- 一次Python与STK12.2联合仿真
(一)软件准备:STK12.2是在某宝上花钱买的。我个人在安装软件上,更偏向于能用钱解决的就用钱解决,无论是商家远程安装还是自己按照商家的步骤安装,效率都更高,而自己从网上找免费的渠道安装软件费时费力还不一定能成功。Python是自己按照版本对应关系下载的,我使用的Python版本是3.10.9。我是在PycharmCommunityEdition2023.1.1上进行编程。(二)STK12与Py
- 手把手教会你使用Unity新版输入系统
Unity新版输入系统详解(2025)一、新版输入系统概述Unity的新版输入系统(InputSystem)是一个现代化、灵活且高效的输入处理框架,相比旧版输入系统(InputManager)有以下优势:跨平台一致性:统一处理各种输入设备(键盘、鼠标、手柄、触摸屏等)事件驱动:基于事件的输入处理,减少不必要的轮询可配置性:通过InputActions灵活配置输入映射更好的性能:优化的底层架构减少C
- 备份11111
Ellie艾藜
前端
hospital:医疗小项目后台管理,React+axios+antdhttps://gitee.com/whiteshader/ruoyi-react/tree/spring-cloud-v3/#%E6%BC%94%E7%A4%BA%E5%9B%BE
- PyCharm高效入门指南:快速提升Python开发效率
famenzhiling
pythonpycharmide
1.引言PyCharm简介:JetBrains开发的Python集成开发环境(IDE),适用于专业开发者和初学者。为什么选择PyCharm:高效代码编辑、智能工具集成和强大的调试功能。目标读者:Python新手或有其他IDE经验但想快速上手PyCharm的用户。2.安装与初始配置下载与安装:访问JetBrains官网下载PyCharmCommunity(免费版)或Professional(付费版)
- 响应式编程入门教程第五节:Unity 生命周期与资源管理中的响应式编程
吉良吉影NeKoSuKi
unity游戏引擎c#开发语言架构
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- 响应式编程入门教程第一节:揭秘 UniRx 核心 - ReactiveProperty - 让你的数据动起来!
吉良吉影NeKoSuKi
开发语言unityc#游戏引擎
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!-CSDN博客响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法-CSDN博客响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周
- 响应式编程入门教程第三节:ReactiveCommand 与 UI 交互
吉良吉影NeKoSuKi
ui交互unity游戏引擎架构c#开发语言
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
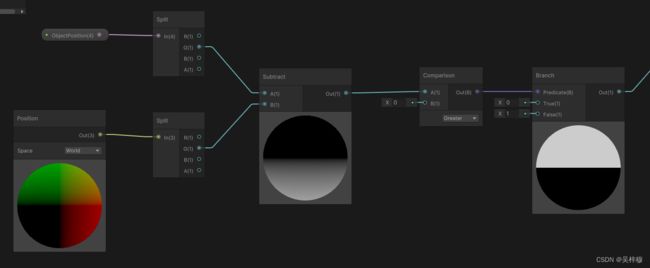
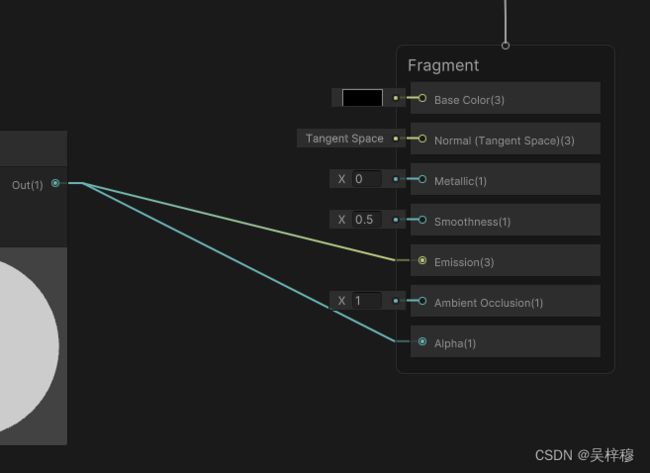
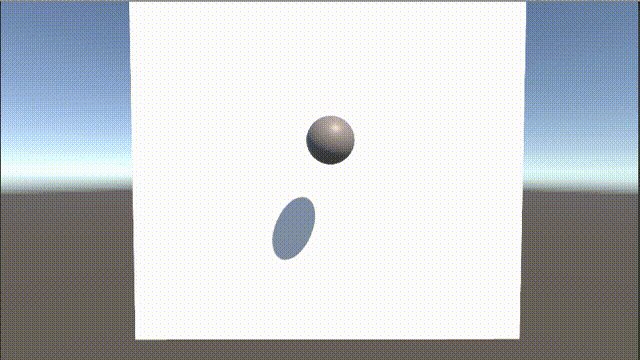
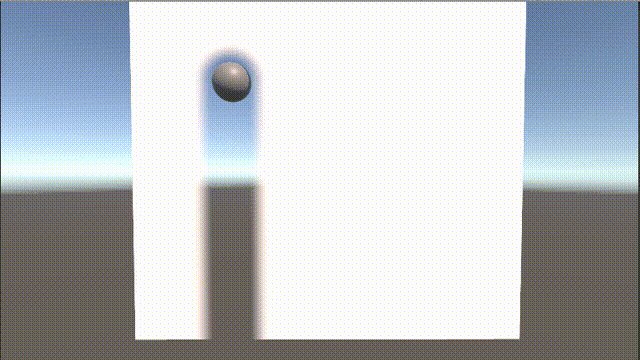
- shader模糊
园Flora
localvertSource="\n".."attributevec4a_position;\n".."attributevec2a_texCoord;\n".."attributevec4a_color;\n".."#ifdefGL_ES\n".."varyinglowpvec4v_fragmentColor;\n".."varyingmediumpvec2v_texCoord;\n".."#
- 元宇宙与Web3的深度融合:构建沉浸式数字体验的愿景与挑战
一、技术特征与融合基础1.元宇宙的技术架构(2025年)空间构建技术:3D建模与渲染:实时渲染引擎(如UnityHDRP)支持路径追踪光追,AI生成模型(NVIDIAGet3D)3秒生成3D场景。数字孪生:城市级建模(腾讯覆盖100+城市)、工业级精度(西门子Xcelerator达0.1mm),动态映射现实数据(如NASA火星车实时驱动虚拟环境)。交互技术:自然交互界面:手势识别(UltraLea
- Unity物理系统由浅入深第六节:高级主题与前沿探索
吉良吉影NeKoSuKi
unity游戏引擎c#开发语言架构
Unity物理系统由浅入深第一节:Unity物理系统基础与应用Unity物理系统由浅入深第二节:物理系统高级特性与优化Unity物理系统由浅入深第三节:物理引擎底层原理剖析Unity物理系统由浅入深第四节:物理约束求解与稳定性Unity物理系统由浅入深第五节:手写物理系统入门与实践我们已经走过了Unity物理系统从入门到手写实践的完整旅程。我们现在不仅能够熟练运用Unity内置的物理功能,理解其底
- 响应式编程入门教程第四节:响应式集合与数据绑定
吉良吉影NeKoSuKi
unity游戏引擎c#开发语言架构
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- Unity使用Navigation实现玩家移动到鼠标点击位置
如何使用Navigation实现玩家移动到鼠标点击位置。1.打开Navigation窗口。2.烘焙游戏场景:(1)在Hierarchy窗口中选择可以行走的区域,将其设置为NavigationStatic,然后打开Navigation窗口,选择Object,勾选NavigationStatic,将NavigationArea设置为Walkable。接下来,选择Bake,点击下面的Bake按键,稍等一
- Unity_通过鼠标点击屏幕移动屏幕里的一个对象
沧海归城
unity计算机外设游戏引擎
文章目录一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)二、移动点击的物体(摁着鼠标左键不放)三、松开左键清理被移动对象属性总结注:本文章只是学习总结的笔记,视频链接一、获取到点击物体的Tansform(摁下鼠标左键的瞬间)实现思路:通过Camera的ScreenPointToRay方法和Input.mousePosition鼠标坐标生成创建Ray射线,再通过Physics的Raycas
- 游戏UI开发之路:复盘从Flash黄金时代到Unity UI Toolkit的漫漫长路(5)
伽蓝_游戏
游戏UI开发游戏uiunity
第五章:终章与新篇——在永无止境的道路上,眺望下一个十年从Flash页游的喧嚣时代,到引擎王权的更迭与“第三极”的百家争鸣,我们一同穿越了游戏UI技术发展史上波澜壮阔的十余年。当历史的尘埃落定,回望这条漫漫长路,几条清晰而深刻的技术脉络,如山脉般贯穿了整个时代,并清晰地指向了未来的方向。5.1历史的回响:驱动技术演进的三大主旋律在这场永不停歇的技术演进中,有三个核心的“主旋律”在反复奏响,它们是理
- Java使用Langchai4j接入AI大模型的简单使用(四)--整合Springboot
moxiaoran5753
javaspringbootspring
一、在Maven中引入依赖核心配置如下,这里使用的是Springboog3,jdk17,注意版本,如果启动不起来很有可能是版本冲突:17UTF-8UTF-83.4.31.0.0-beta1dev.langchain4jlangchain4j-community-dashscope-spring-boot-starterorg.springframework.bootspring-boot-star
- UGUI 性能优化系列:第三篇——渲染与像素填充率优化
吉良吉影NeKoSuKi
性能优化unity游戏引擎c#开发语言
在UnityUGUI性能优化之旅中,我们已经学习了基础的资源管理和Canvas与UI元素的管理。现在,我们将把目光转向更深层次的渲染层面,特别是如何优化像素填充率(PixelFillRate)。在这个环节中,Overdraw(过度绘制)是一个我们必须理解和解决的关键问题,因为它直接关系到GPU的工作效率。一、Overdraw(过度绘制)的危害与检测1.什么是Overdraw?为什么会影响性能?想象
- Shader面试题100道之(81-100)
还是大剑师兰特
#Shader综合教程100+大剑师shader面试题shader教程
Shader面试题(第81-100题)以下是第81到第100道Shader相关的面试题及答案:81.Unity中如何实现屏幕空间的热扭曲效果(HeatDistortion)?热扭曲效果可以通过GrabPass抓取当前屏幕图像,然后在片段着色器中使用噪声或动态UV偏移模拟空气扰动,再结合一个透明通道控制扭曲强度来实现。82.Shader中如何实现物体轮廓高亮(OutlineHighlight)?轮廓
- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- Unity物理系统由浅入深第二节:物理系统高级特性与优化
吉良吉影NeKoSuKi
unity游戏引擎架构c#开发语言
本次我们将简单讲解Unity物理系统的一些高级特性,例如物理层、各种关节、布料系统和车辆物理等,这些能够帮助我们理解复杂的物理模拟原理。同时,我们也会探讨物理系统的性能开销,并提供优化策略,确保我们的游戏在拥有丰富物理效果的同时,也能保持良好的帧率。1.物理层(PhysicsLayers):精细控制碰撞行为在大型或复杂的场景中,你可能不希望所有物体都相互碰撞。例如,玩家的子弹应该能击中敌人,但不应
- 【C#】依赖注入知识点汇总
Mike_Wuzy
c#
在C#中实现依赖注入(DependencyInjection,DI)可以帮助你创建更解耦、可维护和易于测试的软件系统。以下是一些关于依赖注入的关键知识点及其示例代码。1.基本概念容器(Container)容器负责管理对象实例以及它们之间的依赖关系。IoC容器(InversionofControlContainer)是实现依赖注入的核心工具,常见的DI框架包括Unity、Autofac、Castle
- 每日MySQL之005:SUSE linux下卸载MySQL
卸载这里的卸载,对应于之前的安装停止MySQL服务:db2a:~#servicemysqlstop找到所有的MySQL包:db2a:~#rpm-qa|grep-imysqlmysql-community-server-5.7.19-1.sles11mysql-community-common-5.7.19-1.sles11libqt4-sql-mysql-4.6.3-5.34.2mysql-com
- debian 安装 mysql5.7
你会忘记吃饭吗
debian运维
cd/usr/local/src:wgethttps://downloads.mysql.com/archives/get/p/23/file/mysql-server_5.7.29-1debian10_amd64.deb-bundle.tartar-xvfxx.tarcdxx:执行dpkg-imysql-community-client_5.7.29-1debian10_amd64.deb返回S
- # Unity C#进阶:掌握泛型编程,告别重复代码,编写优雅复用的通用组件!(Day26)
吴师兄大模型
C#编程从入门到进阶unityc#游戏引擎c语言开发语言游戏开发泛型编程
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- centos7下安装 mysql5.7
ammengke
