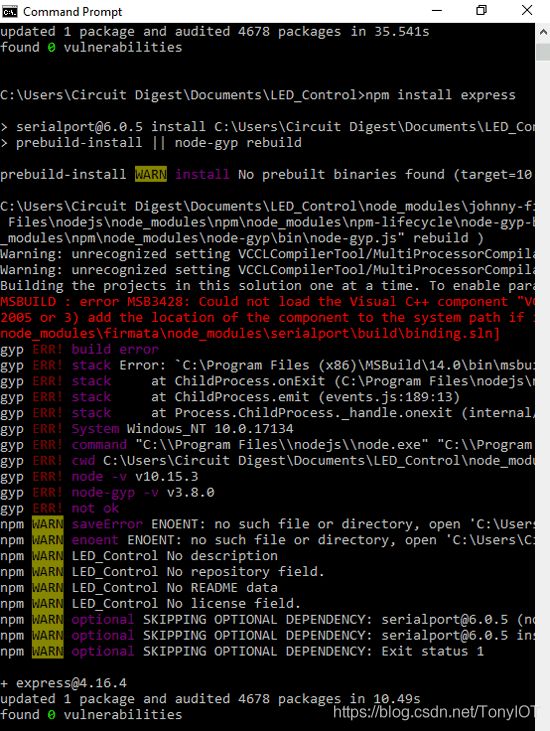
npm install express
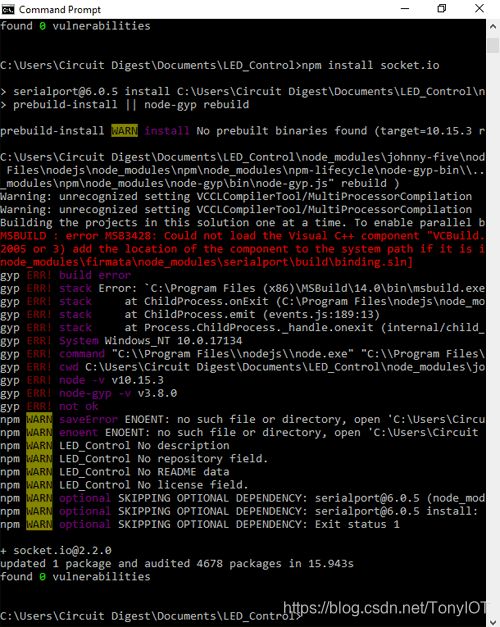
npm install socket.io
npm install serialport
6. 通过Node.js操作Arduino控制LED灯闪烁
- 设置Arduino UNO 进行LED灯闪烁
为了使Arduino UNO接受来自笔记本电脑的命令以控制LED,必须将Firmata固件加载到Arduino UNO中。要加载Firmata固件,只需执行以下简单步骤:
- 使用USB线连接 Arduino UNO
- 打开 Arduino IDE,然后从工具中选择Arduino UNO板(如果使用其他板,则选择相应的一块)
- 选择已连接的Arduino UNO的相应COM端口
- 点击菜单->文件->示例->固件-> StandardFirmata找到固件
- 通过转到文件->上传,上传「StandardFirmata」。
这会将Firmata Sketch加载到Arduino UNO上,现在Arduino UNO可以接受来自计算机的任何命令了。
- 编写Node.js程序
要编写Node.js程序,请打开任何文本编辑器,然后粘贴本教程末尾附带的「 blink_led」代码,并将其保存为扩展名“ .js”,即「blink_led.js」,放在之前创建的「LED_Control」文件夹中。下面进行代码分析。
开始定义连接led的微控制器的引脚,在此示例中,LED连接到Arduino UNO的引脚5。Node.js中的“ var”表示变量声明。
var led_pin = 5;
「Johnny-Five」模块要被包含进程序,使用函数**require()**访问模块。
var johnny_five = require("johnny-five");
var arduino_board = new johnny_five.Board();
console.log语句类似于print语句,它会打印消息。LED引脚设置为输出模式,并将定义的延迟提供给闪烁LED。
console.log("LED已开始闪烁!");
var led = new johnny_five.Led(led_pin);
led.blink(100);
现在要运行程序,请按照以下步骤操作:
- 打开命令提示符终端
- 通过执行cd命令找到「LED_Control」文件夹
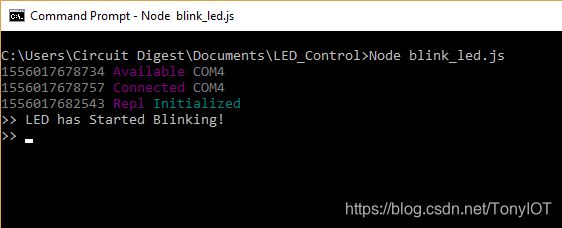
- 运行Node blink_led.js命令。如果成功执行,它将显示“ LED已开始闪烁!”,如下图所示。
7. 通过Arduino和Node.js从Web界面控制LED灯亮度
- 设置Arduino UNO 控制LED亮度
上传「arduino_control」程序,完整代码见教程末尾。下面进行代码分析。
首先,设置波特率为9600。
Serial.begin(9600);
串口始终监测输入字节,然后将接收到的字节写入具有PWM功能的数字引脚5。
while(!Serial.available());
AnalogWrite(5, Serial.read());
- 设置Web界面
为了使用Web界面控制LED的亮度,编写了一小段HTML代码在浏览器中显示一个界面。具体参照如下简单步骤:
