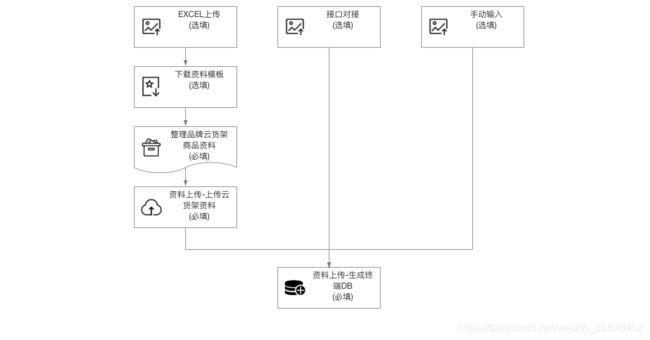
svg 绘制流程图
 用到的知识svg marker(结合marker-end), path上使用marker-end指向定义defs中的marker这个比较厉害箭头
用到的知识svg marker(结合marker-end), path上使用marker-end指向定义defs中的marker这个比较厉害箭头
Vue.component('flowMapGuide', {
template: `
`,
props: {
flowMapParam: {
required: true
}
},
data: function() {
return {
MAP_JSON: null,
svgSizePx: {
width: 0,
height: 0
},
size: {
x: 0,
y: 0
},
endLineStep: [],
perMapSizePX : {
x: 150, //宽
y: 60, //高
rx: 0,
gapX: 60,
gapY: 28
}
}
},
mounted: function() {
var self = this;
/*requestFunc("/c/userinfo/queryflowmap", {SEQ: this.flowMapParam.SEQ}, true).then(function(flowMapObj) {
try {
var MAP_JSON = JSON.parse(flowMapObj.MAP_JSON);
} catch(err) {
console.log(err);
}*/
var MAP_JSON = {"body":[[{"id":"pressureInteractionDevice","seq":"1","title":"压感设备定义","optionFlag":"must","widgetType":"rectangle","pageUrl":"pages/ydCommerce/pressureInteraction/pressureInteractionDevice.html","progCode":"pressureInteractionDevice","moduleName":"online","icon":"goodsProperty","parentId":"upBasicData-3"}],[{"id":"fodderManage","seq":"1","title":"商品视频上传","optionFlag":"must","widgetType":"rectangle","pageUrl":"pages/ydCommerce/putIn/fodderManage.html","progCode":"fodderManage","moduleName":"ad","icon":"upGoodsPic"},{"id":"styleVideoUpload","seq":"2","title":"商品视频选择","optionFlag":"must","widgetType":"rectangle","pageUrl":"pages/ydCommerce/pressureInteraction/styleVideoUpload.html","progCode":"styleVideoUpload","moduleName":"online","icon":"fodderManage"},{"id":"upGoodsPic","seq":"3","title":"商品图片上传","optionFlag":"must","widgetType":"rectangle","pageUrl":"pages/goods/langWan/upGoodsPic.html","progCode":"upGoodsPic","moduleName":"goods","icon":"upGoodsPic","parentId":"upBasicData-3"}],[{"id":"pressureInteractionService","seq":"1","title":"压感商品投放","optionFlag":"must","widgetType":"rectangle","pageUrl":"pages/ydCommerce/pressureInteraction/pressureInteractionService.html","progCode":"pressureInteractionService","moduleName":"online","icon":"hotGoodsService-2","parentId":"upBasicData-3"}],[{"id":"fsAdService","seq":"1","title":"广告投放","optionFlag":"must","widgetType":"rectangle","pageUrl":"pages/fittingSystem/putIn/adService.html","progCode":"fsAdService","moduleName":"AD","icon":"adService","parentId":"upBasicData-3"}]],"footer":[{"id":"upBasicData-3","seq":"2","title":"资料上传-生成终端DB","optionFlag":"must","widgetType":"rectangle","pageUrl":"pages/goods/langWan/upBasicData.html","progCode":"upBasicData","moduleName":"goods","icon":"upBasicData-3","parentId":""}]}
self.MAP_JSON = self.mapJsonFormat(MAP_JSON);
self.computedMapSize();
self.drawMap();
/*});*/
},
methods: {
mapJsonFormat: function(mapJson) {
return mapJson;
},
computedMapSize: function() {
var x = this.MAP_JSON.body.length;
var y = 0;
for(var i=0;i'+opt.title+' ('+des+')
'+
'('+des+')
'+
'