mysql数据库服务器
在CentOS7中默认安装有MariaDB,这个是MySQL的分支,但为了需要,还是要在系统中安装MySQL,而且安装完成之后可以直接覆盖掉MariaDB。1.下载并安装MySQL官方的YumRepository1[root@BrianZhu/]#wget-i-chttp://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
- unity A星寻路
天涯过客TYGK
unity游戏引擎
算法fCost=gCost+hCostgCost是当前节点到移动起始点的消耗,hCost是当前节点到终点的消耗网格为变成为1的矩形,左右相邻的两个网格直接的gCost为1,斜对角相邻的两个网格的gCost为1.4hCost当前网格到终点网格的水平距离+垂直距离比如当前网格位置是(2,3),终点位置(10,8),则hCost=(10-2)+(8-3)原始的算法是fCost=gCost+hCost,均
- unity 使用xcode5.1 launching iOS project via Xcode4 failed
unity在使用Xcode5.1时,build&run会抛出异常的,这是unity的一个bug,不过据说unity4.5会把它修好的下面有一个临时的解决方案:1.在unit的安装目录下找到:Unity.app/Contents/BuildTargetTools/iPhonePlayer/Unity4XC.xcplugin/Contents/Info.plist2.打开并找到下面的内容:DVTPlu
- Python辅助高效背诵记忆知识点代码解析
少陵野小Tommy
文本处理python学习方法
Python辅助高效背诵记忆知识点代码解析完整代码程序基本逻辑框架材料输入导入材料并分类Type1对策Type2对策打乱答案-问题组程序输出在上一篇博文《Python辅助高效背诵记忆知识点(零基础教程,手机版可用)》中,笔者对该程序的完整代码及使用教程作了详尽的介绍。本文旨在针对代码的内部逻辑作一定的解析。完整代码importrandomD={'uw':'opportunitychance。sen
- Visual Studio旧版直链
[VisualStudio2019社区版](https://aka.ms/vs/16/release/vs_community.exe)[VisualStudio2019专业版](https://aka.ms/vs/16/release/vs_professional.exe)[VisualStudio2019企业版](https://aka.ms/vs/16/release/vs_enterpr
- Unity SuperScrollView插件:高效列表视图解决方案
Bobby陈兴博
本文还有配套的精品资源,点击获取简介:UnitySuperScrollView是一个为UGUI设计的高效、全面的滚动视图插件,用于创建复杂的高性能列表视图。它支持高度的自定义化,优化了性能以应对大量数据,并提供了丰富的示例和易用的API。该插件兼容Unity新版本,并通过扩展接口支持二次开发,适用于游戏、应用等多种数据展示场景。1.UnitySuperScrollView2.4.2功能概述1.1S
- Unity Demo-3DFarm详解-其二
KhalilRuan
unity游戏引擎
我们接着一的内容来讲解这几个部分:角色与玩家互动物品与背包存档和进度管理用户界面系统角色与玩家互动角色与玩家互动系统是游戏中连接玩家输入与游戏世界的核心机制,它允许玩家通过点击、移动等操作与游戏中的各种对象(如NPC、物品、环境元素)进行交互,实现诸如对话、采集、使用物品、战斗等核心游戏玩法。交互逻辑实现Selectable组件(Selectable.cs)是所有可交互对象的基础,它定义了对象的交
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。