- 在之前的「LED_Control」文件夹中新建「public」文件夹。
- 下载「index.html」和「style.css」文件,放入「public」文件夹中,文件见教程末尾。
这将在网页上创建一个滑块,以使用Node.js和Arduino控制LED的亮度。
- 编写Node.js程序
打开文本编辑器,粘贴教程末尾「brightness_control」代码,并将其保存为扩展名“ .js”,即「blink_led.js」,放在之前创建的「LED_Control」文件夹中。下面进行代码分析。
本节将使用前文提到的三个库。
var express = require('express');
app = express();
server = require('http').createServer(app);
io = require('socket.io').listen(server);
var SerialPort = require("serialport")//.SerialPort
设置端口号和波特率,端口号根据实际电脑上分配的进行修改。
var serialPort = new SerialPort("/COM4", { baudRate: 9600 });
开始从8080端口上监听服务。
server.listen(8080);
开始将亮度设置成0,然后通过socket将亮度数据映射到IO口。数据将通过Socket进行接收。
io.sockets.on('connection', function (socket) {
socket.on('led', function (data) {
brightness = data.value;
var buf = new Buffer(1);
buf.writeUInt8(brightness, 0);
serialPort.write(buf);
然后将从Socket上获取的LED亮度值设置到LED引脚。
io.sockets.emit('led', {value: brightness});
socket.emit('led', {value: brightness});
为了调试,在最后一行打印语句,在Node.js中使用Console.log进行打印输出。
console.log("Web Server Started go to 'http://localhost:8080' in your Browser.");
现在按照如下步骤运行程序:
- 打开命令提示符终端
- 通过执行cd命令找到「LED_Control」文件夹
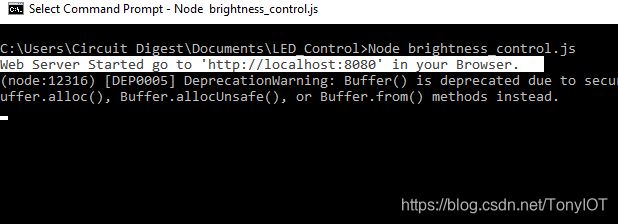
- 运行Node brightness_control.js命令。如果成功执行,它将显示“Web服务器已启动,请在 浏览器中转到” http:// localhost:8080 ”。
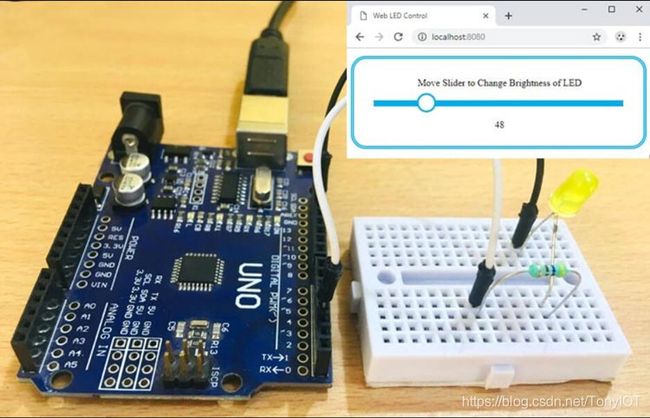
- 在浏览器中输入" localhost:8080"。
- 移动滑块改变亮度。
文中相关代码及文件下载
链接:https://pan.baidu.com/s/1rQIWY2K3dc-9h1qV_7oQQA
提取码:ewy8
关注微信公众号:TonyCode
Arduino学习交流群:868283450
更多内容,欢迎关注我的公众号。 微信扫一扫下方二维码即可关注: